旋转木马效果轮播图特效
旋转木马轮播图特效
共有五张图片,每张图片排列的位置是以中间为对称的。图片大小,透明度不相同,但对称的图片的样式是相同的。
呈现一种立体的轮播效果。
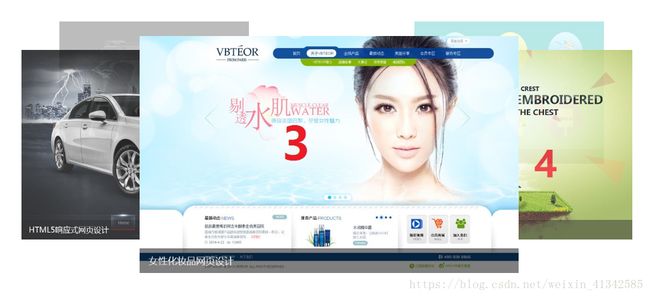
效果图如下:
做法:
1. 设置布局
其中:
在一个大盒子box中放置一个ul,ul内有五个li标签,分别用来放置图片。
并有两个div用作切换图片的左右箭头
<div class="box">
<ul>
<li class="li1"><img src="images/slidepic1.jpg" alt="">li>
<li class="li2"><img src="images/slidepic2.jpg" alt="">li>
<li class="li3"><img src="images/slidepic3.jpg" alt="">li>
<li class="li4"><img src="images/slidepic4.jpg" alt="">li>
<li class="li5"><img src="images/slidepic5.jpg" alt="">li>
ul>
<div class="left"><img src="images/prev.png" alt="">div>
<div class="right"><img src="images/next.png" alt="">div>
div>2. 设置样式
使box居中显示,并设置每一个li绝对定位,然后设置了左右箭头的相关样式。
.box {
text-align: center;
position: relative;
width: 1260px;
height: 600px;
margin: 0 auto;
}
ul {
width: 800px;
margin: 0 auto;
}
li {
list-style: none;
position: absolute;
}
li img {
width: 100%;
height: 100%;
}
.left {
cursor: pointer;
position: absolute;
z-index: 5;
top: 50%;
left: 100px;
opacity: 0;
}
.right {
cursor: pointer;
position: absolute;
z-index: 5;
top: 50%;
right: 100px;
opacity: 0;
}3. JS中定义一个数组用来设置这五个li的位置(绝对定位)
var jsonArr = [
//第一张li位置
{ "opacity": 30,
"zIndex": 1,
"top": 80,
"left": 80,
"width": 400,
"height": 300
},
//第二张li位置
{ "opacity": 80,
"zIndex": 2,
"top": 140,
"left": 0,
"width": 650,
"height": 400
},
//第三张li位置
{ "opacity": 100,
"zIndex": 3,
"top": 110,
"left": 250,
"width": 800,
"height": 500
},
//第四张li位置
{ "opacity": 80,
"zIndex": 2,
"top": 140,
"left": 640,
"width": 650,
"height": 400
},
//第五张li位置
{ "opacity": 30,
"zIndex": 1,
"top": 80,
"left": 830,
"width": 400,
"height": 300
}
];4. 兼容性写法获取样式值
function getStyle(ele,attr) {
if(window.getComputedStyle){
return window.getComputedStyle(ele,null)[attr];
}
return ele.currentStyle[attr];
}
5. 定义一个animate()方法(缓动动画方法)
//重新封装animate方法 解决某些兼容性问题如:opacity,zIndex等兼容性问题
function animate(ele,json,fn) {
clearInterval(ele.timer);
ele.timer = setInterval(function () {
//利用开闭原则,判断所有属性是否一定全部到位,全部到位就清除定时器,否则将继续
var bool = true;
for(var i in json){
//parseInt(getStyle(ele,i)) || 0
//由于getStyle函数返回的类型不是number类型,所以要用进行转为number类型
// || 0 是为了避免出现某些属性没有定义而导致报错
var leader;
if(i == "opacity"){
leader = getStyle(ele,i)*100 || 1;
//用getStyle(ele,i)得到的opacity值时小数制,所以要乘以100
}else {
leader = parseInt(getStyle(ele,i)) || 0;
}
var step = (json[i]-leader)/10;
step = step>0?Math.ceil(step):Math.floor(step);
leader = leader+step;
//要进行特殊情况的判断,当属性是zIndex,opacity,不能加单位
if(i == "zIndex"){
//层级问题不能用缓动动画做,否则会一闪一闪的
ele.style[i] = json[i];
} else if(i == "opacity"){
ele.style[i] = leader/100;
ele.style.filter = "alpha(opacity="+leader+")";
} else{
ele.style[i] = leader+"px";
}
//判断属性是否到位(不考虑有小数的情况)
if(json[i] !== leader){
bool = false;
}
}
if(bool){
clearInterval(ele.timer);
if(fn){
fn();
}
}
},20);
}6. 定义一个move()方法,使对应的li运动到指定的位置
刚开始,所有的li都放置在box盒子内的同一个位置。
当加载页面时,就执行一次move()方法,使得每个li运动到相对应的位置。
在说明move()方法之前,需要介绍一些数组的方法 :
1. pop() 删除最后面的元素
2. push() 在最后面添加元素
3. shift() 删除最前面的元素
4. unshift() 在最前面添加元素
思路:
1. 点击左箭头时,将jsonArr数组中的最后一个元素,放在数组的最开头的位置。
在这里使用pop()方法,取出最后一个元素,再用push()方法将该元素添加到最开头的位置
2. 点击右箭头时,将jsonArr数组中的第一个元素,放在数组的最末尾的位置
在这里使用shift()方法,取出第一个元素,再用unshift()方法将该元素添加到最末尾的位置
3. 具体实现代码如下:
//封装一个move方法,完善旋转轮播图
//当bool为true时,为点击右箭头,否则就为左箭头
function move(bool) {
//在执行第一次move时,并不需要传递bool值
// 所以当bool不是undefined时,再进行判断即可
if(bool !== undefined){
if(bool){
var first = jsonArr.shift();
jsonArr.push(first);
}else {
var last = jsonArr.pop();
jsonArr.unshift(last);
}
}
for(var i=0;ifunction () {
flag = true;
});
}
} # 7. 最后,为左右箭头绑定点击事件,使li之间运动起来即可
//点击左侧按钮,图片逆时针旋转,jsonArr最后一个元素放在最开头
left.onclick = function () {
if(flag){
//一发生点击事件,就让flag为false
// 当animate方法执行完毕,执行了回调函数,下一次点击才会有效,这样可以避免恶意点击
flag = false;
move(false);
}
}
//点击右侧按钮,图片顺时针旋转,jsonArr第一个元素放在最末尾
right.onclick = function () {
if(flag){
flag = false;
move(true);
}
}