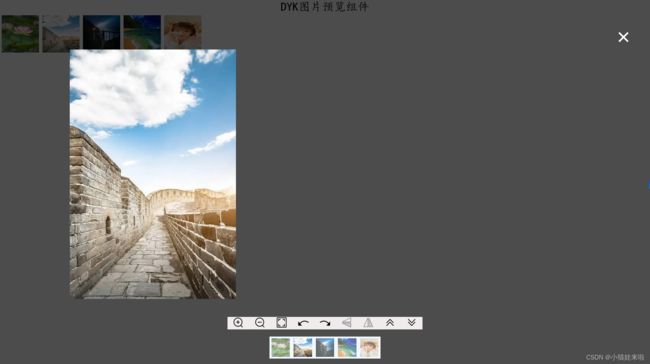
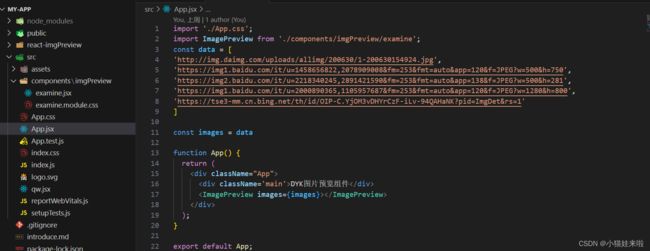
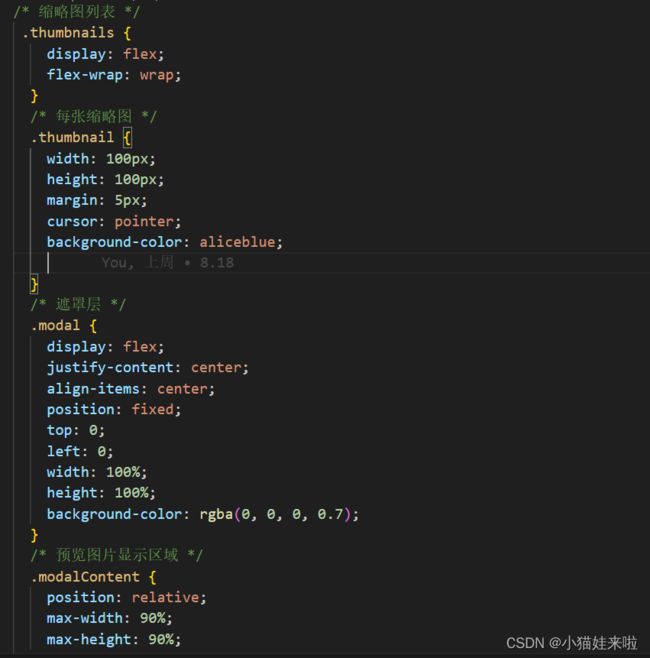
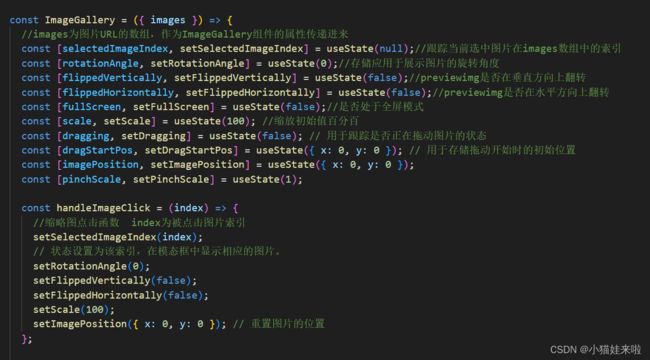
- uniapp微信小程序分享给好友朋友圈-封装全局分享
不法
uniapp小程序uni-app小程序前端
不封装直接使用onLoad同级onLoad(){},//1.发送给朋友onShareAppMessage(res){console.log("res",res);console.log("page",uni.$u.page());if(res.from==='button'){//来自页面内分享按钮return{title:'首页',path:'/pages/home/home',imageUrl
- uniapp接口请求封装api(超简单)
不法
uniappjavascript前端jsonuni-app
最下面有使用方法进阶点击查看进阶封装根目录创建api.jsconstcommoneUrl="http://192.168...";//公共路径//post请求封装functionpostRequest(url,data){varpromise=newPromise((resolve,reject)=>{varpostData=data;uni.request({url:commoneUrl+url
- 纳米尺度仿真软件:Quantum Espresso_(21).并行计算与性能优化
kkchenjj
分子动力学2性能优化模拟仿真分子动力学仿真模拟
并行计算与性能优化在纳米尺度仿真中,计算资源的需求往往非常庞大。为了提高计算效率和缩短计算时间,并行计算和性能优化成为不可或缺的技术手段。QuantumEspresso作为一个开源的量子力学仿真软件,提供了多种并行计算的机制和性能优化的方法。本节将详细介绍如何在QuantumEspresso中实现并行计算和性能优化,以提升仿真任务的效率。并行计算的基本概念并行计算是指同时使用多个计算资源(如多核处
- 现代前端开发框架对比:React、Vue 和 Svelte 的选择指南
zhyoobo
vue.jsreact.js前端
引言在当今快速发展的Web开发领域,前端框架的选择往往直接影响项目的开发效率、维护成本和用户体验。React、Vue和Svelte作为当前最受关注的三大框架,各自拥有独特的设计哲学与技术实现。本文将通过5000字的深度解析,从架构设计、开发体验、性能特征到生态系统四个维度进行全方位对比,并针对不同场景提供选型决策框架。无论您是初创团队的技术负责人,还是正在构建企业级应用的架构师,都能在此找到面向2
- js逆向第4例:猿人学1初识-送分题,AES算法魔改,md5算法魔改,环境检测
我是花臂不花
js逆向100例javascript算法开发语言
第二届猿人学js逆向大赛,本以为送分题分分钟搞定,没想到第一题就这么难。查看请求存在token加密参数,接下就是打断点找到加密点破解直接进入下一步函数可以看到如下代码vare=Date['now'](),f=a('crypto-js'),g='666yuanrenxue66',h=f['AES']['encrypt'](e+String(d),g,{'mode':f['mode']['ECB'],
- 基于Python拉取tiktok直播视频流,并将视频流切割成一定时长的视频片段
sh_moranliunian
蜘蛛侠网络爬虫后端python爬虫
通过访问tiktok的直播间网页,从网页的script标签内部提取出关于该直播间的相关信息的JSON串,最终从JSON里提取出直播视频流的hls地址和直播间的其他信息。importsysimportrequestsimportjsonimporttimeimportsubprocessfromurllib.parseimporturlunparsefrombs4importBeautifulSou
- 高级java每日一道面试题-2025年3月03日-微服务篇[Eureka篇]-Eureka自我保护机制是什么?
java我跟你拼了
java每日一道面试题java微服务eurekaSpringCloudSpringBoot自我保护机制出发条件
如果有遗漏,评论区告诉我进行补充面试官:Eureka自我保护机制是什么?我回答:在Java高级面试中,Eureka的自我保护机制(Self-PreservationMode)是一个非常重要且常被提及的话题。理解这一机制的工作原理及其应用场景对于构建高可用性的微服务架构至关重要。以下是结合提供的内容对Eureka自我保护机制的详细解析和综合概述:自我保护机制的概念Eureka的自我保护机制是一种容错
- `fetch` 和 `axios`的前端使用区别
Studying_swz
blog前端
欢迎访问的个人博客:https://swzbk.site/,加好友,拉你入福利群fetch和axios`是前端常用的两种HTTP客户端,以下是它们的核心区别及适用场景:一、本质区别特性fetchaxios类型浏览器原生API(部分环境需polyfill)第三方库(需通过npm/yarn安装)底层实现基于Promise基于Promise,封装了XMLHttpRequest二、核心功能对比1.请求与响
- uniapp工程中解析markdown文件
pvfhv
uni-app
在uniapp中如何导入markdown文件,同时在页面中解析成html,请参考以下配置:1.安装以下3个依赖包npminstallmarkedhighlight.jsvite-plugin-markdown2.创建vite.config.js配置文件//vite.config.jsimport{defineConfig}from'vite';importunifrom'@dcloudio/vit
- 高级java每日一道面试题-2025年3月06日-微服务篇[Eureka篇]-Eureka Server和Eureka Client关系?
java我跟你拼了
java每日一道面试题java微服务eureka
如果有遗漏,评论区告诉我进行补充面试官:EurekaServer和EurekaClient关系?我回答:在微服务架构中,Eureka作为Netflix开源的服务发现组件,由EurekaServer(服务端)和EurekaClient(客户端)两大部分组成。这两者通过紧密协作实现服务的注册、发现与健康管理,是确保微服务间通信顺畅的关键。以下是对EurekaServer和EurekaClient关系的
- webpack初识(js逆向)
shix .
js逆向知识点webpackjavascript前端
webpack调试很多时候再看webpack的代码块的时候都一头雾水,不知道这个函数的具体逻辑在哪里,因为打包之后一些函数块是通过数字或者字符串进行调用的就像这样这里每个括号包括着的字符串都相当于一个函数,但是他们的逻辑在其他地方第二种情况:window["webpackJsonp"]大概长这样(=window["webpackJsonp"]||[]).push(["login"])作用就是把打包
- 字符函数和字符串函数
很会做人
算法
一、字符分类函数头文件是#include下面是函数的使用条件,有x的就代表只要符合体条件就返回真我们以islower为例写一段代码实现一下功能:将小写字符改成大写字符#define_CRT_SECURE_NO_WARNINGS#include#includeintmain(){inti=0;chararr[20]={"aJsfjsJsfH"};while(arr[i]!='\0'){if(islo
- FerretDB 2.0:开源 MongoDB 替代品的安装与使用指南
田猿笔记
MongoDB开源数据库FerretDB
介绍FerretDB2.0是一个开源数据库,旨在作为MongoDB的替代品。它与MongoDB5.0+的驱动程序和工具兼容,适合需要避免MongoDB许可复杂性的开发者。它的核心特点是使用PostgreSQL作为后端,并通过DocumentDB扩展提升性能,研究表明某些工作负载可快20倍。安装与使用安装FerretDB2.0使用dockercompose需要以下步骤:创建docker-compos
- LORA的魔法棒:在Stable Diffusion中挥洒注意力机制的优化咒语 ??
DTcode7
AI生产力AIAIGCstablediffusionAI生产力前沿
LORA的魔法棒:在StableDiffusion中挥洒注意力机制的优化咒语??欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:DTcode7的博客首页。一个做过前端开发的产品经理,经历过睿智产品的折磨导致脱发之后,励志要翻身农奴把歌唱,一边打入敌人内部一边持续提升自己,为我们广大开发同胞
- 【AI Agent教程】各种Agent开发框架都是如何实现ReAct思想的?深入源码学习一下
同学小张
大模型人工智能学习笔记经验分享AIGCAIAgentReAct
大家好,我是同学小张,持续学习C++进阶知识和AI大模型应用实战案例,持续分享,欢迎大家点赞+关注,共同学习和进步。驱动大模型有很多种方式,例如纯Prompt方式、思维链方式、ReAct方式等。ReAct方式是AIAgent最常用的实现思路之一,它强调在执行任务时结合推理(Reasoning)和行动(Acting)两个方面,使得Agent能够在复杂和动态的环境中更有效地工作。本文我们来看看常用的那
- 五、AIGC大模型_09手动实现ReAct_Agent
学不会lostfound
AI人工智能react_agentLangGraphMulti-AgentPlanAndExecuteAIGC
0、前言在上一章节中,我们了解到:create_react_agent是LangGraph提供的一个预构建方法(fromlanggraph.prebuiltimportcreate_react_agent),它可以将语言模型(LLM)和一组工具(Tools)结合起来,创建一个能够根据用户输入自动调用工具的智能代理,这个代理可以根据用户的请求,决定是否需要调用某个工具,并将工具的输出反馈给用户这个函
- policy_does_not_allow_file_overwrite
前端uniapp云存储
uniapp云开发阿里云上传文件uniapp的出现,让前端人员和后端人员实现了“全栈”的小梦想,当然,真正跨端开发的时候,还是会遇到不少的问题,比如今天我们的主角,uniCloud.uploadFile,一般来说,这个api文件名动态生成,云端返回文件存储的链接即可,但是,假如我们的产品是针对用户存储的,即用户的头像、私有文件、图片等具有唯一性,要单独开个目录存放的时候,同样的文件名上传会存在无法
- agent实现:通过prompt方式实现agent自定义使用
loong_XL
深度学习大模型AIpromptagent打磨下大模型
参看:https://github.com/TommyZihao/openvino_tonypihttps://github.com/QwenLM/Qwen/blob/main/examples/react_prompt.md(思想类似react)通过prompt形式,基本任何llm模型都可以使用来自定义agent,不用只能那些支持functioncall的大模型的,更灵活自由prompt案例:比
- 【项目实战】—— 高并发内存池
Ryan.Alaskan Malamute
开发语言c++高并发内存池缓存
文章目录什么是高并发内存池?项目介绍一、项目背景二、项目目标三、核心组件四、关键技术五、应用场景六、项目优势什么是高并发内存池? 高并发内存池是一种专门设计用于高并发环境下的内存管理机制。它的原型是Google的一个开源项目tcmalloc,全称Thread-CachingMalloc,实现了高效的多线程内存管理,用于替换系统的内存分配相关函数malloc和free。 在高并发系统中,大量的线
- Python之pip的安装和使用详细教程
叫我技术帝
Pythonpython
我们都知道python有海量的第三方库或者说模块,这些库针对不同的应用,发挥不同的作用。我们在实际的项目中,或多或少的都要使用到第三方库,那么如何将他人的库加入到自己的项目中内呢?打个电话?大哥你好,想用下你那个库,麻烦给邮箱发个源码呗!显然这是个笑话。Python官方的PyPi仓库为我们提供了一个统一的代码托管仓库,所有的第三方库,甚至你自己写的开源模块,都可以发布到这里,让全世界的人分享下载。
- PDF转图片 JAVA
JAVA派派
javaPDF
前言以下是一个使用ApachePDFBox将PDF文件转换为图片的封装方法。这个方法将会把PDF的每一页转换为一张图片,并保存到指定的目录中。1.添加依赖首先,你需要在项目中添加PDFBox的依赖。如果你使用的是Maven,可以在pom.xml中添加以下依赖:org.apache.pdfboxpdfbox2.0.292.转换方法importorg.apache.pdfbox.pdmodel.PDD
- USB摄像头数据获取——libuvc
jbjhzstsl
linux
优点:跨平台支持:libuvc是一个跨平台的库,可以在不同的操作系统上使用,包括Linux、Windows和macOS等。简单易用:libuvc提供了一套简单易用的API,使得使用摄像头设备变得更加简便,尤其适合快速开发原型和简单应用。封装性好:libuvc封装了许多底层细节,如视频格式转换、缓冲区管理等,简化了开发过程。缺点:功能有限:相对于V4L2,libuvc提供的功能相对有限,可能无法满足
- opencv + opengl显示摄像头视频流
jbjhzstsl
opencv计算机视觉
完整代码github建议学习LearnOpenGL教程,学到入门的纹理一节1.OpenGL依赖安装1.1.安装GLFWsudoaptinstalllibglfw3libglfw3-devlibglfw3:GLFW运行时库libglfw3-dev:GLFW开发库(用于编译)1.2.安装OpenGL相关依赖sudoaptinstalllibgl1-mesa-devxorg-devlibgl1-mesa
- 一文搞懂大数据神器Spark,真的太牛了!
qq_23519469
大数据spark分布式
Spark是什么在如今这个大数据时代,数据量呈爆炸式增长,传统的数据处理方式已经难以满足需求。就拿电商平台来说,每天产生的交易数据、用户浏览数据、评论数据等,数量巨大且种类繁多。假如要对这些数据进行分析,比如分析用户的购买行为,找出最受欢迎的商品,预测未来的销售趋势等,用普通的单机处理方式,可能需要花费很长时间,甚至根本无法完成。这时,Spark就应运而生了。Spark是一个开源的、基于内存计算的
- Docker入门篇:安装与加速
slamml
Dockerdocker容器运维
今天接着上一篇文章来写,本来计划以paopaorobot/dvo为例带入docker的基本操作,然后中间插播一下docker的安装和加速,但是发现写的有点罗嗦,刚写完安装与加速就挺大篇幅了,所以决定将docker基本操作放到下一篇介绍,对不住~对不住~。docker安装在这里,针对Windows、Ubuntu平台介绍docker的安装。Windows平台(本机win7)前提要求机器是64bit的,
- Docker入门篇-安装Docker CE
极客编程玩家
安装DockerCE有两种方法可以在Centos上安装DockerCE:YUM存储库:设置Docker存储库并从中安装DockerCE。这是推荐的方法,因为使用YUM管理安装和升级更容易。(后面我们使用这种方式)RPM包:下载RPM包,手动安装,手动管理升级。在无法访问互联网的系统上安装DockerCE时,这非常有用。先决条件要安装DockerCE,您需要CentOS7的维护版本。不支持或测试存档
- 基于开源项目二次开发建议方案
易迟
开源软件个人开发
背景介绍一般情况下我们不需要进行开源项目的二次开发,因为开源项目往往会提供良好的封装,可以通过依赖包或API服务的形式引入项目中。如果开源项目存在一些问题,我们往往可以通过给开源项目提供PR来解决,这样就可以尽可能减少二次开发开源项目的问题。但是某些情况下可能会需要基于开源项目开发自己的服务,需要一个相对长周期二次开发。而且因为定位不同,代码很难直接合并至开源项目,这种情况下就存在两种情况:不需要
- TikTokenizer 开源项目教程
邱纳巧Gillian
TikTokenizer开源项目教程tiktokenizerOnlineplaygroundforOpenAPItokenizers项目地址:https://gitcode.com/gh_mirrors/ti/tiktokenizer项目介绍TikTokenizer是一个基于Python的开源项目,旨在提供一个高效、灵活的文本分词工具。该项目利用先进的算法和数据结构,能够快速准确地对文本进行分词处
- GitHub 超火的开源终端工具——Warp
魔王阿卡纳兹
IT杂谈开源项目观察warp终端iterm2
Warp作为近年来GitHub上备受瞩目的开源终端工具,以其智能化、高性能和协作能力重新定义了命令行操作体验。以下从多个维度深入解析其核心特性、技术架构、用户评价及生态影响力:一、背景与核心团队Warp由前GitHubCTOJasonWarner和Google前首席技术官ZachLloyd领衔开发,团队成员包括来自Figma、GoogleDocs等知名项目的技术专家。其目标是解决传统终端工具(如i
- 大模型应用编排工具Dify二开之登录Token改造
Daphnis_z
Python开发LLMchatgptpythondockerweb
1.前言dify工作室支持在画布上直接编辑业务流程,通过调用开源大模型可以实现特定场景的业务,而且可以迅速更新发布。因此,某些项目要求在产品里面能够直接编辑dify业务流程,使得现场开发人员能够迅速响应客户需求。另外,方便对dify进行运维,比如更新开源大模型认证信息。环境信息:dify-0.8.3,docker-212.实现思路分析常规的思路有两种:把dify源码迁移到产品中代码改造量大、难度高
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam