U8g2 驱动oled自定义中文字库
原文:Arduino驱动LED128X64 - U8g2
参考:
- Arduino通过u8g2库驱动OLED
- 适合 u8g2 的中文字体,采用文泉驿点阵宋体作为源本,提供 12x12、13x13、14x14、15x15 和 16x16 点阵字库。
本文所需工具下载
我们在项目中大概率会遇到LED显示中文的需求,而通过汉字取模一个一个的定义中文字,不仅会增加程序编译后占用的存储空间,造成稀缺硬件资源的浪费,而且这种方式对编码的灵活性也不够友好。
本文将介绍如何使用
U8g2自带的工具,将项目中常用的汉字定义成自己的汉字库,编码时直接使用u8g2.print(String)方法实现。在这里感谢其他网友的分享!本文参考了其他网友的内容,但是他们大都是替换到
u8g2中现有的字体类型,这会破坏掉u8g2库的完整性。本文将介绍如何定义自己的u8g2Font类型,而不是替换现有的。
1. 准备工作
工欲善其事必先利其器,因此要制作自己的中文字库和字体,需要先做好准备工作,这样才能事半功倍。
1.1 U8g2-master库
您可以去GitHub上下载,点击这里下载。
下载后,将u8g2-master.zip文件,将其解压缩。
1.2 字体库
windows系统一般在C:\Windows\Fonts目录内,找到您想要制作的字体,例如我们选择“新宋体”,拷贝到其他文件夹内备用,字体文件为simsun.ttc
1.3 GUITool
这个工具是用来制作.bdf文件的。
2 开始制作
2.1 制作.map文件
我们假定项目的需求是实现“空气质量数据的展示”,那么我们用到的汉字可能是这些:
温度、湿度、甲醛、有机挥发物
我们将这些文字整理后可得出字符串:温湿度甲醛有机挥发物:
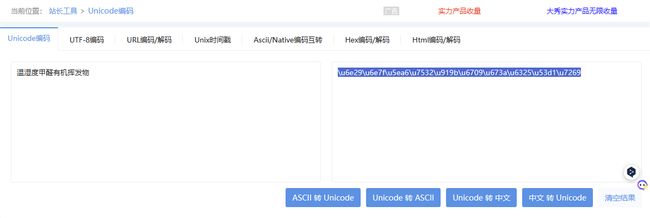
找一个汉字转Unicode的工具,将汉字转换成Unicode。您可以点击这里使用在线工具进行转换。
将您准备好的字符串复制到 左侧 Unicode编码 文本框内,点击图中红框按钮中文 转 Unicode您就会得到Unicode字符串。
\u6e29\u6e7f\u5ea6\u7532\u919b\u6709\u673a\u6325\u53d1\u7269
将字符串复制到记事本中,并将\u替换成,$,整理后您将得到如下字符串:
$6e29,$6e7f,$5ea6,$7532,$919b,$6709,$673a,$6325,$53d1,$7269
到您解压好的u8g2-master.zip目录内的build文件夹,目录为:\tools\font\build\
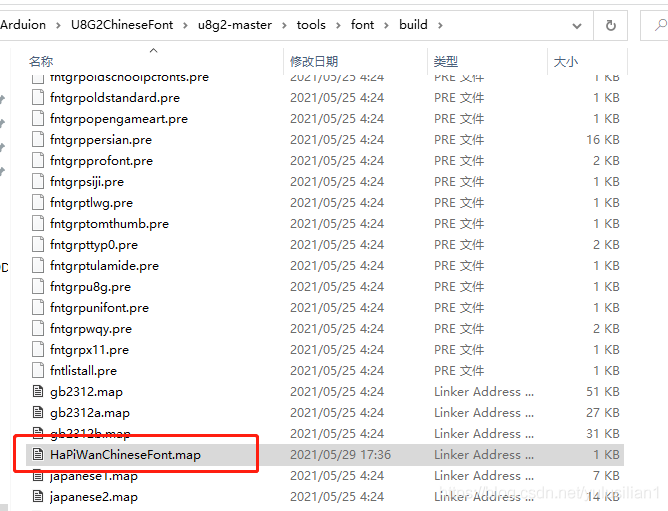
新建一个.map文件,文件名称您可以按照喜好随意命名,例如我们命名为HaPiWanChineseFont.map。用记事本工具打开,在里面输入32-128,并将上一步您准备好的字符串粘贴进去。您会得到如下内容:
32-128,
$6e29,$6e7f,$5ea6,$7532,$919b,$6709,$673a,$6325,$53d1,$7269
32-128表示ASCII字符范围。
保存该文件待用。
2.2 制作.bdf 文件
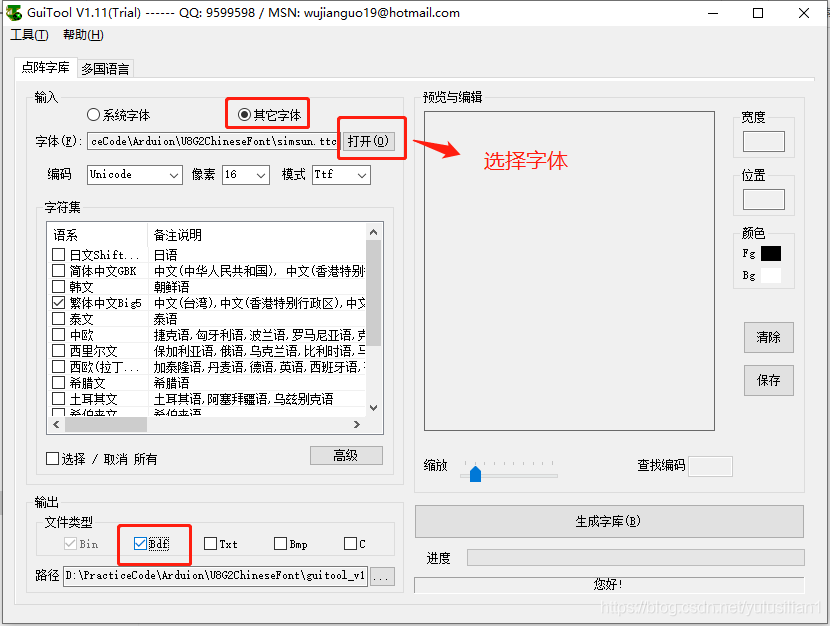
打开下载好的GUITool.exe,点击“其他字体”,点击“打开”选择刚才准备好的字体文件:simsun.ttc,勾选"Bdf"选项。

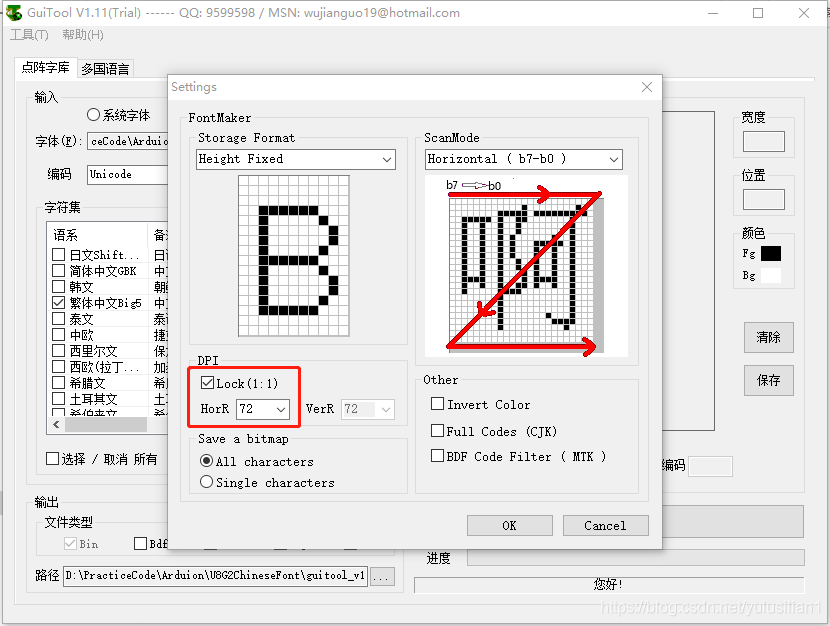
点击“工具>设置”,确认红框内参数一致性

最后点击“生成字库”按钮,生成完成后会自动弹出output目录。

output目录

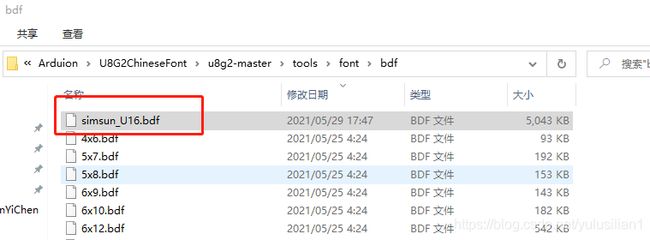
将simsun_U16.bdf文件拷贝到 u8g2-master目录\tools\font\bdf\内。
2.3 制作U8g2需要的字体代码
使用U8g2提供的工具bdfconv.exe生成字库文件代码,到u8g2-master目录\tools\font\bdfconv\内
因为要使用命令行参数对bdfconv.exe进行控制,因此为了方便我们可以在这里新建一个.bat批处理文件,例如新建HaPiWanChineseFont.bat文件。文件内容如下:
bdfconv.exe -v -b 0 -f 1 D:\PracticeCode\Arduion\U8G2ChineseFont\u8g2-master\tools\font\bdf\simsun_U16.bdf -M D:\PracticeCode\Arduion\U8G2ChineseFont\u8g2-master\tools\font\build\HaPiWanChineseFont.map -n u8g2_font_hapiwan -o u8g2_font_hapiwan.c -d D:\PracticeCode\Arduion\U8G2ChineseFont\u8g2-master\tools\font\bdf\simsun_U16.bdf
注意:命令中的文件路径要替换成您实际的文件绝对路径。路径中不要出现中文字符,否则工具会执行失败!!!
bdfconv.exe命令行参数释义:
bdfconv [options] filename
-h Display this help【 显示帮助】
-v Print log messages【打印日志信息 】
-b Font build mode, 0: proportional, 1: common height, 2: monospace, 3: multiple of 8【字体构建模式,0:比例,1:共同高度,2:空格,3:8 的倍数 】
-f Font format, 0: ucglib font, 1: u8g2 font, 2: u8g2 uncompressed 8x8 font (enforces -b 3)【字体格式,0:ucglib 字体,1:u8g2 字体,2:u8g2 非压缩 8x8 字体(强制执行 -b 3) 】
-m 'map' Unicode ASCII mapping【Unicode ASCII 映射 】
-M 'mapfile' Read Unicode ASCII mapping from file 'mapname'【 从文件 "mapname "中读取 Unicode ASCII 映射】
-o C output file【输出文件 】
-n C indentifier (font name)【缩进器(字体名称) 】
-d Overview picture: Enable generation of bdf.tga and assign BDF font for description【 概览图片: 启用生成 bdf.tga,并为描述指定 BDF 字体文件】
-l Overview picture: Set left margin【 概览图片: 设置左边距】
-a Overview picture: Additional font information (background, orange&blue dot)【 概览图片:附加字体信息(背景、橙色和蓝色圆点)】
-t Overview picture: Test string (Woven silk pyjamas exchanged for blue quartz.)-r Runtime test【概览图片: 测试字符串(梭织丝绸睡衣换成蓝色石英)-r 运行时测试 】
map := { "," }【 】
mapcmd := | | 【 】
default := "*"【 】
maprange := [ ">" ] Move specified glyph to target code 【 移动指定字形 到目标代码 num】
exclude := "~" 【 】
range := [ "-" ] Select glyphs within specified range【选择指定范围内的字形 】
addexpr := [ "+" ]
mulexpr := [ "*" ]
num := |
hexnum := "$" { }
decnum := { }
decdigit := "0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9"
hexdigit := "a" | "b" | "c" | "d" | "e" | "f" | "A" | "B" | "C" | "D" | "E" | "F" |
{ } zero, one ore more, [ ] zero or once, | alternative(备选)
example:
-m '32-255' select gylphs from encoding 32 to 255
-m '32-255,~64' select gylphs from encoding 32 to 255, exclude '@'
-m '32,48-57' select space, '1', '2', ... '9'
build modes:
-b 0: Most compact, glyph bitmap is minimal
-b 1: Like -b 0, but glyph bitmap is extended to the height of the largest glyph within the selected glyph list.
Also the width of the gylphs is extended to cover the delta x advance.
-b 2: Like -b 1, but glyph width is set to the width of the largest glyph within the selected gylph list.
-b 3: Like -b 2, but width and height are forced to be a multiple of 8.
上述内容翻译
示例
-m '32-255' 从编码 32 至 255 中选择 gylphs
-m'32-255,~64'从编码 32 至 255 中选择 gylphs,不包括 '@'
-m '32,48-57' 选择空格、'1'、'2'、... '9'
构建模式:
-b 0:最紧凑,字形位图最小
-b 1:与 -b 0 类似,但字形位图扩展到所选字形列表中最大字形的高度。
字形位图的宽度也会扩展,以覆盖 delta x 提前量。
-b 2:与 -b 1 类似,但字形宽度设置为所选字形列表中最大字形的宽度。
-b 3:与 -b 2 类似,但宽度和高度必须是 8 的倍数。
感兴趣的朋友,可以研究下这些释义根据需要进行改进。这里我们只用到-v -b -f -M -n -o -d参数
双击运行HaPiWanChineseFont.bat文件。
我们会看到新加了上面红框内的两个文件,其中u8g2_font_hapiwan.c既是我们通过命令行参数
-n -o 进行指定的,您也可以替换成您喜欢的内容。
用记事本或其他工具打开u8g2_font_hapiwan.c文件查看内容,您将会得到如下内容:
/*
Fontname: -FreeType-SimSun-Medium-R-Normal--16-160-72-72-P-140-ISO10646-1
Copyright: ?Copyright ZHONGYI Electronic Co. 2001
Glyphs: 110/28737
BBX Build Mode: 0
*/
const uint8_t u8g2_font_hapiwan[1924] U8G2_FONT_SECTION("u8g2_font_hapiwan") =
"n\0\3\2\4\5\4\5\6\17\20\0\376\13\376\15\377\1\262\3\273\5g \6\0\60\242\0!\10\261"
"\26\242\70D\2\42\12F\62\243\252DI\324\4#\20\266\22\242\252D-\303\22\365\62,Q/\0$"
"\27\346\322\241\313\206$J\244D\312V\61\311\22)\221\222d\10\323\10%\26\267\20\242\311\222\246\244\224"
"\224\22\61\251%\245\244))%\265\4&\25\270\20\242R\243\60\12\243pU\226RK\24i\245dQ"
"\0'\10B\62\243P\22\5(\14\344\366\241\213jQ\326c\26\26)\15\344\362\241\10ka\326S\26"
"\325\0*\20\207P\242\213\263(Q\206pR\22-\316\0+\14wR\242\213k\303\220\305\65\0,\10"
"B\322\241P\22\5-\6\26\262\242\70.\7\42\22\242\30\2/\17\326\362\241\15\323b\32\246\305\64L"
"S\0\60\16\266\22\242\322\242$\364c\22e\22\0\61\12\265\24\242\212\306\376\64\10\62\16\266\22\242\31"
"\222\320X\15;\16C\0\63\21\266\22\242\31\222lL\303L\216E\61\31\22\0\64\22\267\22\242L\215"
"I\26eQ-\32\206\60\16\7\1\65\17\266\22\242\70\244\325!\312\342T\324\242\11\66\20\266\22\242\322"
"\242$\255,\232hL\262h\1\67\16\266\22\242\70dI\26\246a\332\33\0\70\22\266\22\242\31\222\320"
"\230D\231\26%\241\61\31\22\0\71\20\266\22\242\231\262$tS\226\264\22e\22\0:\11\202\26\242\30"
"rd\10;\7\221\326\241H\7<\11\266\22\242\15{\356\1=\11F\222\242\270\243\303\0>\11\266\22"
"\242\210{\354\25\77\17\266\22\242\31\222P\334\302j\35\23%\0@\25\267\20\242\332J\211\245\242T\224"
"\212RQ\272La\64$\0A\24\270\20\242\313\201\34P\223\64I\243p\310\32\243\60\231\6B\25\267"
"\20\242\30\264R\26e\321\220\225\302$L\302$K\6\11C\20\267\20\242\32\224\60\11\345\356@\230d"
"\331\4D\26\267\20\242\30\264R\230\204I\230\204I\230\204I\230d\311 \1E\25\267\20\242\70\205I"
"\224E\331\220EY\224\305a\22\16C\2F\22\267\20\242\70\205I\224E\331\220EY\224\305\325\21G"
"\22\267\20\242\32\242,\312\222\270m\10\243,\312\262\11H\26\270\20\242\230\226\60\12\243\60\12\243a\12"
"\243\60\12\243\60\231\6I\13\265\22\242\30\244\260\77\15\2J\15\327\320\241\32\304\270\177\312\242!\3K"
"\23\267\20\242X\226,\252%\341\230\204Q\26e\245,\71L\14\267\20\242X\343~L\302a\20M\26"
"\267\20\242X\26\223\42)\222\42)\322\22%\245\244\224T\224DN\27\270\20\242\320\26-\322\242$\252"
"D-Q%\252D\231\224)[\2O\15\267\20\242\332*\251_\223,\233\0P\21\267\20\242\70\205I"
"\230\204I\246\14R\334:\2Q\16\307\360\241\332*\251_\244$\322v@R\23\270\20\242\270\205Q\30"
"e\322\240Ea\24f\35\223MS\16\266\22\242\31F\263*\307\242\70,\0T\14\267\20\242\70H\265"
"\270_'\0U\27\270\20\242\230\226\60\12\243\60\12\243\60\12\243\60\12\243L\33\42\0V\24\270\20\242"
"\230\226\60\312\32\243\60\12\223\64\211\345\34\10\1W\30\267\20\242P\222)\211\222RRJJK\244h"
"I\230\204I\230D\0X\21\270\20\242\230\226\60\213\302$v\215\262\306d\32Y\20\267\20\242X\226,"
"\312*a\222\306]'\0Z\22\267\20\242\31\206\60N\313i\234\206I\70\14\11\0[\12\344\366\241\30"
"\264\376\267!\134\16\346\322\241\210\323rZN\343\264\234\6]\12\344\362\241\30\262\376\267A^\10$t"
"\243Q\242\0_\7\30\320\241\70\10`\7#r\243\320\2a\16v\22\242\231\262PRjI\26\15\2"
"b\21\247\20\242\220[\64\251\230\204I\230d\321\20\1c\14v\22\242\232\62\265\252E\13\0d\22\247"
"\22\242\224K\203\22&a\22&a\222I\213\0e\16v\22\242\31\222P\34\6\65L\206\4f\15\246"
"\22\242\323\242\332\240\245\335\6\5g\21\226\322\241\31\266$\213\246xHB\61\31\22\0h\24\250\20\242"
"\320\201\34\310\201d\323\242\60\12\243\60\12\223ii\13\265\22\242\321tt\354i\20j\14\325\322\241\263"
"\243c\217\332\240\0k\17\247\20\242\220\233\226(K\302\61\312*\7l\12\265\22\242\212\306\376\64\10m"
"\16y\20\242P\224LQ\242\376/\213\1n\20x\20\242P\66-\12\243\60\12\243\60\231\6o\15v"
"\22\242\31\222,\11\35\223!\1p\22\227\320\241P\64\251\230\204I\230d\321\220\245#\0q\21\227\322"
"\241R\242H\11\223\60\11\243,\33\342tr\14w\20\242X&\251\334\70H\0s\14v\22\242\31F"
"y\210\305a\1t\15\226\22\242J\263AK;e\12\0u\20x\20\242\320\244\60\12\243\60\12\243L"
"[\4v\17w\20\242X\226,\312*a\222\306\31\0w\21x\20\242P\224\251K\224(Q\62Fa"
"\24\1x\16v\22\242X\224(\23\265$\213\22ey\21\230\320\241\230\226\60\213\302(\225\345\34HU"
"\0z\14v\22\242\70da\65\314\206!{\14\344\370\241R\262\236\302\254\243\0|\7\1\331\241\370!"
"}\14\344\360\241\20\263\36\243\254\213\4~\12\66r\243\11\23%L\0\177\6\0\60\242\0\0\0\0\4"
"\377\377S\321&\376\322\301\315\261(S\243P\253CY,\15\207\270<\14\71\220dq\226\304\341\234\306"
"i\242\205\332\250\3\11\0T\310&\356\362\301GrX\314\62q\310\242,*F\225x\212\245\332\30\25"
"\243!\32\246\64\314\221\60G\302\34\31&\0^\246%\376\322\301\316\11\71\220\206\312\260\14Y\61\211\242"
"a\320\212\265\260\66\214\331\60\226\322T\215\325PZu \1c%&\376\322\301\312\341,\216\262a\310"
"\22)\336\302,\33\306,\212\245\226q\220\222\270I\212\206!\214\303\71\207C\0g\11!\375\324\301\315"
"\321\34\214\207\207\64G\253\303 &i\26\15C\234\306i<\14q\32\247\71\250\1g:&\376\322\301"
"\322\321\34\20\303!M\242\342\26\245a\224NE)\211BI\253d-Y\251Vj\214*\361\224\203\0"
"n)*\376\322\301\311\322\60\32\206\64I+iT\31\206LJ\303hXs\70\311\201(\32N\225\250"
"K\324%\352\22EZ\222\230\0n\177-\376\322\301\311r,\32\6M\211\303$N\242d\30$)\216"
"\244a\10+bT\211\206,)\325\222\266J\42\246IZ\311\302%Y\0ri.\376\322\301\253CY"
"\16$Y\16$Y*\15\311pH\242$\222\222(\211\262RM\311\242dj\211\222,\12ka\26\226"
"\262\61\7\42\0s\251'\356\362\301\314\201h\33\304\34\316\341\34\213\222d\30\242-J\303(\15\243\64"
"\214JK\26\215Y\224\206C\246C\0u\62\37\333\366\301\307\206\203\22fI\230%\303!\11\263$\314"
"\222\341\16\344X\216\345X\216\245\0v\256#\375\322\301\7r\64\7\302\322p\220\302\254\230\3a\16\204"
"Y\345\30\205\265(L\325T\14\245m\7\2\221\233+\356\362\301\215jC\26%\221\66,\211\222\205\303"
"\246%JTR\32\207$\21\243L\332\302,\211\206i\13\263\260\26%\303b\2\377\32\11b\24\302\30"
"\302!\0";
这段代码很重要,我们将用到这段代码来自定义自己的U8g2中文字体类型。
其中,我们自定义的中文字体类型名称为:u8g2_font_hapiwan
2.4 制作自己的U8g2字体类型
这一步,强烈建议您用notepad++或ViSual Studio Code(推荐用这个)进行操作。有些朋友可能会感到好奇,为什么要这样呢?
因为,接下来我们将操作u8g2lib库的源文件,用记事本打开一个将近30M的文件进行读写操作,是一件很痛苦的事情,相信我,不要再尝试了- -!
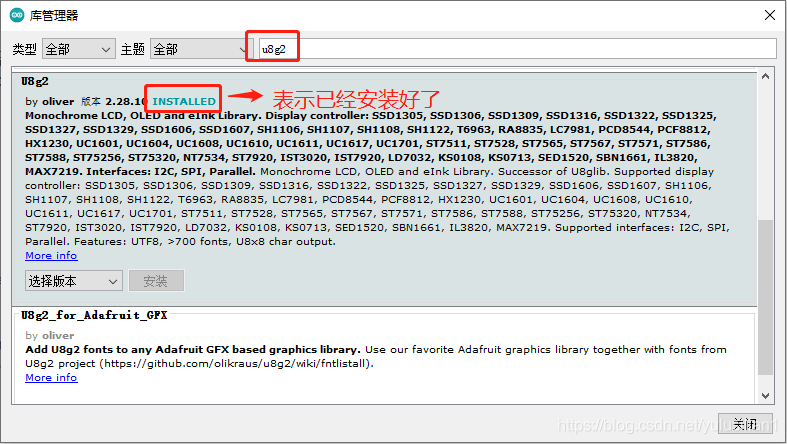
如果您还没有安装u8g2lib,您可以通过Arduino编辑器的库管理器进行安装。
您打开库管理器后,可以输入"u8g2"确认您是否已安装,如果没有安装您需要安装一下。安装好后到 Arduino库文件目录内。
如何确定库文件在哪里呢?
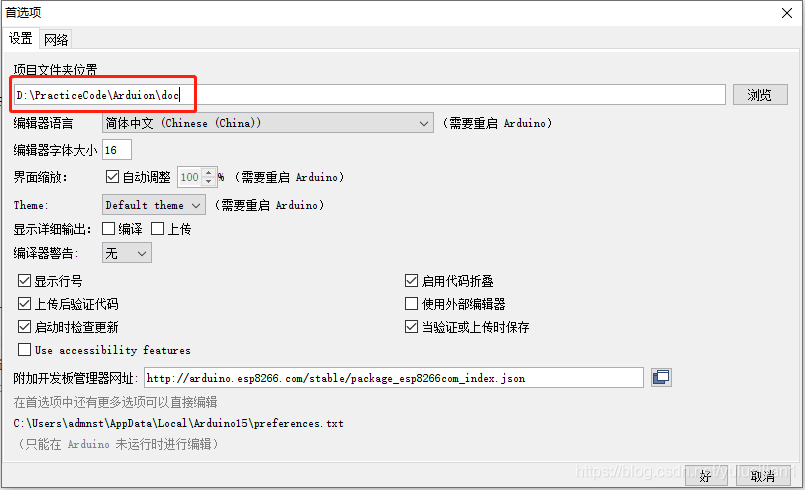
项目文件夹位置,既是!
您的情况可能和我不同,没关系,按照您的实际情况进行操作即可。
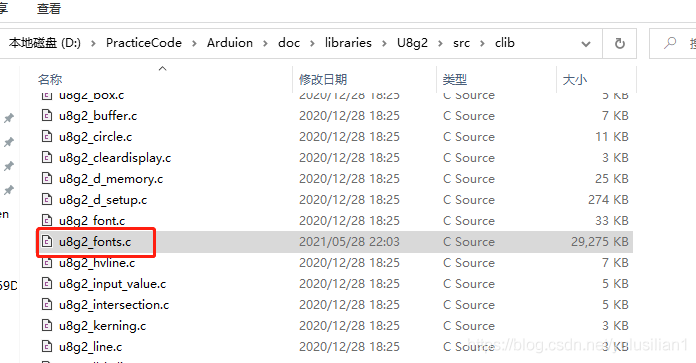
到库文件夹目录/libraries/u8g2/src/clib/目录内找到u8g2_fonts.c文件。注意:后面的S
我们还需要用到头文件u8g2lib.h,在 /libraries/u8g2/src/ 目录内。刚才讲了,用记事本编辑他们是一件痛苦的事情,当然如果您不想下载Visual Studio Code,您也可以任性.
打开Visual Studio Code,点击菜单File>Open Folder选择目录。我的是D:\PracticeCode\Arduion\doc\libraries\U8g2\src,您根据实际情况来。打开后如下:

因为我们要新建的是中文字体类型,因此我们可以参照u8g2自带的类型,例如:u8g2_font_wqy12_t_chinese1,通过搜索工具进行搜索,可以快速定位它的代码位置,方便我们插入自定义的内容。如下:
点击u8g2_fonts.c搜索结果,将 2.3 中制作的代码段,全部粘贴到此代码文件内,大概在95513行左右,保存文件。如果您的位置和我有出入,没关系,只需要牢记我们“自定义的字库代码类型”,并且确保修改后的文件不会出现语法错误即可。如下图:
接着,我们要修改u8g2lib.h头文件,来为我们自定义的字库代码类型添加声明。

到这里,我们根据项目需要自定义的汉字字体库类型,就可以在代码中直接使用了。是不是很有成就感?就是这种自我满足,支撑我决定写这篇文章,来记录下自己的学习历程,同时,也希望有缘人能够减少弯路,一步到位!
3 检验成果
本章节,需要用到的材料如下:
- Arduino UNO开发板及USB数据线
- 128X64的LED屏幕一个
- 面板版一个
- 杜邦线若干
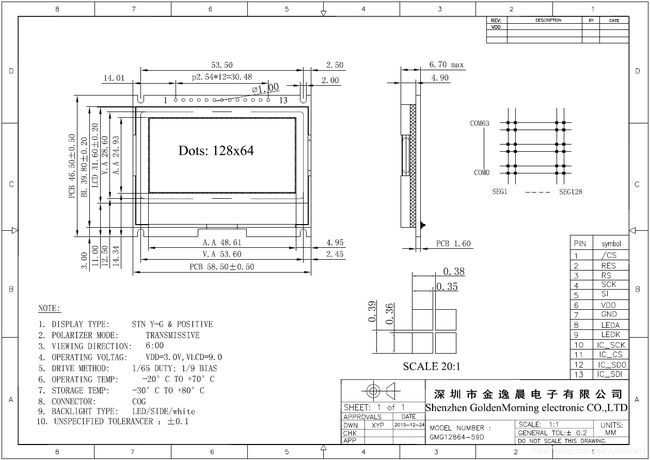
在开始之前,要重点强调下:对于LED屏幕的了解至关重要!这会直接影响您是否能够点亮您的屏幕。
至少需要了解您的屏幕如下参数:
- 显示驱动程序
- 屏幕支持的数据协议,例如SIP IIC
- 各个引脚的含义
- 屏幕显示像素
- 工作电压、电流,一般3.3V或5V
- u8g2的声明类型一定要和您的屏幕驱动相符合!!!
如果您准备好上述内容,那么废话不多说,上测试示例。通过结果来检验,最能够提升我们的满足感!
3.1 ST7567驱动屏幕示例
/*
* LED品牌:金逸晨 型号:GMG12864-59D 驱动IC:ST7567
* 引脚接线释义
* 引脚说明针对Arduino UNO
* 序号 板载 官方示例 官例引脚 U8G2
* 1 /CS CS 7 10
* 2 /RES RST 6 8
* 3 RS CD 5 9
* 4 SCL SCK 4 13
* 5 SI SDA 3 11
* 6 VDD VDD 3.3V
* 7 VSS GND GND
* 8 BLA LEDA 3.3V 3.3V
* 9 BLK LEDK GND GND
* 10 IC_SCL IC_SCK
* 11 IC_CS IC_CS 9
* 12 IS_SO IC_SDO
* 13 IC_SI IC_SDI 8
* */
#include
#include
#ifdef U8X8_HAVE_HW_SPI
#include
#endif
#ifdef U8X8_HAVE_HW_I2C
#include
#endif
//一定要注意rotation参数为镜像模式,res针脚必须接到Arduino,否则不显示
//u8g2的类型要根据您的屏幕驱动来定,这点很重要,否则工作不正常
U8G2_ST7567_ENH_DG128064I_1_4W_SW_SPI u8g2(U8G2_MIRROR, /* clock=*/ 13, /* data=*/ 11, /* cs=*/ 10, /* dc=*/ 9, /* reset=*/ 8);
void setup(void) {
u8g2.begin();
u8g2.enableUTF8Print();
}
void loop(void) {
u8g2.firstPage();
do{
// 设置字体类型为我们刚才自定义的字库类型
u8g2.setFont(u8g2_font_hapiwan);
//汉字字体的大小为 16*16像素 屏幕像素宽128,设置x=40,可以起到居中效果,计算公式:(128-16*3) / 2
u8g2.setCursor(/*x*/40, /*y*/16);
//直接用print方法将String类型输出到屏幕
u8g2.print("哈皮玩");
//利用U8g2自带的字体类型画天气符号
u8g2.setFont(u8g2_font_open_iconic_weather_2x_t);
u8g2.drawGlyph(3, 16, 67);//代表雨
//画一条横线
u8g2.drawLine(/*x-start*/0, /*y-start*/18, /*x-end*/128, /*y-end*/18);
//将字体设置回来
u8g2.setFont(u8g2_font_hapiwan);
//测试这种字体下屏幕可以显示的ASCII字符有几个,测试结果ASCII字符大小约为8*12
u8g2.drawStr(/*x*/0,/*y*/30,/*字符串*/"ABCDEF0123456789");
u8g2.setCursor(0, 46);
u8g2.print("温度:28.9");
//利用U8g2自带的字体类型绘制温度符号
u8g2.setFont(u8g2_font_logisoso16_tf);
u8g2.setCursor(80, 48);
u8g2.print("°C");
//将字体设置回来
u8g2.setFont(u8g2_font_hapiwan);
u8g2.setCursor(0, 62);
u8g2.print("湿甲醛有机挥发物");
//画边框线示例。先执行此代码,后面在画字体时,可能会将“线条”冲掉
u8g2.drawFrame(/*x*/0,/*y*/0,/*width*/128,/*height*/64);
} while(u8g2.nextPage());
delay(200);
}
由于这个显示器带有背光,因此板子上的VDD和BLA都要接3.3V,同时VSS和BLK都要接GND。如果直接背光电源,显示器显示效果会闪烁。如果不接背光电源,需要仔细看才能看清楚屏幕内容- -!
代码执行后的效果如下:
这个屏幕尺寸比较大,但是分辨率差强人意。
3.2 SSD1306驱动屏幕示例
换一个0.96寸的,这个屏幕我比较喜欢,分辨率高,显示细腻,而且稳定。因为该屏幕的显示驱动和上一个不同,因此我们需要将代码稍作修改。
/*
* LED品牌:未知 型号:GMD09601 SERIES-2864KLBEG01 驱动IC:SSD1306
* 引脚接线释义
* 引脚说明针对Arduino UNO
* 序号 板载 引脚 U8G2
* 1 GND GND
* 2 VCC 3.3V
* 3 D0 13 SCK
* 4 D1 11 MOSI
* 5 RES 8
* 6 DC 9 SPI数据、命令引脚
* 7 CS 10 SPI Chip Select
* */
#include
#include
#ifdef U8X8_HAVE_HW_SPI
#include
#endif
#ifdef U8X8_HAVE_HW_I2C
#include
#endif
//res针脚必须接到Arduino,否则不显示
//构造函数res可以省略,如果RES接到Arduino的RES引脚,屏幕也会点亮,但是感觉时序不对
//u8g2的类型要根据您的屏幕驱动来定,这点很重要,否则工作不正常
//务必注意:这里使用的是FULL_BUFFER方式,比较占用内存,仅为演示!!!
U8G2_SSD1306_128X64_NONAME_F_4W_SW_SPI u8g2(U8G2_R0, /* clock=*/ 13,
/* data=*/ 11, /* cs=*/ 10, /* dc=*/ 9, /* reset=*/ 8);
void setup(void) {
u8g2.begin();
u8g2.enableUTF8Print();
}
void loop(void) {
// 清除内部缓冲区
u8g2.clearBuffer();
// 设置字体类型为我们刚才自定义的字库类型
u8g2.setFont(u8g2_font_hapiwan);
//汉字字体的大小为 16*16像素 屏幕像素宽128,设置x=40,可以起到居中效果,计算公式:(128-16*3) / 2
u8g2.setCursor(/*x*/40, /*y*/15);
//直接用print方法将String类型输出到屏幕
u8g2.print("哈皮玩");
//利用U8g2自带的字体类型画天气符号
u8g2.setFont(u8g2_font_open_iconic_weather_2x_t);
u8g2.drawGlyph(3, 16, 67);//代表雨
//画一条横线
u8g2.drawLine(/*x-start*/0, /*y-start*/17, /*x-end*/128, /*y-end*/17);
//将字体设置回来
u8g2.setFont(u8g2_font_hapiwan);
//测试这种字体下屏幕可以显示的ASCII字符有几个,测试结果ASCII字符大小约为8*12
u8g2.drawStr(/*x*/0,/*y*/30,/*字符串*/"ABCDEF0123456789");
u8g2.setCursor(0, 46);
u8g2.print("温度:28.9");
//利用U8g2自带的字体类型绘制温度符号
u8g2.setFont(u8g2_font_logisoso16_tf);
u8g2.setCursor(80, 48);
u8g2.print("°C");
//将字体设置回来
u8g2.setFont(u8g2_font_hapiwan);
u8g2.setCursor(0, 62);
u8g2.print("湿甲醛有机挥发物");
//画边框线示例。先执行此代码,后面在画字体时,可能会将“线条”冲掉
u8g2.drawFrame(/*x*/0,/*y*/0,/*width*/128,/*height*/64);
// transfer internal memory to the display
u8g2.sendBuffer();
delay(200);
}
4 兑现“承诺”的地方:资源下载
所需工具资料下载地址 点击进入资源下载页面