博客系统——项目部署文档
文章目录
- 博客系统——项目部署文档
-
- 前言
- 前期准备
- 前端项目打包
- 后端项目打包
- 安装Docker
- 安装DockerCompose
- 拉取镜像
- 构建镜像
- 配置Nginx
- 编写docker-compose.yml文件
- 配置MySQL
- 配置Redis
- 访问
- 期间遇到的Bug
博客系统——项目部署文档
前言
本文是博客系统项目的部署上线文档,这个项目是我几个月前写的了,现在那个项目已经下线了,原因是因为送的服务器已经过期了,现在手里只剩一个服务器了,我也不想再花钱购买了,等双十一或者其它搞活动的时候再买一个吧。如果你对这个项目感兴趣的话,欢迎和我沟通(●’◡’●)
相关文章推荐:
- 继瑞吉外卖后的又一个项目——SpringBoot+Vue的前后端分离博客系统
- 博客系统bug记录文档
前期准备
准备一台服务器、一个域名。
我使用的是阿里云的服务器,先需要配置以下安全组,否则外部无法访问
前端项目打包
前端打包很简单,直接在项目当前目录运行npm run build ,具体步骤如下
-
Step1:进入Windos的Doc窗口。进入项目根目录,输入
cmd -
Step2:将项目打包
npm run build执行完该命令后,就会生成一个新的目录 dist ,该目录就是打包好的前端项目
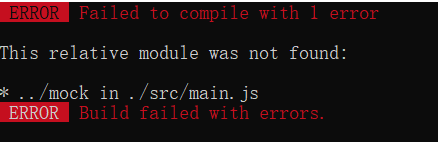
注意:因为后台项目使用的是Finclip提供的模板,所以生产环境使用的是
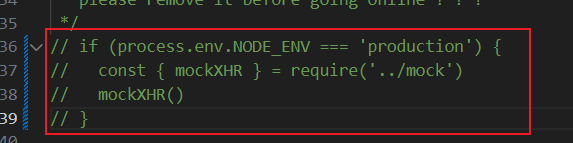
npm run build:prod,如果你没有使用提供的模板,就直接使用npm run build命令如果还是报错,就需要注释下面这段代码:
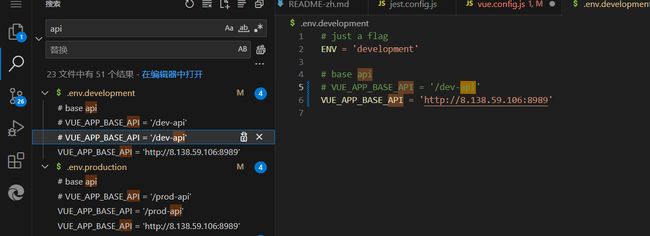
注意:打包前,一定要将项目中所有请求的
localhost改成服务器 ip还需要将原来开发环境和生产环境下的 VUE_APP_BASE_API都改成服务器的IP和后端模块端口
-
Step3:测试打包的项目是否正常
在资源管理器中,在目录中输入
cmd,然后执行npm i下载项目依赖,之后执行npm run dev启动项目,之后启动后端项目,访问http://localhost:8080/#/Home看能否成功访问
后端项目打包
项目模块划分
| 模块名 | 说明 |
|---|---|
| blog | 父模块 |
| blog-framework | 公共模块 |
| blog-fe | 前台模块 |
| blog-be | 后台模块 |
注意:项目打包之前,一定要将配置文件中的redis和mysql的ip地址换成你服务器的ip地址
-
Step1:准备打包插件
因为项目是多模块项目,需要使用SpringBoot打包工具。值得一提的是当前项目的SpringBoot版本是2.6.11,SpringBoot2.6之后的版本是默认不允许出现循环依赖的,所以我们还要在application.yml中添加如下配置,允许出现循环依赖
spring: main: allow-circular-references: true # 允许循环依赖在父模块中添加插件
<build> <plugins> <plugin> <groupId>org.apache.maven.pluginsgroupId> <artifactId>maven-compiler-pluginartifactId> <version>3.10.1version> plugin> <plugin> <groupId>org.apache.maven.pluginsgroupId> <artifactId>maven-assembly-pluginartifactId> <version>3.3.0version> <executions> <execution> <id>make-assemblyid> <phase>packagephase> <goals> <goal>singlegoal> goals> execution> executions> <configuration> <archive> <manifest> <mainClass>com.hhxy.FeApplicationmainClass> manifest> <manifest> <mainClass>com.hhxy.BeApplicationmainClass> manifest> archive> <outputDirectory>${project.build.directory}/#maven-assembly-pluginoutputDirectory> <descriptorRefs> <descriptorRef>jar-with-dependenciesdescriptorRef> descriptorRefs> configuration> plugin> plugins> build>然后分别在前台模块和后台模块中添加下面插件
<build> <plugins> <plugin> <groupId>org.springframework.bootgroupId> <artifactId>spring-boot-maven-pluginartifactId> <version>2.3.5.RELEASEversion> <executions> <execution> <goals> <goal>repackagegoal> goals> execution> executions> plugin> plugins> <finalName>${project.artifactId}finalName> build>备注:repackage可能会爆红,但是不影响
-
Step2:执行Maven的clean指令,然后再执行 package 指令,然后就能够在各模块下看到一个jar包了
-
Step3:测试jar包是否存在问题
在资源管理器中打开,然后在目录中输入
cmd,执行java -jar命令运行项目,检验一下项目打包是否正常java -jar blog-fe.jar如果出现了SpringBoot图标,并且在浏览器输入
http://localhost:7777/doc.html,能够成功访问到接口文档就说名打包成功了
安装Docker
Docker安装详情请参考这篇文章:
-
Step1:安装Docker
yum install -y yum-utils \ device-mapper-persistent-data \ lvm2 --skip-broken -
Step2:更新本地镜像源
1)配置阿里云镜像
# 设置docker镜像源(将官网的配置成阿里云镜像,更快) yum-config-manager \ --add-repo \ https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo sed -i 's/download.docker.com/mirrors.aliyun.com\/docker-ce/g' /etc/yum.repos.d/docker-ce.repo2)更新yum包的索引
yum makecache fast -
Step3:下载docker
这里下载的ce版的docker
yum install -y docker-ce -
Step4:配置镜像加速
Docker的镜像仓库在外国,很慢,我们直接将镜像仓库配置为阿里云的(类似于Maven的远程仓库)
# 在etc目录下创建一个docker文件夹 mkdir -p /etc/docker # 在docker目录下创建一个daemon.json文件 vim daemon.json # 将阿里云镜像地址写入docker中的daemon.json文件中 tee /etc/docker/daemon.json <<-'EOF' { "registry-mirrors": ["https://3vrws44e.mirror.aliyuncs.com"] } EOF # 重新加载daemon.json文件 systemctl daemon-reload # 重启Docker systemctl restart docker -
Step5:测试
# 查看docker版本信息,能看到说明docker安装成功了 docker --version # 查看docker镜像信息,能看到说明docker镜像配置成功 docker info
安装DockerCompose
安装前先使用下面指令查看DockerCompose是否安装(高版本的Docker会自动安装DockerCompose)
docker compose version
-
Step1:下载
curl -L https://github.com/docker/compose/releases/download/1.23.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose备注:这里我是直接上传的,DockerCompose上传在
/usr/local/bin目录 -
Step2:修改文件权限
# 赋予文件可执行权限 chmod +x docker-compose -
Step3:配置bash自动补全
echo "199.232.68.133 raw.githubusercontent.com" >> /etc/hosts curl -L https://raw.githubusercontent.com/docker/compose/1.29.1/contrib/completion/bash/docker-compose > /etc/bash_completion.d/docker-compose -
Step4:测试
docker-compose --version
拉取镜像
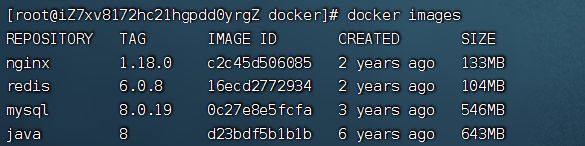
拉取项目运行所用到的镜像,其中有:
docker pull java:8
docker pull mysql:8.0.19
docker pull redis:6.0.8
docker pull nginx:1.18.0
构建镜像
-
Step1:创建一个mydata目录,用来存放jar包
备注:/root/mydata
-
Step2:在mydata目录下创建一个Dockerfile文件
注意:这里我们两个jar包分别打成两个镜像,因为一个目录下只能有一个Dockerfile文件,所以当构建完第一个镜像之后修改对应的Dockerfile文件
1)构建blog-fe项目的镜像
编写Dockerfile文件:
#基础镜像使用jdk1.8 FROM java:8 #作者 MAINTAINER ghp # VOLUME 指定临时文件目录为/tmp,在主机/var/lib/docker目录下创建了一个临时文件并链接到容器的/tmp VOLUME /tmp # 将jar包添加到容器中并更名 ADD blog-fe.jar blog_fe.jar # 运行jar包 RUN bash -c 'touch /blog_fe.jar' ENTRYPOINT ["java","-jar","/blog_fe.jar"] #暴露7777端口 EXPOSE 7777使用下面的指令,构建镜像:
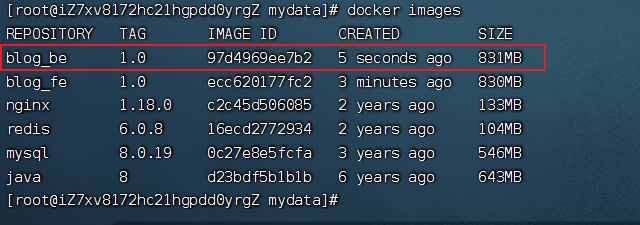
docker build -t blog_fe:1.0 .构建成功后,可以使用docker images进行查看
2)构建blog-be项目的镜像(步骤类似,只是Dockerfile文件不同)
#基础镜像使用jdk1.8 FROM java:8 #作者 MAINTAINER ghp # VOLUME 指定临时文件目录为/tmp,在主机/var/lib/docker目录下创建了一个临时文件并链接到容器的/tmp VOLUME /tmp # 将jar包添加到容器中并更名 ADD blog-be.jar blog_be.jar # 运行jar包 RUN bash -c 'touch /blog_be.jar' ENTRYPOINT ["java","-jar","/blog_be.jar"] #暴露8989端口作为微服务 EXPOSE 8989docker build -t blog_be:1.0 .同样的,可以使用
docker images进行查看
配置Nginx
-
Step1:创建app目录
在
/root目录下使用mkdir app创建一个app目录cd /root mkdir app -
Step2:运行Nginx(创建一个nginx容器,只是为了复制出它当中的配置文件)
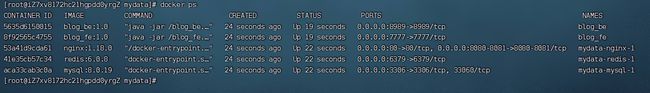
docker run -p 80:80 --name nginx -d nginx:1.18.0可以使用
docker ps查看nginx容器是否运行 -
Step3:将Nginx容器中的配置文件拷贝到app目录下
cd /root/app # 将容器内的配置文件拷贝到当前目录 docker container cp nginx:/etc/nginx . # 将文件nginx修改为conf mv nginx conf -
Step4:创建nginx目录
cd /root/app mkdir nginx # 将conf目录拷贝到nginx目录 cp -r conf nginx/ # 删除app目录下的conf目录 rm -rf conf -
Step5:停止并删除Nginx容器
docker stop nginx && docker rm nginx
配置好Nginx后,需要将前端项目打包然后放到Nginx中
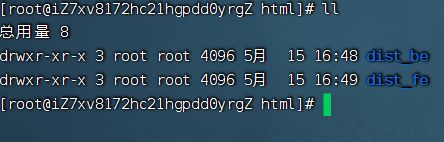
1)上传上去后,可以使用mv指令重命名为dist_fe和dist_be
2)修改ngxin.conf文件
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
# 前台服务
server {
listen 8080;
server_name localhost;
location / {
root /usr/share/nginx/html/dist_fe;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
# 后台服务
server {
listen 81;
server_name localhost;
location / {
root /usr/share/nginx/html/dist_be;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
在http中添加两个server
# 前台服务
server {
listen 8080;
server_name localhost;
location / {
root /usr/share/nginx/html/dist_fe;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
# 后台服务
server {
listen 81;
server_name localhost;
location / {
root /usr/share/nginx/html/dist_be;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
在Nginx配置文件中,可以使用rewrite指令将一个URL重写成另一个URL。例如,在将http://8.138.59.106/prod-api/user/login重写成http://8.138.59.106:8989/user/login,可以在Nginx配置文件中添加以下代码:
server {
listen 80;
server_name 8.138.59.106;
location /prod-api/ {
rewrite ^/prod-api/(.*)$ /$1 break; # 去掉原有的 /prod-api前缀
proxy_pass http://8.138.59.106:8989/; # 反向代理到目标服务器
}
}
编写docker-compose.yml文件
-
Step1:编写docker-compose.yml文件
在
/root/mydata目录下创建docker-compose.yml文件,并编写docker-compose.yml文件#compose版本 version: "3" services: blog_fe: #微服务镜像 image: blog_fe:1.0 container_name: blog_fe ports: - "7777:7777" # 后端前台模块 #数据卷 volumes: - /root/app/blog_fe:/data/blog_fe networks: - blog_network depends_on: - redis - mysql - nginx blog_be: #微服务镜像 image: blog_be:1.0 container_name: blog_be ports: - "8989:8989" # 后端后台模块 #数据卷 volumes: - /root/app/blog_be:/data/blog_be networks: - blog_network depends_on: - redis - mysql - nginx #redis服务 redis: image: redis:6.0.8 ports: - "6379:6379" volumes: - /root/app/redis/redis.conf:/etc/redis/redis.conf - /root/app/redis/data:/data networks: - blog_network command: redis-server /etc/redis/redis.conf #mysql服务 mysql: image: mysql:8.0.19 environment: MYSQL_ROOT_PASSWORD: '32345678' MYSQL_ALLOW_EMPTY_PASSWORD: 'no' MYSQL_DATABASE: 'blog' MYSQL_USER: 'root' MYSQL_PASSWORD: '32345678' ports: - "3306:3306" volumes: - /root/app/mysql/db:/var/lib/mysql - /root/app/mysql/conf/my.cnf:/etc/my.cnf - /root/app/mysql/init:/docker-entrypoint-initdb.d networks: - blog_network command: --default-authentication-plugin=mysql_native_password #解决外部无法访问 #nginx服务 nginx: image: nginx:1.18.0 ports: - "80:80" - "8080:8080" # 前端前台项目 - "81:81" # 前端后台项目 volumes: - /root/app/nginx/html:/usr/share/nginx/html - /root/app/nginx/logs:/var/log/nginx - /root/app/nginx/conf:/etc/nginx networks: - blog_network #创建自定义网络 networks: blog_network: -
Step2:检查docker-compose.yml文件是否存在语法错误
docker compose config -q -
Step3:启动所有docker-compose服务并后台运行
docker compose up -d
配置MySQL
-
Step1:将sql文件传到
/app/mysql/db目录下(和MySQL容器实例相同的容器数据卷位置)sql文件可以使用本机的Navicat进行导出转存
-
Step2:进入MySQL容器实例
docker exec -it 容器ID bash注意:因为MySQL和Redis还未配置,会出现容器挂掉的情况。所以可以重新执行docker-compose.yml文件
-
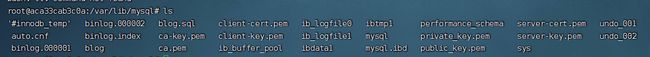
Step3:查看
/var/lib/mysql目录下是否有sql文件 -
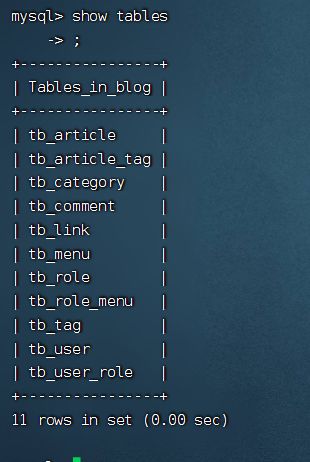
Step4:创建一个名为blog的表,然后导出sql文件
source /var/lib/mysql/blog.sql;可以看到,所有的表已经成功导入了(●’◡’●)
配置Redis
-
Step1:获取对应版本的Redis配置文件
因为docker拉取的redis镜像是没有redis.conf文件的。因此,就需要我们官网上找一个相对应版本的的redis.conf配置文件
redis配置文件官网Redis configuration | Redis
-
Step2:编写Redis配置文件
cd /root mkdir redis cd redis/ touch redis.conf vim redis.conf将在官网中拷贝的Redis配置信息复制到redis.conf文件中(在vim模式下
:set paste粘贴的文本数据不会乱) -
Step3:修改配置内容
可以使用
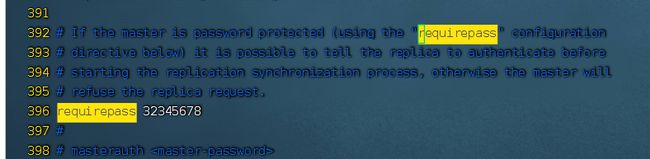
/进行搜索1)修改密码
2)配置任何机器都可以访问
3)为了避免和docker中的-d参数冲突,将后台启动设置为no(daemonize no)
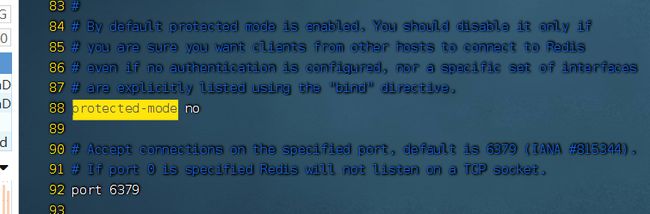
4)关闭保护模式
访问
-
页面地址:
-
前台访问:
http://8.138.59.106/dist_fe或者http://8.138.59.106:8080/ -
后台访问:
http://8.138.59.106/dist_be或者http://8.138.59.106:81/
温馨提示:账号是【admin】,密码是【123qwe】,一次登录不成功,可能是网络加载慢,可以多尝试几次
-
-
接口地址:
- 前台:
http://8.138.59.106:7777/doc.html - 后台:
http://8.138.59.106:8989/doc.html
- 前台:
PS:由于我没有加CDN,所以项目访问起来有点慢,请耐心等待2~3分钟,等加载成功后,本地有缓存了,就会很快了。项目整体上线比较仓促,可能会存在一些bug,请多多包含(●ˇ∀ˇ●),这也是我上线的第一个项目,通过本次上线,让我对docker有了一定程度的了解,同时对项目上线流程和服务器相关配置有了更加深刻的了解
期间遇到的Bug
这里只记录少量的bug,实际还遇到了许许多多的bug,比如docker如何配置数据卷、docker如何打包镜像,这些问题的本质是对于docker的不熟练,就没有作过多记录了