通用前端工程打包指南-nodejs npm webpack
随着前端技术的发展如 Reactjs、vue.js 等等前端框架的兴起,前端工程与后端工程越来越相近,使得 nodejs 发扬光大。比如,如何对传统的 JavaScript 前端工程进行打包也成主流,像 JavaScript 文件压缩混编、css 压缩等等。
前置条件是你需要安装 nodejs 、npm 软件模块,具体安装方法可以查找相关文章。下面展示一个简单的基于 jquery 的工程怎么样调整成可编译的工程。
目录
1. 工程的目录结构:
2. package.json 文件配置内容:
3. webpack.confgi.js 的配置文件
4. 执行工程的命令:
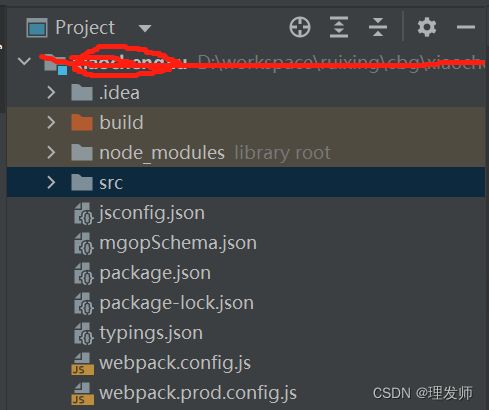
1. 工程的目录结构:
源码目录是 src ,编译成功后的目录:build ; package.json 是工程编译命令的配置文件,而 webpack.config.js 文件是 webpack 依赖、编译的配置文件。
2. package.json 文件配置内容:
{
"name": "testprj",
"description": "testprj",
"version": "1.0.0",
"mode": "production",
"main": "index.html",
"scripts": {
"build": "webpack --mode=production",
"dev": "webpack serve"
},
"devDependencies": {
"copy-webpack-plugin": "^11.0.0",
"globby": "^13.1.2",
"vconsole": "^3.14.6",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0",
"webpack-dev-server": "^4.9.3"
},
"dependencies": {
}
}
最外层是关于项目的基本信息,主要 main 指定主页面;
一、 scripts 部分指定了 npm run 的命令配置, "build": "webpack --mode=production" 是指 npm run build 的命令执行 webpack 组件。
二、 devDependencies 部分指定了项目中依赖的组件包。重要指出的是 "copy-webpack-plugin": "^11.0.0" 这个是 webpack 的插件,主要用户于拷贝文件到编译完成的目录。
3. webpack.confgi.js 的配置文件
const path = require('path');
const CopyWebpackPlugin = require("copy-webpack-plugin");
const globOptions = import("globby").Options;
module.exports = {
devtool: 'inline-source-map',
mode: 'development',
entry: {
test1: path.join(__dirname, "src/test1.js"),
test2: path.join(__dirname, "src/test2.js")
}, // 入口文件
output: {
path: path.join(__dirname, "/build"), //打包后的文件存放的地方
filename: "[name].min.js" //打包后输出文件的文件名
},
context: path.join(__dirname),
plugins: [
new CopyWebpackPlugin({
patterns: [
{
from: 'src', force: true,
globOptions: {
ignore: ["**/ext/**"]
}
}
],
options: { concurrency: 100 }
}
)
],
devServer: {
watchFiles: {
paths: ['src/**'],
options: {
usePolling: false,
},
},
static: {
directory: path.join(__dirname, "build")
},
port: "8888", // 设置端口号为8088
historyApiFallback: true, //不跳转
headers: { 'Access-Control-Allow-Origin': '*' }
}
}这个文件主要的配置项是包含在 module.exports 中的:
一、 entry: {}指定需要编译的 js 源码文件。
二、 output: {}指定需要输出的文件路径与生成的文件名。
三、devServer: {}指定 npm run dev 时启动测试服务器的相关配置。
4. 执行工程的命令:
一、 npm install 初始化 webpack 的工程,下载相关的依赖包。
二、npm run build 编译工程源码,生成目标文件。