用户界面开发框架Qt 6.x入门级教程 - 创建基于Qt Widget的应用(一)
本教程主要介绍如何使用Qt Creator创建一个小型 Qt 应用程序——Text Finder,它是Qt UI工具文本查找器示例的简化版本。应用程序用户界面是使用 Qt Designer 从 Qt 小部件构建的,应用程序逻辑是使用代码编辑器用 C++ 编写的。
点击获取Qt官方最新版下载
创建Text Finder项目
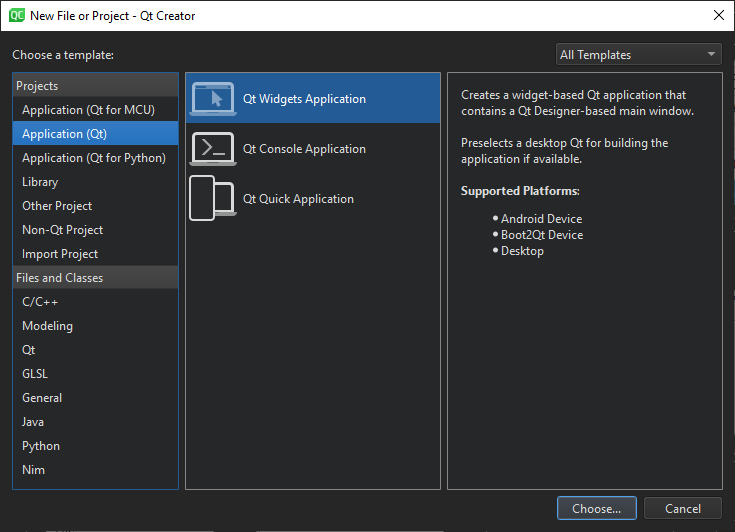
1. 选择File > New File or Project > Application (Qt) > Qt Widgets Application > Choose。
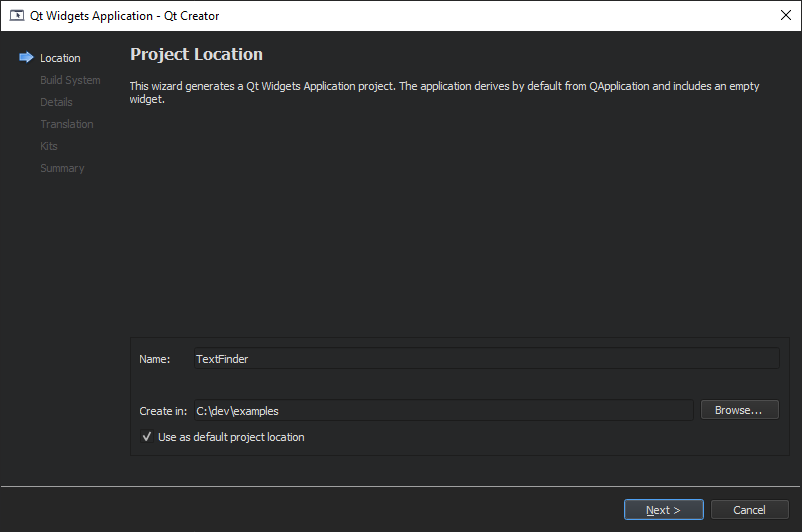
Introduction and Project Location对话框打开。
2. 在Name字段,输入TextFinder。
3. 在Create in字段中,输入项目文件的路径。 例如,C:\Qt\examples。
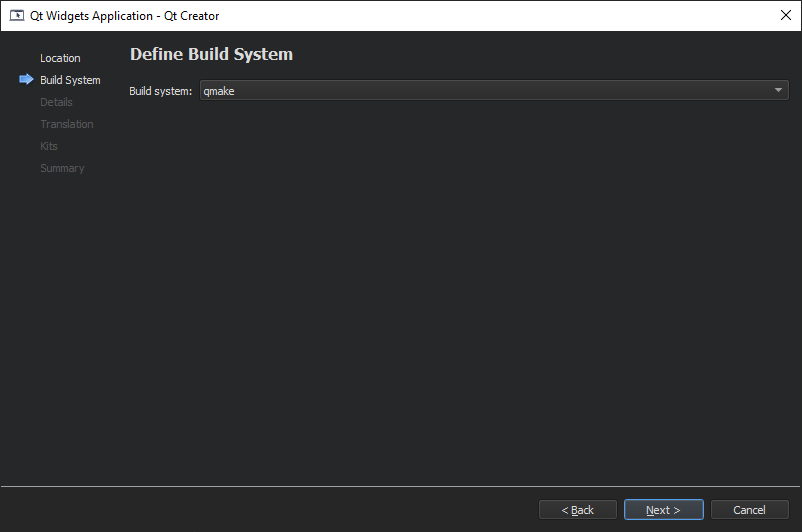
4. 选择Next(在 Windows 和 Linux 上)或Continue(在 macOS 上)打开Define Build System对话框。
5. 在Build system字段中,选择用于构建和运行项目的构建系统:qmake、CMake 或 Qbs。
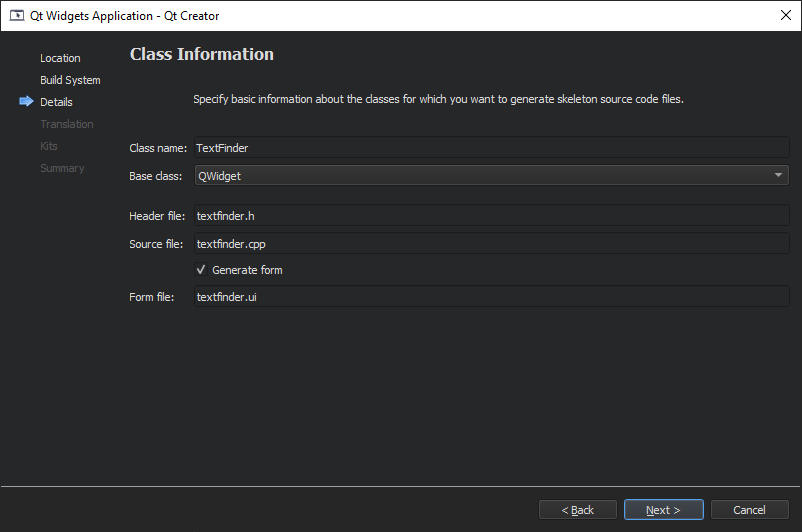
6. 选择Next或Continue来打开Class Information对话框。
7. 在Class name字段中,输入TextFinder作为类名。
8. 在 Base class 列表中,选择 QWidget 作为基类类型。
注意:Header文件、Source文件和Form文件字段会自动更新来匹配类的名称。
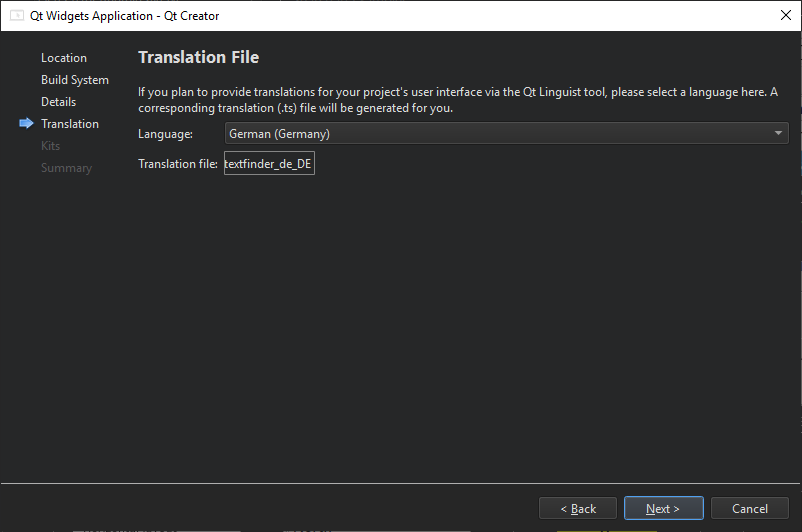
9. 选择Next或Continue来打开Translation File对话框。
10. 在Language字段中,您可以选择要将应用程序翻译成的语言,这为应用程序设置了本地化支持,您可以稍后通过编辑项目文件来添加其他语言。
11. 选择Next或Continue来打开Kit Selection对话框。
12. 为您的项目选择构建和运行套件。
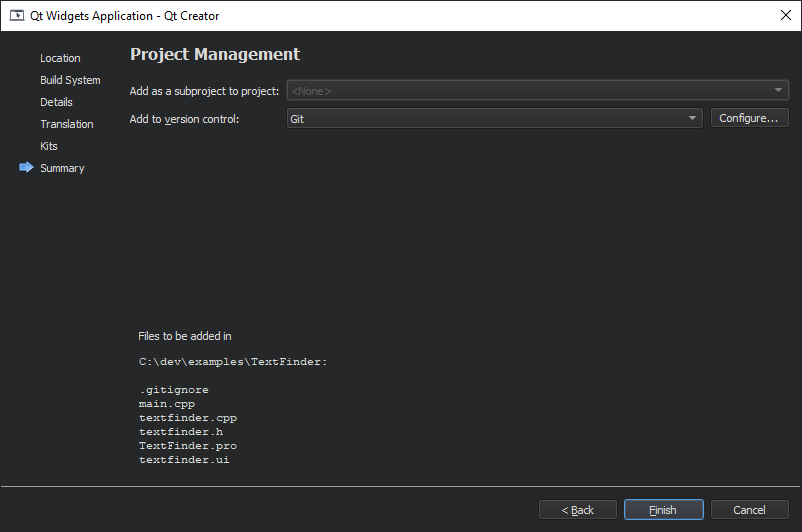
13. 选择Next或Continue来打开Project Management对话框。
14. 查看项目设置,然后选择Finish(在 Windows 和 Linux 上)或Done(在 macOS 上)来创建项目。
注意:项目在编辑模式下打开,这些说明是隐藏的。 要返回这些说明,请打开帮助模式。
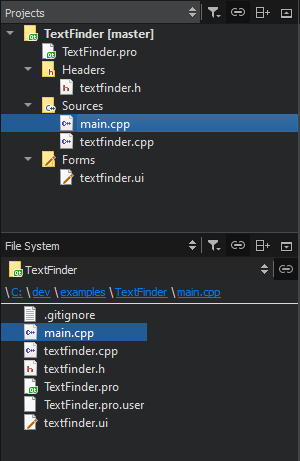
如果您选择 qmake 作为构建系统,TextFinder 项目现在包含以下文件:
- main.cpp
- textfinder.h
- textfinder.cpp
- textfinder.ui
- textfinder.pro
.h 和 .cpp 文件带有必要的样板代码,.pro 文件已完成。
如果您选择 CMake 作为构建系统,Qt Creator 会为您创建一个 CMakeLists.txt 项目文件。
Qt商用组件推荐
- QtitanRibbon - Ribbon UI组件:是一款遵循Microsoft Ribbon UI Paradigm for Qt技术的Ribbon UI组件,QtitanRibbon致力于为Windows、Linux和Mac OS X提供功能完整的Ribbon组件。
- QtitanChart - Qt类图表组件:是一个C ++库,代表一组控件,这些控件使您可以快速地为应用程序提供漂亮而丰富的图表。
- QtitanDataGrid - Qt网格组件:提供了一套完整的标准 QTableView 函数和传统组件无法实现的独特功能。使您能够将不同来源的各类数据加载到一个快速、灵活且功能强大的可编辑网格中,支持排序、分组、报告、创建带状列、拖放按钮和许多其他方便的功能。
- QtitanNavigation:QtitanNavigationDesignUI 组件是一组 GUI 控件,它实现了菜单、导航框、命令栏等导航界面,并让您以更少的滚动和点击次数有效地查看所有实体(工作区、网格或其他项目)。
- QtitanDocking:允许您像 Visual Studio 一样为您的伟大应用程序配备可停靠面板和可停靠工具栏。黑色、白色、蓝色调色板完全支持 Visual Studio 2019 主题!
Qt技术交流群:166830288 欢迎一起进群讨论
更多Qt产品教程、下载、正版授权资讯,请点击获取