梅科尔工作室-朱姣姣-鸿蒙笔记1
stage模型
其中详细如下:
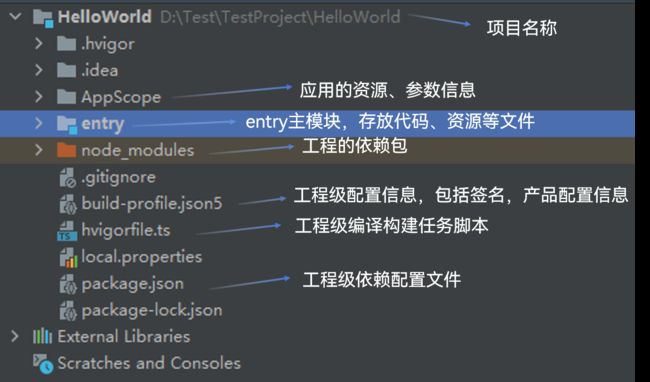
AppScope中存放应用全局所需要的资源文件。
entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
node_modules是工程的依赖包,存放工程依赖的源文件。
build-profile.json5是工程级配置信息,包括签名、产品配置等。
hvigorfile.ts是工程级编译构建任务脚本,hvigor是基于任务管理机制实现的一款全新的自动化构建工具,主要提供任务注册编排,工程模型管理、配置管理等核心能力。
package.json是工程级依赖配置文件,用于记录引入包的配置信息。
(1)AppScope
其中有resources文件夹和配置文件app.json5。
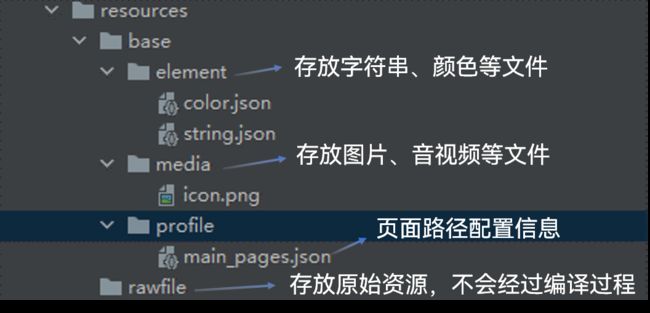
AppScope>resources>base中包含element和media两个文件夹
element文件夹主要存放公共的字符串、布局文件等资源;
media存放全局公共的多媒体资源文件。
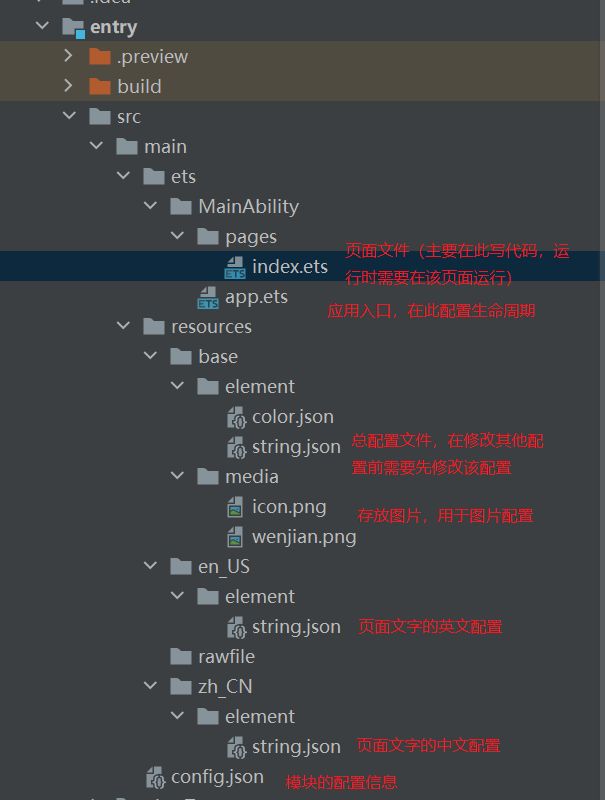
(2)entry模块级目录
entry>src目录
主要包含总的main文件夹,单元测试目录ohosTest,以及模块级的配置文件。
main文件夹中,ets文件夹用于存放ets代码,resources文件存放模块内的多媒体及布局文件等,module.json5文件为模块的配置文件。
ohosTest是单元测试目录。
build-profile.json5是模块级配置信息,包括编译构建配置项。
hvigorfile.ts文件是模块级构建脚本。
package.json是模块级依赖配置信息文件。
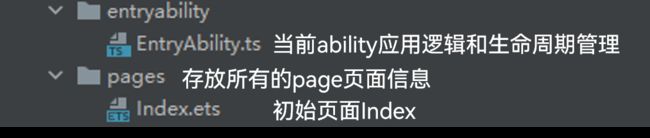
src>main>ets目录
entryability存放ability文件,用于当前ability应用逻辑和生命周期管理;
pages存放UI界面相关代码文件,初始会生产一个Index页面。
resources目录
存放模块公共的多媒体、字符串及布局文件等资源,分别存放在element、media文件夹中。
(3)配置文件
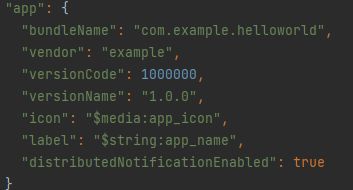
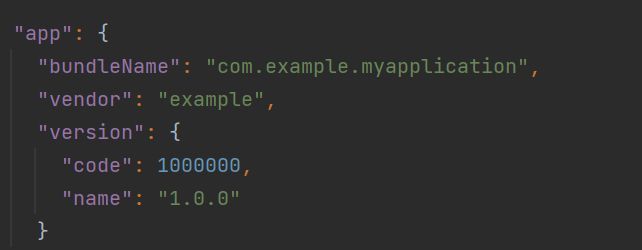
app.json5
AppScope>app.json5是应用的全局的配置文件,用于存放应用公共的配置信息。
其中配置信息如下:
bundleName是包名。
vendor是应用程序供应商。
versionCode是用于区分应用版本。
versionName是版本号。
icon对于应用的显示图标。
label是应用名。
distributedNotificationEnabled描述应用程序是否已分发通知。
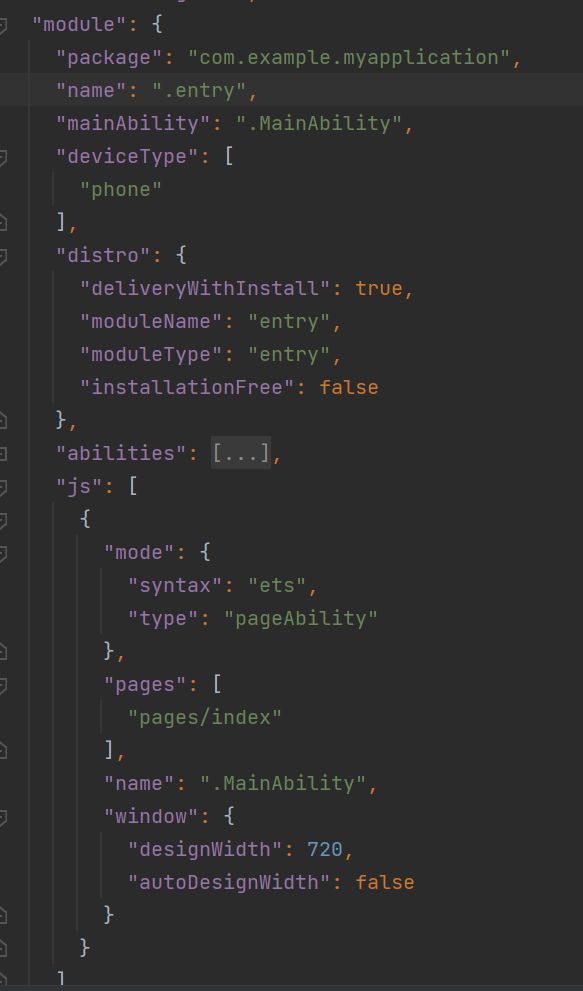
module.json5
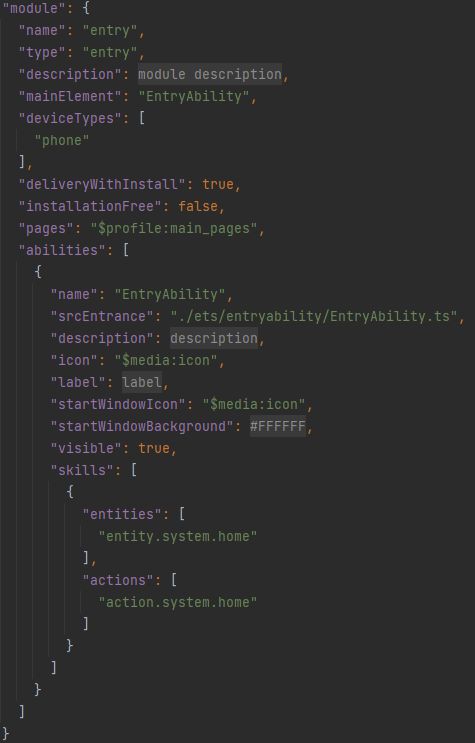
entry>src>main>module.json5是模块的配置文件,包含当前模块的配置信息。
其中module对应的是模块的配置信息
module.json5默认配置属性及描述
属性 |
描述 |
name |
该标签标识当前module的名字,module打包成hap后,表示hap的名称,标签值采用字符串表示(最大长度31个字节),该名称在整个应用要唯一。 |
type |
表示模块的类型,类型有三种,分别是entry、feature和har。 |
srcEntrance |
当前模块的入口文件路径。 |
description |
当前模块的描述信息。 |
mainElement |
该标签标识hap的入口ability名称或者extension名称。只有配置为mainElement的ability或者extension才允许在服务中心露出。 |
deviceTypes |
该标签标识hap可以运行在哪类设备上,标签值采用字符串数组的表示。 |
deliveryWithInstall |
该标签标识当前hap是否在用户主动安装的时候安装,true表示主动安装时安装,false表示主动安装时不安装。 |
installationFree |
表示当前HAP是否支持免安装特性,如果此配置项为true,包名必须加上.hservice后缀。 |
pages |
对应的是main_pages.json文件,用于配置ability中用到的page信息。 |
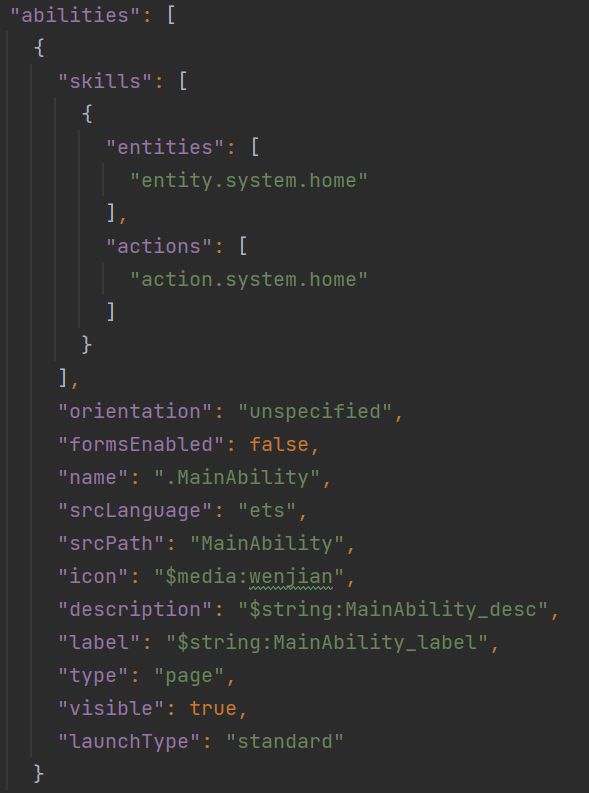
abilities |
是一个数组,存放当前模块中所有的ability元能力的配置信息,其中可以有多个ability。 |
abilities中对象的默认配置属性及描述
属性 |
描述 |
name |
该标签标识当前ability的逻辑名,该名称在整个应用要唯一,标签值采用字符串表示(最大长度127个字节)。 |
srcEntrance |
ability的入口代码路径。 |
description |
ability的描述信息。 |
icon |
ability的图标。该标签标识ability图标,标签值为资源文件的索引。该标签可缺省,缺省值为空。如果ability被配置为MainElement,该标签必须配置。 |
label |
ability的标签名。 |
startWindowIcon |
启动页面的图标。 |
startWindowBackground |
启动页面的背景色。 |
visible |
ability是否可以被其他应用程序调用,true表示可以被其它应用调用, false表示不可以被其它应用调用。 |
skills |
该标签标识能够接收的意图的action值的集合,取值通常为系统预定义的action值,也允许自定义。 |
entities |
该标签标识能够接收Want的元能力的类别集合,取值通常为系统预定义的类别,也允许自定义 |
actions |
该标签标识能够接收Want的元能力的类别集合,取值通常为系统预定义的类别,也允许自定义 |
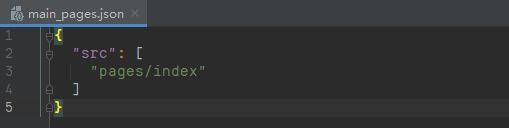
main_pages.json
src/main/resources/base/profile/main_pages.json文件保存的是页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。
FA模型
总目录与stage模型相比,少了AppScope目录
entry模块部分
config.json中的属性
app:标识应用的全局配置信息。同一个应用的不同HAP的app配置必须保持一致。
deviceConfig:标识应用在具体设备上的配置信息。
module:标识HAP的配置信息。该标签下的配置只对当前HAP生效。
其中的abilities
属性 |
描述 |
name |
该标签标识当前ability的逻辑名,该名称在整个应用要唯一,标签值采用字符串表示(最大长度127个字节)。 |
srcEntrance |
ability的入口代码路径。 |
description |
ability的描述信息。 |
icon |
ability的图标。该标签标识ability图标,标签值为资源文件的索引。该标签可缺省,缺省值为空。如果ability被配置为MainElement,该标签必须配置。 |
label |
ability的标签名。 |
startWindowIcon |
启动页面的图标。 |
startWindowBackground |
启动页面的背景色。 |
visible |
ability是否可以被其他应用程序调用,true表示可以被其它应用调用, false表示不可以被其它应用调用。 |
skills |
该标签标识能够接收的意图的action值的集合,取值通常为系统预定义的action值,也允许自定义。 |
entities |
该标签标识能够接收Want的元能力的类别集合,取值通常为系统预定义的类别,也允许自定义 |
actions |
该标签标识能够接收Want的元能力的类别集合,取值通常为系统预定义的类别,也允许自定义 |
其余与stage模型中基本一致
语法基础知识
基本UI描述
基本概念
例中所包含的ArkTS声明式开发范式的基本组成说明如下:
装饰器: 用于装饰类、结构、方法以及变量,赋予其特殊的含义,如上述示例中@Entry、@Component和@State都是装饰器。 具体而言,@Component表示这是个自定义组件;@Entry则表示这是个入口组件;@State表示这是组件中的状态变量,这个变量变化会触发UI刷新。
自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
UI描述:声明式的方法来描述UI的结构,例如build()方法中的代码块。
内置组件:ArkTS中默认内置的基础组件、容器组件、媒体组件、绘制组件、画布组件等各种组件,开发者可以直接调用,如示例中的Column、Text、Divider、Button等。
属性方法:用于组件属性的配置,如fontSize()、width()、height()、color()等,可通过链式调用的方式设置多项属性。
事件方法:用于添加组件对事件的响应逻辑,如跟随在Button后面的onClick(),同样可以通过链式调用的方式设置多个事件响应逻辑。
部分细致说明如下:
struct:自定义组件可以基于struct实现,不能有继承关系,对于struct的实例化,可以省略new。
@Component:装饰struct,结构体在装饰后具有基于组件的能力,需要实现build方法来创建UI。
@Entry: 装饰struct,组件被装饰后作为页面的入口,页面加载时将被渲染显示。
@Preview:装饰struct, 用@Preview装饰的自定义组件可以在DevEco Studio的预览器上进行实时预览,加载页面时,将创建并显示@Preview装饰的自定义组件。
@Entry
@Component
struct MyComponent {
}
装饰器:装饰器给被装饰的对象赋予某一种能力,其不仅可以装饰类或结构体,还可以装饰类的属性。多个装饰器可以叠加到目标元素上,定义在同一行中或者分开多行,推荐分开多行定义。
其他装饰器
装饰器 |
装饰内容 |
说明 |
@State |
基本数据类型,类,数组 |
修饰的状态数据被修改时会执行自定义组件build方法中的部分UI描述(使用该状态变量的UI组件)来进行UI界面更新。 |
@Prop |
基本数据类型,类,数组 |
修改后的状态数据用于在父组件和子组件之间建立单向数据依赖关系。修改父组件关联数据时,当前组件会重新渲染。 |
@Link |
基本数据类型,类,数组 |
父子组件之间的双向数据绑定,父组件的内部状态数据作为数据源,任何一方所做的修改都会反映给另一方。 |
@Observed |
类 |
@Observed应用于类,表示该类中的数据变更被UI页面管理。 |
@ObjectLink |
被@Observed所装饰类的对象 |
@ObjectLink装饰的状态数据被修改时,在父组件或者其他兄弟组件内与它关联的状态数据所在的组件都会重新渲染。 |
@Provide |
基本数据类型,类,数组 |
@Provide作为数据的提供方,可以更新其子孙节点的数据,并触发页面重新渲染。 |
@Consume |
基本数据类型,类,数组 |
@Consume装饰的变量在感知到@Provide装饰的变量更新后,会触发当前自定义组件的重新渲染。 |
build函数:自定义组件必须定义build函数,并且禁止自定义构造函数。build函数满足Builder构造器接口定义,用于定义组件的声明式UI描述。
interface Builder {
build: () =>void
}
链式调用:以 "." 链式调用的方式配置UI组件的属性方法、事件方法等。
UI描述规范
无参数构造配置
如果组件的接口定义中不包含必选构造参数,组件后面的“()”中不需要配置任何内容。例如,Divider组件不包含构造参数:
Column() {
Text('item 1')
Divider()
Text('item 2')
}
有参数构造配置
如果组件的接口定义中包含构造参数,则在组件后面的“()”中可配置相应参数,参数可以使用常量进行赋值。
例如:
Image组件的必选参数src:
Image('https://xyz/test.jpg')
Text组件的参数content,该参数非必选,即配置或不配置均可:
Text('test')
变量或表达式也可以用于参数赋值,其中表达式返回的结果类型必须满足参数类型要求,变量的定义详见页面级变量的状态管理与应用级变量的状态管理。例如,设置变量或表达式来构造Image和Text组件的参数:
Image(this.imagePath)
Image('https://' + this.imageUrl)
Text(`count: ${this.count}`)
属性配置
使用属性方法配置组件的属性,属性方法紧随组件,并用"."运算符连接。
配置Text组件的字体大小属性:
Text('test')
.fontSize(12)
使用"."运算符进行链式调用并同时配置组件的多个属性,如下所示:
Image('test.jpg')
.alt('error.jpg')
.width(100)
.height(100)
除了直接传递常量参数外,还可以传递变量或表达式,如下所示:
Text('hello')
.fontSize(this.fontSize)
Image('test.jpg')
.width(this.count % 2 === 0 ? 100 : 200)
.height(this.offsetTest + 100)
对于系统内置组件,框架还为其属性预定义了一些枚举类型供开发人员调用,枚举类型可以作为参数传递,且必须满足参数类型要求。例如,可以按以下方式配置Text组件的颜色和字体属性:
Text('hello')
.fontSize(20)
.fontColor(Color.Red)
.fontWeight(FontWeight.Bold)
事件配置
通过事件方法可以配置组件支持的事件,事件方法紧随组件,并用"."运算符连接。
使用lambda表达式配置组件的事件方法:
Button('add counter')
.onClick(() => {
this.counter += 2
})
使用匿名函数表达式配置组件的事件方法,要求使用bind,以确保函数体中的this引用包含的组件:
Button('add counter')
.onClick(function () {
this.counter += 2
}.bind(this))
使用组件的成员函数配置组件的事件方法:
myClickHandler(): void {
this.counter += 2
}
...
Button('add counter')
.onClick(this.myClickHandler.bind(this))
子组件配置
对于支持子组件配置的组件,例如容器组件,在"{ ... }"里为组件添加子组件的UI描述。Column、Row、Stack、Grid、List等组件都是容器组件。
以下是简单的Column示例:
Column() {
Text('Hello')
.fontSize(100)
Divider()
Text(this.myText)
.fontSize(100)
.fontColor(Color.Red)
}
容器组件之间也可以互相嵌套,实现相对复杂的多级嵌套效果:
Column() {
Row() {
Image('test1.jpg')
.width(100)
.height(100)
Button('click +1')
.onClick(() => {
console.info('+1 clicked!')
})
}
Divider()
Row() {
Image('test2.jpg')
.width(100)
.height(100)
Button('click +2')
.onClick(() => {
console.info('+2 clicked!')
})
}
Divider()
Row() {
Image('test3.jpg')
.width(100)
.height(100)
Button('click +3')
.onClick(() => {
console.info('+3 clicked!')
})
}
}
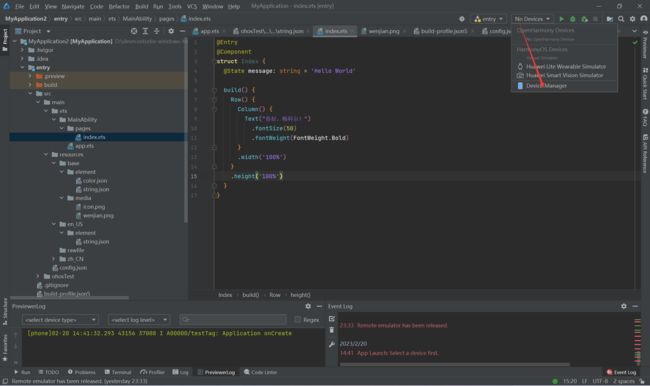
项目远程模拟方法
1.点击No Devices再点击Device Manager
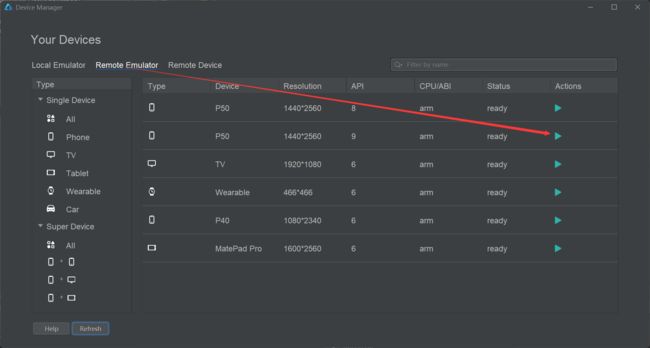
2.进入如下页面,选择Remote Emulator远程设备,再选择与本机API相同的Device,如图,我们选择第二个
3.然后跳转到主页面,点击运行,即可完成远程模拟
更换应用图标和名字方法
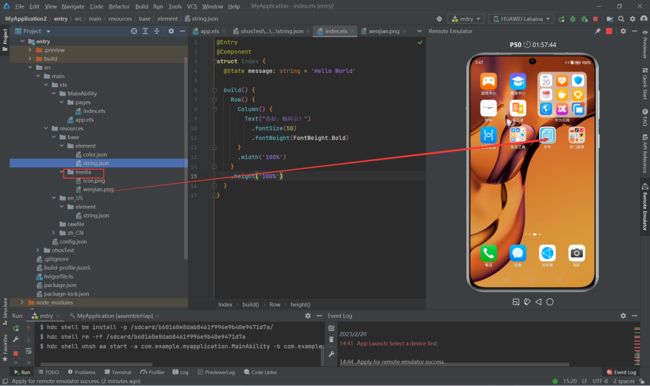
1.将选好的图标图片复制到如图的media目录下,我选好的图片即为模拟设备中显示
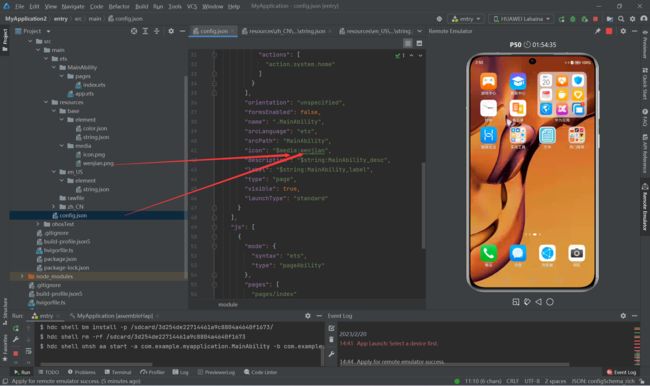
2.点开resourses>config.json,找到icon属性,将横线上的文件名改为自己选择的文件,如图
3.在如图所示的三个文字配置文件中,将图中对应位置的value改为自己app的名字,如图改为“文件”
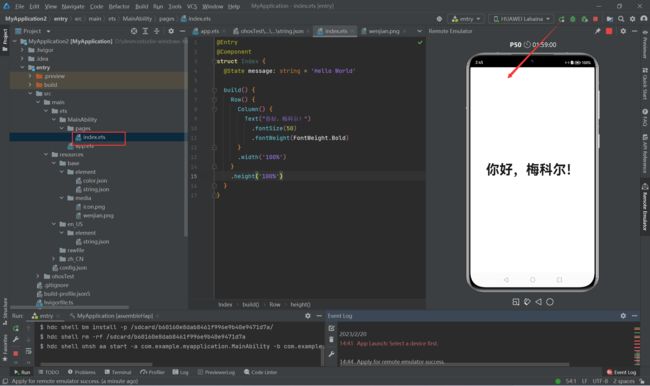
再在index.ets页面点击运行,等待加载完成之后显示如下页面,再点击设备上的返回键即可看到自己设置好的图标,如上图“文件”
补充
代码编辑区:
上方导航栏可以切换代码,也可以左键拖动到编辑区使同时显示在编辑区域
Ctrl 和鼠标滚轮可以增大缩小代码字号
通知栏
编辑器底部有一行工具栏,主要介绍常用信息栏:
Run是项目运行时的信息栏
Problems是当前工程错误与提醒信息栏
Terminal是命令行终端,在这里执行命令行操作
PreviewerLog是预览器日志输出栏
Log是模拟器和真机运行时的日志输出栏
底部通知栏包含了常用的编译构建信息,运行时日志,命令行终端等工具
预览区
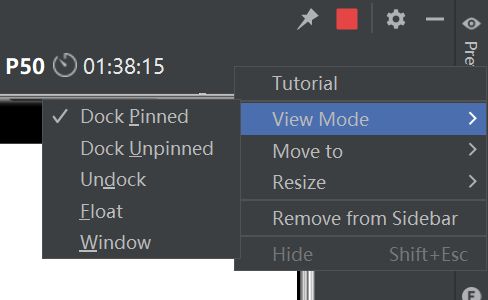
单机右上角Previewer,可以预览相应的文件UI展示效果
右键选中后,选择View Mode>Float可以自由控制预览框的位置