highCharts入门-强大的图表库插件
简介
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。目前HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。
HighCharts界面美观,由于使用JavaScript编写,所以不需要像Flash和Java那样需要插件才可以运行,而且运行速度快。另外HighCharts还有很好的兼容性,能够完美支持当前大多数浏览器。
特点
HighCharts的主要特性包括:
1.兼容性:HighCharts采用纯JavaScript编写,兼容当今大部分的浏览器,包括Safari、IE和火狐等等;
2.图表类型众多:HighCharts现在支持多种图表类型,包括曲线图、区域图、柱状图、饼状图、散状点图和综合图表等等,可以满足各种需求。
3.不受语言约束:HighCharts可以在大多数的WEB开发中使用,并且对个人用户免费,支持ASP,PHP,JAVA,.NET等多种语言中使用。
4.提示功能:HighCharts生成的图表中,可以设置在数据点上显示提示效果,即将鼠标移动到某个数据点上,可以显示该点的详细数据,并且显示效果可以进行设置。
5.放大功能:HighCharts可以大量数据集中显示,并且可以放大某一部分的图形,将图表的精度增大,进行详细的显示,可以选择横向或者纵向放大。
6.时间轴:可以精确到毫秒。
图样
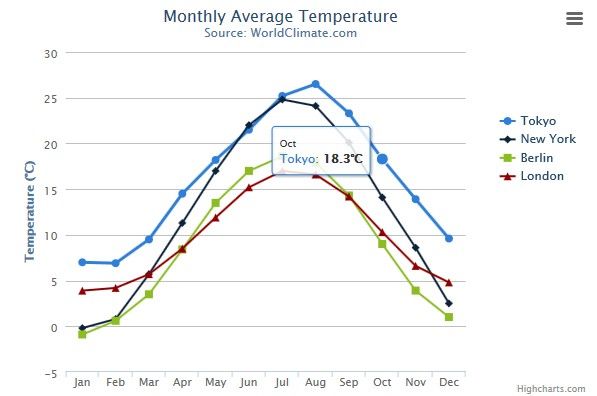
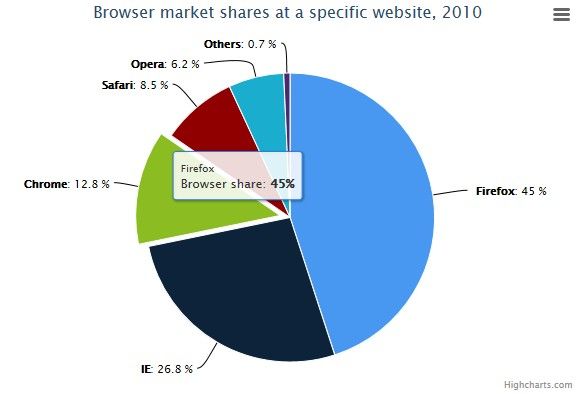
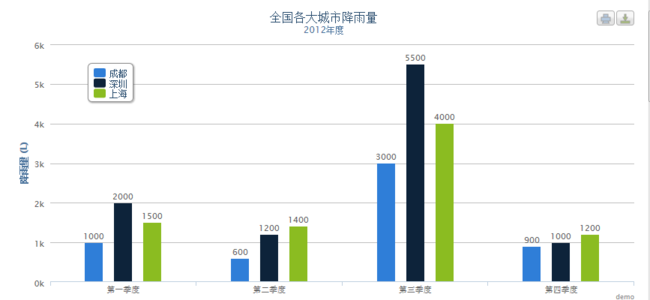
先来看看图表应用中比较广泛的柱状图、折线图和饼图。当然也有复杂一点的图表,柱状图。折线图和饼图三合一。
1.
2.
3.
4.
看了上面的图样,是不是有点怦然心动的感觉。这就是HighCharts的强大之处。用法也很简单,如何使用跟着我的节奏。
前提条件
- 导入jquery-1.7.2.js ,也可以是其它版本。
- 导入highCharts的核心js文件,highcharts.js文件。你可以到highcharts官方网站下载最新版本:http://www.highcharts.com/。
- 如果需要下载和打印功能,还需要导入exporting.js文件。
除此之外,页面body部分也要加上这句代码,用于放置图表。如:
|
1
|
<
div
id
=
"gridTable"
style
=
"height:400px;margin:0 auto;"
></
div
>
|
接下来就是js的编写了,这里用几个城市的降雨量作为显示的数据。如:
|
成都
|
深圳
|
上海
|
|
|
第一季度
|
1000L
|
2000L
|
1500L
|
|
第二季度
|
600L
|
1200L
|
1400L
|
|
第三季度
|
3000L
|
5500L
|
4000L
|
|
第四季度
|
900L
|
1000L
|
1200L
|
js代码如下,需要注意的地方已经注释说明了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
|
$(
function
() {
new
Highcharts.Chart({
chart : {
renderTo :
'gridTable'
,
// 放置图表的DIV容器对应页面的id属性
type :
'column'
// 图表类型line, spline, area, areaspline,column, bar, pie , scatter
},
title : {
text :
'全国各大城市降雨量综合统计图'
// 图表标题
},
subtitle : {
text :
'2012年度'
// 副标题
},
// x轴
xAxis : {
categories : [
'第一季度'
,
'第二季度'
,
'第三季度'
,
'第四季度'
, ]
},
// 右下角显示的LOGO
credits : {
text :
'demo'
,
// 设置LOGO区文字
},
// 是否启用导出功能,默认为true
exporting : {
enabled :
true
},
// y轴
yAxis : {
min : 0,
title : {
text :
'降雨量 (L)'
}
},
legend : {
layout :
'vertical'
,
backgroundColor :
'#FFFFFF'
,
align :
'left'
,
verticalAlign :
'top'
,
x : 100,
y : 70,
floating :
true
,
shadow :
true
},
// 当鼠标悬置数据点时的格式化提示
tooltip : {
formatter :
function
() {
return
temp =
''
+
this
.x +
': '
+
this
.y +
'L'
;
}
},
plotOptions : {
column : {
dataLabels : {
enabled :
true
},
pointPadding : 0.2,
borderWidth : 0
}
},
// 显示的数据,JSON数据格式,最重要的是name和data元素
series : [ {
name :
'成都'
,
data : [ 1000, 600, 3000, 900 ]
}, {
name :
'深圳'
,
data : [ 2000, 1200, 5500, 1000 ]
}, {
name :
'上海'
,
data : [ 1500, 1400, 4000, 1200 ]
}]
});
});
|
写到这里,基本上已经大功告成了。看看显示的效果吧。
效果是有了,只是没有什么样式。具体的css自己编写就行了。看了上面的js文件还是一头雾水吧,别急highCharts中文帮助文档会让你豁然开朗。这个例子算是入门的,有时候并不能满足我们的需求。后面还有进阶的例子,请继续关注。
原创文章,转载请注明: 转载自java开发者
本文链接地址: highCharts入门-强大的图表库插件