- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
- java ssm基于微信小程序的面向企事业单位的项目申报评审系统(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序微信小程序javaSSM开发语言vue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSSM与微信小程序的项目申报评审系统,针对企事业单位项目管理痛点,提供一站式解决方案,提升工作效率与透明度。申报单位在微信小程序端按模板填写项目信息,包括项目背景、目标、预算等详细资料,上传相关附件。系统自动校验格式
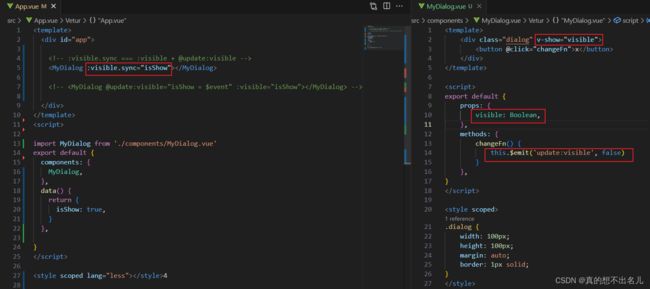
- vue2基础组件通信案例练习:把案例Todo-list改成使用全局事件总线
@[toc]改动的地方注意点1:使用地方App和MyItem之间使用全局事件总线,之前方式是App传给MyList,然后MyList再传给MyItem,之前缺陷是MyList只作为传递着啥都不干,显得太绕圈,太多余。main.jsnewVue({el:'#app',render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this},})App.vuem
- 《进阶篇第9章》学习vuex知识点后练习:把求和案例改成vuex版代码
@[toc]效果展示:注意点1:问题:如何实现“当前和为奇数再加”?答案:incrementOdd(){if(this.sum%2){this.sum+=this.n}}注意点2:问题:select下拉框默认为1时,点击加号没问题,但是下拉框选中为2时,n值变成字符串了,不应该是数字类型名吗?旧代码:无论设置value="1"还是value=1都无效当前求和为:{{sum}}123答案:因为没设置
- 5分钟内理解 .prototype 链 | 2024
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在JavaScript的世界里,原型(prototype)系统是一个常被讨论但不易掌握的概念。作为JavaScript继承模型的基石,理解原型对于构建大型应用或进行对象操作至关重要。让我们一起探索这个迷人的话题,揭开原型系统的神秘面纱。什么是原型?在JavaScript中,每个对象都有一个内部属性[[Prototype]]。这个属性
- vue3中用MutationObserver加hook方式实现视频不可拖拽功能&效能工具(六)一键提交git代码bat脚本
github完整代码:https://github.com/shuirongshuifu/vue3-echarts5-example需求描述项目中有视频播放功能采取的是开源组件,西瓜视频的开源组件点击去官网xgplayer大致需求就是若视频没有播放完毕,就不允许拖拽跳着观看当然会有一个字段记录视频有没有播放完毕关于西瓜视频xgplayer的配置项使用,可以参照笔者之前的文章:https://seg
- Vue3中使用hook实现按住Shift快速勾选el-table功能
需求描述最近产品说,某个el-table要实现按住shift键快速勾选功能大概就是仿windows系统的文件shift按住选中功能反正就是尽可能多的让用户勾选方便用户快速勾选操作github完整代码:https://github.com/shuirongshuifu/vue3-echarts5-exampleWindows系统的功能效果图比如可以向前多选或者向后多选大家可以自己尝试一下自己实现的e
- vue3 uiapp实现一个数字输入组件, 输入非数字会默认转成最小数
初遇你时动了情
vue3uniappjavascript前端vue.js
实现一个数字输入组件用户输入字符串、汉字、字母等非数字,会默认转成最小数使用vue3最新语法defineModel-=max}"@click="handlePlus">+import{ref,toRefs,onMounted}from'vue'constmodel=defineModel()constprops=defineProps({min:{type:Number,default:0},ma
- vue学习总结
一、transition和transition-group的区别:transition:针对的是一个元素,比如v-if,v-showtransition-group:针对是多个元素,比如使用v-for二、transition动画过渡的时候什么时候生效?1.v-if2.v-show3.动态组件4.组建根节点三、vue创建项目有两种方法:1.vueinitwebpack项目名称2.vuecreate项
- 【精选】基于RFCBAMConv与YOLOv8优化的杂草分割系统 农业智能检测平台、深度学习图像分割与注意力机制融合 杂草智能识别与分类系统、深度学习目标分割优化改、进型YOLOv8杂草图像分割系统
程序员阿龙
深度学习实战案例Python精选毕业设计YOLO感受野注意力卷积图像分割与分类智能农业图像分析农业智能检测系统农作物生长环境监测
博主介绍:✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W+粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台的优质作者。通过长期分享和实战指导,我致力于帮助更多学生完成毕业项目和技术提升。技术范围:我熟悉的技术领域涵盖SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nod
- 计算机毕业设计springboot+vue基本微信小程序的云宠物小程序-宠物领养
QQ1061662411
小程序课程设计springboot
项目介绍当今科技发展迅速,交通环境也变得越来越复杂。人们的出行方式变得多元化,这给视障人士带来了一定的困扰。而导盲犬可以帮助视障人士外出行走,提高他们的生活质量。在我国,导盲犬的数量远远少于视障人士的数量。由于导盲犬的训练周期长、成本高、淘汰率也高,使得现有的培训基地面临经费短缺、训导师稀缺等问题。导盲犬作为残疾人福利事业的重要组成部分,不仅反映一个国家社会福利事业发展的程度,更能够唤起整个社会对
- Vue环境变量配置指南:如何在开发、生产和测试中设置环境变量
Front_Yue
前端探索之路vue.js前端javascript
-##前言Vue.js是一个流行的JavaScript框架,它提供了许多工具和功能来帮助开发人员构建高效、可维护的Web应用程序。其中一个重要的工具是环境变量,它可以让你在不同的环境中配置不同的参数和选项。在这篇博客中,我们将介绍如何在Vue应用程序中设置环境变量,以及如何在开发、生产和测试环境中使用它们。正文内容一、什么是环境变量环境变量是操作系统中的一组动态值,它们可以影响应用程序的行为。这些
- 回顾技术圈的2024尤雨溪喷React的“开年之战”
前端vue.jsreact
在2024年初,前端开发社区的一场激烈讨论围绕着React新版文档展开。这场讨论的导火索来自于Vue.js的创始人尤雨溪,他在Twitter上发表了对React新版文档的批评,认为React将复杂性转嫁给用户,未能有效地减轻使用该框架的心智负担。尤雨溪的言论迅速在React和Vue社区间引发了广泛的讨论,许多开发者开始针对React文档的设计哲学展开辩论,这一事件引起了前端开发者对框架设计理念和用
- Vue 开发者的 React 实战指南:部署与持续集成篇
作为Vue开发者,在迁移到React开发时,除了开发过程中的差异,部署和持续集成的策略也需要相应调整。本文将详细介绍React项目的部署流程和持续集成最佳实践。构建流程对比Vue的构建流程在Vue项目中,我们通常使用:VueCLI或Vite构建工具npmrunbuild生成生产环境代码输出目录通常是dist#VueCLInpmrunbuild#输出到dist目录#Vitenpmrunbuild#输
- Vue 开发者的 React 实战指南:测试篇
作为Vue开发者,在迁移到React开发时,测试策略和方法也需要相应调整。本文将从Vue开发者熟悉的角度出发,详细介绍React中的测试方法和最佳实践。测试工具对比Vue的测试工具在Vue生态中,我们通常使用:VueTestUtils:官方的组件测试工具Jest:单元测试框架Cypress:端到端测试工具//Vue组件测试示例import{mount}from'@vue/test-utils';i
- Vue 开发者的 React 实战指南:性能优化篇
作为Vue开发者,在迁移到React开发时,性能优化的思路和方法会有所不同。本文将从Vue开发者熟悉的角度出发,详细介绍React中的性能优化策略。渲染优化对比Vue的响应式系统Vue通过响应式系统自动追踪依赖,只有在数据真正变化时才会触发重渲染{{title}}{{description}}点击次数:{{count}}+1exportdefault{data(){return{title:'标题
- 只有 1% 的开发人员能在 60 秒内找到代码中的错误
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读下面这段简单的JavaScript代码里藏着一个不起眼但足以让人抓狂的错误:functiongetResult(a,b){return{result:a+b};}console.log(getResult(2,3));//结果真的是5吗?表面看上去,这只是一个“把两个数相加,然后返回对象”的函数,可实际运行后却并非预期的{resul
- npm安装vue.js的2.x和3.x版本的vuex/vue-router/vue-cli安装命令
1.vue2和vue3安装几个组件的指令有@的区别vue2安装组件指令没有@,但是vue3有,我不知道为啥。2.Vue.js2.x安装指令npminstall-gvue-cli#安装VueCLInpminstallvue#安装Vuenpminstallvuex#安装Vuexnpminstallvue-router#安装VueRouter3.Vue.js3.x安装指令npminstall-g@vue
- 大数据新视界 --大数据大厂之 Vue.js 与大数据可视化:打造惊艳的数据界面
青云交
大数据新视界大前端风云榜:引领技术浪潮大数据vue.js信息可视化大数据可视化数据驱动EchartsD3.js
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- 一个简易的 Vue-Ref 响应式系统
简易的Ref数据响应式+Renderer渲染器本案例实现的响应式效果非常有限,只做简单的demo演示,本案例既不是基于Object.defineProperty,也不是基于Proxy实现的响应式,而是基于存取器,其实都差不多。准备一个__Ref__,它可以将简单数据类型包装为一个响应式对象。class__Ref{#privateValue;#privateRely;//"桶"收集所有对#priva
- 笔记:vue 打包忽略部分文件检查。
apgk1
vue笔记vue
在需要忽略的文件中加入/*eslint-disable*/1.js文件首行直接加入/*eslint-disable*/2.vue文件script中加入/*eslint-disable*/3.配置文件进行配置看大佬文章。vue中指定文件或文件夹忽略eslint
- Vue3中通过加密串进行后端验证并实现登录跳转教程
ecmascript-6
在Vue3中进行登录并通过加密串进行后端验证,一般步骤是:用户输入用户名和密码,前端将其加密后发送给后端进行验证,后端验证通过后,返回身份验证信息(如令牌),前端接收验证结果并实现登录跳转。主要步骤:用户输入信息并加密用户输入的密码可以通过加密算法(如SHA256,AES等)进行加密,确保数据的安全性。发送请求到后端前端将加密后的数据发送到后端进行验证,通常使用POST请求。后端验证加密数据后端解
- 前端-从入门到入土
前端学习路线基础部分(HTML+CSS+JS入门)快速了解,能够进行简单的页面布局,交互JS部分,可以写一些小demo来熟悉常见的API推荐教程:https://www.bilibili.com/video/BV1BT4y1W7Aw/?spm_id_from=333....框架部分这里推荐Vue框架,相对React会更容易上手,并且中文文档也相对友好推荐教程:https://www.bilibil
- Vue.js:轻量高效的前端框架
Vue.js是一个用于构建用户界面的渐进式JavaScript框架,因其轻量、灵活和易上手的特性备受欢迎。Vue.js不仅适合小型项目的快速开发,也可用于构建复杂的单页面应用(SPA)。本文将介绍Vue.js的核心特性、项目结构、常用功能及其在现代前端开发中的应用场景。一、Vue.js简介Vue.js(简称Vue)由尤雨溪于2014年推出,是一个专注于视图层的JavaScript框架。它采用渐进式
- 关于Elementui中el-select自动展开
项目需求:el-table带行编辑。开发中遇到一旦行编辑过多,页面就变得奇卡无比。然后就做了假的输入框代替,后来又遇到需要二次点击才能正常聚焦,客户很不满意。呵呵呵。。。思路:点击模拟框时自动聚焦//在main.js中注册一个全局自定义指令`v-focus`Vue.directive('focus',{//当被绑定的元素插入到DOM中时……inserted:function(el){console
- vue表单案例练习:vue表单创建一行数据及删除数据的实现与理解
==如何使用Vue:基本结构:1、引入Vue的核心JS文件2、准备Dom结构3、实例化组件通过el属性,挂载元素,绑定id为app的html元素通过data属性,定义数据,可以在html代码段中显示的数据4、获取数据数据绑定最常见的形式就是使用“Mustache”语法(双大括号)的文本插值==@[TOC]目标两个例子:1.表单数据一行的创建+删除(彻底删除/隐藏双实现)代码+注释==特色:1:内容
- vue2基础组件通信案例练习:把案例Todo-list改成使用消息订阅与发布
@[toc]改动的地方注意点1:实现App和MyItem的删除功能,使用消息订阅与发布方式实现通信。App.vueimportpubsubfrom'pubsub-js'methods:{//删除一个tododeleteTodo(_,id){this.todos=this.todos.filter(todo=>todo.id!==id)}}mounted(){this.$bus.$on('check
- unplugin-dist-zip-pack:前端构建产物打包神器,开发者的得力助手
作为一名前端开发者,在项目开发过程中,我们常常需要对构建产物进行高效的打包管理。最近,我发现了一个超级好用的插件——unplugin-dist-zip-pack,它简直是我们开发者的福音。一、强大的功能特性unplugin-dist-zip-pack能够将构建产物完美打包,并且支持众多主流的构建工具,包括Webpack、Vue-CLI、Vite、Rollup、esbuild、Astro、Nuxt和
- 基于SpringBoot的物业管理系统
计算机学姐
Java精选实战项目源码SpringBoot源码Vue源码springboot后端javamysqlvue.jsspringintellij-idea
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示【2025最新】基于Java+SpringBoot+Vu
- 【第一篇Laravel11安装】Laravel11 + Vue3.0前后端分离框架通用后台源码
①新建目录,取名laravel11-vue3-admin②打开mac终端,window是命令行,并进入刚刚新建目录下③composercreate-projectlaravel/laravelbackend④复制laravel10-vue3-admin/*tolaravel11-vue3-admin/*⑤cdbackendphpartisanserve⑥⑦phpartisan--version已购
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1