- 全平台QQ聊天数据库解密项目常见问题解决方案
管旭韶
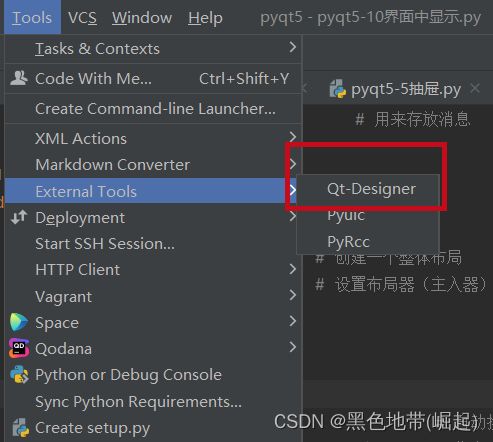
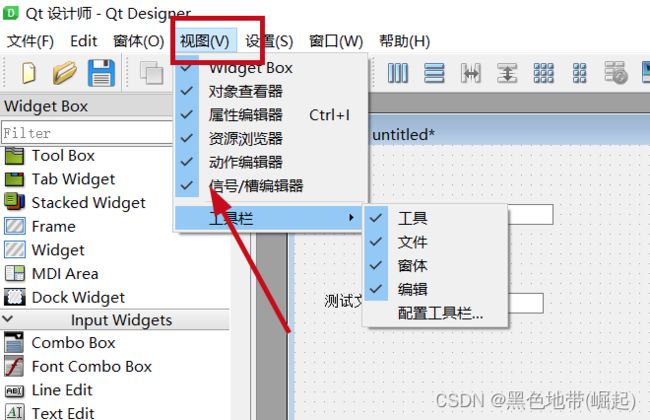
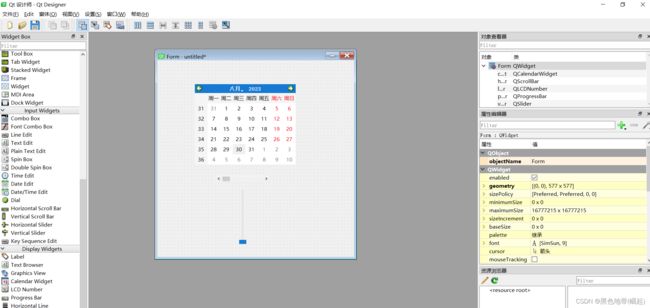
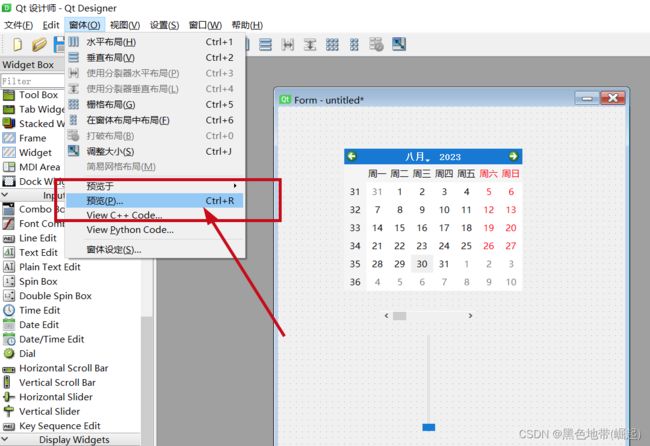
全平台QQ聊天数据库解密项目常见问题解决方案qq-win-db-keyQQNT/WindowsQQ聊天数据库解密项目地址:https://gitcode.com/gh_mirrors/qq/qq-win-db-key项目基础介绍本项目是一个开源项目,旨在为用户提供全平台QQ聊天数据库的解密方法。项目主要使用Python、JavaScript和C++等编程语言实现。新手常见问题及解决步骤问题一:如何
- Qt Creator 11.0创建ROS2 Humble工程
余加木
ROS2Qtqt开发语言
QtCreator11.0创建ROS2Humble项目工程安装ROSProjectManager插件创建ROS2项目在src下添加packagegitcloneROS2功能包编译运行安装ROSProjectManager插件安装ROSProjectManager的主要流程参考官方的流程,地址(ros_qtc_plugin)。此处采用二进制安装:sudoaptinstalllibarchive-to
- 傻瓜式安装QT+ROS2+Ubuntu22环境(可直接在pro中使用)
牛顶顶大王
Rosqt开发语言性能优化
结果展示QT版本的订阅者实例/官网的发布者实例1.安装qt我使用的版本5.14.2下载地址现在qt下载无法访问了,需要0.0下载qt-opensource-linux-x64-5.14.2.run直接运行其他环境的安装sudoaptinstallgccsudoaptinstallg++sudoaptinstallclangsudoaptinstallclang++sudoaptinstallmak
- 【ROS2】在QtCreator中打开ROS工作目录
艺高机器人编程
ROSROS2
【ROS】郭老二博文之:ROS目录1、准备1)在QtCreator中安装ROS插件(ros_qtc_plugin)2)在QtCreator中创建ROS2工程2、打开ROS2工作目录1)创建工程文件在ROS2工作目录(和src同级目录)中,创建工程文件,名为xxx.workspace,例如:laoer.workspace.2)添加文件内容
- 用鸿蒙打造真正的跨设备数据库:从零实现分布式存储
网罗开发
HarmonyOS实战源码实战harmonyos数据库分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- QT读写excel
FlechazoCLF
嵌入式软件开发代码库qtexcel单片机
最近呢在做一个生产工具,这样的需要将这表格里的元素存下来,支持导入导出首先需要这几个头文件#include"QFileDialog"#include"QAxObject"#include#include"QFile"读取excel//读取excelvoidMainWindow::vexcelReadInfo(QStringbutton){staticQStringstrFile=QFileDial
- Ubuntu22+ROS2+QtCreator+Ros_Qtc_Plugin开发环境搭建
ZPC8210
ROSpythongithubgit
Ubuntu22+ROS2+QtCreator+Ros_Qtc_Plugin开发环境搭建1.写在前面最近重装了ubuntu22.04,被告知ubuntu22已经不支持ROS1了,想着ROS2毕竟是大势所趋,所以安装了ROS2准备进行相应的学习开发。折腾了两天,没发现一款好用的、适合ROS2开发的IDE。之前开发ROS1程序时一直用的QTC,我本以为QTC应该还没有对应的ROS2插件,没想到网上查找
- Python Day58
别勉.
python机器学习python信息可视化数据分析
Task:1.时序建模的流程2.时序任务经典单变量数据集3.ARIMA(p,d,q)模型实战4.SARIMA摘要图的理解5.处理不平稳的2种差分a.n阶差分—处理趋势b.季节性差分—处理季节性建立一个ARIMA模型,通常遵循以下步骤:数据可视化:观察原始时间序列图,判断是否存在趋势或季节性。平稳性检验:对原始序列进行ADF检验。如果p值>0.05,说明序列非平稳,需要进行差分。确定差分次数d:进行
- Python Day56
别勉.
python机器学习python开发语言
Task:1.假设检验基础知识a.原假设与备择假设b.P值、统计量、显著水平、置信区间2.白噪声a.白噪声的定义b.自相关性检验:ACF检验和Ljung-Box检验c.偏自相关性检验:PACF检验3.平稳性a.平稳性的定义b.单位根检验4.季节性检验a.ACF检验b.序列分解:趋势+季节性+残差记忆口诀:p越小,落在置信区间外,越拒绝原假设。1.假设检验基础知识a.原假设与备择假设原假设(Null
- Python Day57
别勉.
python机器学习python开发语言
Task:1.序列数据的处理:a.处理非平稳性:n阶差分b.处理季节性:季节性差分c.自回归性无需处理2.模型的选择a.AR§自回归模型:当前值受到过去p个值的影响b.MA(q)移动平均模型:当前值收到短期冲击的影响,且冲击影响随时间衰减c.ARMA(p,q)自回归滑动平均模型:同时存在自回归和冲击影响时间序列分析:ARIMA/SARIMA模型构建流程时间序列分析的核心目标是理解序列的过去行为,并
- Python Day44
别勉.
python机器学习python开发语言
Task:1.预训练的概念2.常见的分类预训练模型3.图像预训练模型的发展史4.预训练的策略5.预训练代码实战:resnet181.预训练的概念预训练(Pre-training)是指在大规模数据集上,先训练模型以学习通用的特征表示,然后将其用于特定任务的微调。这种方法可以显著提高模型在目标任务上的性能,减少训练时间和所需数据量。核心思想:在大规模、通用的数据(如ImageNet)上训练模型,学习丰
- Python Day42
别勉.
python机器学习python开发语言
Task:Grad-CAM与Hook函数1.回调函数2.lambda函数3.hook函数的模块钩子和张量钩子4.Grad-CAM的示例1.回调函数定义:回调函数是作为参数传入到其他函数中的函数,在特定事件发生时被调用。特点:便于扩展和自定义程序行为。常用于训练过程中的监控、日志记录、模型保存等场景。示例:defcallback_function():print("Epochcompleted!")
- qt曲线绘制
wushuang443
qt
#ifndefCSENSORLINE_H#defineCSENSORLINE_H#include#include#include#include#include#include#include#include#include#include#include#include#include#includeenumLINE_TYPE{LINE_TYPE_ONE,LINE_TYPE_TWO,LINE_T
- Python-什么是集合
難釋懷
python开发语言数据库
一、前言在Python中,除了我们常用的列表(list)、元组(tuple)和字典(dict),还有一种非常实用的数据结构——集合(set)。集合是一种无序且不重复的元素集合,常用于去重、交并差运算等场景。本文将带你全面了解Python中集合的基本用法、操作方法及其适用场景,并通过大量代码示例帮助你掌握这一重要数据类型。二、什么是集合(set)?✅定义:集合是Python中的一种可变数据类型,它存
- Python Day53
别勉.
python机器学习python开发语言
Task:1.对抗生成网络的思想:关注损失从何而来2.生成器、判别器3.nn.sequential容器:适合于按顺序运算的情况,简化前向传播写法4.leakyReLU介绍:避免relu的神经元失活现象1.对抗生成网络的思想:关注损失从何而来这是理解GANs的关键!传统的神经网络训练中,我们通常会直接定义一个损失函数(如均方误差MSE、交叉熵CE),然后通过反向传播来优化这个损失。这个损失的“来源”
- 〖Python零基础入门篇⑮〗- Python中的字典
哈哥撩编程
#①-零基础入门篇Python全栈白宝书python开发语言后端python中的字典
>【易编橙·终身成长社群,相遇已是上上签!】-点击跳转~<作者:哈哥撩编程(视频号同名)图书作者:程序员职场效能宝典博客专家:全国博客之星第四名超级个体:COC上海社区主理人特约讲师:谷歌亚马逊分享嘉宾科技博主:极星会首批签约作者文章目录⭐️什么是字典?⭐️字典的结构与创建方法⭐️字典支持的数据类型⭐️在列表与元组中如何定义字典
- python换行输出字典_Python基础入门:字符串和字典
weixin_39959236
python换行输出字典
10、字符串常用转义字符转义字符描述\\反斜杠符号\'单引号\"双引号\n换行\t横向制表符(TAB)\r回车三引号允许一个字符串跨多行,字符串中可以包含换行符、制表符以及其他特殊字符para_str="""这是一个多行字符串的实例多行字符串可以使用制表符TAB(\t)。也可以使用换行符[\n]。"""print(para_str)#这是一个多行字符串的实例#多行字符串可以使用制表符#TAB()。
- Python----Python中的集合及其常用方法
redrose2100
Pythonpython开发语言后端
【原文链接】1集合的定义和特点(1)集合是用花括号括起来的,集合的特点是元素没有顺序,元素具有唯一性,不能重复>>>a={1,2,3,4}>>>type(a)>>>a={1,2,3,1,2,3}>>>a{1,2,3}2集合的常用运算(1)集合元素没有顺序,所以不能像列表和元组那样用下标取值>>>a={1,2,3}>>>a[0]Traceback(mostrecentcalllast):File""
- langchain+langserver+langfuse整合streamlit构建基础智能体中心
Messi^
人工智能-大模型应用langchain人工智能
ServerApi******#!/usr/bin/python--coding:UTF-8--importuvicornfromfastapiimportFastAPIfrombaseimportFaissEnginefromlangserve.serverimportadd_routesfromlangchain_core.promptsimportPromptTemplatefromlang
- pycharm两种运行py之路径问题
hellopbc
software#pycharmpythonpycahrmpath
文章目录pycharm两种运行py之路径问题pycharm两种运行py之路径问题运行python代码在pycharm中有两种方式:一种是直接鼠标点击runxxx运行,还有一种是使用#In[]:点击该行左边的绿色三角形按钮运行有可能在pythonconsole窗口运行有可能在你当前运行文件的窗口(就是run之后产生的那个窗口)**问题:**你会发现,涉及到路径问题时(使用相对路径),可能在这两种运行
- Python元组的遍历
難釋懷
python前端linux
一、前言在Python中,元组(tuple)是一种非常基础且常用的数据结构,它与列表类似,都是有序的序列,但不同的是,元组是不可变的(immutable),一旦创建就不能修改。虽然元组不能被修改,但它支持高效的遍历操作,非常适合用于存储不会变化的数据集合。本文将系统性地介绍Python中元组的多种遍历方式,包括基本遍历、索引访问、元素解包、结合函数等,并结合大量代码示例帮助你掌握这一重要技能。二、
- Python集合生成式
一、前言在Python中,我们已经熟悉了列表生成式(ListComprehension),它为我们提供了一种简洁高效的方式来创建列表。而除了列表之外,Python还支持一种类似的语法结构来创建集合——集合生成式(SetComprehension)。集合生成式不仅可以帮助我们快速构造一个无序且不重复的集合,还能有效提升代码的可读性和执行效率。本文将带你全面了解:✅什么是集合生成式✅集合生成式的语法结
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- Python开发从新手到专家:第三章 列表、元组和集合
caifox菜狐狸
Python开发从新手到专家python元素集合列表元组数据结构字典
在Python开发的旅程中,数据结构是每一位开发者必须掌握的核心知识。它们是构建程序的基石,决定了代码的效率、可读性和可维护性。本章将深入探讨Python中的三种基本数据结构:列表、元组和集合。这三种数据结构在实际开发中有着广泛的应用,从简单的数据存储到复杂的算法实现,它们都扮演着不可或缺的角色。无论你是刚刚接触Python的新手,还是希望进一步提升编程技能的开发者,本章都将是你的宝贵指南。我们将
- python入门之字典
二十四桥_
python入门python
文章目录一、字典定义二、字典插入三、字典删除四、字典修改五、字典查找六、字典遍历七、字典拆包一、字典定义#{}键值对各个键值对之间用逗号隔开#1.有数据的字典dict1={'name':'zmz','age':20,'gender':'boy'}print(dict1)#2.创建空字典dict2={}print(dict2)dict3=dict()print(dict3)二、字典插入dict1={
- python类的定义与使用
菜鸟驿站2020
python
class01.py代码如下classTicket():#类的名称首字母大写#在类里定义的变量称为属性,第一个属性必须是selfdef__init__(self,checi,fstation,tstation,fdate,ftime,ttime,notes):self.checi=checiself.fstation=fstationself.tstation=tstationself.fdate
- Python爬虫设置代理IP
菜鸟驿站2020
python
配置代理ipfrombs4importBeautifulSoupimportrequestsimportrandom#从ip代理网站获取ip列表defget_ip_list(url,headers):web_data=requests.get(url,headers=headers)soup=BeautifulSoup(web_data.text,'lxml')ips=soup.find_all(
- Tensorflow 回归模型 FLASK + DOCKER 部署 至 Ubuntu 虚拟机
准备工作:安装虚拟机,安装ubuntu,安装python3.x、pip和对应版本的tensorflow和其他库文件,安装docker。注意事项:1.windows系统运行的模型文件不能直接运行到虚拟机上,需在虚拟机上重新运行并生成模型文件2.虚拟机网络状态改为桥接Flask代码如下:fromflaskimportFlask,request,jsonifyimportpickleimportnump
- 10个可以快速用Python进行数据分析的小技巧_python 通径分析
2401_86043917
python数据分析开发语言
df.iplot()df.iplot()vsdf.plot()右侧的可视
- 【Python多线程】
晟翰逸闻
Pythonpython
文章目录前言一、Python等待event.set二、pythonracecondition和lock使用使用锁(Lock)三.pythonDeadLock使用等综合运用总结前言这篇技术文章讨论了多线程编程中的几个重要概念。它首先介绍了等待事件的使用,并强调了避免使用“ForLoop&Sleep”进行等待的重要性。接着,文档解释了竞态条件,并提供了处理共享资源的建议,即在使用共享资源时进行加锁和解
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。
![]() https://zhuanlan.zhihu.com/p/469526603
https://zhuanlan.zhihu.com/p/469526603