简介
打造一款专属你的vscode的插件,这一期将分享VScode插件的创建,下面我会结合我个人开发的JS TO TS来讲解。VScode插件本身并不难,难在你想实现插件的想法。在你日常开发遇到的繁杂的操作都应该尝试去考虑能否使用插件来帮你减少工作量
用法
第一步: (安装yo generator-code工具)
npm install -g yo generator-code第二步: (创建Vscode项目,设置一个TS项目)
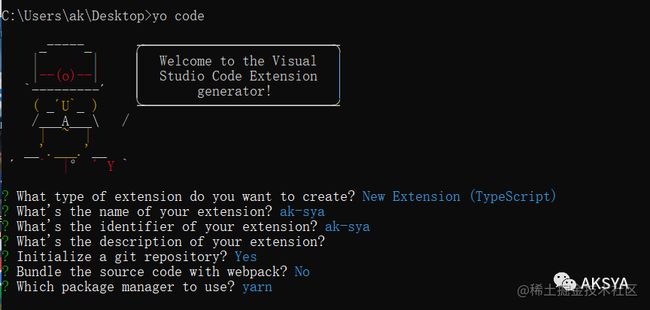
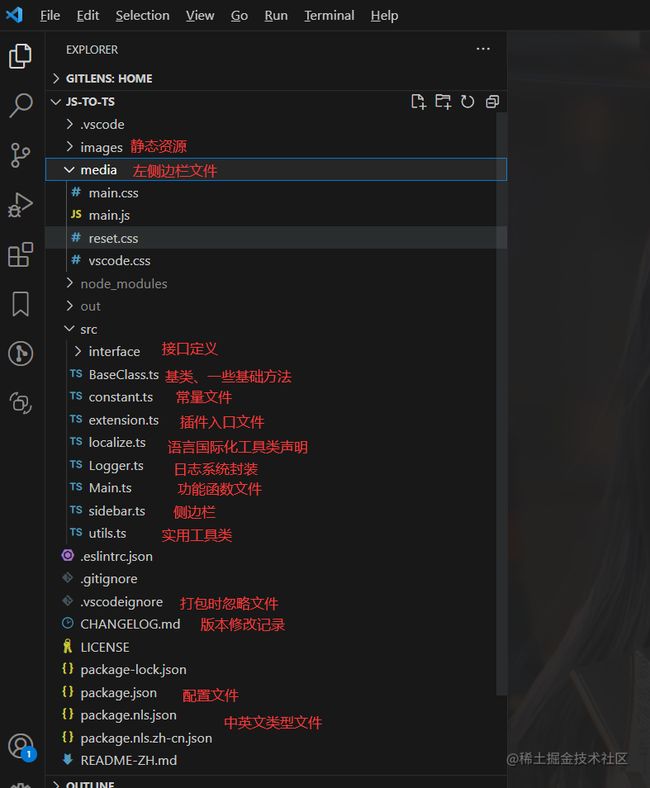
yo code第三步:目录介绍 (目录清晰在项目中也是很重要的)
第四步: (定义命令、激活命令)
// package.json文件在contributes命令声明
"contributes": {
"commands": [
{
"category": "Swagger To Typescript",
"command": "swagger.to.typescript.object.convert",
"title": "%js.to.ts.object.to.typescript%"
},
...
]
}
// 以及声明激活命令
"activationEvents": [
// onCommand在vscode高于1.75可以不显示,vscode会自动注入
"onCommand:swagger.to.typescript.convert",
"onCommand:swagger.to.typescript.object.convert",
"onStartupFinished"
],package.json文件声明了命令之后,在extension.ts文件中我们就可以注册这些命令,并且每个命令都有对应处理的事件
export function activate(context: vscode.ExtensionContext) {
try {
// *********************
// Command Register
// *********************
const mainInstant = new Main();
const defaultDisposable = commands.registerCommand(
COMMANDS.SWAGGER_TO_TYPESCRIPT_CONVERT,
mainInstant.executeConverts,
mainInstant
);
// *********************
// Destroy
// *********************
context.subscriptions.push(
defaultDisposable,
);
} catch (error) {
console.log("error: ", error);
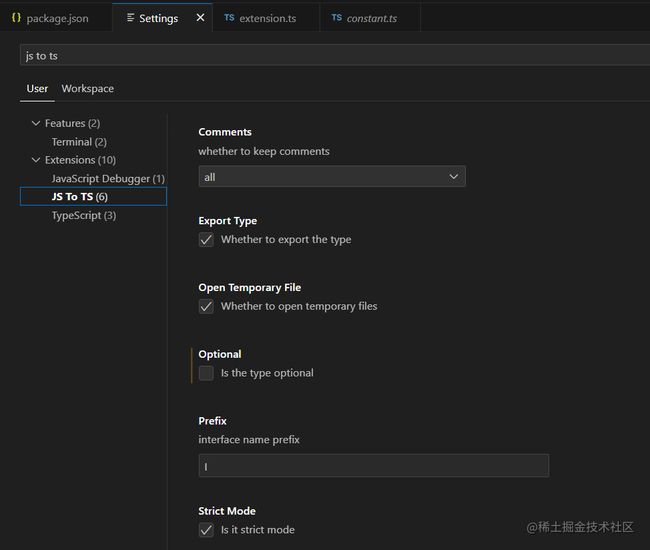
}第五步:(vscode配置面板)
// package.json类型声明
"configuration": [
{
"type": "object",
"title": "JS To TS",
"properties": {
"openTemporaryFile": {
"type": "boolean",
"default": true,
"description": "%js.to.ts.configuration.openTemporaryFile.description%"
},
...
}
}
],
// 获取配置的值
getConfig(config: CustomConfig): boolean | string {
return workspace.getConfiguration().get(config) || false;
}第六步: (配置explorer右键菜单)
"explorer/context": [
{
"command": "file.teleport.openFile",
"group": "3_compare",
"when": "!explorerResourceIsFolder"
}
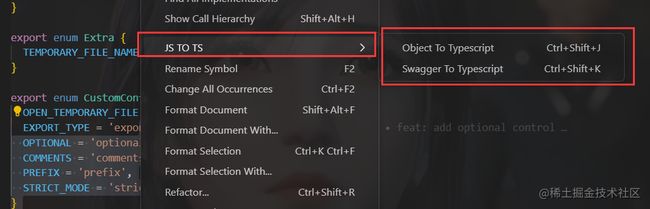
],第七步: (配置context右键菜单以及子菜单)
"menus": {
"editor/context": [
{
"submenu": "swagger.to.typescript.context",
"group": "1_modification"
}
],
"swagger.to.typescript.context": [
{
"command": "swagger.to.typescript.object.convert",
"group": "1_modification"
},
{
"command": "swagger.to.typescript.convert",
"group": "1_modification",
"when": "editorHasSelection"
}
]
},
"submenus": [
{
"id": "swagger.to.typescript.context",
"label": "%js.to.ts%"
}
],
第八步: (快捷键设置)
"keybindings": [
{
"command": "swagger.to.typescript.object.convert",
"key": "ctrl+shift+j",
"mac": "ctrl+shift+j"
},
{
"command": "swagger.to.typescript.convert",
"key": "ctrl+shift+k",
"mac": "ctrl+shift+k",
"when": "editorHasSelection"
},
{
"command": "swagger.to.typescript.add.comments",
"key": "ctrl+oem_7",
"mac": "ctrl+oem_7",
"when": "editorTextFocus && !editorReadonly"
}第九步: (左侧面板配置,支持树形或者webview的形式)
// package.json声明
"viewsContainers": {
"activitybar": [
{
"id": "package-explorer",
"title": "%js.to.ts%",
"icon": "images/outline-recovery-convert.svg"
}
]
},
"views": {
"package-explorer": [
{
"id": "api.to.ts",
"name": "",
"type": "webview"
}
]
}
// extension.ts中webview注册
const provider = new ApiToTsViewProvider(context.extensionUri, mainInstant);
const apiToTsDisposable = window.registerWebviewViewProvider(
ApiToTsViewProvider.viewType,
provider
);
// sidebar.ts侧边栏(功能不在此描述,详情看github仓库)
export class ApiToTsViewProvider implements vscode.WebviewViewProvider { ... }第十步: 语言国际化
1. 声明package.nls[.~].json文件。定义键值对
{
"js.to.ts.object.to.typescript": "Object To Typescript",
}
2. package.json直接通过%key值%声明需要转换的文本
3. 其他地方,编写localize.ts文件编写 (此方法公用,需要的小伙伴直接复制即可)
export class Localize {... }
// 使用
localize('...')第十一步: 日志系统
// 报错时,右侧弹出小窗口。添加一个OpenIssue,用户就可以直接跳到你的github issue给你提对应错误
export class Logger implements ILog {...}第十二步: 调试
在当前项目按F5即可进入调试界面。想打开vscode的控制台Terminal -> Toggle Developer Tools
第十三步: 发布
将vscode代码打包成.vsix文件,上传到vscode插件市场即可
方式一: vsce publish (需要验证)
方式二:
1. vsce package 打包插件为.vsix文件
1. 登录vscode插件市场
2. publish extensions
3. 在插件tab右击 选择update即可第十四步: 数据报表查看

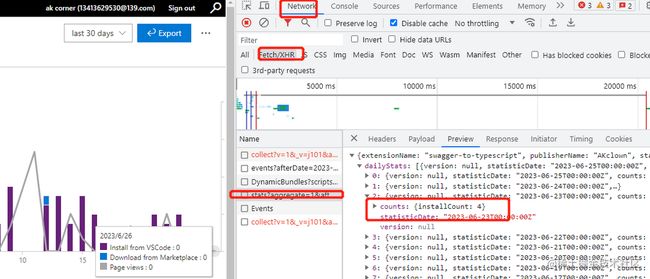
小技巧: 可以通过查看network中的stat来判断插件的欢迎程度、数据表报只显示install数据,但是没有uninstall。用户使用中遇到问题很多时候直接卸载了(正视uninstall数量,才能发现插件的不足,从而自驱优化)
总结:
上面就是Vsocde插件开发的完整流程,涵盖了安装|创建项目|目录分析|定义命令、激活命令|vscode配置面板|配置explorer右键菜单|配置context右键菜单以及子菜单|快捷键设置|左侧面板配置,支持树形或者webview的形式|语言国际化|日志系统|调试|发布|数据报表查看还是最初那句话,开发插件本身并不难,难的是你的想法以及如何去结合你的工作内容。可以VScode搜索到JS TO TS安装试用一下
补充说明:
- VScode官网也提供了一些examples案例,遇到某些写法不会的同学可以参考它提供的案例(
任何时候官网是最好的导师) - 上文只是介绍了vscode的开发,具体JS TO TS如何实现的不会在这篇文章讲解,有兴趣的同学可以fork源码查看。插件也会持续更新,
对于插件有任何改进的想法都可以给我提issue哦 - 如果有空闲时间或者有读者需要。我会在后续讲解一下如何通过@babel功能实现JS TO TS插件
- 分析了比较有名的
JSON to TS和json2ts的痛点(其在vscode中下载量都在几十万的数量)。优化了其不满足的地方例如不支持自己引用自己、拓展性不够强(复制还是打开临时文件展示类型、不提供前缀自定、支持注释...)、仅支持json数据或者get请求