Uniapp学习(1)Uniapp是什么,HBuilder软件介绍
作者主页:Designer 小郑
作者简介:Java全栈软件工程师一枚,来自浙江宁波,负责开发管理公司OA项目,专注软件前后端开发、系统定制、远程技术指导。CSDN学院、蓝桥云课认证讲师,全栈领域优质创作者。
目录
- 一、Uniapp 快速入门
-
- 1.1 Uniapp 是什么
- 1.2 Uniapp 样例代码演示
- 1.3 如何学习,我需要做什么?
- 二、开发环境介绍
-
- 2.1 基础环境
- 2.2 HBuilder X 的安装
- 2.3 HBuilder X 的启动
- 三、总结
一、Uniapp 快速入门
1.1 Uniapp 是什么
个人认为,从技术领域来讲,Uniapp = Vue + 微信小程序。
Uniapp官网链接
Uniapp是一款基于Vue.js语法的跨平台开发框架,可以同时编写H5、小程序和APP三端代码。开发者只需通过一套代码即可快速地构建多个平台的应用程序。
Uniapp内置了许多组件,比如按钮、文本框、列表等,这些组件是按照各大平台的UI风格进行设计的,因此可以很好地适应不同平台的要求。除此之外,我们还可以使用uni-ui等第三方组件库来加速开发。
在Uniapp中,我们可以使用Vue.js的语法来编写页面和组件,非常方便。它也提供了现成的API接口,例如网络请求、数据存储、导航控制等,使得开发变得更加高效和便捷。
Uniapp具有强大的跨平台能力,减少了开发人员的工作量,提高了开发效率。同时,Uniapp还支持原生插件的扩展,可以满足各种业务需求。
总之,Uniapp是一个优秀的跨平台开发框架,它帮助开发者快速构建高质量的应用程序,并且能够轻松适配不同平台的设备和操作系统。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web、以及各种小程序、快应用等多个平台。
1.2 Uniapp 样例代码演示
- Hello World
<template>
<view class="container">
<text>Hello Worldtext>
view>
template>
<style scoped>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
style>
- 轮播图
<template>
<swiper indicator-dots autoplay>
<swiper-item><image src="/static/banner1.jpg">swiper-item>
<swiper-item><image src="/static/banner2.jpg">swiper-item>
<swiper-item><image src="/static/banner3.jpg">swiper-item>
swiper>
template>
- 列表渲染
<template>
<scroll-view>
<view v-for="(item, index) in items" :key="index">
<text>{{ item.title }}text>
<image :src="item.image">image>
view>
scroll-view>
template>
<script>
export default {
data() {
return {
items: [
{ title: '第一条数据', image: '/static/img1.jpg' },
{ title: '第二条数据', image: '/static/img2.jpg' },
{ title: '第三条数据', image: '/static/img3.jpg' }
]
}
}
}
script>
- 表单输入
<template>
<form>
<input type="text" v-model="username">
<input type="password" v-model="password">
<button @click="submit">登录button>
form>
template>
<script>
export default {
data() {
return {
username: '',
password: ''
}
},
methods: {
submit() {
// 处理登录逻辑
}
}
}
script>
总之,以上是Uniapp的几个样例代码,分别涵盖了文本显示、轮播图、列表渲染和表单输入等基本操作。这些代码可以帮助您快速上手Uniapp开发,并且可以进行修改和拓展。
1.3 如何学习,我需要做什么?
在 1.1 小结已经讲到,Uniapp = Vue + 微信小程序。
所以,如果你要学习 Uniapp,最好要有 Vue 基础和微信小程序基础,这样学起来会非常容易,接下来将详细讲解。
-
学习Vue.js:由于Uniapp基于Vue.js语法,因此您需要先熟悉Vue.js的基本语法和开发模式。可以通过官方文档、视频教程等方式进行学习。
-
了解Uniapp特点:阅读Uniapp官方文档,了解Uniapp的特点、架构、组件库、API接口等内容。
-
搭建开发环境:安装Node.js,并下载安装HBuilder X工具,准备开始编写Uniapp项目。
-
完成实战项目:可以选择一些基础的Uniapp实战项目来练手,例如制作一个简单的电商应用或者个人博客。
-
学习相关技术:在开发过程中,您可能需要学习一些与Uniapp相关的技术,如微信小程序的开发、支付宝小程序的开发、APP的打包发布等。
-
参考官方文档和社区:官方文档提供了很多详细的教程和示例代码,而社区则提供了丰富的资源和问题解答,可以帮助您更好地理解和应用Uniapp。
总之,学习Uniapp需要的主要是Vue.js基础和对Uniapp的了解,建议结合项目实战进行学习,同时参考官方文档和社区,从而掌握Uniapp开发的技能。

二、开发环境介绍
2.1 基础环境
开发 Uniapp 需要开发环境,总体来说如下所示。
-
Node.js环境:安装Node.js是运行和构建Uniapp项目的必要条件。您可以在Node.js官网上下载最新版本的Node.js安装包并进行安装。
-
HBuilderX:HBuilderX是Uniapp官方推荐的开发工具,提供了丰富的开发和调试功能。您可以在官方网站上下载并安装HBuilderX。
-
开发者工具:如果您需要开发小程序或APP,还需要下载对应的开发者工具。比如微信小程序的开发者工具、百度小程序的开发者工具、App的开发者工具等。
-
编辑器:当然,您也可以使用其他集成开发环境(IDE)或文本编辑器来开发Uniapp项目,如WebStorm、Atom、Sublime Text等。
总之,安装以上几个环境,就可以开始开发Uniapp项目了。
省流:请同学们安装 Node.js,如果需要再微信小程序中运行还需要额外安装微信开发者工具。
2.2 HBuilder X 的安装
Node.js 已在之前的博客中完成讲解,本篇博客会重点讲解 HBuilder X 的安装。
同学们可以按照以下步骤下载安装HBuilder X:
访问 HBuilder X 官网,并点击页面的 Download for Windows 按钮,如下图所示。
同学们可以选择最新的 zip 正式版进行下载,如下图所示。
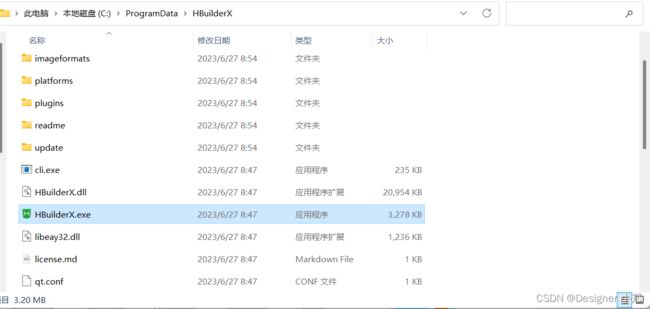
下载完成后,只需解压到指定的目录,即可双击运行。
2.3 HBuilder X 的启动
HBuilder X是一款基于Vue.js语法的跨平台开发工具,能够帮助开发者快速地构建各种类型的应用程序。它内置了丰富的组件和API接口,支持多种UI框架和第三方插件,可以轻松实现复杂的业务逻辑和用户界面设计。
请同学们双击 HBuilder X 的快捷方式完成启动,如下图所示。
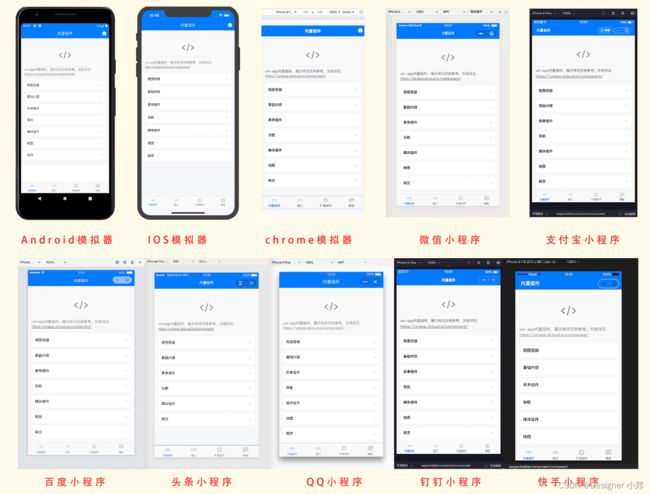
启动成功后,如下图所示。
三、总结
本文简单介绍了 Uniapp 是什么,以及对 Uniapp 开发利器 HBuilder X 进行了介绍,让大家更高效的入门 Uniapp 开发。在下一篇博客中,将讲解 Uniapp 的快速入门,并完成Hello World项目的创建。
![]()