CSS常见选择器
目录
一.CSS是什么?
1.1 语法规范
二. 引入方式
2.1 内部样式
2.2 行内样式(内联样式)
2.3 外部样式
三、选择器
3.1. 基础选择器: 单个选择器构成的
3.1.1.标签选择器
3.1.2.类选择器,
3.1.3 id选择器
3.1.4.通配符选择器
3.2 . 复合选择器: 把多种基础选择器综合运用起来.
3.2.1.后代选择器
3.2.2.子选择器
3.2.3.并集选择器
3.2.4.伪类选择器
四、常见元素属性
4.1 字体样式
4.2 字体大小
4.3 文字粗细
4.4 文字颜色
4.5 文本对齐
4.6 文本装饰
4.6 文本缩进
4.7 文本行高
4.8 背景属性
4.8.1 背景颜色
4.8.2 背景图片
4.8.3 背景平铺
4.8.4 背景位置
4.8.5 背景尺寸
4.9 圆角矩形
五、元素的显示模式
5.1 display属性
5.2 盒模型
5.3 去除浏览器默认样式
六、弹性布局
一.CSS是什么?
CSS,即层叠样式表 (Cascading Style Sheets),能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离。
1.1 语法规范
选择器 + { 一条/N条声明 }
- 选择器:决定针对谁修改
- 声明:决定修改什么内容
- 声明的属性:本质为键值对(使用 ;区分键值对,使用:区分键和值)。
二. 引入方式
2.1 内部样式
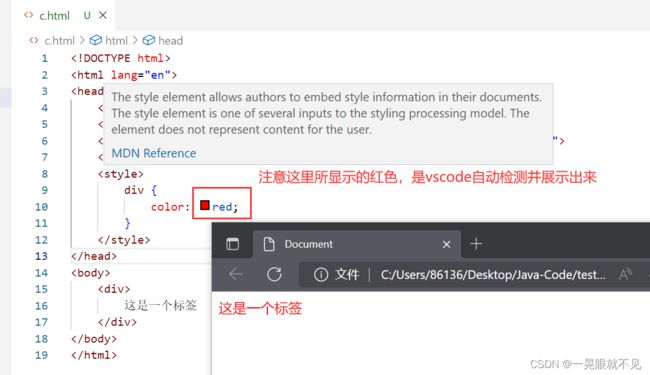
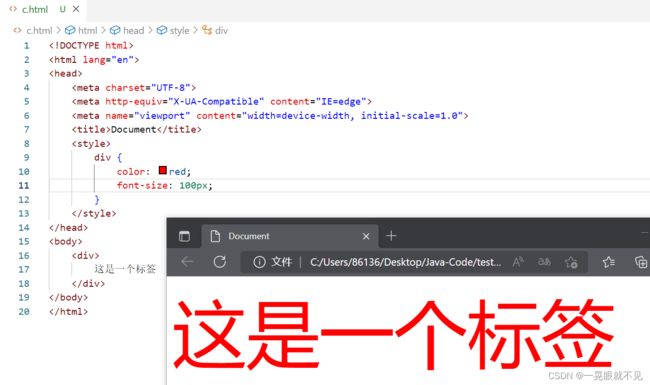
写在style标签中,嵌入到html内部,理论来说,style标签放哪都行,但是建议放在head标签中。
优点:这样做能够让样式和页面结构分离,缺点:分离的不够彻底,尤其是css内容多的时候。
tip1:像图中所展示的那样,css中的属性命名都是这样带有 - 的(因为 - 在很多语言中都表示 减法 或者 负号,而CSS是不能进行算术运算的),这里简单的介绍以下变量命名风格:
- 驼峰命名,fontSize (Java,JS)
- 蛇形命名,font_size (C,C++,Python)
- 脊柱命名,font-size(CSS)
tip2:CSS中的注释是使用 /* */ 来进行多行注释,不支持使用 //。
2.2 行内样式(内联样式)
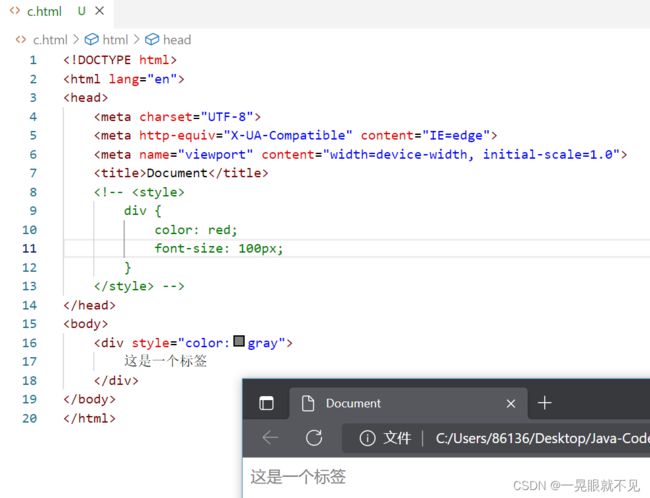
通过 style 属性, 来指定某个标签的样式(每个标签都可以有一个style属性,里面就可以写CSS,不必写选择器,只是针对当前元素生效),
只适合于写简单样式. 只针对某个标签生效. 缺点: 不能写太复杂的样式.
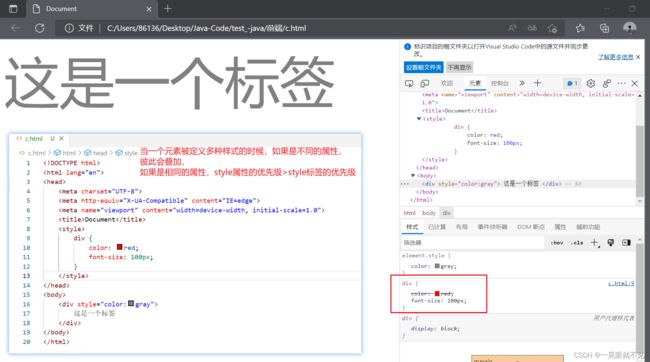
这是一个标签值得注意一点的是,这种写法优先级较高, 会覆盖其他的样式,比如:
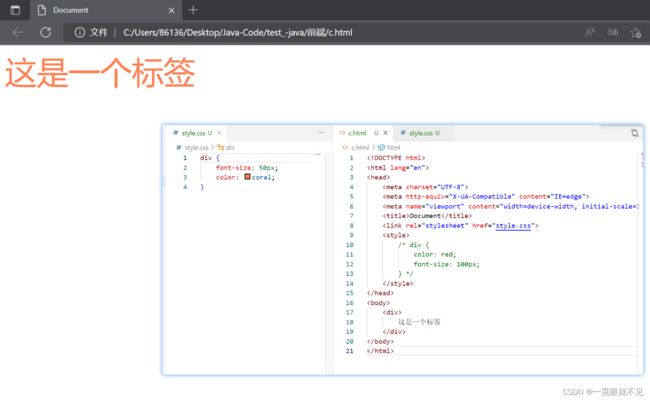
2.3 外部样式
顾名思义,就是把CSS写到一个单独的 .css文件 中,通过link标签引入到html中,这也是最常见的开发方式。(可以起到代码复用的作用,一个css文件被多个html使用。)
.css文件中;
div {
font-size: 50px;
color: coral;
}三、选择器
选择器的功能
选中页面中指定的标签元素.要先选中元素, 才能设置元素的属性.
就好比 SC2, War3 这样的游戏, 需要先选中单位, 再指挥该单位行动.
3.1. 基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
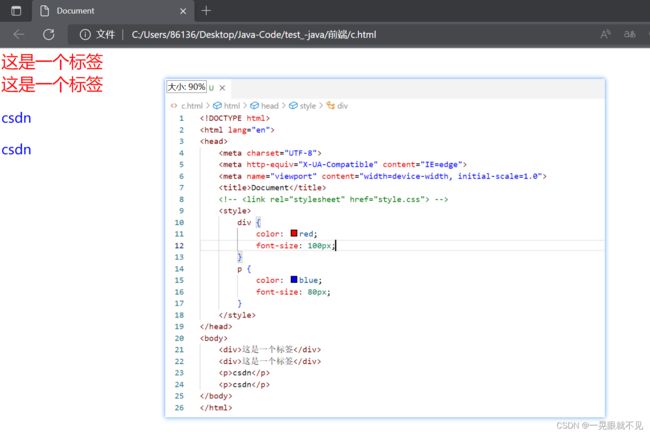
3.1.1.标签选择器
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
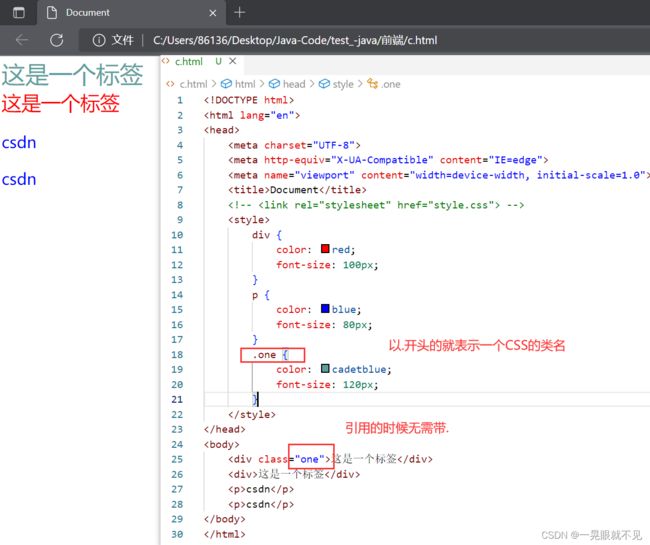
3.1.2.类选择器,
特点:
差异化表示不同的标签
可以让多个标签的都使用同一个标签
语法细节:
- 类名用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名
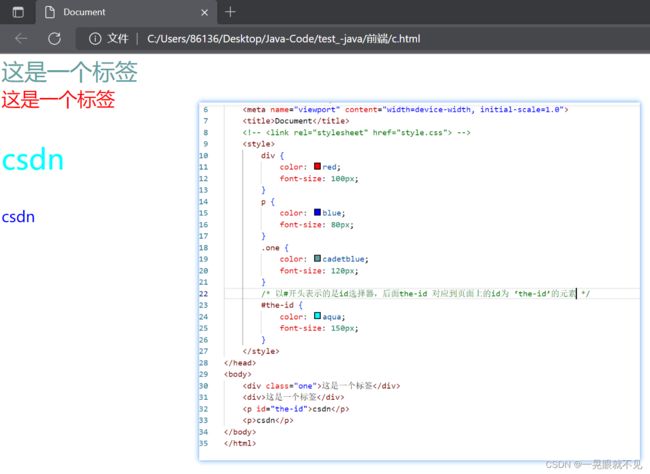
3.1.3 id选择器
和类选择器类似.
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
3.1.4.通配符选择器
使用 * 的定义, 选取所有的标签
选中页面中的所有元素,可以让页面中的所有元素都被选中,通常用于清除浏览器的默认样式(例如,段落的默认行间距,字体颜色,字体样式等)。
* {
}基础选择器小结:
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同的标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或者多个标签 | 根据需求选择,最灵活,最常用 |
| id选择器 | 能选出一个标签 | 同一个id在一个html中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
3.2 . 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
3.2.1.后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.(其中的元素1,元素2可以是标签选择器,也可以是类选择器,亦或是id选择器)。
元素1 元素2 {样式声明}- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级(元素2不一定是儿子,也可以是孙子)。
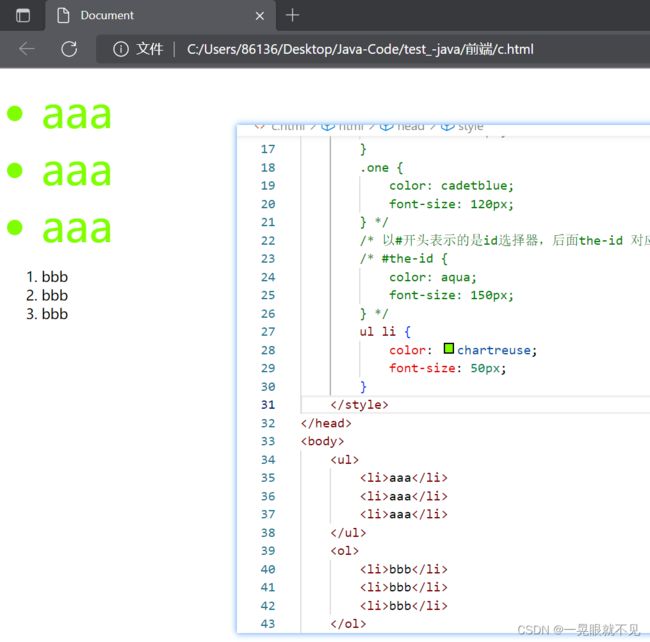
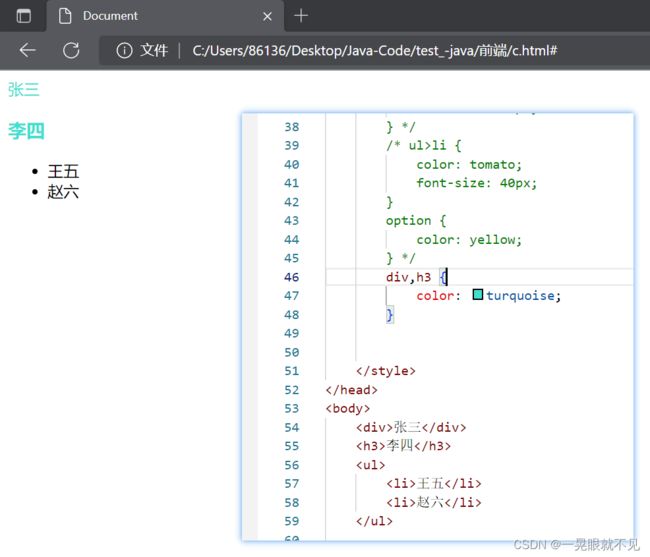
示例1:把ul中的li修改颜色和样式而不影响ol中的li。
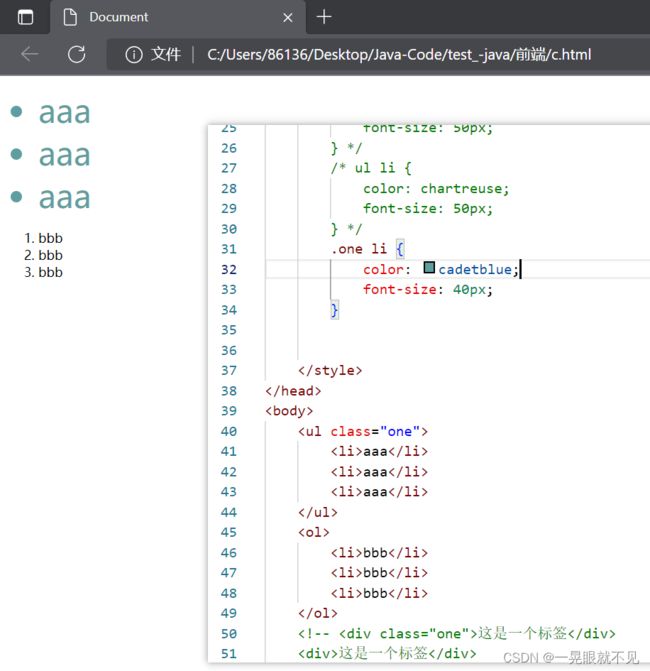
元素1为类选择器的情况:
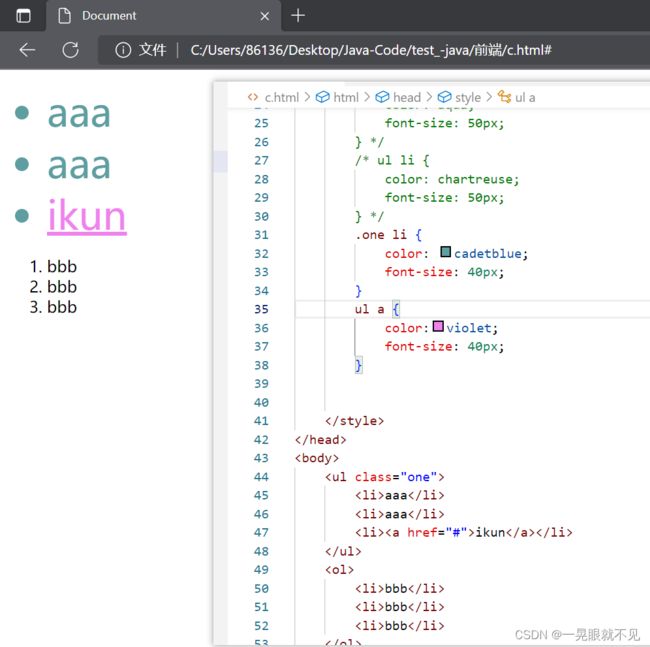
元素2为孙子的情况:
3.2.2.子选择器
和后代选择器类似,但是只能选择子标签。
元素1>元素2 { 样式声明 }- 使用大于号分割
- 只选亲儿子,不选孙子元素
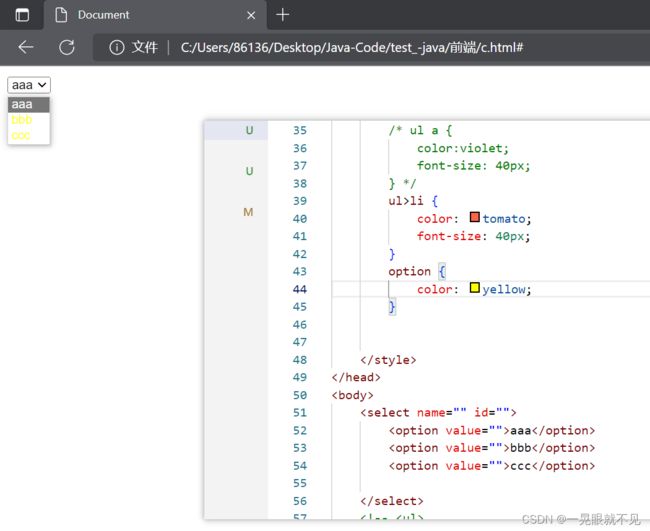
如何让select中的option有颜色呢?
:这里直接使用标签选择器 option{ } 即可。
3.2.3.并集选择器
用于选择多组标签. (集体声明)
元素1,元素2 { 样式声明 }- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
示例:
3.2.4.伪类选择器
这里只介绍两种:
- 标签名:hover 选择鼠标指针悬停上的链接
- 标签名:active 选择活动链接(鼠标按下了但是未弹起)
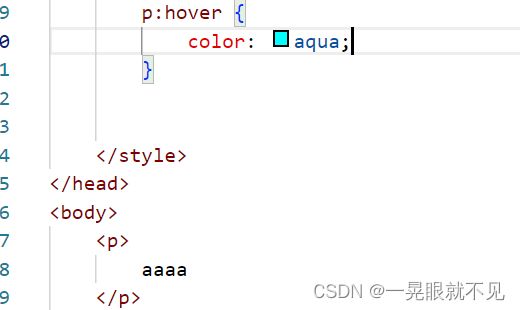
以下为示例1:
:hover方法可以让这个 ”aaaa“ 在鼠标悬停在这上面之时变为蓝色。
而 :active方法可以让鼠标点击这个”aaaa“后变成深蓝色。
复合选择器小结:
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子, 不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法. |
四、常见元素属性
4.1 字体样式
CSS中属性很多,不必全都记住,可查阅文档:MDN Web Docs
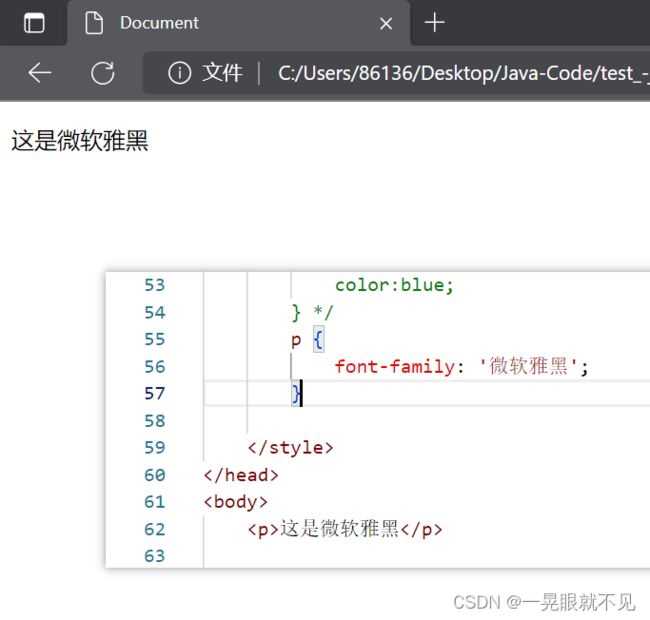
font-family: '微软雅黑';- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 建议使用常见字体, 否则兼容性不好
- 字体名称可以用中文, 但是不建议.
4.2 字体大小
font-size: 20px;- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
4.3 文字粗细
font-weight: bold;
font-weight: 700;- 可以使用数字表示粗细,也可以使用英文表示
- 取值范围是 100 -> 900
- 其中的英文:bold == 700, normal == 400.
4.4 文字颜色
可以使用3种方法表示颜色:
- 直接写单词,red,green,yellow,blue等
- 写成rgb/rgba的形式
- 写成#16进制数字
什么是rgb?rgba呢?
我们的显示器是由很多很多的 "像素" 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.
计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).
数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色
rgba就是在rgb的基础上增加了a(透明度)。
设置颜色:
color: red;
color: #ff0000;
color: rgb(255, 0, 0);tip;
1. 鼠标悬停在 vscode 的颜色上, 会出现颜色选择器, 可以手动调整颜色.
2.针对 十六进制 的表示方法,是可以有缩写形式的。
- 形如:#AABBCC => #ABC
- 每个分量的两个数字都是一样的时候,就可以把 六位数字 缩写成 三位数字
4.5 文本对齐
通常上,网页默认的文字是左对齐的,但是有的时候需要 居中对齐(文章标题),右对齐(落款)。
text-align: [值];- center: 居中对齐
- left: 左对齐
- right: 右对齐
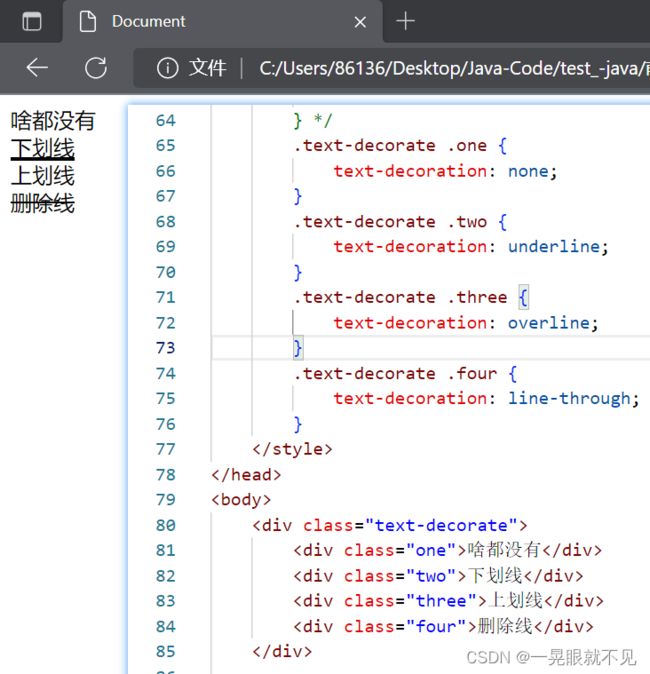
4.6 文本装饰
text-decoration: [值];数值:
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]
4.6 文本缩进
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
4.7 文本行高
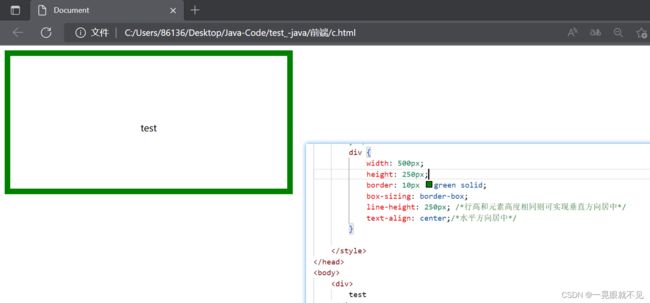
行高等于 line-height = 文本大小 + 行间距
- line-height,行高就是文本顶线与顶线的距离,或者是中线到中线的距离,或者是底线到底线的距离,对上下两个方向有影响,并且相同,如果两行有不同的行高,实际行高值为两个行高值中最大的一个值,如果行高与元素高度相同,表示垂直居中。
4.8 背景属性
4.8.1 背景颜色
background-color: [指定颜色]展示效果:
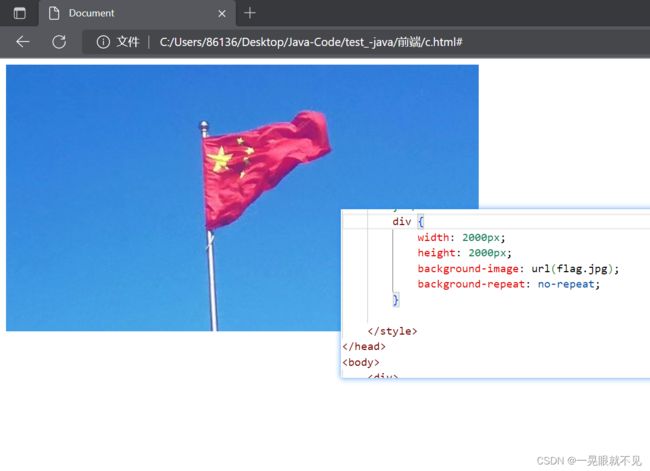
4.8.2 背景图片
background-image: url(...);设置图片后,默认是平铺的。
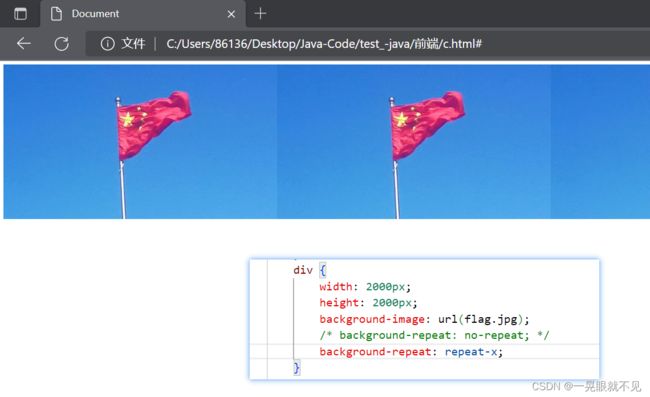
4.8.3 背景平铺
background-repeat: [平铺方式]- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
观察上述图片,我们知道设置图片后默认是平铺的,当然我们也可以让其 不平铺。
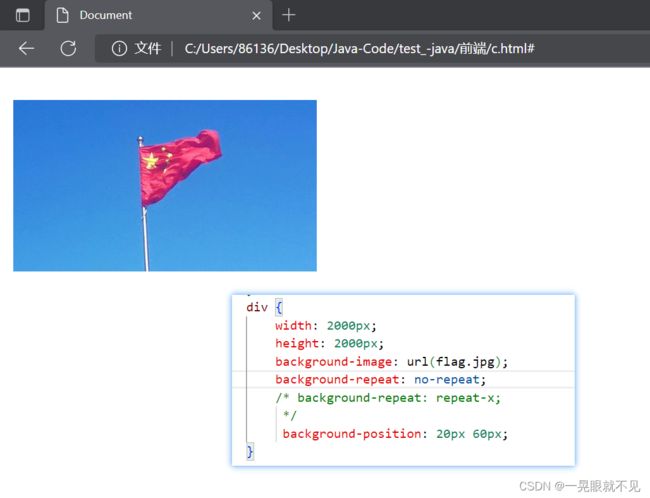
4.8.4 背景位置
background-position: x y;参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
需要注意的是:
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中.)
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
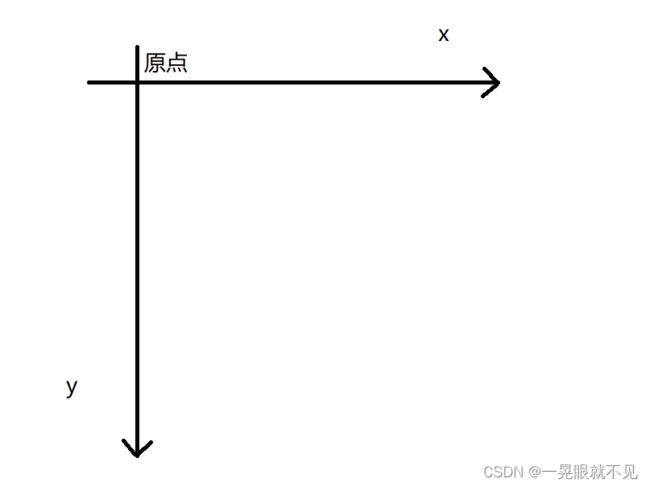
Tip:
计算机中的平面坐标系, 一般是左手坐标系(和高中数学上常用的右手系不一样. y轴是往下指的).
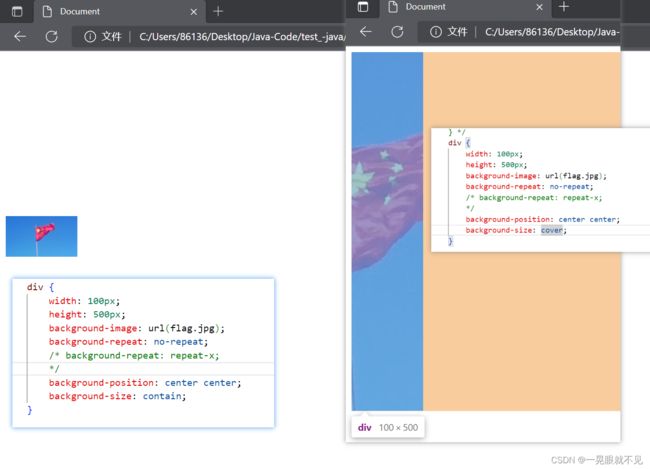
4.8.5 背景尺寸
background-size: length|percentage|cover|contain;- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
其中的 cover 和 contain 都是让图片变大,尽可能的是适应div的尺寸。
其中有些许不同:
contain 是能让图片能够完整显示,cover是使图片尽可能的拉伸:
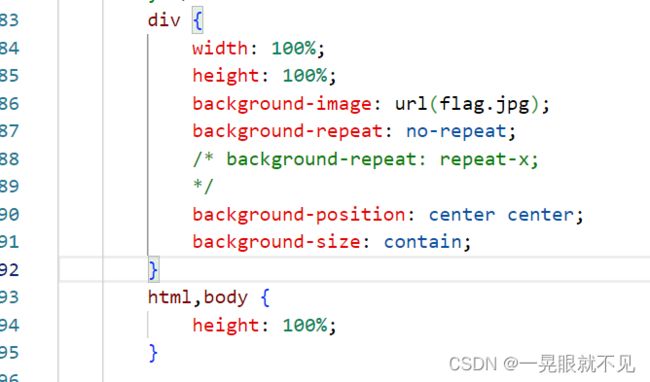
如何让图片的大小跟着浏览器的宽度和高度进行改变?
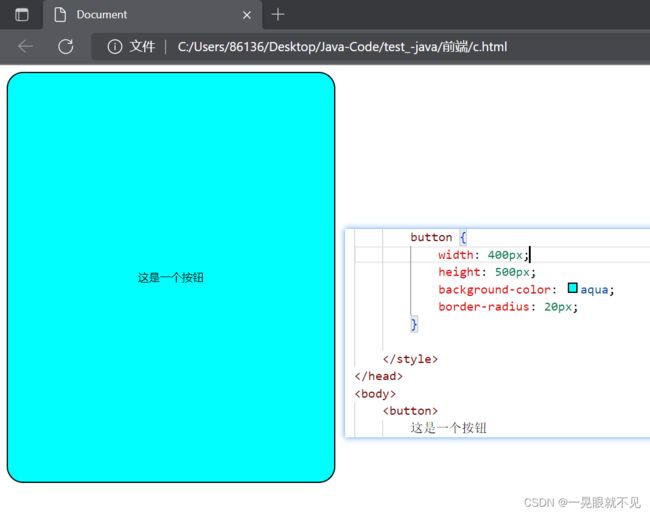
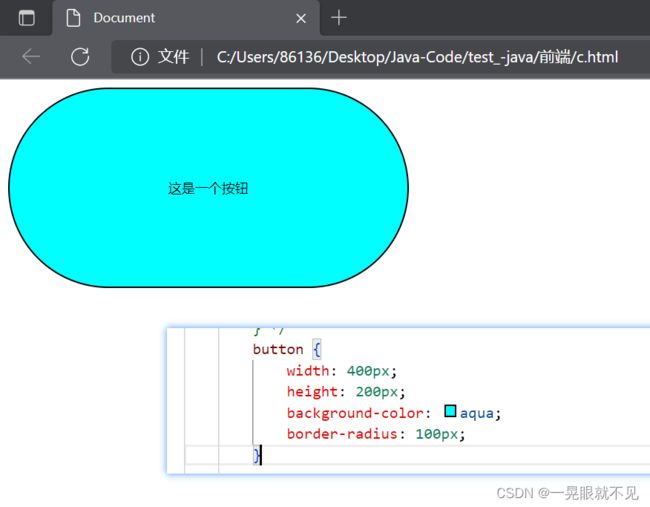
4.9 圆角矩形
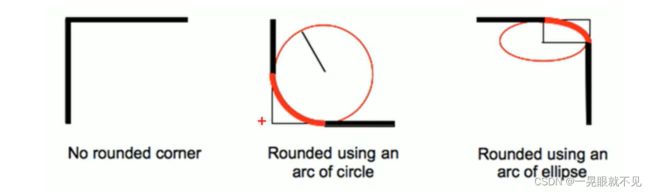
通过 border-radius 使边框带圆角效果,因为html元素默认是矩形,四个角都是 90°直角(不美观)。
border-radius: length;length 是内切圆的半径. 数值越大, 弧线越强烈 展示效果;
展示效果;
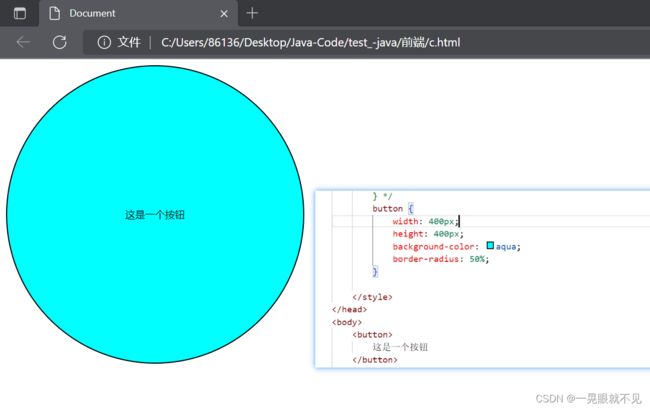
生成圆形:
生成圆角矩形
border其实还有其他写法:
border-radius 实际上可以针对四个角分别设置.:
border-radius:2em;等价于:
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;或者可以这样写:
border-radius: 10px 20px 30px 40px;等价于(按照顺时针顺序填写):
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;五、元素的显示模式
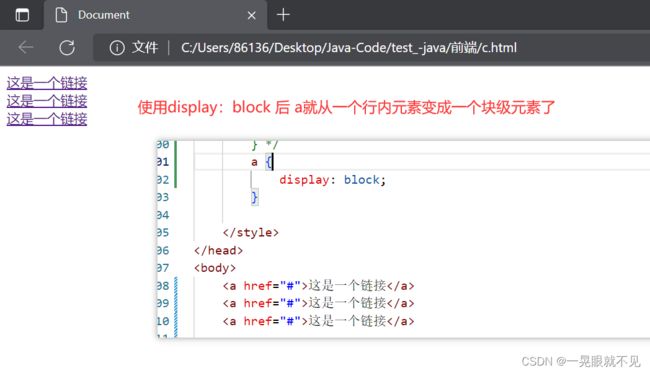
5.1 display属性
在CSS中,HTML的标签的显示模式有很多,此处只重点介绍两个: 块级元素和行内元素,
独占一行的块级元素:
h1 - h6
p
div
ul
ol
li
...
不独占一行的行内元素:
a
strong
b
em
i
del
s
ins
u
span
...这里我们不重点介绍两者的区别,而是介绍可以让 行内/块级元素互相转换的 display属性 (绝大多数都是把行内元素转成块级元素,几乎不会把块级元素转成行内)。
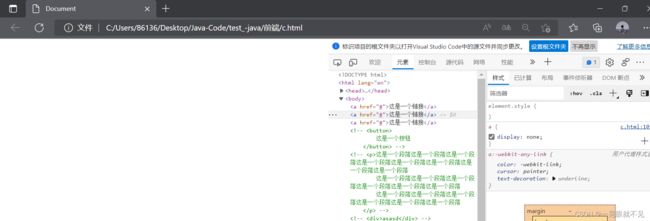
还可以使用display: none 将元素隐藏起来,当display的值为none时,元素不被显示,但是可以通过开发者工具查看到该元素。运用场景比如:网页上出现的小广告。
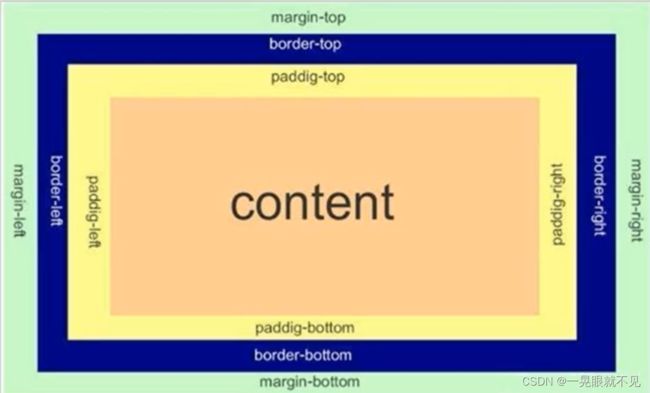
5.2 盒模型
每一个 HTML 元素就相当于是一个矩形的 "盒子"
这个盒子由这几个部分构成:
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin
边框
- 粗细: border-width
- 样式: border-style , 默认没边框. solid 实线边框 dashed 虚线边框 dotted 点线边框
- 颜色: border-color
当然了 这个border的属性设置是支持简写的,且不要求顺序,例如:
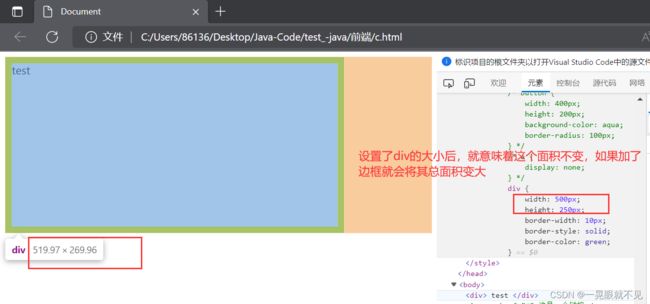
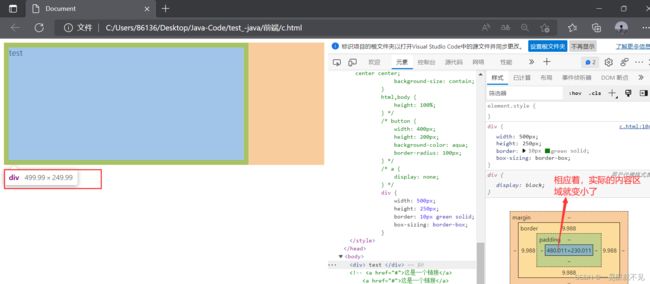
border: 1px solid red;实际开发的过程中,各个元素之间的边距我们都是设定好的,如果出现上述这样的情况(把盒子总面积变大),会影响整体美观,该如何解决呢?
:使用 box-sizing : border-box.
当然了 边框不止可以设置全局边框(四个方向都有),还可以设置单方向的边框。
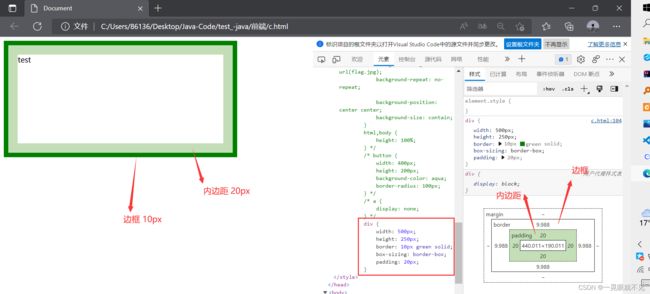
border-top/bottom/left/right内边距
默认内容是顶着边框来放置的. 用 padding 来控制这个距离
可以给四个方向都加上边距
- padding-top
- padding-bottom
- padding-left
- padding-right
可以把多个方向的 padding 合并到一起:
padding: 5px; 表示四个方向都是 5px
padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px
padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px
padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针)外边距(控制盒子和盒子之间的距离.)
由于外边距与内边距用法基本相同,所以这样不在赘述。
5.3 去除浏览器默认样式
浏览器会给元素加上一些默认的样式, 尤其是内外边距. 不同浏览器的默认样式存在差别.
为了保证代码在不同的浏览器上都能按照统一的样式显示, 往往我们会去除浏览器默认样式.
使用通配符选择器即可完成这件事情.
* {
marign: 0;
padding: 0;
}六、弹性布局
前面我们介绍了这么多,其主要针对元素自身,而弹性布局主要针对元素与元素之间的位置关系。
为什么使用弹性布局?
:不需要手动计算边距,一旦设置好,计算机会自动帮我们完成计算。
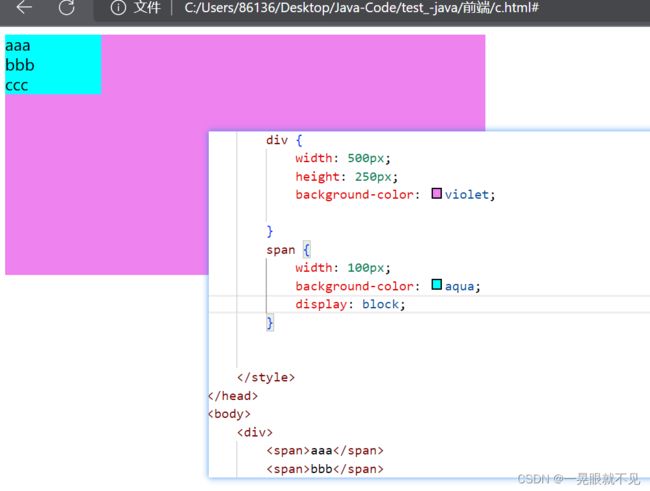
比如以下场景:
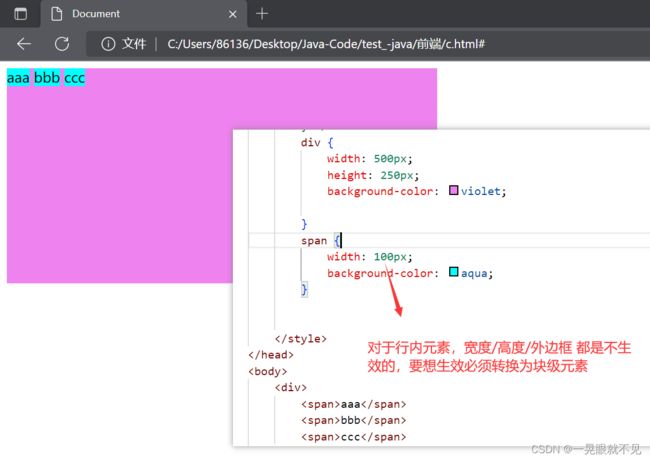
当我们转换为块级元素的时候,问题又来了,那就是变成竖着排列了,并不是我们想要的效果(我们想让三个元素横着排列):
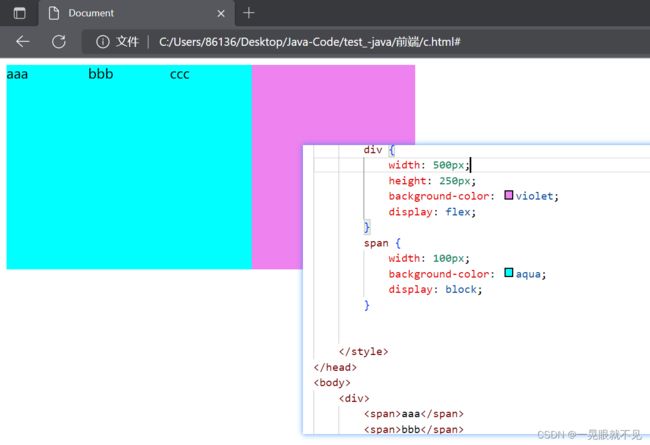
这时就可以使用 display:flex(flexable 弹性的); 把当前元素设置为 弹性布局 的容器,里面的子元素就会按照弹性布局的规则来排列了。
注意 这个场景下的 display:flex 要加在div上(只针对其子元素生效,不影响孙子元素)
说明:
这几个元素水平排列,高度也与父元素相同,水平方向是默认靠右对齐的。
此时,div就是弹性布局的容器,里面子元素(3个span)就按照弹性布局的规则来进行排列了。
虽然块级元素本身是垂直排列,但是在进行网页布局的时候,利用弹性布局,将块级元素按照一行一行的往下布局是很正常不过的事情:
当然 上述的排版其实并不好看,我们还以进行(横向)优化,如 :
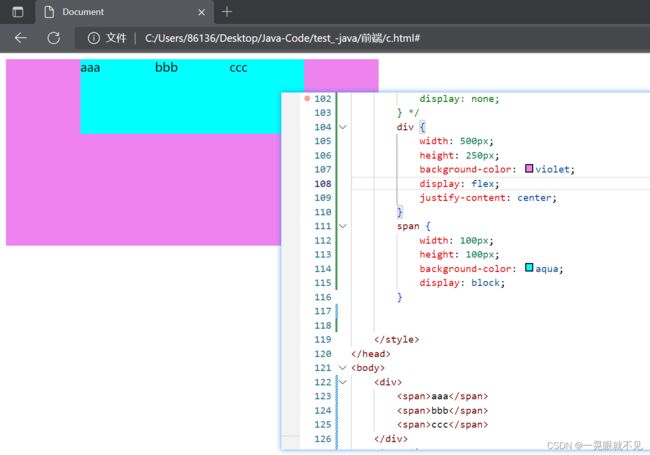
- 三个块级元素居中 justify-content: center
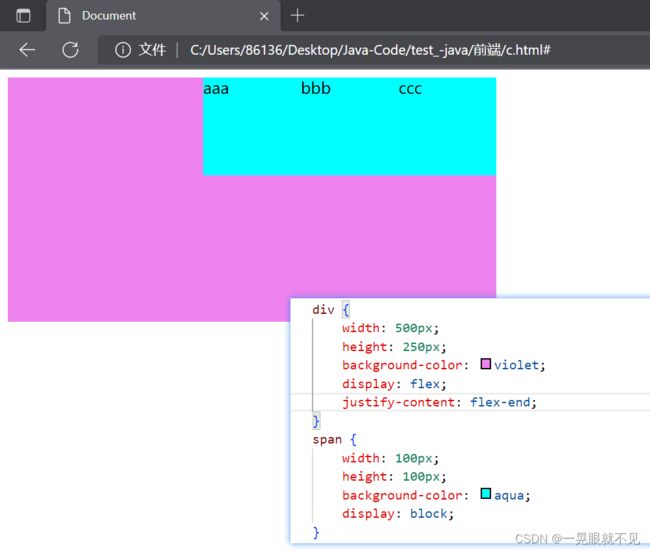
- 三个块级元素靠右对齐 justify-content: flex-end;
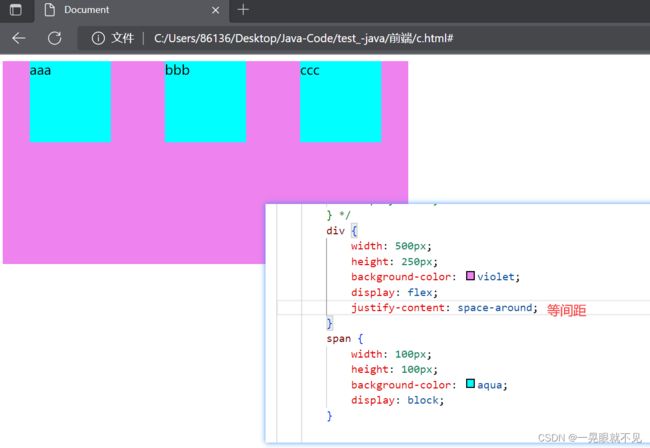
- 三个块级元素等间距排列(常用)justify-content: space-around
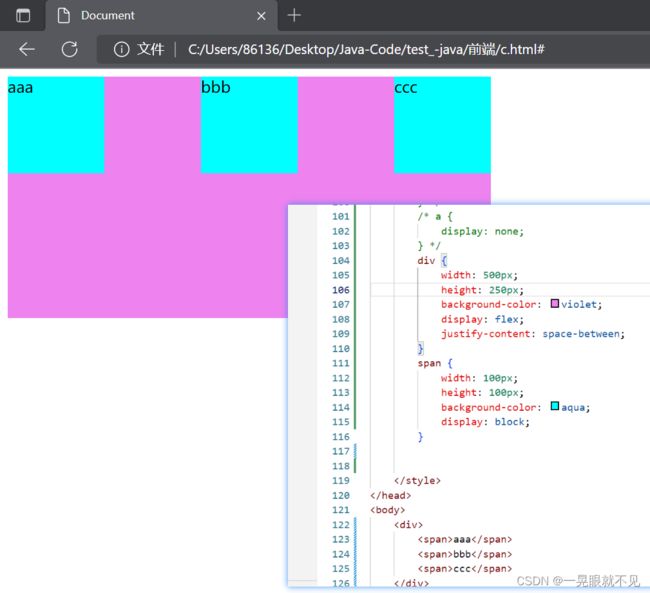
- 三个块级元素两边对齐,中间等间距(常用)justify-content: space-between
居中:
靠右对齐:
等间距:
两边对齐,中间等间距:
我们还可以进行垂直方向优化:align-items
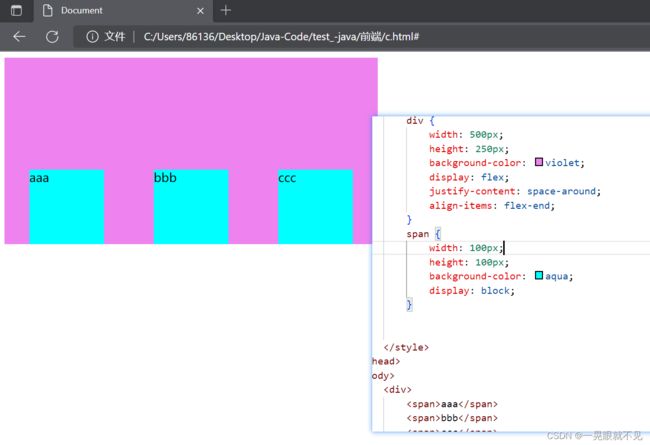
- 向下靠齐 align-items: flex-end
- 向上靠齐(默认)align-items: flex-start
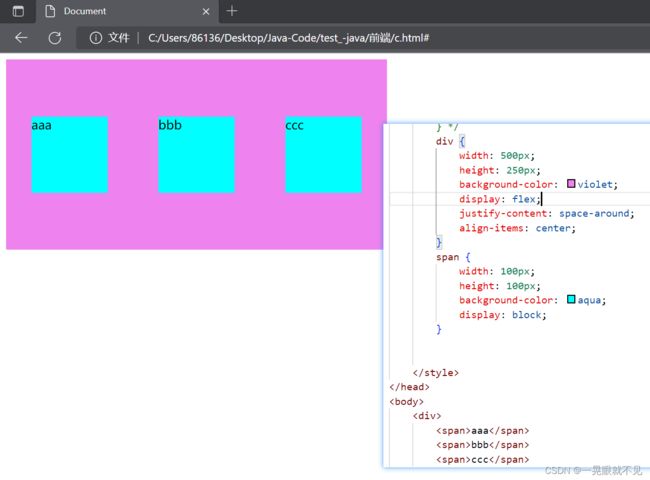
- 垂直居中 align-items: center
垂直居中配合水平居中效果最佳:
水平居中+向下靠齐: