TimeLine 的使用 2 - Cinemachine 部分
Cinemachine 导航栏里面可点击:
Create Virtual Camera // 创建常规/普通虚拟相机
Create FreeLook Camera // 创建可查看虚拟相机
Create Blend List Camera // 创建可组合混合效果的虚拟相机
Create State-Driven Camera // 创建状态驱动虚拟相机
Create ClearShot Camera // 创建无遮挡虚拟相机
Create Dolly Camera With Track // 创建移动轨道虚拟相机
Create Dolly Track With Cart // 创建推拉轨道虚拟相机
Create Target Group Camera // 创建目标集合虚拟相机
Create Mixing Camera // 创建混合虚拟相机
Create 2D Camera // 创建2D虚拟相机
Cinemachine Track
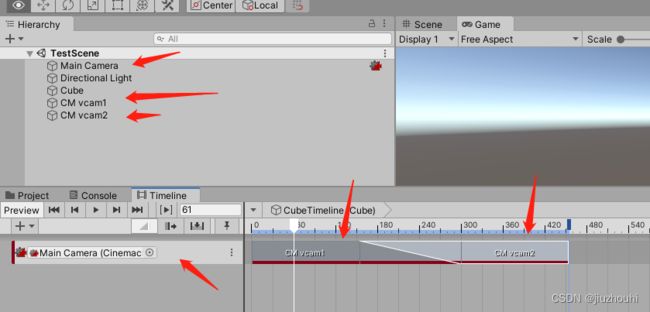
timeLine 下面创建 Cinemachine Track ,然后将 Hierarchy 中的 Main Camera 拖动到 Track 上,Main Camera 节点的 Inspector 面板上会自动添加 CinemachineBrain 组件 。
点击导航栏 Cinemachine/Create Virtual Camera 从而在 Hierarchy 中创建 Virtual Camera 节点,连续操作2次,创建2个节点,分别命名为:CM vcam1 , CM vcam2。
时间轴移动的时候,那么就出现摄像机控制效果了。
Cinemachine 导航栏里面点击创建虚拟相机的时候,会给 MainCamera 自动添加组件 CinemachineBrain
CinemachineBrain 组件上的参数信息如下:
Live Camera:当前正在直播使用的虚拟相机
Live Blend:两个虚拟相机混合时显示的状态
Show Debug Text:当前直播、激活的虚拟相机名称以及之后的混合状态(显示在 Game 窗口左上角位置)
Show Camera Frustum:默认勾选,在场景窗口显示相机的视椎
Ignore Time Scale:不会受到 Time.timeScale 的影响( Particle System、animation 都有类似功能 )
World Up Override:复写世界坐标系的UP向上,Y 轴方向,如果这儿的值为 None 的话,则是世界坐标系的Y轴。在一些极端向上和向下的情况下,这里的设置会极大的避免【 万向节死锁(Gimbal Lock)现象】,这儿的值默认为 None
Update Method:虚拟相机在什么时候更新 Pos 和 Rotation
Blend Update Method:何时在主相机上进行混合以及 Update 更新
Default Blend:相机之间融合效果在什么时候进行更新
Custom Blends:自定义融合、混合效果,创建一个资源文件,自定义从 VC1 到 VC2,花费多少时间,什么融合效果等等
Events:一个是 Cut Event:任何情况下只要虚拟相机正在控制,就会触发;另一个是相机激活状态时触发的事件
Body 部分:
LookaheadTime:黄色的点会稍稍提前移动,然后物体再跟随
LookaheadSmoothing:
Lookahead Ignore Y:忽略 Y 轴方向的抖动
Damp:阻尼,晃动镜头效果
DeadZone:这个范围内移动物体,相机不会跟随
SoftZone:如果物体出现在蓝色区域,那么相机会顺畅滑动跟随,如果物体出现在红色区域,那么相机瞬移
Extensions
Add Extension:选择 CinemachineConfiner
于是他自动为你添加组件:CinemachineConfier
在2D相机中,用 flowerUp 较多,2D相机中,用 LookAt 较多
虚拟相机 Inspector 面板上的参数 Noise 参数 :
一般用来增加一些场景的抖动效果,比如星际穿越项目
自定义 track
- track : TrackAsset
- Clip : PlayableAsset
- Behaviour : PlayableBehaviour
- Mixer : PlayableBehaviour
自定义一个 SubTrack.cs 文件
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Timeline;
using UnityEngine.UI;
[TrackBindingType(typeof(Text))] // 使得 Track 能够绑定上 Text
public class SubTrack : TrackAsset
{
}SubTrack 类继承 TrackAsset ,因此在 TimeLine 左侧的 Track 面板上,能够添加到自定义的 Track
TrackBindingType :用来绑定组件
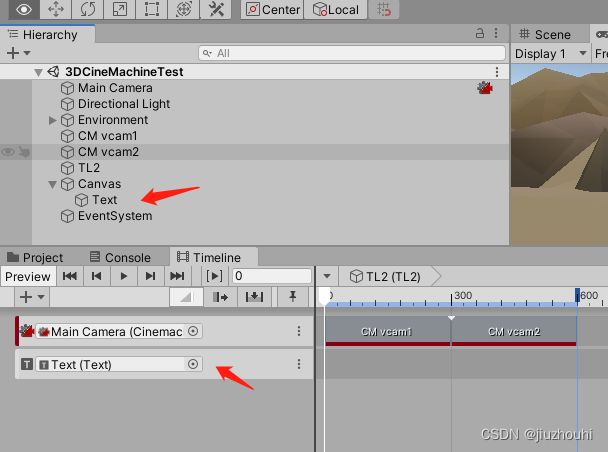
场景里面增加一个文本 Text
修改 SubTrack.cs 文件,增加绑定类型,[TrackClipType(typeof(SubClip))] ,确保能够绑定到 TimeLine 的右侧时间轴上。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Timeline;
using UnityEngine.UI;
[TrackBindingType(typeof(Text))]
[TrackClipType(typeof(SubClip))]
public class SubTrack : TrackAsset {
}修改 SubClip.cs 文件
TextArea(10, 1) 是为了增加文本输入框的大小
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Timeline;
using UnityEngine.UI;
using UnityEngine.Playables;
public class SubClip : PlayableAsset {
[TextArea(10, 1)]
public string originText;
public override Playable CreatePlayable(PlayableGraph graph, GameObject owner)
{
ScriptPlayable Playable = ScriptPlayable.Create( graph );
SubBehaviour sb = Playable.GetBehaviour();
sb.subTitleText = originText;
return Playable;
}
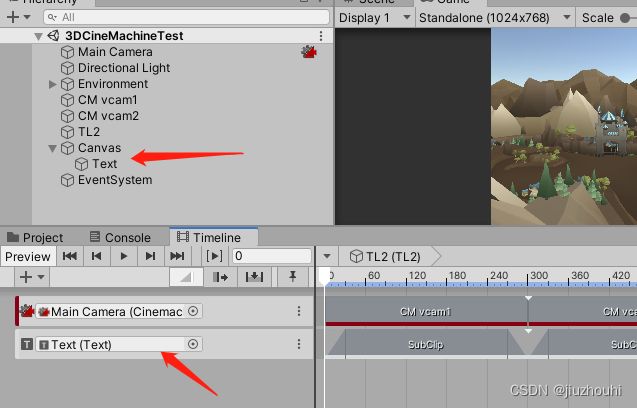
} 设置 Ease In Duration 时间为 0.5s ,淡入
设置 Ease Out Duration 时间为 0.5s ,淡出
修改代码文件: SubBehaviour.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Timeline;
using UnityEngine.UI;
using UnityEngine.Playables;
public class SubBehaviour : PlayableBehaviour
{
public string subTitleText;
public override void ProcessFrame( Playable playable, FrameData info, object playerData )
{
Text _text = playerData as Text;
_text.text = subTitleText;
_text.color = new Color( 1, 0, 0, info.weight );
}
}从而 Text 能够根据时间轴变化刷新显示