[EasyX库安装介绍讲解】超详细入门级
基本说明
EasyX 是针对 C++ 的图形库,可以帮助 C/C++ 初学者快速上手图形和游戏编程。
比如,可以基于 EasyX 图形库很快的用几何图形画一个房子,或者一辆移动的小车,可以编写俄罗斯方块、贪吃蛇、黑白棋等小游戏,可以练习图形学的各种算法,等等。
EasyX 库是为了一个更好的学习平台,就是 VC 方便的开发平台和 TC 简单的绘图功能。
安装
直接搜索官网:https://easyx.cn/
安装方法
双击下载的 EasyX 安装包,在“Windows 已保护你的电脑”提示窗中,点“更多信息”,再点“仍要运行”,这时,可以看到 EasyX 的安装程序。
EasyX 安装程序会检测到当前操作系统中安装的 Visual Studio 版本。在对应的 VS 版本右侧点击“安装”即可。
介绍
使用教程
EasyX 在使用上非常简单。
比如:启动 Visual C++,创建一个空的控制台项目(Win32 Console Application),然后添加一个新的代码文件(.cpp),并引用 graphics.h 头文件就可以了。
看一个画圆的例子:
#include // 引用图形库头文件
#include
int main()
{
initgraph(640, 480); // 创建绘图窗口,大小为 640x480 像素
circle(200, 200, 100); // 画圆,圆心(200, 200),半径 100
_getch(); // 按任意键继续
closegraph(); // 关闭绘图窗口
return 0;
}
基本概念
颜色
描述颜色的各种表示方法。
表示颜色的方法
用预定义常量表示颜色
常量 值 颜色
-------- -------- --------
BLACK 0 黑
BLUE 0xAA0000 蓝
GREEN 0x00AA00 绿
CYAN 0xAAAA00 青
RED 0x0000AA 红
MAGENTA 0xAA00AA 紫
BROWN 0x0055AA 棕
LIGHTGRAY 0xAAAAAA 浅灰
DARKGRAY 0x555555 深灰
LIGHTBLUE 0xFF5555 亮蓝
LIGHTGREEN 0x55FF55 亮绿
LIGHTCYAN 0xFFFF55 亮青
LIGHTRED 0x5555FF 亮红
LIGHTMAGENTA 0xFF55FF 亮紫
YELLOW 0x55FFFF 黄
WHITE 0xFFFFFF 白
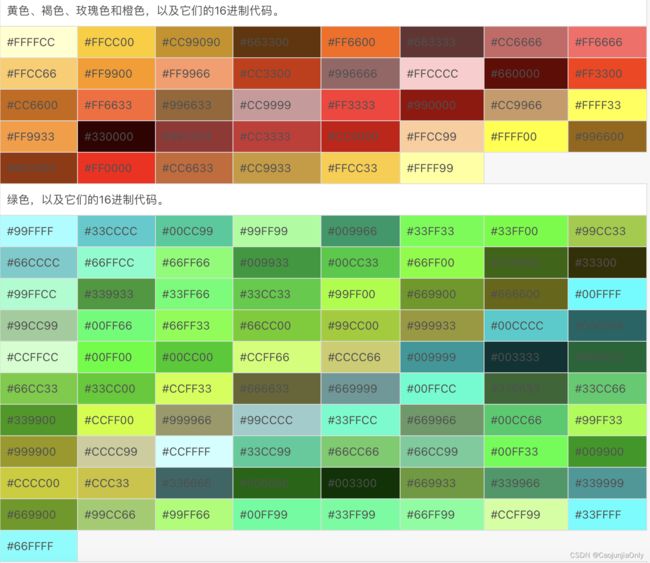
用 16 进制数字表示颜色
图片来自https://huaweicloud.csdn.net/63a5712eb878a545459475d7.html?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Eactivity-1-89279180-blog-105847549.235%5Ev38%5Epc_relevant_anti_vip&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7EBlogCommendFromBaidu%7Eactivity-1-89279180-blog-105847549.235%5Ev38%5Epc_relevant_anti_vip&utm_relevant_index=1
用 RGB 宏合成颜色
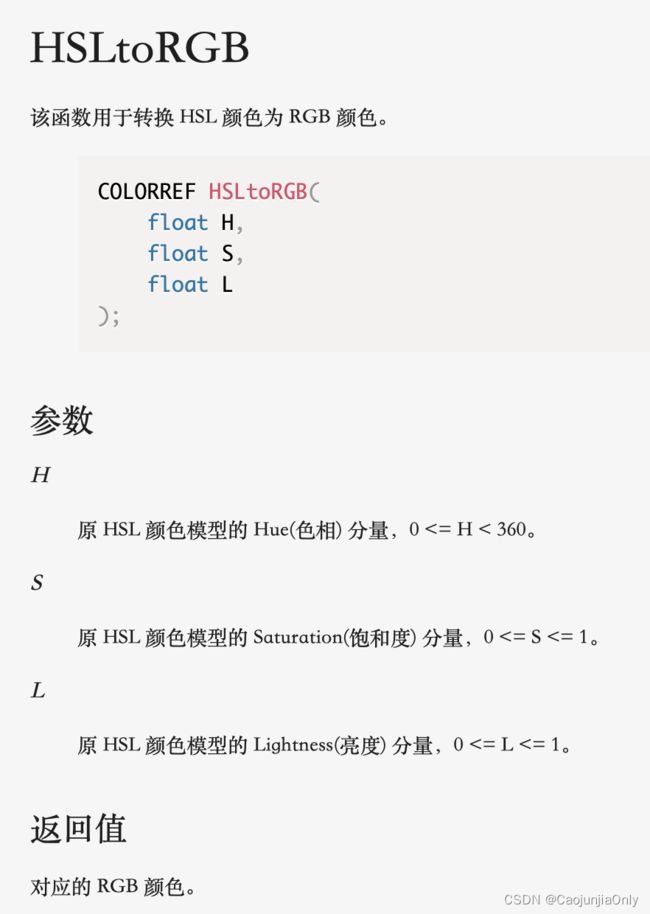
用 HSLtoRGB、HSVtoRGB 转换其他色彩模型到 RGB 颜色
实例
以下是几种设置画线颜色的方法:
setlinecolor(0xff0000);
setlinecolor(BLUE);
setlinecolor(RGB(0, 0, 255));
setlinecolor(HSLtoRGB(240, 1, 0.5));坐标
描述坐标系。
在 EasyX 中,坐标分两种:物理坐标和逻辑坐标。
物理坐标
物理坐标是描述设备的坐标体系。
坐标原点在设备的左上角,X 轴向右为正,Y 轴向下为正,度量单位是像素。
坐标原点、坐标轴方向、缩放比例都不能改变。
逻辑坐标
逻辑坐标是在程序中用于绘图的坐标体系。
坐标默认的原点在窗口的左上角,X 轴向右为正,Y 轴向下为正,度量单位是点。
默认情况下,逻辑坐标与物理坐标是一一对应的,一个逻辑点等于一个物理像素。
凡是没有注明的坐标,一般均指逻辑坐标。
设备
描述“设备”概念。
设备”,是指绘图表面。
在 EasyX 中,设备分两种,一种是默认的绘图窗口,另一种是 IMAGE 对象。通过 SetWorkingImage 函数可以设置当前用于绘图的设备。
设置当前用于绘图的设备后,所有的绘图函数都会绘制在该设备上。
函数
详细讲解请点击超链接进入网站查看。
绘图设备相关函数
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| cleardevice | 清除屏幕内容。 |
| initgraph | 初始化绘图窗口。 |
| closegraph | 关闭图形窗口。 |
| getaspectratio | 获取当前缩放因子。 |
| setaspectratio | 设置当前缩放因子。 |
| graphdefaults | 恢复绘图窗口为默认值。 |
| setorigin | 设置坐标原点。 |
| setcliprgn | 设置当前绘图设备的裁剪区。 |
| clearcliprgn | 清除裁剪区的屏幕内容。 |
颜色模型
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| GetBValue | 返回指定颜色中的蓝色值。 |
| GetGValue | 返回指定颜色中的绿色值。 |
| GetRValue | 返回指定颜色中的红色值。 |
| HSLtoRGB | 转换 HSL 颜色为 RGB 颜色。 |
| HSVtoRGB | 转换 HSV 颜色为 RGB 颜色。 |
| RGB | 通过红、绿、蓝颜色分量合成颜色。 |
| RGBtoGRAY | 转换 RGB 颜色为 灰度颜色。 |
| RGBtoHSL | 转换 RGB 颜色为 HSL 颜色。 |
| RGBtoHSV | 转换 RGB 颜色为 HSV 颜色。 |
| BGR | 交换颜色中的红色和蓝色。 |
图形颜色及样式设置相关函数
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| FILLSTYLE | 填充样式对象。 |
| getbkcolor | 获取当前设备背景色。 |
| getbkmode | 获取当前设备图案填充和文字输出时的背景模式。 |
| getfillcolor | 获取当前设备填充颜色。 |
| getfillstyle | 获取当前设备填充样式。 |
| getlinecolor | 获取当前设备画线颜色。 |
| getlinestyle | 获取当前设备画线样式。 |
| getpolyfillmode | 获取当前设备多边形填充模式。 |
| getrop2 | 获取当前设备二元光栅操作模式。 |
| LINESTYLE | 画线样式对象。 |
| setbkcolor | 设置当前设备绘图背景色。 |
| setbkmode | 设置当前设备图案填充和文字输出时的背景模式。 |
| setfillcolor | 设置当前设备填充颜色。 |
| setfillstyle | 设置当前设备填充样式。 |
| setlinecolor | 设置当前设备画线颜色。 |
| setlinestyle | 设置当前设备画线样式。 |
| setpolyfillmode | 设置当前设备多边形填充模式。 |
| setrop2 | 设置当前设备二元光栅操作模式。 |
图形绘制相关函数
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| arc | 画椭圆弧。 |
| circle | 画无填充的圆。 |
| clearcircle | 清空圆形区域。 |
| clearellipse | 清空椭圆区域。 |
| clearpie | 清空扇形区域。 |
| clearpolygon | 清空多边形区域。 |
| clearrectangle | 清空矩形区域。 |
| clearroundrect | 清空圆角矩形区域。 |
| ellipse | 画无填充的椭圆。 |
| fillcircle | 画有边框的填充圆。 |
| fillellipse | 画有边框的填充椭圆。 |
| fillpie | 画有边框的填充扇形。 |
| fillpolygon | 画有边框的填充多边形。 |
| fillrectangle | 画有边框的填充矩形。 |
| fillroundrect | 画有边框的填充圆角矩形。 |
| floodfill | 填充区域。 |
| getheight | 获取绘图区的高度。 |
| getpixel | 获取点的颜色。 |
| getwidth | 获取绘图区的宽度。 |
| line | 画直线。 |
| pie | 画无填充的扇形。 |
| polybezier | 画三次方贝塞尔曲线。 |
| polyline | 画多条连续的线。 |
| polygon | 画无填充的多边形。 |
| putpixel | 画点。 |
| rectangle | 画无填充的矩形。 |
| roundrect | 画无填充的圆角矩形。 |
| solidcircle | 画无边框的填充圆。 |
| solidellipse | 画无边框的填充椭圆。 |
| solidpie | 画无边框的填充扇形。 |
| solidpolygon | 画无边框的填充多边形。 |
| solidrectangle | 画无边框的填充矩形。 |
| solidroundrect | 画无边框的填充圆角矩形。 |
文字输出相关函数
相关函数和数据如下:
| 函数或数据类型 | 描述 |
|---|---|
| gettextcolor | 获取当前文字颜色。 |
| gettextstyle | 获取当前文字样式。 |
| LOGFONT | 文字样式的结构体。 |
| outtextxy | 在指定位置输出字符串。 |
| drawtext | 在指定区域内以指定格式输出字符串。 |
| settextcolor | 设置当前文字颜色。 |
| settextstyle | 设置当前文字样式。 |
| textheight | 获取字符串实际占用的像素高度。 |
| textwidth | 获取字符串实际占用的像素宽度。 |
图像处理相关函数
相关函数和数据如下:
| 函数或数据类型 | 描述 |
|---|---|
| IMAGE | 保存图像的对象。 |
| loadimage | 读取图片文件。 |
| saveimage | 保存绘图内容至图片文件。 |
| getimage | 从当前绘图设备中获取图像。 |
| putimage | 在当前绘图设备上绘制指定图像。 |
| GetWorkingImage | 获取指向当前绘图设备的指针。 |
| rotateimage | 旋转 IMAGE 中的绘图内容。 |
| SetWorkingImage | 设定当前绘图设备。 |
| Resize | 调整指定绘图设备的尺寸。 |
| GetImageBuffer | 获取绘图设备的显示缓冲区指针。 |
| GetImageHDC | 获取绘图设备句柄。 |
消息处理相关函数
消息缓冲区可以缓冲 63 个未处理的消息。每次获取消息时,将从消息缓冲区取出一个最早发生的消息。消息缓冲区满了之后,不再接收任何消息。
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| ExMessage | 消息结构体。 |
| flushmessage | 清空消息缓冲区。 |
| getmessage | 获取一个消息。如果当前消息缓冲区中没有,就一直等待。 |
| peekmessage | 获取一个消息,并立即返回。 |
| setcapture | 设置允许捕获绘图窗口外的鼠标消息。 |
| releasecapture | 设置禁止捕获绘图窗口外的鼠标消息。 |
其它函数
相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| BeginBatchDraw | 开始批量绘图。 |
| EndBatchDraw | 结束批量绘制,并执行未完成的绘制任务。 |
| FlushBatchDraw | 执行未完成的绘制任务。 |
| GetEasyXVer | 获取当前 EasyX 库的版本信息。 |
| GetHWnd | 获取绘图窗口句柄。 |
| InputBox | 以对话框形式获取用户输入。 |
graphics.h 暂留函数
在 easyx.h 的基础上,graphics.h 暂时保留了若干已经废弃的函数,以提高对旧程序的兼容性。
在 graphics.h 里面额外提供的相关函数如下:
| 函数或数据类型 | 描述 |
|---|---|
| bar | 画无边框填充矩形。 |
| bar3d | 画有边框三维填充矩形。 |
| drawpoly | 画无填充的多边形。 |
| fillpoly | 画有边框的填充多边形。 |
| getcolor | 获取当前绘图前景色。 |
| getmaxx | 获取绘图窗口的物理坐标中的最大 x 坐标。 |
| getmaxy | 获取绘图窗口的物理坐标中的最大 y 坐标。 |
| getx | 获取当前 x 坐标。 |
| gety | 获取当前 y 坐标。 |
| linerel | 画直线。 |
| lineto | 画直线。 |
| moverel | 移动当前点。 |
| moveto | 移动当前点。 |
| outtext | 在当前位置输出字符串。 |
| setcolor | 设置当前绘图前景色。 |
| setwritemode | 设置前景的二元光栅操作模式。 |
示例程序
字符阵
// 编译环境:Visual C++ 6.0~2022,EasyX_2023大暑版
// https://easyx.cn
//
#include
#include
#include
int main()
{
// 设置随机种子
srand((unsigned) time(NULL));
// 初始化图形模式
initgraph(640, 480);
int x, y;
char c;
settextstyle(16, 8, _T("Courier")); // 设置字体
// 设置颜色
settextcolor(GREEN);
setlinecolor(BLACK);
for (int i = 0; i <= 479; i++)
{
// 在随机位置显示三个随机字母
for (int j = 0; j < 3; j++)
{
x = (rand() % 80) * 8;
y = (rand() % 20) * 24;
c = (rand() % 26) + 65;
outtextxy(x, y, c);
}
// 画线擦掉一个像素行
line(0, i, 639, i);
Sleep(10); // 延时
if (i >= 479) i = -1;
if (_kbhit()) break; // 按任意键退出
}
// 关闭图形模式
closegraph();
return 0;
}
星空
// 编译环境:Visual C++ 6.0~2022,EasyX_2023大暑版
// https://easyx.cn
//
#include
#include
#include
#define MAXSTAR 200 // 星星总数
struct STAR
{
double x;
int y;
double step;
int color;
};
STAR star[MAXSTAR];
// 初始化星星
void InitStar(int i)
{
star[i].x = 0;
star[i].y = rand() % 480;
star[i].step = (rand() % 5000) / 1000.0 + 1;
star[i].color = (int)(star[i].step * 255 / 6.0 + 0.5); // 速度越快,颜色越亮
star[i].color = RGB(star[i].color, star[i].color, star[i].color);
}
// 移动星星
void MoveStar(int i)
{
// 擦掉原来的星星
putpixel((int)star[i].x, star[i].y, 0);
// 计算新位置
star[i].x += star[i].step;
if (star[i].x > 640) InitStar(i);
// 画新星星
putpixel((int)star[i].x, star[i].y, star[i].color);
}
// 主函数
int main()
{
srand((unsigned)time(NULL)); // 随机种子
initgraph(640, 480); // 创建绘图窗口
// 初始化所有星星
for(int i = 0; i < MAXSTAR; i++)
{
InitStar(i);
star[i].x = rand() % 640;
}
// 绘制星空,按任意键退出
while(!_kbhit())
{
for(int i = 0; i < MAXSTAR; i++)
MoveStar(i);
Sleep(20);
}
closegraph(); // 关闭绘图窗口
return 0;
}
鼠标操作
// 编译环境:Visual C++ 6.0~2022,EasyX_2023大暑版
// https://easyx.cn
//
#include
int main()
{
// 初始化图形窗口
initgraph(640, 480);
ExMessage m; // 定义消息变量
while(true)
{
// 获取一条鼠标或按键消息
m = getmessage(EX_MOUSE | EX_KEY);
switch(m.message)
{
case WM_MOUSEMOVE:
// 鼠标移动的时候画红色的小点
putpixel(m.x, m.y, RED);
break;
case WM_LBUTTONDOWN:
// 如果点左键的同时按下了 Ctrl 键
if (m.ctrl)
// 画一个大方块
rectangle(m.x - 10, m.y - 10, m.x + 10, m.y + 10);
else
// 画一个小方块
rectangle(m.x - 5, m.y - 5, m.x + 5, m.y + 5);
break;
case WM_KEYDOWN:
if (m.vkcode == VK_ESCAPE)
return 0; // 按 ESC 键退出程序
}
}
// 关闭图形窗口
closegraph();
return 0;
}
彩虹
// 编译环境:Visual C++ 6.0~2022,EasyX_2023大暑版
// https://easyx.cn
//
#include
#include
int main()
{
// 创建绘图窗口
initgraph(640, 480);
// 画渐变的天空(通过亮度逐渐增加)
float H = 190; // 色相
float S = 1; // 饱和度
float L = 0.7f; // 亮度
for(int y = 0; y < 480; y++)
{
L += 0.0005f;
setlinecolor( HSLtoRGB(H, S, L) );
line(0, y, 639, y);
}
// 画彩虹(通过色相逐渐增加)
H = 0;
S = 1;
L = 0.5f;
setlinestyle(PS_SOLID, 2); // 设置线宽为 2
for(int r = 400; r > 344; r--)
{
H += 5;
setlinecolor( HSLtoRGB(H, S, L) );
circle(500, 480, r);
}
// 按任意键退出
_getch();
closegraph();
return 0;
}