WaveDrom 时序图编辑器
WaveDrom 时序图编辑器
最近画时序图发现一个非常好用工具wavedrom,官网链接https://wavedrom.com/tutorial.html,该工具优点:免费 ,灵活 ,支持网页在线编辑,脚本语法简单上手快。
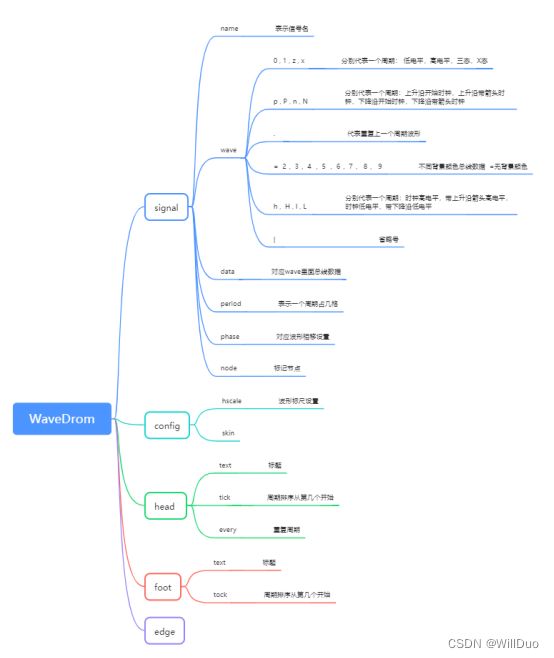
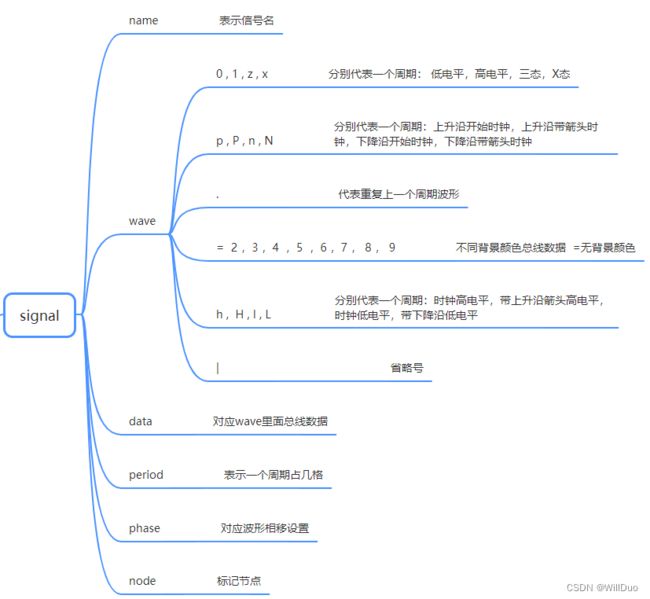
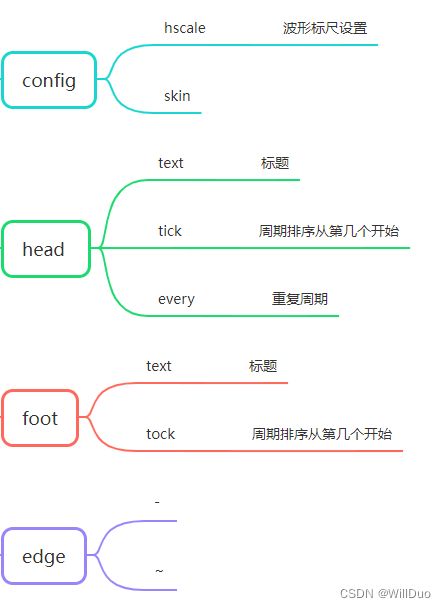
用思维脑图总结下关键字:
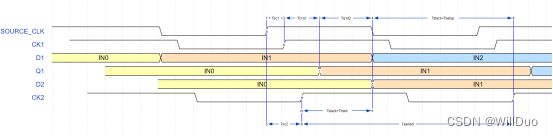
自己尝试写的一个寄存器时序分析简单示例
{
signal:
[
{node: "............"},
{node: "............12.3..4.......8"},
{ name: "SOURCE_CLK ", wave: "10101010", period: 6 ,phase:0 ,node: "..a"},
{ name: "CK1 ", wave: "10101010", period: 6 ,phase: -1 ,node: "..b" },
{ name: "D1 ", wave: "345", period: 12 ,data: "IN0 IN1 IN2", phase: 6 },
{ name: "Q1 ", wave: "345",period: 12 ,data: "IN0 IN1 IN2", phase: -3 ,node: ".c" },
{ name: "D2 ", wave: "345",period: 12 ,data: "IN0 IN1 IN2", phase: -6 ,node: ".d" },
{ name: "CK2 ", wave: "10101010", period: 6 ,phase: -2 ,node: "..e.f" },
{node: "..............m...n..........."},
{node: "............5.6...........7"},
{node: ""},
],
edge: [
"1-a","2-b",'1<->2 Tsc1',
"3-c", '2<->3 Tc1q1',
"4-d", '3<->4 Tq1d2',
"5-a", "6-e",'5<->6 Tsc2',
"7-f", '6<->7 Tperiod',
"8-f", '4<->8 Tslack+Tsetup',
"6-m","d-n", 'm<->n Tslack+Thold',
],
config: { hscale: 1 }
}
最终效果见下图,图片可以导出高清SVG格式,效果如下图。
可以生产时序图URL链接,可以直接在网页编辑器查看生成的时序并可随时修改
WaveDrom Editor