【Web】CSS
目录
CSS 简介
CSS 语法规范
CSS 代码风格
CSS 选择器
CSS 字体属性
CSS 文本属性
CSS 的引入方式
CSS 简介
层叠样式表(Cascading Style Sheets)的简称。也是一种标记语言。
CSS 主要可以设置 HTML 页面中的文本内容(字体、大小、对齐方式)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 作用主要是让 HTML 专注的去做结构呈现,样式内容交给给 CSS ,即 结构(HTML
) 和 样式(CSS)相分离。
CSS 语法规范
CSS 规则由两个主要的部分组成:选择器以及一条或者多条声明。
h1 {color:red; font-size:25px}上面的代码中
h1 为选择器,
color 和 font-size 为属性,
red 和 25px 为值,
color:red 和 font-size:25px 为声明,之间用 ; 分隔
选择器:给谁改样式
声明:改成什么样式
- 选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
- 属性和属性值是以 “ 键值对 ” 的形式出现
- 属性是对指定的对象设置样式属性,例如字体大小,文本颜色等
- 属性和属性值之间用英文 “ : ” 分开
- 多个键值对之间用英文 “ ; ” 区分
CSS 代码风格
1、样式格式书写
- 紧凑格式
h1 { color: deeppink; font-size: 20px }- 展开格式
h1{
color: red;
font-size: 20px;
}第二种风格更加直观。
2、样式大小写
html 不区分大小写。建议小写。
3、空格规范
- 属性值前面、冒号后面都保留一个空格
h1 {
color: red;
}- 选择器(标签)和大括号中间保留空格
h1 {}CSS 选择器
选择器的分类
基础选择器和复合选择器两大类
- 基础选择器是由单个选择器组成
- 基础选择器包括:标签选择器、类选择器、id选择器和通配符选择器
基础选择器
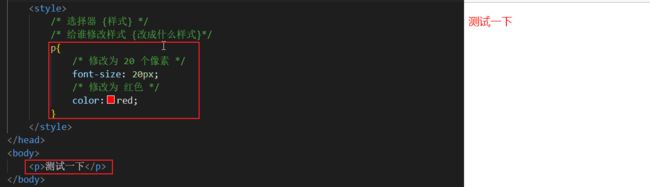
标签选择器
指 HTML标签名称 作为选择器,按标签名称分类,为页面中某一类标签指定的统一的 CSS 样式。
-
语法:
标签名 { 属性1: 属性值1; 属性2: 属性值2; 属性3: 属性值3; }-
作用:
标签选择器可以把某一类标签全部选择出来,比如所有
标签。-
优点:
能快速的为页面中同类型的标签统一设置样式。
-
缺点:
不能设计差异化样式,只能选择全部的当前标签。
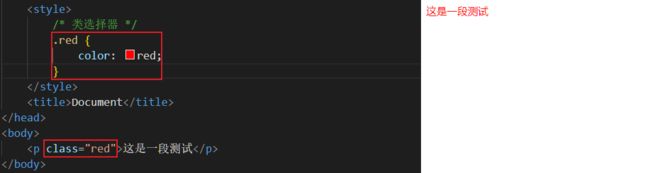
类选择器
单独选一个或者某几个标签进行样式设置。
-
语法:
.类名 { 属性1: 属性值1; 属性2: 属性值2; }结构需要使用 class 属性 来调用 class 类的信息
注意:
- 类选择器使用 “ . ” (英文符号) 进行标识,后面紧跟类名(自定义)。
- 可以理解为给标签起一个名字。
- 长名字或者词组可以使用中横线(-)来作为选择器命名。
- 不要使用纯数字、中文等名称,尽量使用英文字母来表示。
- 命名要有意义。
- 命名规范。
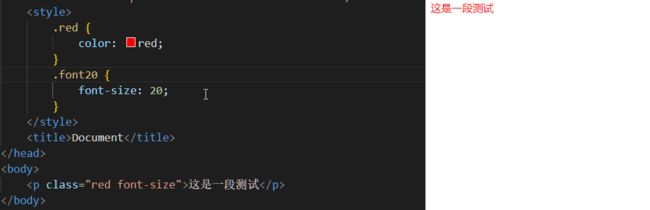
多类名:
给一个标签指定多个类名,达到更多选择的目的。一个标签有多个类名。多类名的使用方式
- 在标签class属性中写多个类名。
- 多个类名之间用空格分开。
- 这个标签就可以具有这些类名的样式。
使用场景
- 可以把一些标签元素相同的样式(共同的部分)放到一个类里面。
- 这些标签可以通过调用这个公共的类,然后再调用自身独特的类。
- 节省CSS代码,同一修改方便。
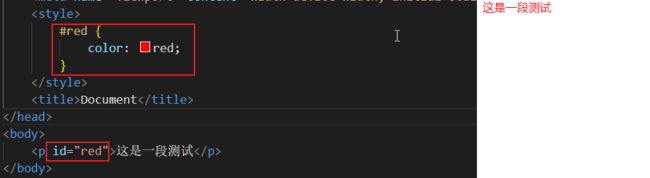
id 选择器
id选择器可以为标有特定的id的HTML元素指定特定的样式。
HTML 元素以 id属性 来设置id选择器,CSS 中 id 选择器以 ”#“ 来定义
-
语法:
#id名 { 属性1: 属性值1; 属性2: 属性值2; }注意:
只能调用一次。
通配符选择器
在 CSS 中,通配符选择器使用 ” * “ 定义,他表示选取页面中的所有元素(标签)
-
语法:
* { 属性1: 属性值1; 属性2: 属性值2; }通配符选择器不需要调用,自动就给所有标签使用样式
CSS 字体属性
字体系列
CSS 使用 font-family 属性定义文本字体系列。
p { font-family: "微软雅黑"; } div { font-family: Arial, "Microsoft Yahei", "微软雅黑"; }
- 各个字体之间必须使用英文状态下的逗号隔开。
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号。
- 尽量使用系统默认自带的字体,保证任何用户的浏览器中都能正常显示。
- 常见的几种字体,body { font-family: 'Microsoft YaHei', tahoma, arial, 'Hiragino Sans GB'; }
字体大小
CSS 使用 font-size 属性定义字体大小。
p { font-size: 20px; }
- px (像素)大小是网页的常用的单位。
- 谷歌浏览器默认字体大小为 16px。
- 不同的浏览器可能默认显示的字号大小不一致。
- 可以给 body 指定整个页面文字的大小。
字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
p { /* 这个 700 后面不需要单位 */ font-weight: 700; }
属性值 描述 normal 默认值 bold 定义粗体 100 - 900 400 = normal,700=bold (不跟单位) 文字样式
CSS 是使用 font-style 属性设置文本的风格。
p { font-style: normal; }
属性值 作用 normal 默认值,;浏览器会显示标准的字体样式。 italic 浏览器会显示倾斜的字体样式。 字体复合属性
字体复合属性可以把以上文字样式综合来写。可以节省代码。
body { font: font-style font-weight font-size/line-height font-family; }只能以这个顺序来写。
/* 复合属性 */ div { /* font-style: italic; font-weight: 700; font-size: 16px; font-family: "黑体"; */ /* 上面的代码很繁琐 */ /* 下面是格式 */ /* font: font-style font-weight font-size/line-height font-family; */ font: italic 700 20px "黑体"; }
- 使用 font 属性时,必须按上面的语法格式中的顺序写,属性之间用空格分开
- 不需要设置的属性可以省略,但必须保留 font-size 和 font-family 属性,否则 font 属性不起作用
CSS 文本属性
文本颜色
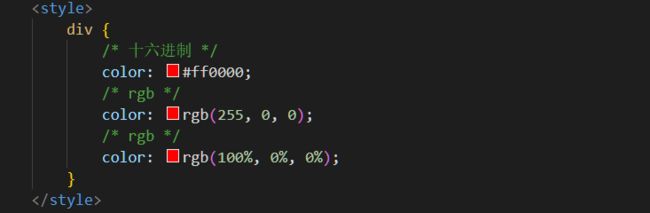
CSS 使用 color 属性用于定义文本的颜色。
div { color: red; }
表示 属性值 预定义的颜色值 red、green、blue、... 十六进制 #FF0000、#FF6600、... RGB代码 rgb(255, 0, 0) 或者 rgb(100%, 0%, 0%) 对齐方式
text-align 属性用于设置元素内文本内容的水平对齐方式。
div { text-align: center; }
属性值 解释 left 左对齐(默认) right 右对齐 center 居中 装饰文本
text-decoration 属性规定添加到文本的修饰,可以给文本添加下划线、删除线、上划线等。
div { text-decoration: underline; }
属性值 描述 none 默认,没有修实线(去掉链接下划线) underline 下划线,链接自带下划线 overline 上划线 line-through 删除线 文本缩进
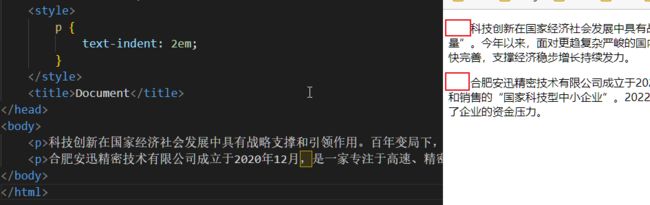
text-indent 属性用来指定文本的第一行的缩进,通常是将段落首行缩进
div { text-indent: 10px; }通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,长度可以为负的
p { text-indent: 2em; }em 是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的 1 个文字大小
行间距
line-height 属性用于设置行间距(行高),可以控制文字行与行之间的距离。
p { line-height: 26px; }文本有文本高度、上间距、下间距。
修改行高是修改上间距和下间距,文本高度是 16px,多出来的被上间距和下间距平分。
CSS 的引入方式
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三类。
1、行内样式表(行内式)
2、内部样式表(嵌入式)
3、外部样式表(链接式)
内部样式表
写到 HTML 页面内部,将所有的 CSS 代码抽取出来,单独放到一个
Document 这是一段测试