- TDengine 入坑
xijieyu
tdenginedockerlinux
的最近想折腾一个时序数据库,所以入坑了TDengine我的环境是WIN10+虚拟机ubuntu,开发语言是C#。在虚拟机里一开始使用docker来拉取TDengine镜像,后来发现docker的网络配置不熟,所以干脆直接在宿主机上安装TDengine直接使用。安装完了后,taos怎么都连接不上,显示"Unabletoestablishconnection",根据官方教程中的解释,一步一步排除各类连
- 解决前后端分离跨域产生的session丢失问题
luckilyil
BUGjavaservlet
目录前言存储用户信息的方式Cookies:Token(令牌):LocalStorage/SessionStorage:Session:Redis:OAuth/OIDC:本篇文章主要讲使用session会话来存储信息会话机制1.何为一次会话,会话从什么时候开始,从什么时候结束?2.cookies如何保持会话,它的工作流程?3.什么是Session?Session的工作原理:问题出现解决方法总结前言现
- 什么是Spring Boot?它在Java后端开发中的作用是什么?
破碎的天堂鸟
学习教程javaspringboot数据库
什么是SpringBoot?SpringBoot是由Pivotal团队开发的一个基于Spring框架的快速开发框架,旨在简化Spring应用的初始搭建和开发流程。其核心理念是“约定优于配置”(ConventionoverConfiguration),通过默认配置和自动化机制,使开发者能够快速构建独立的、生产级别的应用程序。以下是其核心定义与特点:基于Spring的扩展与优化SpringBoot并非
- 【CXX-Qt】2.5 继承
Source.Liu
CXX-Qtqtrustc++
某些QtAPI要求你从抽象基类中重写某些方法,例如QAbstractItemModel。为了支持直接从Rust中创建这样的子类,CXX-Qt提供了多种辅助工具。某些基类可能需要特殊的构造参数。这可以通过使用自定义构造函数来实现。访问基类方法要在Rust中访问基类的方法,请使用#[inherit]宏。它可以放在#[cxx_qt::bridge]中的extern“RustQt”块中的函数前面。exte
- 开发语言漫谈-groovy
大道不孤,众行致远
技术杂谈开发语言
groovy是一门脚本语言,在前期的脚本语言中简单介绍了下。现在再深入介绍下,因为它是本平台上选用的脚本语言。所谓脚本语言就是不用编译,直接执行。这种特色非常适合做嵌入编程,即编即用。我们知道平台后台的业务开发语言是Java,开发人员都熟悉Java。那么使用groovy就是自然而然的事情,因为groovy最大特点就是和Java兼容。然后做了最有意义的改造:1、可以解释执行;2、增加动态类型。发明人
- 若依框架二次开发——启动 RuoYi-Cloud 微服务项目
bjzhang75
项目开发实践微服务若依
文章目录前期准备第一步:拉取RuoYi-Cloud项目源码第二步:初始化数据库1.创建数据库2.导入数据第三步:配置Nacos并启用持久化1.下载并解压Nacos2.启动Nacos3.访问Nacos控制台第四步:安装并运行Redis1.安装Redis2.启动Redis第五步:修改后端配置第六步:启动后端服务第七步:启动前端项目1.进入前端项目目录2.安装前端依赖3.启动前端第八步:访问系统总结Ru
- Orange 单体架构 - 快速启动
mmd0308
Orange开源项目架构开源
1后端服务1.1基础设施组件说明版本MySQLMySQL数据库服务5.7/8+JavaJava17redis-stackRedis向量数据库最新版本Node安装Node22.11.0+1.2orange-dependencies-parent项目Maven依赖版本管理1.2.1项目克隆GitHubgitclonehttps://github.com/hengzq/orange-dependenci
- Angular与Laravel的CSRF问题探讨与解决
t0_54manong
编程问题解决手册angular.jslaravelcsrf个人开发
在现代Web开发中,安全性是一个不容忽视的关键问题。跨站请求伪造(CSRF)攻击是常见的安全威胁之一,幸运的是,Laravel框架已经为我们提供了强大的CSRF保护机制。然而,当我们将Angular前端与Laravel后端集成时,可能会遇到一些CSRF相关的挑战。今天我们将通过一个具体的案例来探讨如何解决Angular与Laravel之间的CSRF问题。背景介绍假设我们有一个使用Angular开发
- 前端请求怎么发送到后端:深度剖析与实用指南
dhfnngte24fhfn
pythondjangopygamevirtualenv
前端请求怎么发送到后端:深度剖析与实用指南在web开发中,前端与后端之间的通信是至关重要的。前端通过发送请求来获取后端的数据或执行某些操作,而后端则负责处理这些请求并返回相应的响应。本文将分四个方面、五个方面、六个方面和七个方面,深入剖析前端请求是如何发送到后端的,并为你提供实用的指南。四个方面:请求与响应的基础首先,我们需要了解前端请求与后端响应的基础概念。前端通过HTTP协议向后端发送请求,后
- 谈谈互联网后端基础设施
GarfieldEr007
JavaWeb互联网后端基础设施web
本文更新于2016.12.06,加入了Netflix组件部分对于一个互联网企业,后端服务是必不可少的一个组成部分。抛开业务应用来说,往下的基础服务设施做到哪些才能够保证业务的稳定可靠、易维护、高可用呢?纵观整个互联网技术体系再结合公司的目前状况,个人认为必不可少或者非常关键的后端基础技术/设施如下图所示:这里的后端基础设施主要指的是应用在线上稳定运行需要依赖的关键组件/服务等。开发或者搭建好以上的
- SpringMVC-解决跨域的两种方案
青岛欢迎您
开发框架springmvc
1.什么是跨域跨域,即跨站HTTP请求(Cross-siteHTTPrequest),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。2.跨域的应用情景当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:后端开发完毕在服务器上进行部署并给前端API文档。前端在本地进行开发并向远程服务器上部署的后端发送请求。在这种开发过程中,如果前端想要一边开发一边测试接口,就需
- 微服务即时通讯系统的实现(客户端)----(2)
Smile丶凉轩
项目微服务架构云原生
目录1.将protobuf引入项目当中2.前后端交互接口定义2.1核心PB类2.2HTTP接口定义2.3websocket接口定义3.核心数据结构和PB之间的转换4.设计数据中心DataCenter类5.网络通信5.1定义NetClient类5.2引入HTTP5.3引入websocket6.小结7.搭建测试服务器7.1创建项目7.2服务器引入http7.3服务器引入websocket7.4服务器引
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 若依集成knife4j实现swagger文档增强
Roc-xb
knife4j
knife4j的前身是swagger-bootstrap-ui,为了契合微服务的架构发展,由于原来swagger-bootstrap-ui采用的是后端Java代码+前端Ui混合打包的方式,在微服务架构下显的很臃肿,因此项目正式更名为knife4j。目录一、单体版本1、ruoyi-admin\pom.xml模块添加整合依赖2、SwaggerController.java修改跳转访问地址二、前后端分离
- 基于Qt开发:实现对海康威视网络摄像头视频画面实时预览
鱼弦
Qt学习与实践音视频开发系列实践Linux系统编程与驱动开发arm开发
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)介绍:本文将介绍如何基于Qt开发框架,实现对海康威视网络摄像头的二次开发应用程序。该应用程序可以实时预览摄像头视频画面,并支持控制云台的水平和垂直移动。这种二
- rocketmq-client 4.3.0 在springboot中的使用
Myueye
JAVAjava
rocketmq-client4.3.0在springboot中的使用1、导入依赖2、配置文件属性3、编写配置类4、使用测试5、结果5.1RocketMQ后台显示5.2前端页面5.3后端后台1、导入依赖org.apache.rocketmqrocketmq-client4.3.02、配置文件属性mq.nameserverAdd=ip地址:9876mq.topic=top1(topic名称)mq.p
- 华为OD机试统一考试D卷C卷 - 机器人仓库搬砖 py
愤怒的小青春
java
平安寿险北分和飞鹤职能哪个强度好一些呀,平安寿险北分和飞鹤职能哪个强度好一些呀,两个offer纠结经营分析应该属于什么序列#数据分析#在牛客搜经营分析貌似只有字节有这个单独岗位名字,其他大厂都是在从属于数据分析,所以这俩昇腾计算岗位扩招,绝佳上车AI机会,速来ai芯片业务发展太快,要大量补充人力缺口。嵌入式软件开发、测试,前后端岗位,硬件岗位都招。院校范围很春招补录两个公司总包差不多,都是后台开发
- 开发语言漫谈-脚本语言
大道不孤,众行致远
技术杂谈开发语言
前面讲的都称之为编程语言,就是做系统用的。还有一大类称之为脚本语言的语言,这类语言数量极多,大部分程序员用不上,也不关心,这是系统维护人员专用的邻域。这个定义其实也很不准确,不必较真。更准确的来讲,能直接运行的文本都可以称之为脚本语言,按这个标准,python也是。但是python同样用于做系统。我们今天讲的脚本语言纯粹用于系统维护邻域。我们重点将编程语言,对这些脚本语言就打包一起介绍了bash:
- Rust + 时序数据库 TDengine:打造高性能时序数据处理利器
涛思数据(TDengine)
时序数据库rusttdengine
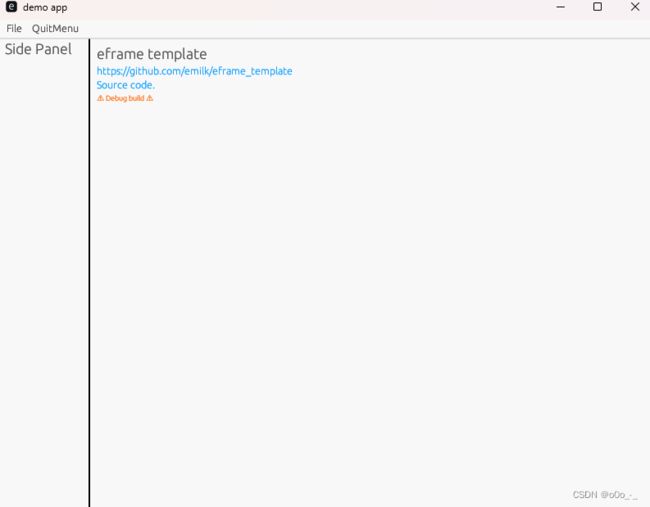
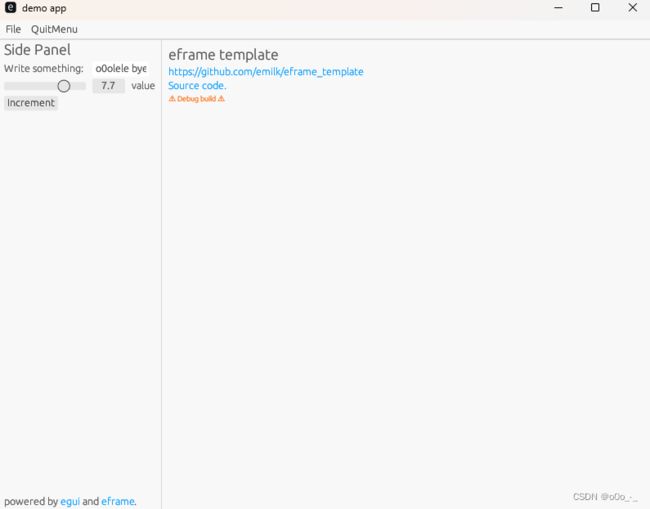
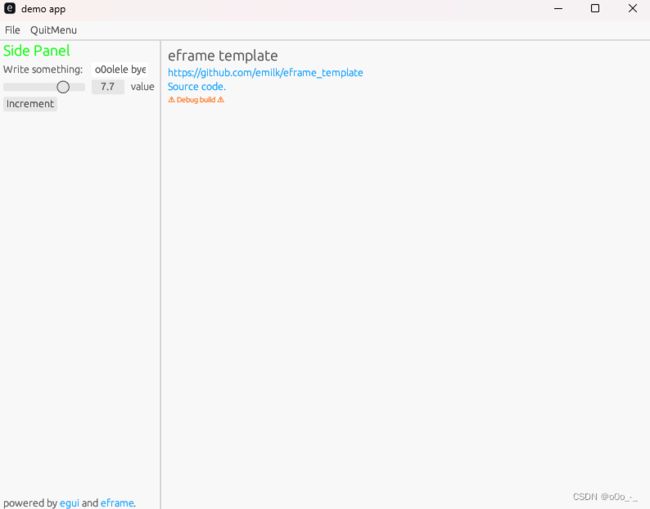
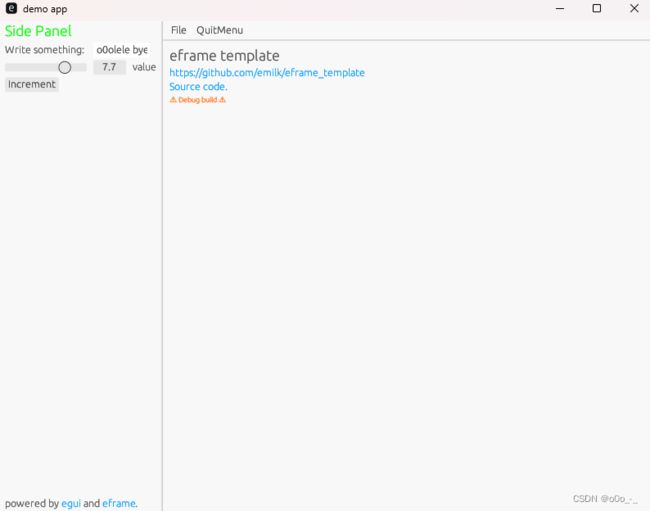
引言:为什么选择TDengine与Rust?TDengine是一款专为物联网、车联网、工业互联网等时序数据场景优化设计的开源时序数据库,支持高并发写入、高效查询及流式计算,通过“一个数据采集点一张表”与“超级表”的概念显著提升性能。Rust作为一门系统级编程语言,近年来在数据库、嵌入式系统、分布式服务等领域迅速崛起,以其内存安全、高性能著称,与TDengine的高效特性天然契合,适合构建高可靠、高
- .net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net前端后端c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- 【Rust日报】 2020-02-17 WASM向量图形 --wasm_svg_graphics 0.3.0
Rust语言中文社区
WASM向量图形--wasm_svg_graphics0.3.0一个用于通过WASM渲染SVG图形的Rust库它提供了快速有效的方法,可以使用WebAssembly与SVG进行交互。它能够:声明形状和样式以用于这些形状使用SVG标签将这些形状渲染到DOM自动检测两个形状是否相同,因此只有一个SVG将添加到DOM中声明已命名的项目/容器,以便以后进行例如隐藏,重新显示和重新放置之类的调整。声明开发团
- NVIDIA Dynamo源码编译
Luchang-Li
大模型推理引擎大模型推理引擎dynamo
Refhttps://github.com/PyO3/maturinRust程序设计语言代码库:https://github.com/ai-dynamo/dynamohttps://github.com/ai-dynamo/nixldynamo/container/Dockerfile.vllm相关whl包官方提供了4个whl包ai_dynamo#这个包ubuntu22.04也可以用,ubuntu
- Trunk:Rust WASM 应用的终极打包工具
徐天铭Paxton
Trunk:RustWASM应用的终极打包工具trunkBuild,bundle&shipyourRustWASMapplicationtotheweb.项目地址:https://gitcode.com/gh_mirrors/tr/trunk项目介绍Trunk是一款专为Rust语言设计的WASM网页应用打包工具。它能够帮助开发者轻松构建、打包并发布Rust编写的WASM应用到Web平台。Trunk
- 【Rust基础】使用Rust和WASM开发的图片压缩工具
勇敢牛牛_
rustwasm开发语言图片压缩
图片压缩工具使用rust+wasm开发了一个简易版的图片压缩工具,支持JPG、PNG、GIF、WEBP等图片格式,不限制大小,无需上传图片,完全在浏览器中执行。工具地址:https://eai.coderbox.cn/image-compression实现方式JPEG对原图进行量化,通过指定质量参数,控制压缩质量。PNG同样的进行量化,并重新将rgba颜色(如果原图是rgba)调整为8位索引颜色,
- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- 为微服务架构增加聚合层
hello_world!
云原生springboot
最近公司业务繁忙,全力以赴在做狐小E,一直没时间做技术分享,现在上线了,终于有时间来写点东西。网关是微服务架构不可或缺的一部分,作为微服务架构的唯一入口,将所有请求转发到后端对应的微服务上去,同时又可以将各个微服务中的通用功能集中到网关去做,而不是在每个微服务都实现一遍,比如权限校验,限流,熔断和监控等。如图所示,这是个典型的前后端分离的微服务架构,但这个架构在的问题是,一个接口无法同时满足不同场
- 后端登录校验(一)——会话技术
develop_lost
服务器运维
一、登录校验1.什么是登录校验登录校验是服务器端对浏览器端(就是客户端)发送的请求进行校验。校验用户的登录情况,如果用户已经登录,则允许进行用户需要的业务操作,反之则禁止用户操作业务操作,并返回给用户一个错误的提示,让客户端跳转到的登录页面,进行登录操作。2.如何进行登录校验-先认清http协议:http协议是无状态协议,无状态是客户端的每一次请求都是独立的,这次的请求不会携带上一次的数据,服务器
- Java后端开发技术详解
小二爱编程·
java开发语言
Java作为一门成熟的编程语言,已广泛应用于后端开发领域。其强大的生态系统和广泛的支持库使得Java成为许多企业和开发者的首选后端开发语言。随着云计算、微服务架构和大数据技术的兴起,Java后端开发的技术栈也不断演进。本文将详细介绍Java后端开发的核心技术,包括Java基础、常见框架、数据库操作、缓存技术、异步编程等。1.Java基础:理解面向对象的编程Java是一种面向对象的编程语言,面向对象
- 后端安全可靠性
Small踢倒coffee_氕氘氚
python自学笔记经验分享
第一步应该提到参数化查询,也就是预编译语句。这是最有效的方法,比如用PDO或者预处理语句来分离数据和指令。然后,ORM框架也是一个好办法,因为它们通常自动处理参数化,减少手写SQL的机会。接下来,输入验证和过滤很重要。虽然不能完全依赖,但白名单验证比如只允许特定字符,或者转义特殊字符,比如MySQL的mysqli_real_escape_string。不过要注意转义不是绝对安全,尤其是不同数据库有
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str