- 2020.11.27日精进Day6
赵亚茹__Ruby
姓名:赵亚茹2020.11.27天气:晴,大风心情:愉悦表现:8分座右铭:择其善者而从之今日【三只青蛙】早起(挑战5点起床)✔️阅读《高能要事》88-91页✔️工作学习总结✔️明日【三只青蛙】早起(挑战5点起床)运动阅读《高能要事》92-100页Good:1.5点起床。今天起床依旧有点困难。为自己的坚持点赞。2.参加变现学院班会并记录。记录这个工作是在国学训练营学会的。最近精力不足,一直没有用起来
- 《驻村》费丽萍5.24工作学习总结
1a42e1ff9adc
今日工作:1,早晨传家书,回应家书,和村里小朋友一起诵读《弟子规》2,上午课堂打扫卫生,下午边学习,边学电脑聆听宋书记的课件,晚上好视通分享一周工作学习总结:成长感悟:时间过得真快,来到彭店乡方围孜村今天已是第五天,在这五天里也学到了很多,以前电脑从来没有去接触过,这次总算简单的操作有些会,人与人之间的关系目前还算可以,这是在吃的上面有点差异……生活上都能克服,最主要的是怎么把这项工作做好?走到村
- 《驻村》费丽萍5.3工作学习总结
1a42e1ff9adc
今天工作:早晨5点起床,5.3O分吃早餐,6点多徒步3O公里,晚上开分享会。成长感悟:经过这次徙步,对团队精神有了深刻的体会,团队的重要性,在徒步之前,以为自己不能跑30公里,由于自己坚定信念,不怕吃苦,坚持到底,决不掉队,哪怕哭着趴着也要跑完,于是在跑的时候特别轻松,两只脚象飘一样,好轻,好轻,跑的时候心也比较静,心想今天一门心思跟着跑,别的什么都不想,才知连自己都没想到,跑到终点还什么都感觉不
- 《驻村》费丽萍5.19工作学习总结
1a42e1ff9adc
今日工作:1,早晨传家书,回应家书,诵读经典《一日常规》《总书记关于优秀传统文化的论述》《总书记谈文化自信》《总书记谈乡村振兴》《弟子规》《文化自信与民族复兴》等等2,上午自己小组开会学习,下午学习,晚上排练,打包等等成长感悟:明天即将奔赴脱贫攻坚战第一线,既开心有伤感,开心的是正真担当起伟大使命,伤感的是想到马上要离开,志同道合的兄弟姐妹们,虽然曾经吵过,闹过但真的分开心里特别难受,希望大家能经
- 《驻村》费丽萍5.15工作学习总结
1a42e1ff9adc
今日工作:1,早晨传家书,回应家书,诵读经典《一日常规》《总书记关于中华优秀传统文化的论述》《总书记谈文化自信》《总书记谈乡村振兴》《弟子规》等等2,上午村民家打扫卫生,学习,下午学习,晚上宋书记跟我们上课。成长感悟:心是中华优秀文化的核心密码,在心上改变自己,在心上提升自已,向内求,当看到别人不好之处,其实自己是内心有问题,看不清自己的过失,只有深度反省,才能改变自己的观点,从心出发,走向光明。
- 2月6日工作学习总结
爱来了
1.今天学习了柜面业务操作部分中的部分内容;做了两次测试,分别是82分、85分。考试错题多为平常掌握不牢固和反洗钱方面内容。2.今天在朋友圈转发了两个链接,在高阳客户群里转发了一个链接。3.学习了千聊课程“存量客户维护”内容,总结了一些经验,为后期回访储备了方法。4.学习了“引爆开门红三大关键”网课,详细记录了课程内容,尤其是在今后的活动方案制作中学到了一些实用的方法。5.学习了营销活动集锦中“春
- 2020.11.26日精进Day5
赵亚茹__Ruby
姓名:赵亚茹2020.11.26天气:晴,大风心情:愉悦表现:9分座右铭:择其善者而从之今日【三只青蛙】早起(挑战5点起床)✔️国学训练营毕业典礼主持词✔️阅读《高能要事》66-86页✔️明日【三只青蛙】早起(挑战5点起床)阅读《高能要事》88-91页工作学习总结Good:1.5点起床2.花了将近3个小时读《高能要事》+写读书笔记3.上午完成读书打卡今天早上看到李想在变现学院群里发的个人IP打造会
- 《驻村》费丽萍5.14工作学习总结
1a42e1ff9adc
今日工作:1,早晨传家书,回应家书,诵读经典《一日常规》《弟子规》《总书记关于中华优秀传统文化的论述》《总书记谈文化自信》《谈乡村振兴》等等2,上午学习,下午学习,晚上宋书记办公室参加茶花会成长感悟:昨天晚上很感动,出去联建之前宋书记特地为我们开个茶花会,叫我们怎么去避免蚊虫叮咬,怎么保护自己等等,泡茶我们喝,我只有好好学,好好做才能报答她的大恩大德。
- 《驻村》费丽萍4.29工作学习总结
1a42e1ff9adc
今天工作:1,早晨传家书,回应家书,诵读经典《文化自信与乡村振兴》《一日常规》等等。2,上午王总那里干活,下午大讲堂打扫卫生,晚上开会。成长感悟:做一个真实的人,身正不怕影斜,脚不怕鞋歪,身正心安,品行端正,做人才有底气,做事才会硬气,心底无私天地宽,表里如一襟怀广。
- 失眠的收获
shary江
图片发自App难得一次失眠,早早躺到床上迷糊了一下醒一下,12点半醒来彻底睡不着了!刷了两部美剧更清醒了,翻一个收费(喜马拉雅)出来听,讲的是光线对工作绩效的影响!图片发自App工作场所,明亮(减少褪黑素分泌)清醒,集中精力,效率更高涉交场所,昏暗,“黑暗效应”放松,看不清而放下戒备,亲切感和安全感(酒吧、咖啡)减少消极和挑剔蓝色,创造性工作红色,一般性思维加工工作学习总结:第一,不要忽视身边光线
- 工作学习总结--ng2-pdf-viewer的运用
时清云
工作学习总结ng2-pdf-viewer
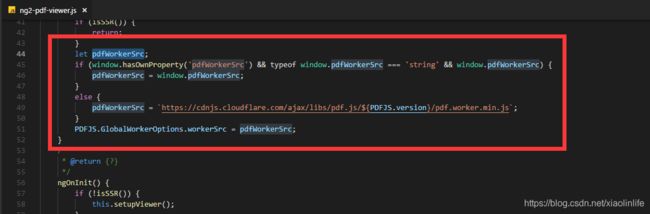
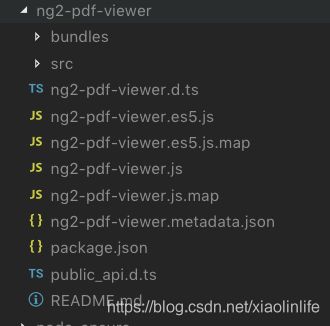
最近有一个展示pdf文件的需求,而且还要展示合同中的签章,所以查了好多资料,先是用了pdf.js,但是在安卓手机闪退,所以又尝试了ng2-pdf-viewer这个插件,虽然在ios手机上签章展示不出来,最后还是使用了pdf.js,但我还是想把这次尝试的过程记录下来。来吧,进入正题第一步,安装ng2-pdf-viewernpminstallng2-pdf-viewer--save安装之后让我们看一下
- 工作学习总结-pdf.js的踩坑和运用
时清云
angular工作学习总结清除pdf.js的缓存pdf.js的跨域pdf.js展示电子签章
周末了,终于有这么一整段的时间去总结整理了,这个月很忙,需求很多,年龄不小了,生活中个人的事情也不少。时间是最公平的,因为每个人每天都是过这么长时间,好好珍惜每一分。好了,不感慨了。进入正题吧。先说一下项目结构:angular5.0+ionic3.0这个月做了一个pdf展示的需求,后台小伙伴传过来一个pdf格式的url,这个url长这样:url=”https://sg.ibs.baidu.com.
- 3月份工作学习总结
望美人兮天一方_e83d
工作方面1.备课方面:备好第一单元的课,完成相应的《名校学案》、教案和教学反思。2.班会方面:开一次主题班会。每两周写一次主题班会的思路框架。3.作文方面:布置了一篇《庖丁解牛》选句谈启发的文章,并批改。4.职称方面:3月28日参加三年一次的区教师技能大赛。5.跟上时代步伐的技能提升:报名参加超星组织的领读活动。6.班主任反思4篇。月末反思:这个月我想最大的成就就是主动参加区教师技能大赛。这可以说
- Java程序员5年工作学习总结
西决987654
程序员总结总结
【说明:看到本篇文章很好,不转对不起自己,更对不起后来者们】首先发这个贴不为什么,只是想总结一下自己这几年的经验,也感慨一下,毕竟也过了五年多了,梳理好自己的过去,才能更好的规划未来,也让各位能少走一些弯路,虽然我们很年轻,但毕竟时间是宝贵的,珍惜现在,把握机会才是真理。这几年来,我最大的感想就是一句话:多看、多写、多想、多问、多分享、多优化、多运动...1、【多看】读万卷书,行万里路。多看书,多
- SpringBoot—@ComponentScan注解过滤排除某个类
Hughman
WX:CodingTechWork,一起工作学习总结。问题 在抽取公共swagger配置类时,将swagger放入com.test.common.config包内,其他模块通过@ComponentScan进行进行引用,但有的模块在引用时,会扫描到common.config包路径下的其他配置类而引发错误,如引用到RedisConfig类而报错,此时需要将该类排除掉。解决方案 通过@Compone
- SpringBoot—jasypt加解密库的使用方法
Hughman
WX:CodingTechWork,一起工作学习总结。概述 在开发时,经常遇到数据库连接,不可避免需要使用密码,不管是开发还是测试环境,为了安全都不建议使用明文密码,我们都需要对明文密码进行加密使用,jasypt就是一个通用的加解密库。下面我们一起学习总结一下如何在代码和命令行中使用该工具库进行加解密。代码应用pom依赖在pom.xml中添加jasypt依赖com.github.ulisesbo
- 工作学习总结
痴货笑话而已
学习心得学习笔记学习javagolang
优化if···else我们在工作中经常会写出如下代码if(xxx!=null){if(xxx!=null){if(xxx!=null){}....}}看起来也没什么问题。但是当if···else层数变多,将会越来越难以阅读,逐步形成‘屎’代码if(xxx==null){return;}//原来if()逻辑if逻辑中的代码过多,可以考虑封装对应的子方法,来解决层数问题方法相关每个方法有每个方法的职责
- “停课不停学”三个月的工作学习总结和计划
望美人兮天一方_e83d
阅读和写作上的收获:1.写了24篇文章2.坚持每天写《论语》通解,算来有48天了。3.细读《文心》《写出我心》《傅雷家书》三本书,并写读后感17篇。4.开通知网,并观看了三次跟论文有关的视频讲解,并写三篇复盘,为自己的论文入门写作奠定基础。5.写了8个论文框架,快速提升自己的专业水平的同时,也为论文写作打下了框架基础。工作上的收获:1.把重心放在写作教学上,并主动在群里发起“如何通过素材积累提升自
- Android Native层异步消息处理框架
weixin_30706507
*本文系作者工作学习总结,尚有不完善及理解不恰当之处,欢迎批评指正*一、前言在NuPlayer中,可以发现许多类似于下面的代码:1//=======================================//2NuPlayerDriver::NuPlayerDriver(pid_tpid)3:......4mLooper(newALooper)5......{6mLooper->setNa
- 工作学习总结-vue中设置头部标题
时~枫
工作学习总结vuevue中手动设置头部标题vue中的title
最近在做公众号的时候要外链一个H5页面,这个H5页面是用vue写的,然后在路由vouter中也给这个页面设置了title,这个H5页面总共有三个页面,第一个页面是列表页,第二个页面是详情页,第三个页面是结果页,但是在公众号中跳转过来的时候,列表页头部标题没有了,但是进入详情页,再返回到列表页的时候,头部标题又出来了。就产生了这样一个bug,怎么解决呢?首先具体原因我还没有确定,我猜测是因为我是从外
- 2019年下半年工作学习总结与2020年计划
跳跳虎Rain
杂记
这么快就马上要过年了,没啥余粮的一年,行业也是不景气,哪哪都大裁员,下半年几乎没有看什么书,都是在撸代码、照顾老婆、现在又要照顾宝宝了,工资扣到我怀疑人生。眼看到了29岁,人生的最重要的转折点,但依然没有改变迷茫的状况,一直都在想是不是哪里做错了,明明付出了许多许多,却得不到自己想要的结果。是的,我错了,我走了一条不适合慈溪行情的路,也是一条不适合自己创业的路,导致了几乎所有项目的失败,过重的压力
- ionic3项目实现在线预览PDF文件
Raytheon107
这里参考了大牛提供的预览插件完成自己需要实现的功能,ng2-pdf-viewer,该插件不支持ionic3的懒加载,废话少说,直接撸代码。第一步,安装ng2-pdf-viewernpminstallng2-pdf-viewer--save第二步,在项目中新建页面ionicgpageshowpdfionic3-cli生成的page中含有.module.ts文件,该文件用于懒加载,删除该文件后目录结构
- 2016-2017工作学习总结与展望
hello-小武
学习体会
2016-2017工作学习总结与展望总结2016:2016年总体来说过的还是比较充实的,经历了两个大项目的洗礼,对工作中的事情,相对一年前得心应手的多了,职业生涯规划的思路也清晰了很多。生活也有了更多的想法。工作上:经历了一次交换机的整机开发测试,对交换芯片,交换功能,交换协议,都有了详细的了解,对开发中的实现细节也了解了不少。做事时也许不能一眼查出问题在哪,有了大致的处理思路,对交换原理上的每个
- 2018-12-09
点跃在线
又到年终,员工们在期盼年终奖的同时也陷入了年终工作总结的焦虑中。年终总结是对一年的工作学习总结于复盘。不认真写,老板看不到自己的价值,晋升加薪无望!想要写出专业有能凸显个人价值的年终总结,却又没有思路,无从下笔。接下来,小编就为大家总结了一套经典的模板与思路,按照这个写,绝对不会出错。一、标题要规范简介首先标题要规范简介:个人总结:部门名称+个人姓名+年度名称+总结部门总结:部门名称+年度名称+总
- 2017-12-25 工作学习总结
鹿岛主的后花园
工作学习总结:1、工作不能总埋头苦干,需要主动揽一些领导关心的看得见的活,这样才能适时的展现自己的能力2、讲述某件事时最好用“总分”的形式,先说重点/或说有几点,再来分项说明解释重点,这样更能引人入胜3、工作中不要傻傻的想着帮公司省钱,大公司的老板其实更关注呈现的效果4、做一个活动策划的时候,不能只想着实现层面,还要考虑到所有的可能性和应对方案及备选方案,这样才能把意外风险控制在最低5、做品牌策划
- 工作学习总结1.25
冀云来了
1线下门店类比成线上的网站或者app。建立的网站或者app,肯定会有数据管理后台的,但是线下门店因为存在技术的难题,无法实现精确的数据化管理,现在有了大数据,终于可以实现了。有先见之明的企业一定会重视起来的。2提升门店效率+增加销售收入,是线下门店都在考虑的事情,数据+广告可以在一定程度解决这个问题,但是肯定不能完全解决,不能代替线下的活动与行为。3线下精准人群数据采集+线上大数据分析,线上线下结
- 工作学习总结-vue报错 Cannot read property '__ob__' of undefined(back)
时~枫
工作学习总结vue
这两天在做公众号这一块,有一个外链页面是用vue写的,总共有三个页面,第一个页面是列表页,第二个页面是详情页,第三个页面是结果页。其他页面的返回作用都很好,就是返回上个页面,上个页面的数据都能展示出来。但是我在第三个页面返回到第二个页面的时候,第二个页面就是空白的页面了,没有数据了。在微信开发者工具看了一下,发现报错了。报了一个这样的错误TypeError:Cannotreadproperty'_
- 前端的个人工作学习总结
weixin_43277343
个人经验总结
工作了快一个月了对与一些遇到问题进行一些思考与总结css样式部分1.行内元素:行高很重要,缺少行高时,文字的大小并不是这个行内元素的高度,占地高度会比文字大小多几个px。设置行高后,行内元素高度=行高。2.-如何让css自动空出红色箭头部分的效果:2、充值金币可购买全站素材,单个模板按模板卖家实际标价或实时活动价获取;VIP模板免费下载仅针对VIP专区内模板;未加入VIP的模板不可下载;同时拥有金
- ionic 在线解析PDF(ng2-pdf-viewer)
_Waiting_
工具ng2-pdf-viewerGitHub参考文档:工作学习总结--ng2-pdf-viewer的运用后台返回pdf的base64字段,用pdf.js展示base64转文件(blob)遇到的一个问题例子demo准备工作创造一个工程,我创建的是tabs第一步,安装ng2-pdf-viewernpminstallng2-pdf-viewer--save第二步,在需要ng2-pdf-viewer的pa
- 关于写作——你有开始思考了吗
高春兰
为何选择了开始写作?去年就有写微博的想法,但一直没有具体的时间开始。不过一年多来一直都有写,主要是记录日常生活、情感情绪、心理分析思考、行动思考总结以及工作学习总结。决定开始写作的是看了李笑来老师的《为何一定要学会写作》。其中写到,写作是锻炼分析能力、思考能力、学习能力、沟通能力的最直接最低成本的方法,这些能力是自我提升的最基本也是最重要的能力。同时写作是可以把自己同一份时间出售很多很多次的极少数
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户