虚幻4渲染编程(特效篇)【第二卷:NiagaraParticleEffects-上】
MY BLOG DIRECTORY:
YivanLee:专题概述及目录INTRODUCTION:
目前2019年游戏里的特效制作大概率会用到的系统分别是材质系统,动画系统,粒子系统。其中粒子系统用得尤其多。中国游戏界想到“特效”条件反射就想到“粒子”虽然十分神奇但是可以看到粒子系统在特效制作当中扮演着十分重要的位置。
所以到底什么是粒子呢。如果有自己实现过粒子系统其实就会很清楚,粒子其实是一个抽象的概念并不一定是一堆面片,下面是粒子的伪代码。
class Particle
{
位置数据;
生命时间数据;
速度数据;
颜色数据;
约束;
渲染;
。。。等;
}粒子发射源负责管理这堆粒子,多个粒子发射源组成一个粒子特效。虚幻的Niagra粒子系统相比原来的Cascade粒子系统其实就是个进化,以前在Cascade里的每个粒子源无法给其他粒子系统公用,Niagara把粒子源和粒子系统拆开,粒子源负责管理粒子,一个或多个粒子源加到粒子系统中构成最终的粒子特效。提高了公用性。并且粒子源的控制部分拆解给NiagaraModleScript来进一步控制,这样拆解可以提高共用性,同时可以更精确控制粒子,制作更复杂的效果,这就是Niagara的核心。

Niagara Particle Effects会分为上中下三篇,我打算用三篇文章记录清楚Niagara的用法,后面如果有机会会进行拓展和定制,如有错误还请各路大神斧正。
要想深入理解粒子系统最好自己有实现过粒子系统,关于简单的粒子系统的实现可以去看我的文章,但是如果对这方面没这个诉求可以跳过
YivanLee:虚幻4渲染编程(物理模拟篇)【第三卷:Fluid Particle Emitter】
MAIN CONTENT:
【Niagara简介】
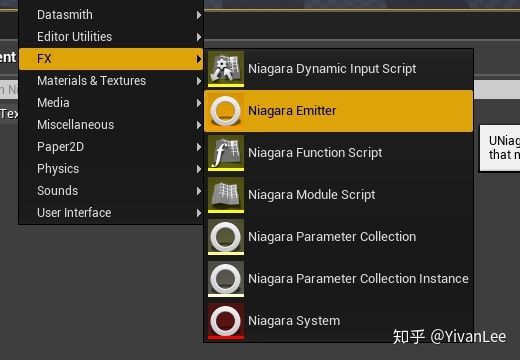
首先我们建一个粒子发射器

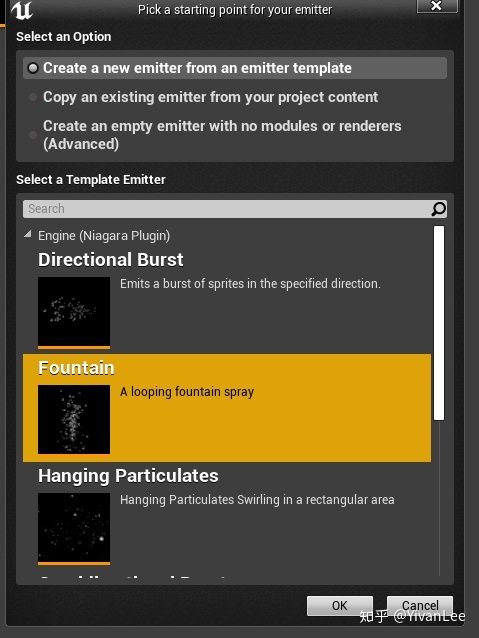
然后选择一个模板,或者你可以选择项目已有的模板或者建一个空的

粒子发射器就是一个管理粒子的东西,它不是粒子本身!亦不能把它等同于特效!
打开后你会发现其实它就是Cascade的一个粒子发射源被独立出来了而已,不管它的界面比之前奢华了多少,如何改变。它的本质就是个粒子管理器,管理粒子的生老病死的。

上面的图Niagara Emitter和下面的图Cascade With One Emitter可以说是等价的

然后再建个NiagraSystem把之前做好的Emitter拖进去进行组合即可得到最后的粒子效果。


花这么多时间来记录这种没啥营养的操作旨在说明一点,虚幻的Niagara的设计思想,我们可以单独制作单个Emitter来控制管理粒子的行为然后再用这些Emitter组合,在Niagara System中组合出我们最终想要的粒子特效。
下面就来实际动手制作一个【简单的】Niagara粒子特效,在模型表面生成粒子。

首先建三个资源,分别是Emitter,NiagraSystem,NiagraModuleScript,我再次赘述一下。Emitter是单个粒子发射器,负责管理粒子的各种资源属性。NiagraSystem主要负责组合这些Emitter。NiagraModuleScript是嵌套在Emitter种负责具体控制粒子的脚本,有点像Shader处理所有像素的思路,它会对一个粒子群进行整体编程。
建粒子Emitter的时候可以建个预置的。NiagraSystem建默认的就好了。

然后把Emitter拖到System里。
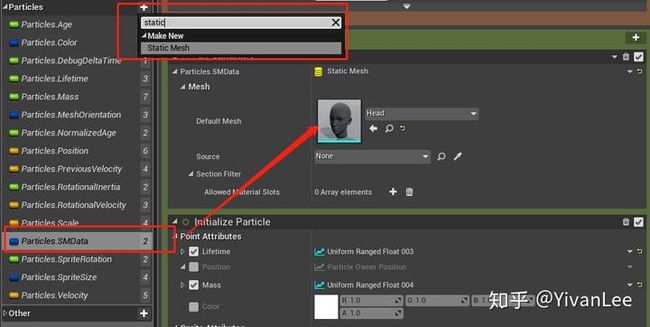
然后在particle属性里建一个staticmesh,然后把这个staticmesh parm拖到ParticleSpawn里,如下图所示。

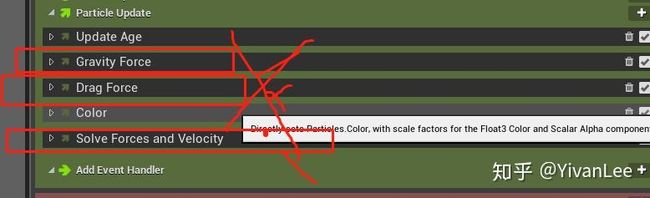
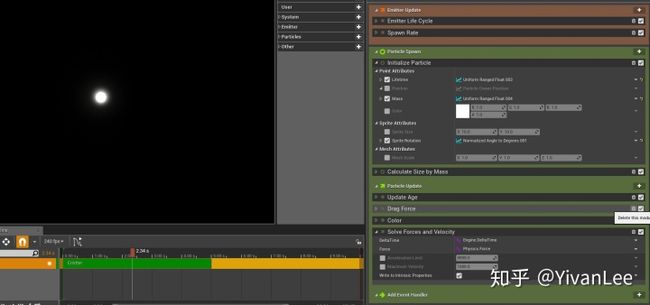
然后把重力和Velocity删掉,让粒子可以在远点出生且不受力,因为我们想要让粒子停留在模型表面不运动。


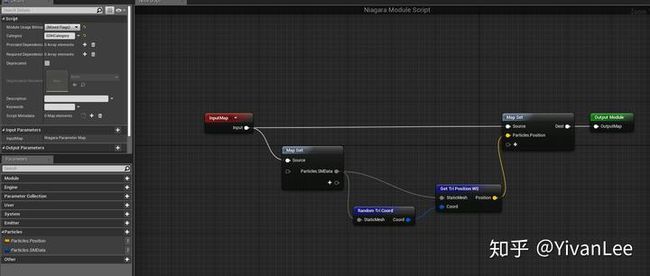
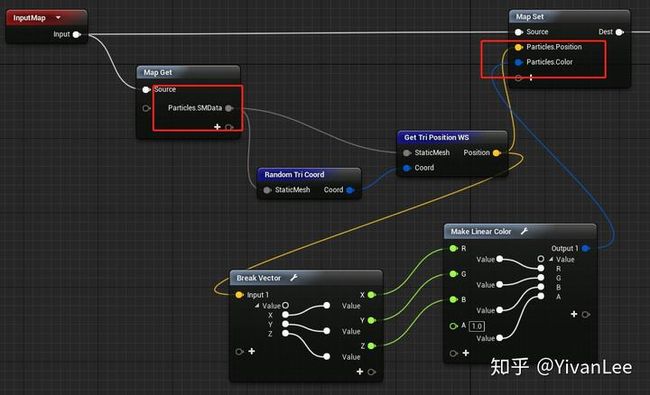
然后打开NewNiagaraScript做如下所示


然后再回到Emitter,把我们的NiagraScript指认上去用于控制粒子是spawn位置。

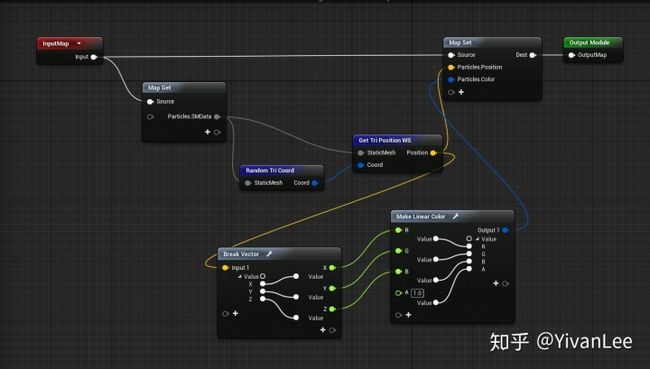
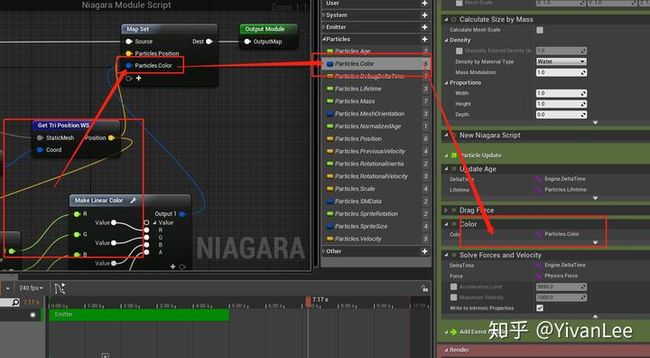
我们可以在Script种设置一下粒子颜色

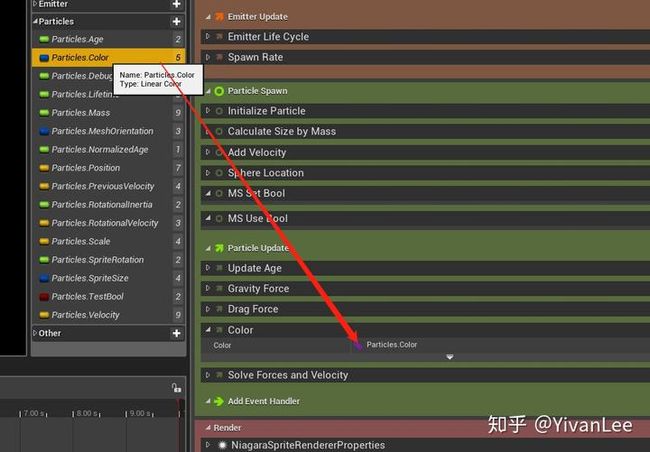
然后再Emitter里把这个Color属性指认给粒子即可

最后你将会看到:
 Niagara Particle In UE4https://www.zhihu.com/video/1137303839391858688
Niagara Particle In UE4https://www.zhihu.com/video/1137303839391858688
至此我们就完成了第一个Niagara特效的制作。
【Niagara数据传递】
Niagara的Emitter被拆分出来,Niagara System可以组合这些Emitter,Niagara Script负责控制这些粒子的行为,关键就在这里,刚开始这个东西会让人感觉很迷惑,因为以前就没有哪个特效有这种制作方式。面板里一大堆Parameter,这些Parameter单独在那儿是没什么用的,数据需要有交换。

- 数据产生
要想知道Niagara数据传递,就要先知道这些数据是哪儿来的。
首先我们先建一个空的Emitter

打开可以看到里面什么也没有,除了一些Emitter本身的模块外。

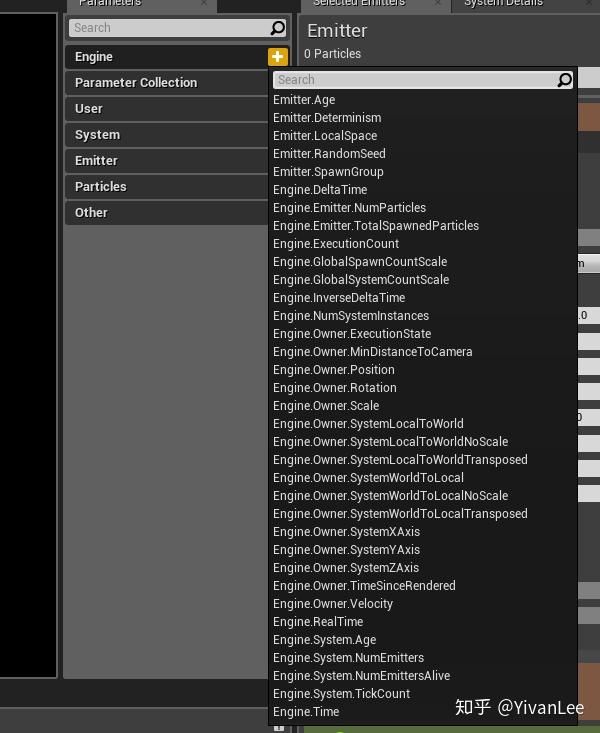
在Parameter种,Engine项里的数据全是引擎层的

像这种不是在MakeNew卷展栏下的数据几乎全是外面传到Emitter内的数据,是引擎或者外面的系统负责设置这些数据,我们可以直接使用它们,比如这里面的时间,Owner的旋转等等数据。
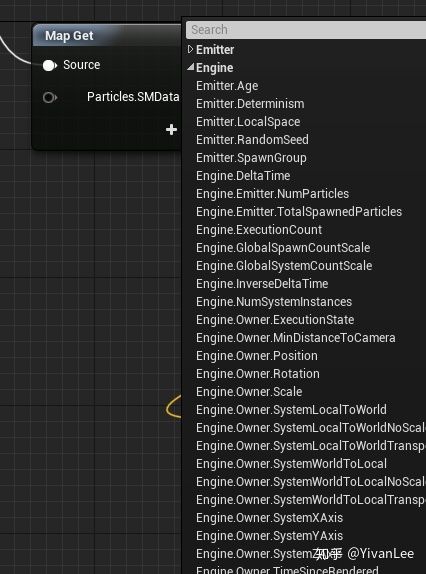
如何使用它们呢,在Script里的MapGet里直接拿就好了

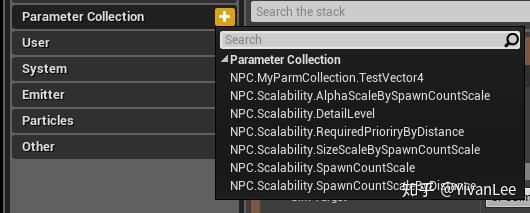
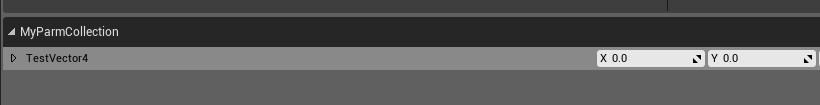
再看ParameterCollection


这个有点像MaterialParameterCollection可以方便统一收集参数

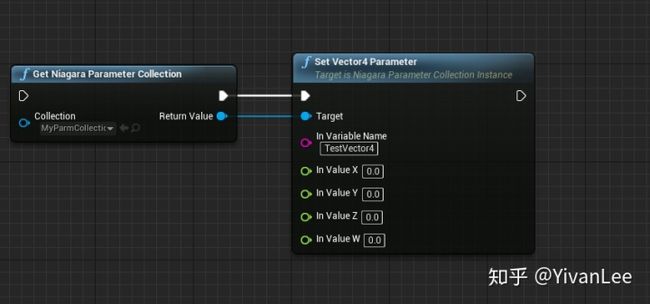
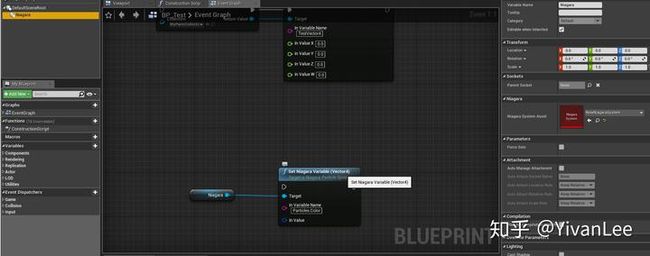
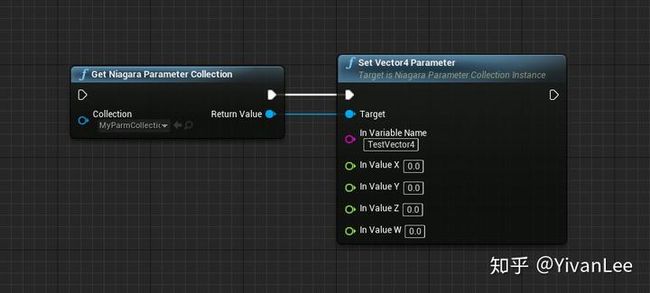
设置数据的方法和材质编辑器的参数收集器类似,在蓝图种可以用以下节点设置这些数据,设置好以后,在NiagaraScript里直接用就可以了。


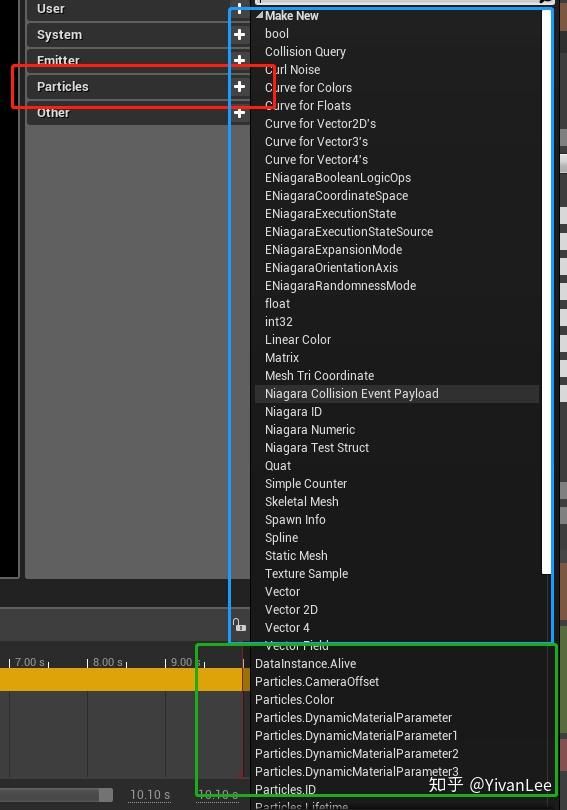
下面是Particles卷展栏

里面的数据有两种,一种是MakeNew下面自己建的,一种是自带的,自带的数据同Engine卷展栏的类似,是别的地方初始化好的,我们可以直接用的,这种数据是固定的,已经绑定到粒子上了,而MakeNew的数据如果想让Emitter知道,我们必须要自己绑定。绑定方法就和前面哪个颜色一样,建了一个Color数据后,把这个Color数据往Emitter的Color栏里一拖就好了。

绑定好后前面会出现一个回形针标记。
总得来说,Emitter里的数据分两类,一种是自建的,一种是写死的粒子固有属性,自建的属性是用过MakeNew卷展栏下自建的,引擎固有的是在MakeNew以外的。引擎固有的数据是其他地方初始化好我们直接哪来用就可以了,自建的需要我们自己初始化和指认。
- 数据的传输与传递
第一种数据的传输方式就是从外界把数据传进来
主要通过ParameterCollection或者直接对NiagaraSystem进行数据设置。


外界数据设置Emitter内幕的数据应该是有权限设置的,一半要设置内部数据一半是User卷展栏或者是Parameter Collection,这个权限是怎样的可以自行去验证。
第二种数据传输是Emitter内部

这里的MapGet和MapSet是通过名字来找到数据的

第三种是脚本间的数据传输
建两个NiagaraModuleScript,一个叫MSSetBool,一个叫MS_UseBool。然后建一个模板粒子发射器

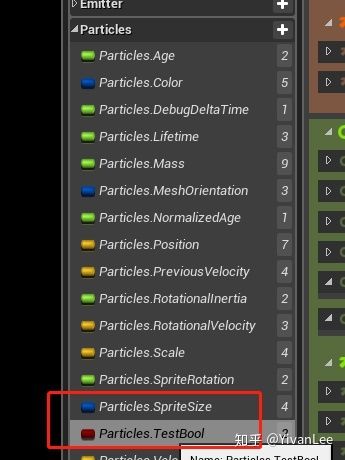
在粒子发射器里建一个bool变量

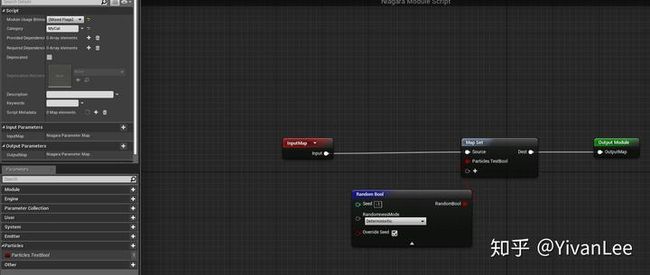
然后打开MS_SetBool

这是我们对哪个bool值做了运算,每个粒子都会跑一遍,这一群粒子里,有的粒子会是true,有些粒子的这个属性会是false
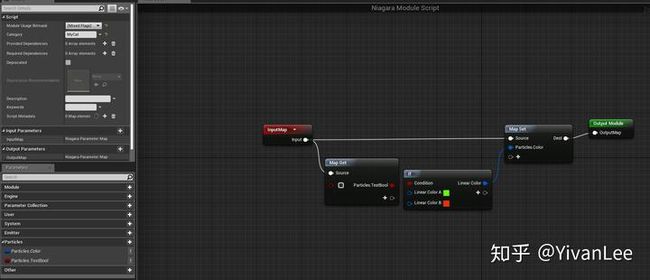
下面打开MS_UseBool

我们再拿到粒子的bool属性设置它的颜色
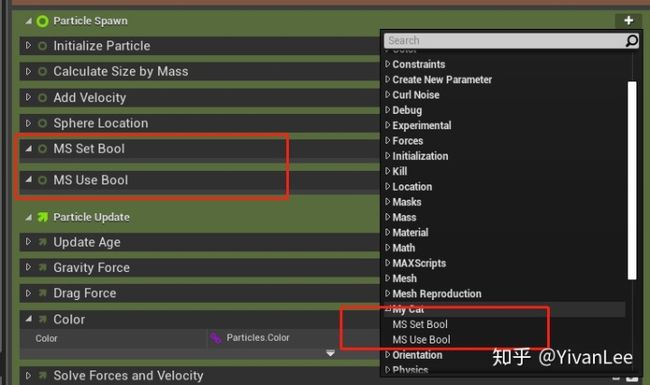
然后再把MSSetBool和MSUseBool放到particle spawn里

然后再把颜色属性指认一下

最后可以得到如下结果:

第四种是粒子Emitter之间的数据传输
这让做复杂粒子跟随等效果成为可能。主要用到Event来实现,一个粒子发出Event,另一个粒子监听。

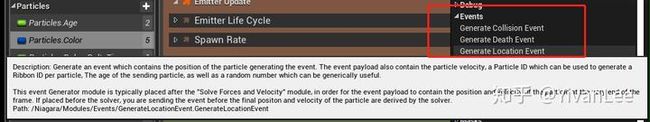
首先建一个MainParticle,在ParticleUpdate里添加位置事件GenerateLocationEvent,而不是在EventHandler里加GenerateLocationEvent,这个要特别注意,我有几次下意识就在EventHandler里加GenerateLocationEvent,结果怎么都不对。

要使用这个Event需要追踪粒子ID,在粒子设置里,勾一下就好了。

然后随便再建个粒子TrailParticle,把里面的速度设置全删了
然后在这个TrailParticle粒子发射器里添加位置监听事件

然后再建一个ParticleSystem来组合这两个ParticleEmitter

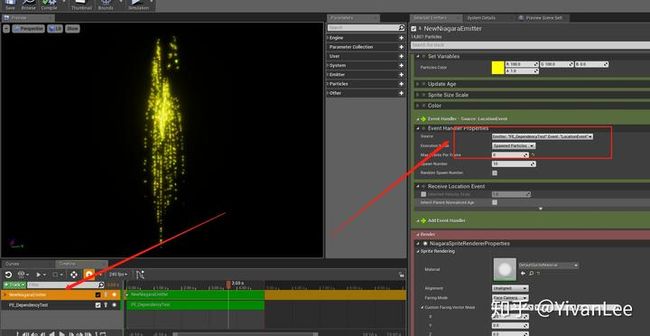
然后把两个Emitter拖进去然后给拖行粒子指认事件

最后就可以得到如下拖行效果:

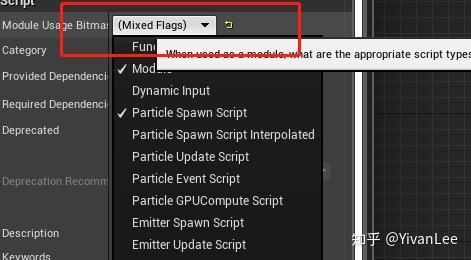
最后可以从编辑器向模块传参数:


一定要链接后才能把模块内的参数暴露给编辑器。
至此Niagara的核心部分就研究完了,后面会根据这些点制作具体效果(感觉都不用三卷,两卷就够了。。。手动滑稽)。
SUMMARY AND OUTLOOK:
Niagra比Cascade传统粒子系统强的地方以及区别我认为主要就两点
第一:模块化,增加复用性(Emitter and Niagara System)。
第二:把粒子属性数据暴露出来允许我们自己程序化控制(NiagraScript)。
与Shading的发展历程对比一下,感觉Niagara有点像是可编程的粒子系统,而Cascade是固定管线的粒子系统。
Enjoy it.
NEXT:
YivanLee:虚幻4渲染编程(特效篇)【第三卷:NiagaraParticleEffects-中】
Reference
【1】https://docs.unrealengine.com/zh-CN/Engine/Niagara/index.html