iOS开发那些事-平铺导航-基于Page的导航及案例实现
基于分页导航实现
在iOS 5之后,可以使用分页控制器(UIPageViewController)构建类似于电子书效果的应用,我们称为基于分页的应用。一个分页应用有很多相关的视图控制器
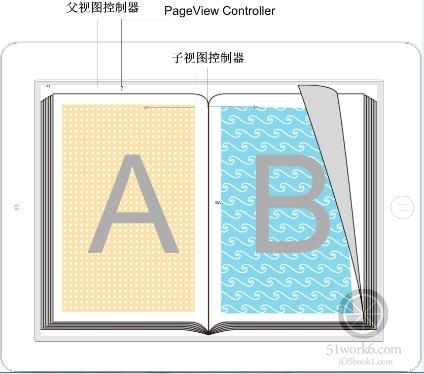
分页控制器(PageViewController)需要放置在一个父视图控制器中,在分页控制器下面还要有子视图控制器,每个子视图控制器对应图中的一个页面。
在基于分页导航实现的应用中需要的类和协议:UIPageViewControllerDataSource协议和 UIPageViewControllerDelegate协议和UIPageViewController 类,UIPageViewController没有对应的视图类。
UIPageViewControllerDelegate委托协议中,最重要的方法为 pageViewController:spineLocationForInterfaceOrientation:,它根据屏幕旋转方向设置书脊位置 (Spine Location)和初始化首页。
UIPageViewController中有两个常用的属性:双面显示(doubleSided)和书脊位置(spineLocation)。
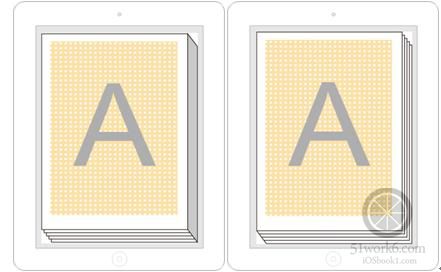
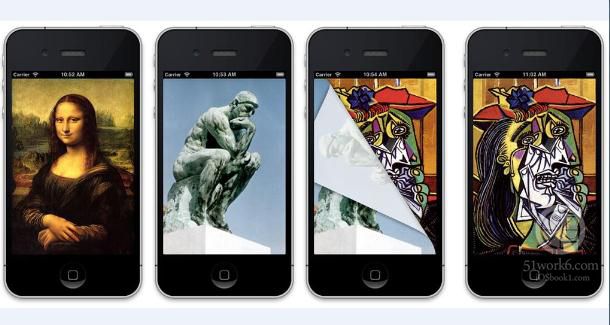
1.双面显示,是在页面翻起的时候,偶数页面会在背面显示。图6-13右图为doubleSided设置为YES情况,图为 doubleSided设置为NO(单面显示),单面显示在页面翻起的时候,能够看到页面的背面,背面的内容是当前页面透过去的,与当前内容是相反的镜 像。
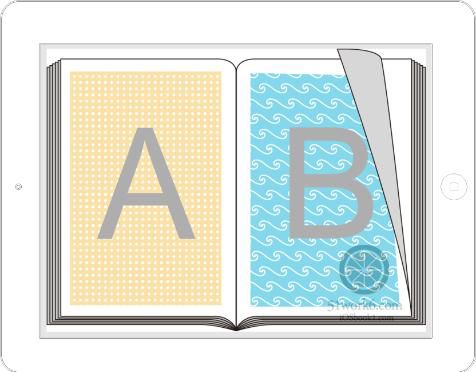
2.书脊位置。书脊位置也是很重要的属性,但是它的spineLocation 属性是只读的,要设置它,需要通过 UIPageViewControllerDelegate委托协议中的 pageViewController:spineLocationForInterfaceOrientation:方法。书脊位置由枚举 UIPageViewControllerSpineLocation定义,该枚举类型下的成员变量如下所示。
下面我们使用页面导航实现城市信息这个应用。使用Single View Application模板创建一个名为 PageNavigation的工程。
可以从PageControlNavigation工程中复制过来,方法是在打开MainStoryboard.storyboard选中3个视图 控制器,按下Command+C组合键拷贝,再到PageNavigation中打开MainStoryboard.storyboard,按下 Command+V组合键粘贴,就可以了。
这样UI设计工作就结束了,下面的工作都是由代码完成的。我们先看看ViewController.h的代码:
#import <UIKit/UIKit.h> @interface ViewController : UIViewController <UIPageViewControllerDataSource,UIPageViewControllerDelegate> { //当前页面的索引 int pageIndex; } @property (strong, nonatomic) UIPageViewController *pageViewController; @end
在上述代码中,ViewController实现了UIPageViewControllerDataSource和 UIPageViewControllerDelegate协议。成员变量pageIndex保存了当前页面的索 引,pageViewController属性保存了UIPageViewController实例。
下面我们看看程序代码ViewController.m的viewDidLoad方法:
- (void)viewDidLoad { [super viewDidLoad]; self.view.frame = CGRectMake(0.0f, 0.0f, 320.0f, 440.0f); self.pageViewController = [[UIPageViewController alloc] initWithTransitionStyle:UIPageViewControllerTransitionStylePageCurl navigationOrientation:UIPageViewControllerNavigationOrientationHorizontal options:nil]; self.pageViewController.delegate = self; self.pageViewController.dataSource = self; UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil]; UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"]; //第一个视图,最为PageViewController首页 NSArray *viewControllers = @[page1ViewController]; [self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionForward animated:YES completion:NULL]; [self addChildViewController:self.pageViewController]; [self.view addSubview:self.pageViewController.view]; pageIndex = 0; }
在上述代码中,initWithTransitionStyle:navigationOrientation:options:构造方法用于创建 UIPageViewController实例,initWithTransitionStyle用于设定页面翻转的样式。 UIPageViewControllerTransitionStyle枚举类型定义了如下两个翻转样式。
UIPageViewControllerTransitionStylePageCurl:翻书效果样式。
UIPageViewControllerTransitionStyleScroll:滑屏效果样式。
navigationOrientation设定了翻页方向,UIPageViewControllerNavigationDirection枚举类型定义了以下两种翻页方式。
UIPageViewControllerNavigationDirectionForward:从左往右(或从下往上);
UIPageViewControllerNavigationDirectionReverse:从右向左(或从上往下)。
代码NSArray *viewControllers = @[page1ViewController]相当于NSArray *viewControllers = [NSArray arrayWithObject: page1ViewController , nil]。
在UIPageViewController 中,setViewControllers:direction:animated:completion:方法用于设定首页中显示的视图。首页中显示几 个视图与书脊类型有关,如果是UIPageViewControllerSpineLocationMin或 UIPageViewControllerSpineLocationMax,首页中显示一个视图;如果是 UIPageViewControllerSpineLocationMid,首页中显示两个视图。
[self addChildViewController:self.pageViewController]语句是将PageViewController添加到父视图控制器中去。
我们再看看ViewController.m中有关数据源UIPageViewControllerDataSource协议实现方法的代码:
- (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerBeforeViewController:(UIViewController *)viewController { pageIndex–; if (pageIndex < 0){ pageIndex = 0; return nil; } UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil]; NSString *pageId = [NSString stringWithFormat:@"page%i",pageIndex+1]; UIViewController* pvController = [mainStoryboard instantiateViewControllerWithIdentifier:pageId]; return pvController; } - (UIViewController *)pageViewController:(UIPageViewController *)pageViewController viewControllerAfterViewController:(UIViewController *)viewController { pageIndex++; if (pageIndex > 2){ pageIndex = 2; return nil; } UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil]; NSString *pageId = [NSString stringWithFormat:@"page%i",pageIndex+1]; UIViewController* pvController = [mainStoryboard instantiateViewControllerWithIdentifier:pageId]; return pvController; } 在ViewController.m中,有关委托协议UIPageViewControllerDelegate实现方法的代码如下: - (UIPageViewControllerSpineLocation)pageViewController:(UIPageViewController *)pageViewController spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation { self.pageViewController.doubleSided = NO; return UIPageViewControllerSpineLocationMin; } 由于spineLocation属性是只读的,所以只能在这个方法中设置书脊位置,该方法可以根据屏幕旋转方向的不同来动态设定书脊的位置,实现代码可以参考下面的代码: - (UIPageViewControllerSpineLocation)pageViewController:(UIPageViewController *)pageViewController spineLocationForInterfaceOrientation:(UIInterfaceOrientation)orientation { UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"MainStoryboard" bundle:nil]; UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"]; UIViewController* page2ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page2"]; if (orientation == UIInterfaceOrientationLandscapeLeft || orientation == UIInterfaceOrientationLandscapeRight) { //取出第一个视图控制器,最为PageViewController首页 NSArray *viewControllers = @[page1ViewController, page2ViewController]; [self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionForward animated:YES completion:NULL]; self.pageViewController.doubleSided = NO; return UIPageViewControllerSpineLocationMid; } //取出第一个视图控制器,最为PageViewController首页 NSArray *viewControllers = @[page1ViewController]; [self.pageViewController setViewControllers:viewControllers direction:UIPageViewControllerNavigationDirectionForward animated:YES completion:NULL]; self.pageViewController.doubleSided = NO; return UIPageViewControllerSpineLocationMin; }
这只是一个基本的实现,要根据具体的应用具体再定。用平铺导航实现时,UIPageViewController往往不需要实现屏幕旋转的支持,而且书脊的位置也不会设置在中间。
代码编写完毕看效果。