- set up RAGFlow on your Mac
一周一志程序员
前沿技术与趋势AIGC
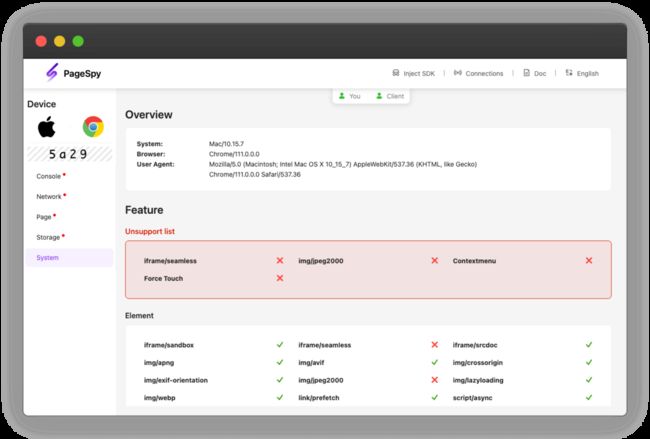
个人思考:这些仅仅是工具,和人的思维实际还是有很大差距。可能是我认知片面,你需要投喂大量的内容给它,它自己其实并不会思考,只是从它的认知里告诉它他知道的东西。举个不太巧当的例子,和以往的方式恰恰相反,以往都是先有内容再吸引流量,而现在是现有架子再往里填充内容。架子好找,内容难求。TosetupRAGFlowonyourMac,followthesegeneralsteps:Prerequisite
- 2023-11-04
健康行者
帕金森手抖怎么办?帕金森病是一种慢性神经系统疾病,其主要症状之一就是手抖。这种手抖也被称为静止性震颤,通常发生在休息状态下,而在动作时会减轻或停止。如果患有帕金森手抖,以下是一些建议来帮助减轻症状和提高生活质量。一、药物治疗帕金森手抖可以通过药物治疗来控制和缓解症状。抗帕金森药物如左旋多巴和多巴胺受体激动剂是常见的治疗选项,它们可以增加脑内多巴胺水平,帮助改善运动控制和减轻手抖。然而,药物治疗需要
- 大语言模型:人像摄影的“达芬奇转世”?——从算法解析到光影重塑的智能摄影革命
黑巧克力可减脂
AIGC语言模型人工智能自然语言处理
导言在摄影术诞生之初,达芬奇或许无法想象,他对于光影、比例和解剖的严谨研究,会在数百年后以另一种形式重生。今天,当摄影师面对复杂的光线环境或苦苦寻找最佳构图时,一位由代码构筑的“光影军师”正悄然降临——大语言模型(LLM)正以前所未有的方式,重塑人像摄影的创作边界。解构经典:大语言模型如何“消化”百年摄影智慧大语言模型并非凭空创造建议,其根基在于对海量摄影知识体系的深度理解与结构化重组。理论内化:
- 【速通RAG实战:数据库】6.RAG向量数据库原理
无心水
速通RAG实战!解锁AI2.0高薪密码速通RAG实战RAG快速开发实战RAGRAG向量数据库相似度FAISSChroma
在RAG(检索增强生成)系统中,向量数据库扮演着至关重要的角色,它负责存储文本经过Embedding处理后的向量表示,并能高效地进行向量检索,以找出与查询向量最相似的文档。1.向量数据库原理1.向量表示在RAG系统里,文本首先会通过Embedding模型(如OpenAIEmbeddings、SentenceTransformers等)转化为固定维度的向量。这些向量能够捕捉文本的语义信息,使得语义相
- 麦吉丽代理好吗?麦吉丽品牌怎样?
广州时尚王子
化妆品是现代生活的快消品,麦吉丽贵妇膏的使用着反馈也是相当好,通过加盟代理,加快了品牌的知名度,在化妆品界有了一席之地。麦吉丽贵妇膏代理价格表分几种?1、一级代理一级代理是指享受产品批发价价格,需要10000押金以及12000首批货款,即可享受麦吉丽旗下所有产品,推荐比较专业的销售人员使用。最大的优势是价格低。2、市级代理市级代理是对于有创业想法的人可以尝试,费用相比一类,保证金3000,但货款2
- 颠覆你的认知:跑得快只是本能,跑得慢才算本事
跑渣汤姆
跑得飞快只是动物的本能鄙视链,也不知道是谁发明了这个词汇,真的很形象。你奋斗半生以为自己是富豪了,可一看网上的富豪鄙视链,你就变得老实多了还有了更多努力的动力;你花了几十万终于把孩子送到所谓名贵学校里了,可一看流传在家长群里的各种鄙视链,你有些后悔把孩子送进这个学校了;你省吃俭用攒钱总算买了个奢侈包包,可一看《三十而已》了解到那些你叫不出名字的包包才是真正的奢侈品,你才明白你还是被别人鄙视的对象。
- 返程小记
无比芜杂的心
“初七我需要去其他城市处理问题,武汉这边的实验室老师操作、判读后期需要你去跟进指导下,有没有问题?”同事在初五发来这样的信息。“没问题,初七我就回武汉。”我果断的回答。工作即是我生命,哪里有需要我就去,虽然我是革命的一块瓦,搬到哪里哪里垮。初七要上班,初六我就要到才行。初六那天天空下着小雨,很冷,路旁的小树枝挂着冰凌,特别好看。但是转念一想,结冰是出行的大障碍,会不会错过约定?我按着以往的步调走,
- 【日记星球第58篇】——感恩日记
神秘园的简书
2020年1月24日星期五(腊月三十)图片发自App无限感恩觉性的完美创造总是带给我最佳利益!无限感恩并深深地祝福我所拥有的一切!无限感恩今天睡个懒觉可以晚起,简单十几分钟的站桩,简单的咖啡面包早餐,假期模式正式开启。无限感恩附近的市场年货品种丰富,蔬菜水果干果炒货样样齐全。无限感恩出发去婆婆家路上还能看到车辆,也有少数人走在街上。以往过年三十、初一街上已经安静空荡荡。无限感恩在婆婆家一起包饺子,
- 学习《诗经》——011麟之趾+012雀巢+013菜蘩+014草虫
高逸木
麟之趾麟之趾,振振公子,于嗟麟兮。麟之定,振振公姓,于嗟麟兮。麟之角,振振公族,于嗟麟兮。这是一首赞美公候子孙有美德的诗。麒麟有脚不踩人,就如那公侯之子,宽侯有仁德。麒麟的额头从不会撞击人,就如同那公侯的子孙,温和又善良。麒麟的脚从来不会伤及人,就如同公侯的子孙,宽厚善良,有仁德。雀巢维鹊有巢,维鸠居之。之子于归,百两御之。维鹊有巢,维鸠方之。之子于归,百两将之。维鹊有巢,维鸠盈之。之子于归,百两
- 小说免费完结我的夫君和儿子都是超雄皇帝(皇上太后)_我的夫君和儿子都是超雄皇帝(皇上太后)最新好看小说推荐
小富江呀
《我的夫君和儿子都是超雄皇帝》主角:皇上太后简介:我乃皇后,夫君是出了名的暴君。太子年少贪玩,嬉闹时不慎碰到皇上。皇上勃然大怒,当场便要斩杀太子。我自断一臂,才保下太子一命。太子含泪跪在我宫前,发誓以后不会让我受到半分伤害。太子冠礼上,我给皇上敬酒时未拿稳酒杯,被皇上一巴掌扇倒在地。太子暴怒,当即起兵造反,逼得皇上悬梁自尽。“我不允许任何人欺负母后,即便你是父皇!”太子登基称帝后,惜我如命,许我以
- 做什么主播最容易,说说我的看法
糖葫芦不甜
在探讨“做什么主播最容易”这一话题时,首先需要明确的是,“容易”这一标准往往因人而异,它取决于个人的兴趣、技能、资源以及市场环境等多重因素。不过,从普遍性和可操作性的角度出发,我认为以下几类主播相对更容易起步并吸引到一定的观众群体。1.生活Vlog主播生活Vlog(视频博客)以其真实、接地气的特点深受大众喜爱。对于初入主播行业的人来说,记录并分享自己的日常生活、旅行经历、美食制作或是家居改造等内容
- 让人文关怀照亮科技长空
黄鹤飞
文/黄鹤飞岁序常易,物换星移。时代似乎走得太快,我们的脚步似乎还停留在昨天。时代的进步,总会有一些人不知所措而又无可奈何。“终日乾乾,与时偕行”,科技进步容不得你不与时俱进,但那些跟不上时代节奏的人怎么办?这是抛给现代社会一个需要正视的问题,科技的进步应有温度,我们必须让人文关怀照亮科技长空。科技之根应是善。古有星河长明,而今有明灯三千,城市的夜空已被华灯璀璨,我们不再惧怕黑暗。因为总有一盏灯为你
- 焦点8期初级第十天2021 2.5
田园美景_9ff3
给自己:今天身体不适,下午坚持去上班了,路上听了老师的音频,时间关系听了一半,今天没力气跳绳,明天一点要继续。加油吧!给老公:吃晚饭老公就和孩子一直在房间里面聊天,真好,很有耐心,爸爸一直很用心,点赞!给孩子,今天我和孩子没机会接触,吃晚饭父女俩就一直聊天在,我听到大部分是女儿在说,很难得,房间里笑呵呵的,真好!
- 2022-11-23
癫痫之家
手足抽搐是癫痫发作吗?相信对于手足抽搐是癫痫病的典型症状这一点是没有人有疑问的,但也要提醒各位,抽搐也不一定就是癫痫,也有可能是由其它原因导致的。比如高热惊厥也会导致抽搐的发生。那么今天我们就来看看,若是癫痫病要怎么治疗吧。要知道现在接受治疗的癫痫病患者,不是所有的治疗效果都是理想的,有些患者的癫痫病治疗效果并不怎么好,过早停止用药:较长时间不发作,并不一定意味着癫痫已经被控制,在这个时候随便停药
- 2021-12-07
CalciumoxideCu
都说红箭头绿箭头是反向指标。实际看下来,大多数时候都是靠谱的。但也不尽然。比如这几天a的红箭头,确定是反向无疑了。昨天创的绿箭头却是坐实了的向下️了。居安思危,思则有备,有备无患。红的倒着看,绿的枕✔着看,多些风控意思✔不是坏事。
- 常见的网络协议汇总(涵盖了不同的网络层次)
是理不是里
网络网络协议
网络层协议IP协议:IP指网际互连协议(InternetProtocol),是TCP/IP体系中的网络层协议。IP协议包括IPv4和IPv6,用于为数据包提供源地址和目标地址,从而实现网络通信。ICMP协议:ICMP(InternetControlMessageProtocol)即互联网控制报文协议,用于在IP主机、路由器之间传递控制消息。例如,当数据包无法到达目标主机时,ICMP会发送一个“目的
- 朗诵海选
一袋米要抗几楼
今天下午大课间,我们进行了一次朗诵大赛的海选,选上的要去学校表演,我们今天朗诵的人有很多,比如杨子健,王一冰,崔柏语,刘嘉驿,我和钟星鹏。一开始我不敢去,我只看着钟星鹏,刘嘉驿,王一冰,杨子健,崔柏语上去朗诵。我想我也是必须上去,可是我不敢,等崔柏语读完之后。我冲上了台,打开PPT开始朗读,读完之后,老师说投票投谁读的好,第一个说的是我,老师说:"投李佳芃的举手。"班里所有的人都举了手,而且还是一
- 2022-03-01
happylinzi
2022年3月1日读《论语•述而篇》【原文】7.27:子钓而不纲,弋不射宿。7.28:子曰:“盖有不知而作之者,我无是也。多闻,择其善者而从之;多见而识之;知之次也。”7.29:互乡难与言,童子见,门人惑。子曰:“与其进也,不与其退也,唯何甚?人洁己以进,与其洁也,不保其往也。”【原句译文】7.27孔子只钓鱼而不撒网捕鱼;只射白天的飞鸟,而不是守在巢边射晚上归巢的鸟。7.28孔子说:“大概有那种不
- 宝妈的高省APP使用心得:如何通过优惠券省钱和通过分享赚钱
浮沉导师
作为一名宝妈,我深知家庭开支的重要性,每一分钱都需要精打细算。自从我开始使用高省APP,不仅省钱变得无忧,甚至还找到了赚钱的小窍门。今天,我就来分享一下我的高省APP省钱策略,希望能帮助到更多的家庭。首先,高省APP提供了丰富的优惠券和折扣信息,覆盖了我日常购物的各个方面。无论是宝宝的奶粉、尿布,还是家里的日用品,我总能在高省APP上找到相应的优惠。这大大节省了我的购物开支,让我能够更轻松地管理家
- 议题式教学实操
山中捡石
议题式教学是活动型学科课程的重要抓手,因此我们要上好议题式教学,打造活动型学科课程成为我们政治教师必备技能之一。今天去学校调研,杨老师讲授个人收入的分配就运用的议题式教学,但实际操作效果不好,主要问题在于老师讲的太多,学生活动少;知识讲解多,学生思考少;议题设计不合理等。这也是今后议题式教学要突破的重点。
- 什么职业最赚钱,5个适合女生干的职业
氧惠购物达人
其实适合宝妈的赚钱方法太多了,今天就为大家列举其中十种宝妈可以做的兼职,收入可观!总有一种适合你,赶紧收藏起来哦!1、手工赚钱宝妈平常业余时间可以在家通过做手工来赚钱。手工挣钱是最原始的一种兼职方法了。可以在周围看看有没有外放手工活的地方,把手工活拿回家来做,比较自由。还可以动员一家老小的劳动力,来增加收入。2、从事微商业务在开始从事微商业务之前,最好先试用产品并了解其效果,这是对自己和身边人的负
- 教育
岁月静好_nx
昨天和小叔家的两个妹妹、妹夫吃饭。女人好像都这样,怎么聊都离不开孩子,再加上有一个妹妹也是两孩妈妈,共同话题不由就多了。小叔还一直说我家的两个孩子很好带,不用操心,我只能默默地咽口老血,他们是没见过我被孩子气得跳脚,破口大骂时的样子,也没见过为给孩子讲题,我在单位听课的样子。总之,看别人家的孩子都挺好的,为啥自己家的是熊孩子?哎,第一次做父母,都在学习,摸着石头过河,等到了河对岸,孩子长大了,我们
- 另一种生活
陌上花开然也
图片发自App我回来了。虽然悄悄打了多次退堂鼓,还是鼓起勇气拎着自己乖乖归队了!留在007,坚持写文章,也算是我坚持下来做一件事情的见证了!一定要坚持走下去!随着第二个宝宝的出生,我又重新要走一遍做妈妈的路。已经全然忘记琪宝儿出生时我是怎么给她做妈妈的了,所以,一切都是全新的感觉,一切都是那么陌生。月子里,因为身体和心理的双重变化,一度因为一点儿小事儿,患得患失,不知所措,会抓狂崩溃,几次濒临崩溃
- 世界阅读日
边走边想007
世界阅读日,大家都装扮成自己喜欢的角色的样子。先来一张有点惊悚的呵呵啊!我饿…图片发自App这位医生的口罩都歪了,可能是第一次有点紧张。图片发自App别担心,有书在,我还是很自信滴图片发自App考古学家也先补充体力真假美猴王来也!图片发自App哎呀哎呀,怎么办,我的小龙还没精神,要不要找医生看看?图片发自App医生表示问题很严重…图片发自App终于有人救我了,哼,快逃命吧!图片发自App嘚驾嘚驾嘚
- 2019-02-05
杨帛翰2008
好词:绝情忘义含辛茹苦惊心动魄顺从如泣如诉悬崖陡峭苍劲致命一击徐徐清风冬暖夏凉顶天立地开阔以貌取人婉言谢绝聪明伶俐拒之门外五彩斑斓五彩缤纷毛骨悚然和平安然。好句:年轻时,不知天高地厚,曾立下无数雄心壮志,如今年过半百,两鬓霜白,我才明白这样一个浅显的道理,生命苦短,一个人心理课能力是有限的,一生中能做好一两件事情就算不错了。挖十口浅井,不如挖一口深井,我找到了一条属于自己的路,就坚定不移的走下去。
- 拜悦邀请码是多少?(2024附高省app邀请码填写及获取指南)不用担心朋友
凌风导师
因为所有的佣金都是由淘宝的官方网站淘宝联盟发放的拜悦邀请码拜悦邀请码260661拜悦邀请码260661长按复制粘贴即可)拜悦邀请码拜悦邀请码邀请码或【260661】【260661】【260661】【260661】、【260661】和【260661】,【260661】【260661】【260661】【260661】和【260661】请注意,只有在下载拜悦邀请码后CY5K不Q76D的10天内填写邀请码
- 做悬赏任务赚钱最好软件排行(赚钱最快的app)
趣闲赚手机做任务赚佣金
今天我就给大家总结一下各大赚外快的赚外快。APP防止踩坑的优缺点,顺便总结一下做奖励任务赚钱最好的软件排名,赚钱最快的软件排名app排在前面,供大家参考,总结不好,不够全面也请大家一起补充。趣闲赚上面的任务单价也就是几块钱到几十元一单,做的多挣的多。【趣闲赚】拿着手机做赏金任务,1元提现秒到账,在家躺着也赚钱!点击链接或者扫码下载:https://www.jianshu.com/p/8dbac7a
- 红马甲:宗庄村口的守护兵
季静9
二零二一年七月底,空气中鼓燥的赤热还没消褪,“德尔塔”这个不速之客就悄无声息地席卷我国部分城市,不经意间,如渺渺小蚊,长嘴刺入肉囊,顷刻颇有蔓延之势。自二零一九年底,武汉城市惨遭新冠状病毒之灾后,德尔塔,是继新冠病毒后的变异毒株,传染性强,潜伏期和隔代间期缩短,令人防不胜防。为了更好地做好村防护工作,贾汪区大泉街道宗庄村的志愿者们,迅速在村书记吴飞及各位领导的号召下,召开会议制定防控预防措施。根据
- 【数据结构】详解堆排序当中的topk问题(leetcode例题)
ylfxw
数据结构leetcode算法
文章目录前言如何理解topk问题代码逻辑代码实现前言Leetcode相关题目:215.数组中的第K个最大元素如何理解topk问题**TopK问题是一个经典的问题,在计算机科学中,它的目标是在一组数据中找到前K个最大或最小的元素。**这个问题在许多场景下都很重要,比如搜索引擎的搜索结果排名、数据分析中的热门元素筛选等。.在最简单的形式中,给定一个数组(或列表)和一个整数K,TopK问题要求返回数组中
- 改变命运的赌局
飞行泰山
赌博是陋习是坏习惯,但是把握好分寸也有娱乐性,就是小赌怡情大赌伤身。在日常人们打扑克、打麻将,赌注在几毛钱、几块钱是无伤大雅,很多地方也都打麻将的习惯。但是玩牌和赌博是有区别的,就是赌注大小,有时候是一包香烟、一包瓜子、一套书,甚至是一张船票。在现实中还有影视作品中都有因为玩牌下赌注改变命运的。1、输光所有家产改变了身份也改变了命运。在余华的小说中的主人公福贵原本一个地主的儿子,虽然不是达官贵人,
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息