利用GPT快速构建Python网站省时省力
利用GPT快速构建Python网站省时省力
- 准备工作
-
- 先了解一下网站的基本知识
- 一、准备工作
-
- 1.1 创建目录结构如下图,创建:
- 1.2 准备模板
- 1.3 准备静态文件
- 1.4 创建python脚本
- 二、安装Python环境
- 三、构建Flask框架
-
- 3.1 构建Flask基本框架
- 3.2 使用模板文件
- 3.3 使用静态文件
- 四、完成网站
准备工作
Python是一种非常流行的系统开发语言。其最有名的三个框架:flask,tonado,django应用非常广泛。
这里就展示一下如何利用GPT快速构建一个flask框架的网站。
先了解一下网站的基本知识
首先一般flask网站需要的基本内容有,模板,静态文件,应用程序。
- 模板:就是网页的页面样式,即html页面。
- 静态文件:就是js脚本文件,图片,样式文件等。
- 应用程序:就是python语言脚本。
一、准备工作
1.1 创建目录结构如下图,创建:
1.2 准备模板
可以去baidu搜索网站建站模板,也可以自己写。当然也可以让GPT帮你写。
把html模板放在一个文本文件里,并保存,后缀名改为.html。
1.3 准备静态文件
静态文件比如需要的图片,jquery.js文件,css样式文件,bootstrap文件等,这些文件的使用,都需要去了解相应的知识。当然,如果这些文件都没有,也不影响你制作一个能打开的网页。
把他们归类存放在各自文件夹中。
1.4 创建python脚本
flask框架的文件在web目录下创建一个py文件,app.py的文件,也可以使用其它名字。
二、安装Python环境
(此处内容与本文相关性低,忽略1000字)
三、构建Flask框架
3.1 构建Flask基本框架
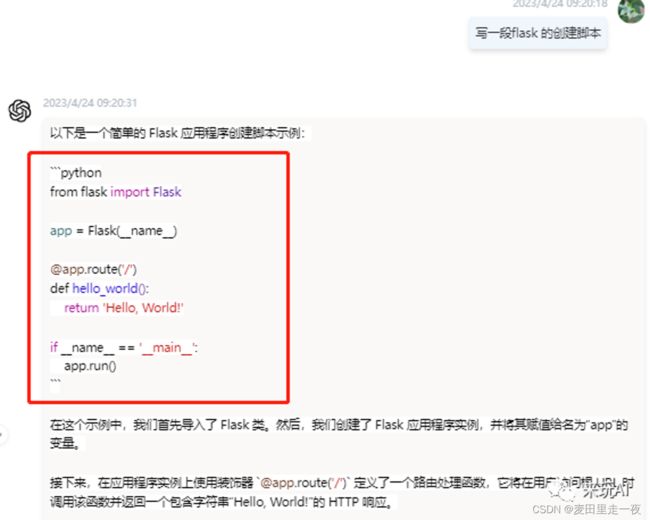
问GPT: 写一段flask创建脚本

把答案中的脚本复制到app.py中保存。
# -*- utf-8 -*-
from flask import Flask
app=Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello, World!'
if __name_ == '_main__':
app.run()
这样flask的基本框架就已经创建完成。
可以在PythonIDE中执行了,当你使用地址打开页面时,你可以看到页面输出了“hello world!”

3.2 使用模板文件
问GPT: 设置template文件夹
特别说明: 因为前面已经咨询过GPT构建flask框架,GPT已经记住了你要询问他的知识范围。所以,直接简单的询问就可以。
对比前面的脚本,看到多了一行脚本:
app.template_folder = 'templates'
添加到对应页面中。这样我们就可以调用模板文件了。然后做什么呢?当然是继续问GPT。
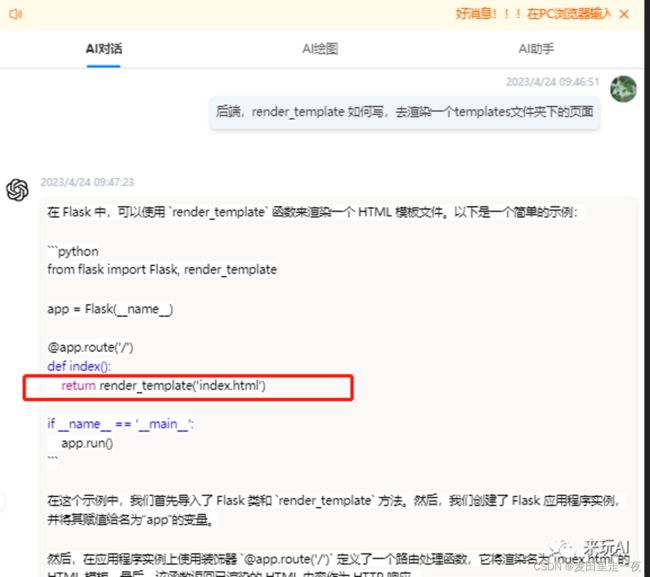
问GPT: 后端,render_template如何写,去渲染一个templates文件夹下的页面
片刻就得到了答案:
# -*- utf-8 -*-
from flask import Flask, render_template
app=Flask(__name__)
@app.route('/')
def index():
return render_template(index.html)
if __name__ == '__main__':
app.run()
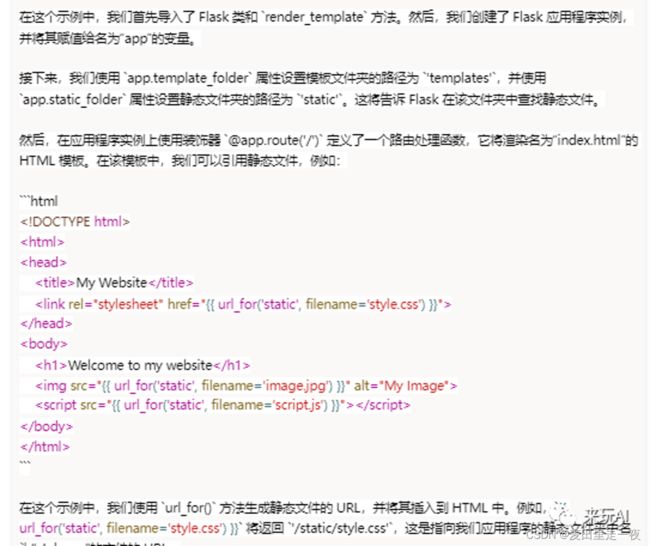
3.3 使用静态文件
# -*- utf-8 -*-
from flask import Flask, render_template
app=Flask(__name__)
app.template_folder = 'templates' #设置模板文件夹路径
app.static_folder = 'static' #设置静态文件夹路径
@app.route('/')
def index():
return render_template(index.html)
if __name__ == '__main__':
app.run()
DOCTYPE html>
<html>
<head>
<title>My Websitetitle>
<link rel="stylesheet" href="{{url_for('static’,filename='style.css') }}">
head>
<body>
<h1>Welcome to mywebsiteh1>
<img src="{{ url_for('static', filename='imagejpg') }}" alt="My lmage" >
<script src="{{ url_for('static', filename='script.js') }}">
script>
body>
html>
GPT给出的答案中有后端和前端两部分。
- 后端引用静态文件夹的方法
app.static_folder = 'static'
- 前端使用静态文件夹的方法
"{{url_for('static', filename='css/bootstrap.css')}}"
四、完成网站
此时终于可以欣赏一下作品了
小编这里使用了网上下载一个免费模板文件模板实现的。
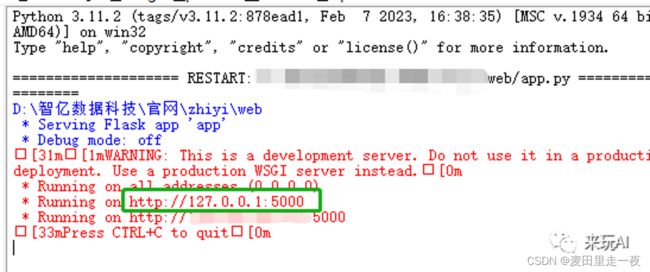
启动网站,看到网站地址后,复制地址到浏览器地址栏。

看到打开了一个网站的首页面,一个网站就搭建好了。

请通过以下地址来体验ChatGPT
https://www.zhiyidata.cn/chatgpt/play