学习node之——如何在项目中使用MySQL、前后端的身份认证
上一篇文章只写了一丢丢,这篇才是正片,look look look
一、使用mysql模块操作数据库
1、查询数据
这里连接数据库的用户和密码都是我们在安装mysql时配置的密码。每个人的users表格里面数据不同,结果也会不一样哟!
// 导入mysql模块
const mysql=require('mysql')
// 2、建立与MySQL数据库的连接
const db=mysql.createPool({
// 数据库的IP地址
host:'127.0.0.1',
// 登录数据库的账号
user:'root',
// 登录db的密码
password:'admin123',
// 指定要操作哪个数据库
database:'my_db_01'
})
// 1-查询数据
const sqlStr='select * from users'
db.query(sqlStr,(err,result)=>{
// 查询失败
if(err) return console.log(err.message);
// 查询成功
console.log(result);
})2、插入数据
巧2小黑板啦!这里有两个知识点:
1、可以通过英文?符号占位符指定具体的值
2、用insert into插入数据的话,我们可以通过affectRows来判断是否操作成功
// 要插入表中的数据
const user={uname:'thr', password:'thr123'}
// 待执行的SQL语句,其中问好表示占位符,是英文状态下
const sqlStr='insert into users (uname,password) values (?,?)'
// 执行SQL语句
db.query(sqlStr,[user.uname,user.password],(err,results)=>{
if(err) return console.log(err.message);
// 插入成功,如果执行的insert itno语句,则result是一个对象
// 可以通过affectRows属性来判断是否插入数据成功
if(results.affectedRows===1){
console.log('数据插入成功');
}
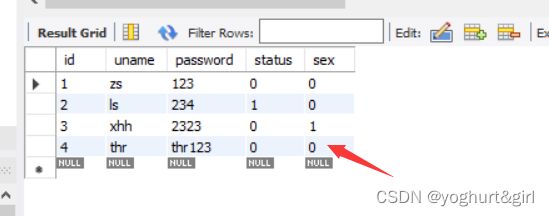
})如果你删除过记录,你的id不一定是连续的,就比方说我这可能是5、6....
2.1插入数据的便捷方式
const user={uname:'test',password:'t001'}
const sqlStr='insert into users set ?'
db.query(sqlStr,user,(err,results)=>{
if(err) return console.log(err.message);
if(results.affectedRows===1){
console.log('数据插入成功');
}
})
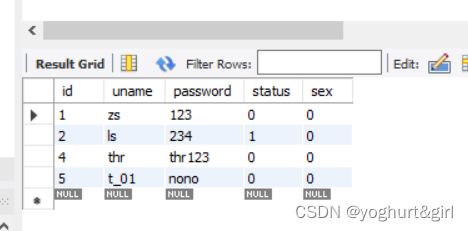
3、更新数据
const user={id:5,uname:'t_01',password:'nono'}
const sqlStr='update users set uname=?,password=? where id=?'
db.query(sqlStr,[user.uname,user.password,user.id],(err,results)=>{
if(err) return console.log(err.message);
if(results.affectedRows===1){
console.log('更新成功');
}
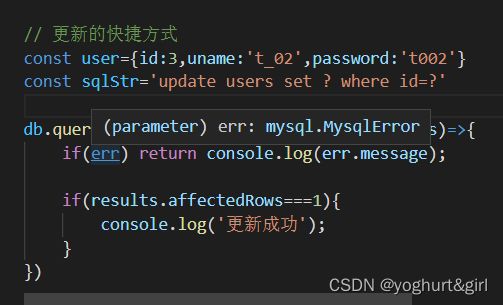
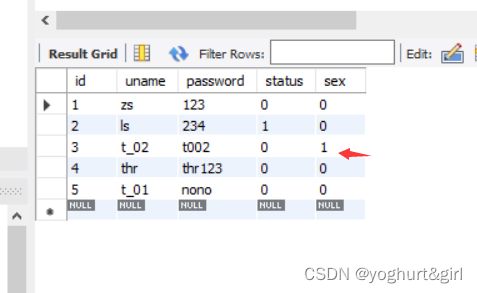
})3.1更新数据的快捷方式
更新表数据时,如果数据对象的每个属性和数据表的字段一一对应
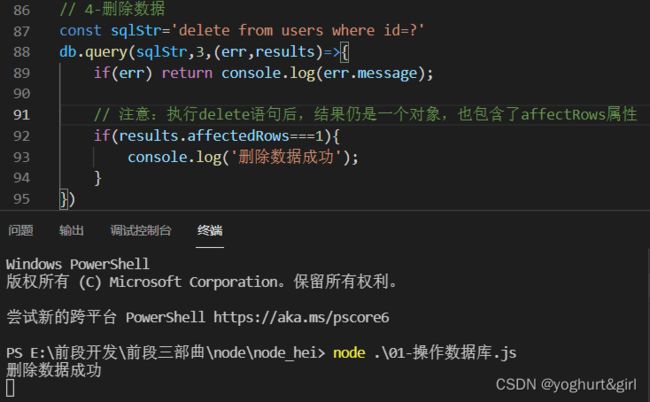
4、删除数据
标记删除
我们会发现使用DELETE语句,会把真正的把数据从表中删除掉。所以为了保险起见,我们可以使用标记删除的形式,来模拟删除的动作。从而保留数据。
所谓的标记删除,就是在表中设置类似于status这样的状态字段,来标记当前这条数据是否被删除。当用户执行了删除的动作时,我们并没有执行DELETE语句把数据删除掉,而是执行了UPDATE语句,将这条数据对应的status字段标记为删除即可。
二、前后端的身份认证
1、web开发模式
目前主要是由两种:
- 基于服务端的web开发模式
- 基于前后端分离的web开发模式
1.1服务端的web开发模式
定义::服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用Ajax这样的技术额外请求页面的数据。
1.2优缺点
优点:
- 前端耗时少。因为服务器端负责动态生成HTML内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
- 有利于SEO。因为服务器端响应的是完整的HTML页面内容,所以爬虫更容易爬取获得信息,更有利于SEO.
缺点:
- 占用服务器端资源。即服务器端完成HTML页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
- 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
2、前后端分离的web开发模式
定义:前后端分离的开发模式,依赖于Ajax技术的广泛应用。简而言之,前后端分离的Web开发模式,就是后端只负责提供API接口,前端使用Ajax 调用接口的开发模式。
2.1前后端优缺点
优点:
- 开发体验好。前端专注于UI页面的开发,后端专注于api 的开发,且前端有更多的选择性。
- 用户体验好。Ajax技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
不利于SEO。因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用Vue、React等前端框架的SSR (server side render)技术能够很好的解决SEO问!题! )
2.2如何选择web开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的SEO,则这时我们就需要使用服务器端渲染;
- 而类似后台管理项目,交互性比较强,不需要考虑SEO,那么就可以便用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染+其他页面前后端分离的开发模式。
3、身份认证
1、定义:身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段。完成对用户身份的确认。比如我们日常生活中的银行卡、手机密码、微信支付宝等等
2、身份验证的目的
身份认证的目的,是为了确认当前所声称为某种身份的用户。确实是所声称的用户。例如,去找快递员取快递,你要怎么证明这份快递是你的。
3、不同模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
服务端渲染推荐使用Session认证机制
前后端分离推荐使用JWT认证机制
3.1session认证机制
1、http协议的无状态性
HTTP协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态
下图来源于黑马程序员:03.session原理_哔哩哔哩_bilibili

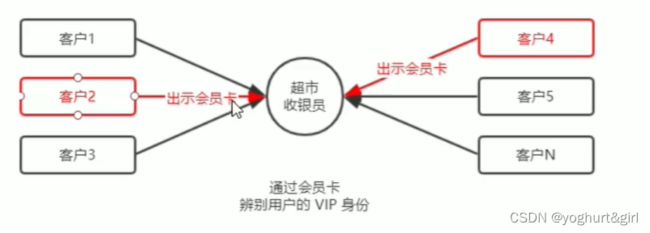
2、如何突破http无状态限制
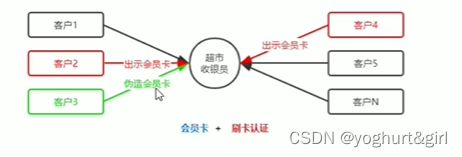
注意:现实生活中的会员卡身份认证方式,在Web开发中的专业术语叫做Cookie。
3.2、什么是cookie
Cookie 是存储在用户浏览器中的一段不超过4KB的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。Cookie的几大特性:
自动发送
域名独立
过期时限
4KB限制
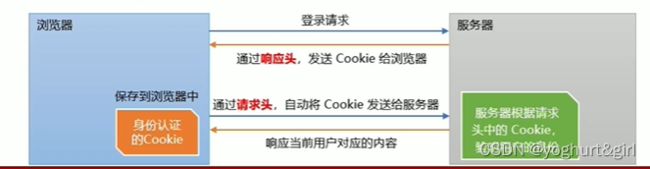
1、cookie在身份认证中的作用
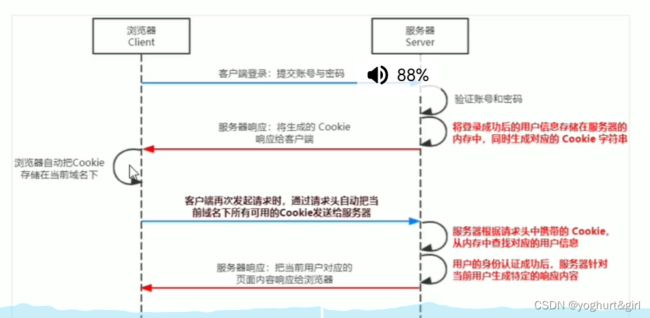
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份.图来源于黑马程序员:
2、提高身份认真的安全性
3.3session的工作原理
4、在express中使用session认证
1、安装express-session中间件
在express项目中,只需要安装中间件就可以使用session认证:
npm install express-session
2、配置中间件
// 导入express模块
const express=require('express')
// 创建express的服务器实例
const app=express()
// 配置session中间件
const session=require('express-session')
app.use(
session({
secret:'xh',
resave:false,
saveUninitialized:true
})
)
// 托管静态页
app.use(express.static('./pages'))
// 解析post提交过来的表单数据
app.use(express.urlencoded({extended:false}))3、向session中存数据
当express-session中间件配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息。
// 只有成功配置了express-session这个中间件之后,才可能通过req点出来session这个属性
req.session.user=req.body //用户的信息
req.session.islogin=true //用户的登录状态4、获取数据从session中
可以直接从req.session对象上获取之前存储的数据
// 获取用户姓名的接口
app.get('/api/uname',(req,res)=>{
if(!req.session.islogin){
return res.send({status:1,msg:'fail'})
}
res.send({
status:0,
msg:'success',
uname:req.session.users.uname,
})
})
5、清空session
调用req.session.destroy)函数,即可清空服务器保存的session信息。
app.post('/api/logout',(req,res)=>{
req.session.destroy()
res.send({
status:0,
msg:'退出登录!'
})
})5、JWT认证机制
1、连接session认证的局限性
Session认证机制需要配合Cookie 才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
2、JWT定义
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
3、工作原理
总结:用户的信息通过Token 字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份。
4、JWT组成部分
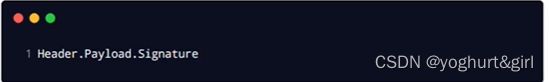
JWT通常由三部分组成,分别是 Header (头部)、Payload(有效荷载)、Signature (签名),三个之间用英文“.”分隔
- Payload部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
- Header和Signature是安全性相关的部分,只是为了保证Token的安全性。

5、JWT使用方式
客户端收到服务器返回的JWT之后,通常会将它储存在localStorage或 sessionStorage中.
此后,客户端每次与服务器通信,都要带上这个WT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP请求头的Authorization字段中。
Authorization: Bearer
6、在express中使用JWT
1、安装JWT包
npm install jsonwebtoken express-jwt
- jsonwebtoken:用于生成JWT字符串
- express-jwt:用于将JWT字符串解析还原成JSON对象
2、导入JWT包
1.导入生成JWT的字符串的包
const jwt=require('jsonwebtoken')
2.导入用于将客户端发送过来的JWT字符串,解析还原成JSON对象的包
const expressJWT=require('express-jwt')