Android学习之路(2) 设置视图
一、设置视图宽高
在Android开发中,可以使用LayoutParams类来设置视图(View)的宽度和高度。LayoutParams是一个用于布局的参数类,用于指定视图在父容器中的位置和大小。
下面是设置视图宽度和高度的示例代码:
// 创建一个LayoutParams对象
LayoutParams layoutParams = new LayoutParams(width, height);
// 设置视图的LayoutParams参数
view.setLayoutParams(layoutParams);
在上述代码中,width和height分别代表要设置的视图的宽度和高度,可以是具体的像素值,也可以使用特殊常量进行设置,如LayoutParams.WRAP_CONTENT表示自适应内容大小,LayoutParams.MATCH_PARENT表示填充父容器。
例如,如果要将视图的宽度设置为200像素,高度设置为300像素,可以使用以下代码:
// 创建一个LayoutParams对象,设置宽度为200像素,高度为300像素
LayoutParams layoutParams = new LayoutParams(200, 300);
// 设置视图的LayoutParams参数
view.setLayoutParams(layoutParams);
还可以通过在xml文件中android:layout_width设置视图宽度,通过android:layout_height设置视图的高度。
通过以上方式,你可以根据需求设置视图的宽度和高度。
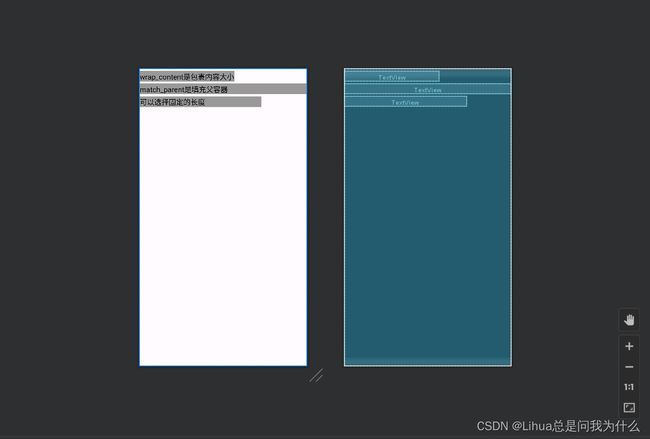
第一步:创建Activity:SetBorderActivity.java
第二步:
在activity_set_border.xml中分别使用LayoutParams.MATCH_PARENT,LayoutParams.WRAP_CONTENT,和固定长度dp
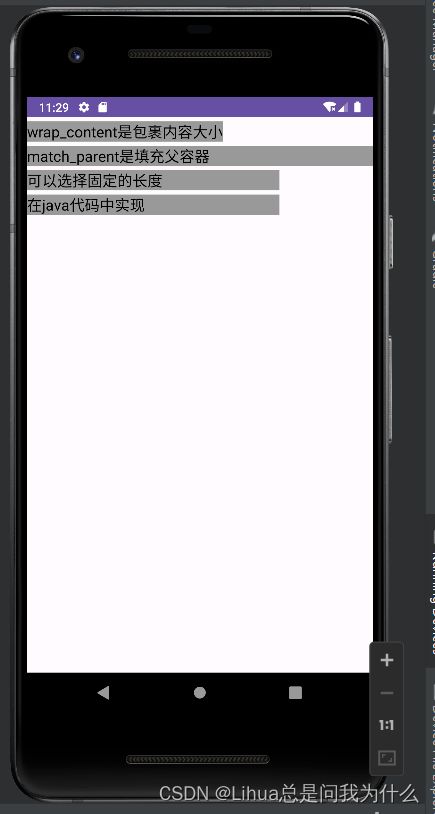
我们也可以在java代码中实现:
第一步:在xml文件中添加(需设置为wrap_content)
第二步:在java代码中
package com.example.module1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.TextView;
public class SetBorderActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_set_border);
TextView border_java= findViewById(R.id.set_border_java);
//获取布局参数
ViewGroup.LayoutParams params= border_java.getLayoutParams();
params.width=0;
//设置布局参数
border_java.setLayoutParams(params);
}
}
应为在Java代码中,默认的单位是px,所以我们需要工具类将dp转换为px
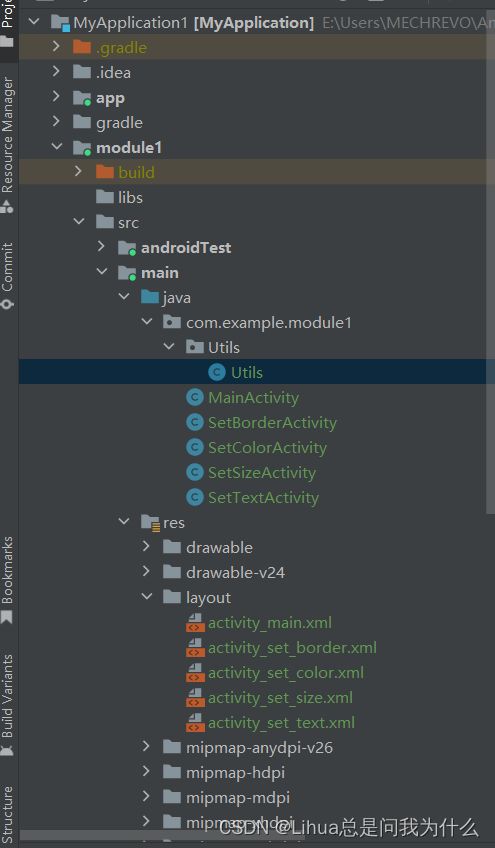
首先我们创建一个Utils和一个Utils类
其中Utils.java中:
package com.example.module1.Utils;
import android.content.Context;
public class Utils {
//根据手机的分辨率从dp的单位转成为px(像素)
public static int dip2px(Context context,float dpValue){
//获取手机的像素密度(1个px对应几个px)
float scale= context.getResources().getDisplayMetrics().density;
return (int) (dpValue*scale+0.5f);
}
}
在SetBorderActivity.java中:
package com.example.module1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.module1.Utils.Utils;
public class SetBorderActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_set_border);
TextView border_java= findViewById(R.id.set_border_java);
//获取布局参数
ViewGroup.LayoutParams params= border_java.getLayoutParams();
//默认单位px单位,需要把dp转化为px;
params.width= Utils.dip2px(this,300);
//设置布局参数
border_java.setLayoutParams(params);
}
}
最后修改清单文件:
设置视图的间距
设置视图间距有两种方式:
-
采用layout_margin属性,它指定了当前视图与周围平级视图之间的距离。包括layout_margin,layout_marginLeft,layout_marginTop,layout_marginRight,layout_marginBottom
-
采用padding属性,它指定了当前视图与内部下级视图之间的距离。包括padding,paddingLeft,paddingTop,paddingRight,paddingBottom
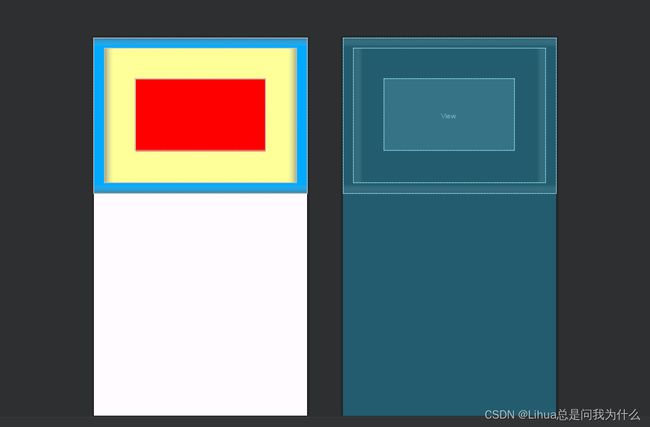
第一步:创建SetMarginActivity.java
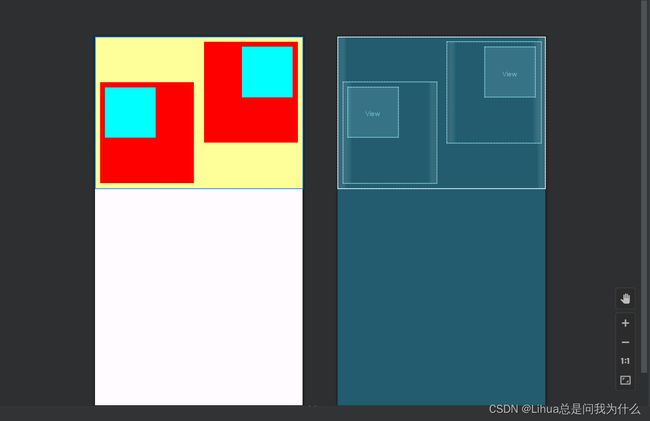
第二步:在对应的xml文件中
其中蓝色的宽度为20dp,黄色的宽度为60dp。
设置视图的对其方式
设置视图的对齐方式有两种途径:
- 采用layout_gravity属性,他指定了当前视图相对于上级视图的对齐方式。
- 采用gravity属性,它指定了下级视图相对于当前视图的对其方式。
layout_gravity与gravity的取值包括:left,top,right,bottom,还可以用竖线连接各取值,例如“left|top”表示即靠左又靠上,也就是朝左上角对齐。
第一步:创建Activity 为SetGravityActivity.java
第二部:在对应的xml文件中:
打开Design