Vue数据响应式原理
响应式数据的最终目标,是当对象本身或对象属性发生变化时,将会运行一些函数,最常见的就是render函数。
在具体实现上,vue用到了几个核心部件:
- Observer
- Dep
- Watcher
- Scheduler
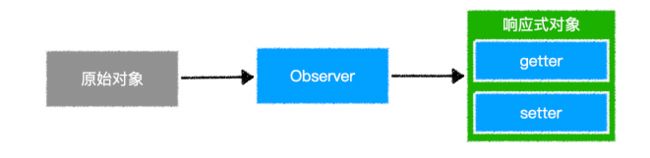
Observer
Observer要实现的目标非常简单,就是把一个普通的对象转换为响应式的对象
为了实现这一点,Observer把对象的每个属性通过Object.defineProperty转换为带有getter和setter的属性,这样一来,当访问或设置属性时,vue就有机会做一些别的事情。
Observer是vue内部的构造器,我们可以通过Vue提供的静态方法Vue.observable( object )间接的使用该功能。
在组件生命周期中,这件事发生在beforeCreate之后,created之前。
具体实现上,它会递归遍历对象的所有属性,以完成深度的属性转换。
由于遍历时只能遍历到对象的当前属性,因此无法监测到将来动态增加或删除的属性,因此vue提供了$set和$delete两个实例方法,让开发者通过这两个实例方法对已有响应式对象添加或删除属性。
对于数组,vue会更改它的隐式原型,之所以这样做,是因为vue需要监听那些可能改变数组内容的方法
总之,Observer的目标,就是要让一个对象,它属性的读取、赋值,内部数组的变化都要能够被vue感知到。
Dep
这里有两个问题没解决,就是读取属性时要做什么事,而属性变化时要做什么事,这个问题需要依靠Dep来解决。
Dep的含义是Dependency,表示依赖的意思。
Vue会为响应式对象中的每个属性、对象本身、数组本身创建一个Dep实例,每个Dep实例都有能力做以下两件事:
- 记录依赖:是谁在用我
- 派发更新:我变了,我要通知那些用到我的人
当读取响应式对象的某个属性时,它会进行依赖收集:有人用到了我
当改变某个属性时,它会派发更新:那些用我的人听好了,我变了
Watcher
这里又出现一个问题,就是Dep如何知道是谁在用我?
要解决这个问题,需要依靠另一个东西,就是Watcher。
当某个函数执行的过程中,用到了响应式数据,响应式数据是无法知道是哪个函数在用自己的
因此,vue通过一种巧妙的办法来解决这个问题
我们不要直接执行函数,而是把函数交给一个叫做watcher的东西去执行,watcher是一个对象,每个这样的函数执行时都应该创建一个watcher,通过watcher去执行
watcher会设置一个全局变量,让全局变量记录当前负责执行的watcher等于自己,然后再去执行函数,在函数的执行过程中,如果发生了依赖记录dep.depend(),那么Dep就会把这个全局变量记录下来,表示:有一个watcher用到了我这个属性
当Dep进行派发更新时,它会通知之前记录的所有watcher:我变了
每一个vue组件实例,都至少对应一个watcher,该watcher中记录了该组件的render函数。
watcher首先会把render函数运行一次以收集依赖,于是那些在render中用到的响应式数据就会记录这个watcher。
当数据变化时,dep就会通知该watcher,而watcher将重新运行render函数,从而让界面重新渲染同时重新记录当前的依赖。
Scheduler
现在还剩下最后一个问题,就是Dep通知watcher之后,如果watcher执行重运行对应的函数,就有可能导致函数频繁运行,从而导致效率低下
试想,如果一个交给watcher的函数,它里面用到了属性a、b、c、d,那么a、b、c、d属性都会记录依赖,于是下面的代码将触发4次更新:
state.a = "new data"; // 某些 watcher 想运行了,给调度器
state.b = "new data"; // 某些 watcher 想运行了,给调度器
state.c = "new data"; // 某些 watcher 想运行了,给调度器
state.d = "new data"; // 某些 watcher 想运行了,给调度器
这样显然是不合适的,因此,watcher收到派发更新的通知后,实际上不是立即执行对应函数,而是把自己交给一个叫调度器的东西
调度器维护一个执行队列,该队列同一个watcher仅会存在一次,队列中的watcher不是立即执行,它会通过一个叫做nextTick的工具方法,把这些需要执行的watcher放入到事件循环的微队列中,nextTick的具体做法是通过Promise完成的
nextTick 通过
this.$nextTick暴露给开发者nextTick 的具体处理方式见:https://cn.vuejs.org/v2/guide/reactivity.html#%E5%BC%82%E6%AD%A5%E6%9B%B4%E6%96%B0%E9%98%9F%E5%88%97
也就是说,当响应式数据变化时,render函数的执行是异步的,并且在微队列中
总体流程
总结:
一开始渲染组件要运行render函数,把render函数交给watcher执行的
watcher的执行过程中会运行render函数 ,render函数执行中会用到一些数据,
这些数据又会用到getter(),这个getter是把原始对象通过observer把每一个属性变成getter和setter,
因此在render函数中会用到一些数据,这些数据会触发它的getter执行,而在触发getter的时候会有依赖收集,
就会记录watcher用到了这些数据,
有一天数据发生变化了,因为在之前数据已经被记录了,所以会通知watcher把render函数重新运行一遍,
watcher不会自己执行,它会把自己交给调度器,调度器会把watcher添加到队列,如果有重复就不添加。然后把执行
这个队列的操作加到nextTick里面,这里面是异步的,
补充
这里面有多少个dep? 每个dep都是通过new Dep()创建的,所以每个dep不一样
{ // dep
title:"hello VUe", // dep
// dep 这个user属性有个dep,user对象也有个dep,user里面的属性值也有dep
user:{ // dep
age:'18', // dep
},
name:'monica', // dep
// dep
hobbies:['读书','下棋','音乐'] // dep
}
所有的dep都注释在代码中了,一共有8个。
实现object.defineProperty和dep函数
function isObserve(obj) {
return obj !== null && !Array.isArray(obj) && typeof obj === 'object';
}
// console.log(isObserve(null));
function observe(obj) {
if (!isObserve(obj)) {
return; //不处理非对象
}
// 遍历对象的每一个属性
Object.keys(obj).forEach((key) => {
var dep = new Dep();
// 重新定义属性
var internalValue = obj[key];
observe(internalValue);
Object.defineProperty(obj, key, {
get() {
dep.depend(); // 看一下,是哪个函数用到了我这个属性,将该函数记录下来
return internalValue;
},
set(val) {
observe(val);
internalValue = val;
dep.notify(); // 通知所有用到我这个属性的函数,全部重新运行
},
})
})
}
/**
* 构造函数Dep,用于谁在依赖
*
*/
function Dep() {
this.subscribes = new Set(); // 一个元素不可重复的数组,用于记录依赖
}
Dep.prototype.depend = function () {
// 判断存不存在,如果存在的话,将其记录在依赖数组中
if (activeUpdate) {
this.subscribes.add(activeUpdate);
}
};
Dep.prototype.notify = function () {
// 将activeUpdate数组拿出来,然后循环执行就好了
this.subscribes.forEach(fn => fn());
};
var activeUpdate = null; // 当前正在收集依赖的函数
/**
* 自动运行指定的函数
*
*/
function autorun(fn) {
function Wrapper() {
activeUpdate = Wrapper;
fn(); // 该函数的运行期间,activeUpdate一定有值
activeUpdate = null;
}
Wrapper();
}
var state = {
name: 'dada',
age: 18,
addr: {
province: "四川",
city: '成都'
},
};
observe(state);
autorun(() => {
if(state.age%2!==0){
console.log("姓名", state.name, "地址", state.addr.province, state.addr.city);
}
});
state.age = 19;
// -->姓名 Bella 地址 四川 成都
state.name = '刘'
// --> 姓名 刘 地址 四川 成都
state.addr.province = "上海";
// --> 姓名 刘 地址 上海 成都
state.addr.city = "南京";
// --> 姓名 刘 地址 上海 南京