使用canvas的按钮、视图引导
废话不多说,直接看视图
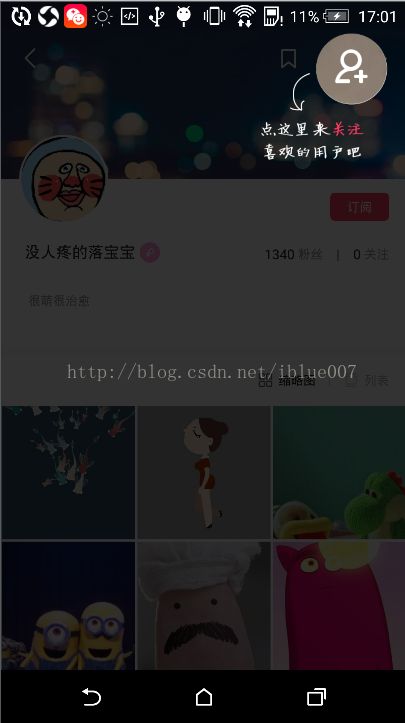
图一 说下原理:就是在上面盖一个自定义的view,然后重写view的onDraw(Canvas canvas)方法
1.首先设置背景为黑色半透明#cc000000,
2.设置画布的属性为正常绘制显示,上下层绘制叠盖 mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER));
3.canvas.restore(); 回去画布的状态(比如被旋转和缩放)
4.mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER));上下层绘制叠盖
5.画出图一中的图,(分为两个图来 设置,人物头像和文字两个图)
Bitmap bitmap = ((BitmapDrawable) (getResources().getDrawable(R.drawable.add_follow_guide))).getBitmap();
canvas.drawBitmap(bitmap,
ScreenUtil.getCurrentScreenWidth(getContext()) - (width * 2),ScreenUtil.dip2px(getContext(),25),mPaint);
Bitmap bitmap1 = ((BitmapDrawable) (getResources().getDrawable(R.drawable.add_follow_text_guide))).getBitmap();
canvas.drawBitmap(bitmap1,
ScreenUtil.getCurrentScreenWidth(getContext()) - (width * 2 + bitmap1.getWidth() /2),
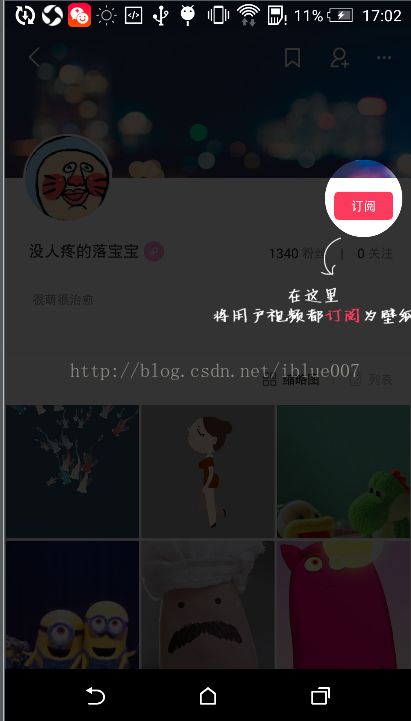
ScreenUtil.dip2px(getContext(),25) + bitmap.getWidth() /2,mPaint);6.通过图一可知图二,下面晒出自定定义view的调用方法和view的代码
followScribeGuideview.setFollowPos(width,ScreenUtil.dip2px(getApplicationContext(),52));
代码如下:
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.drawable.BitmapDrawable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.LinearLayout;
import com.felink.corelib.kitset.ScreenUtil;
import com.felink.videopaper.R;
/**关注、订阅引导页 -- 个人中心
*/
public class FollowScribeGuideViewPersonCenter extends LinearLayout{
private Paint mPaint;
private boolean isShowFollowBtp = true;
private boolean isShowScribeBtp = false;
public FollowScribeGuideViewPersonCenter(Context context){
super(context);
}
public FollowScribeGuideViewPersonCenter(Context context, AttributeSet attrs) {
super(context, attrs);
setBackgroundColor(Color.TRANSPARENT);//要绘制一个透明的,要不然不调用onDraw
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if(ev.getAction() == MotionEvent.ACTION_DOWN){
if(isShowFollowBtp){
isShowFollowBtp = false;
isShowScribeBtp = true;
invalidate();
}else {
if(isShowScribeBtp){
setVisibility(GONE);
}
}
}
return true;
}
//绘制引导页
@Override
protected void onDraw(Canvas canvas) {
try {
if (mPaint == null) {
mPaint = new Paint();
mPaint.setAntiAlias(true);
}
canvas.saveLayer(0,0,getWidth(),getHeight(),mPaint, Canvas.ALL_SAVE_FLAG);
mPaint.setColor(Color.parseColor("#cc000000"));
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER));
canvas.drawRect(new Rect(0,0,getWidth(),getHeight()),mPaint);
mPaint.setColor(Color.parseColor("#ff000000"));
if(isShowScribeBtp){
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
canvas.drawCircle(ScreenUtil.getCurrentScreenWidth(getContext()) - subScribeBtnWidth/2 - ScreenUtil.dip2px(getContext(),16),ScreenUtil.dip2px(getContext(),175),(subScribeBtnWidth + 50)/ 2,mPaint);
}
canvas.restore();
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_OVER));
if(isShowScribeBtp){
Bitmap bitmap = ((BitmapDrawable) (getResources().getDrawable(R.drawable.add_subscribe_text_guide))).getBitmap();
canvas.drawBitmap(bitmap,
ScreenUtil.getCurrentScreenWidth(getContext()) - subScribeBtnWidth - 50 - ScreenUtil.dip2px(getContext(),16) - (bitmap.getWidth() /2),
ScreenUtil.dip2px(getContext(),175) + subScribeBtnWidth/2,mPaint);
}
if(isShowFollowBtp){
Bitmap bitmap = ((BitmapDrawable) (getResources().getDrawable(R.drawable.add_follow_guide))).getBitmap();
canvas.drawBitmap(bitmap,
ScreenUtil.getCurrentScreenWidth(getContext()) - (width * 2),ScreenUtil.dip2px(getContext(),25),mPaint);
Bitmap bitmap1 = ((BitmapDrawable) (getResources().getDrawable(R.drawable.add_follow_text_guide))).getBitmap();
canvas.drawBitmap(bitmap1,
ScreenUtil.getCurrentScreenWidth(getContext()) - (width * 2 + bitmap1.getWidth() /2),
ScreenUtil.dip2px(getContext(),25) + bitmap.getWidth() /2,mPaint);
}
} catch (Exception e) {
e.printStackTrace();
}
}
private int width ;
private int subScribeBtnWidth ;
public void setFollowPos(int width1,int subScribeBtnWidth1) {
this.width = width1;
this.subScribeBtnWidth = subScribeBtnWidth1;
invalidate();
}
}