1、QT1的基本使用方法
一、什么是QT
跨平台C++图形用户界面应用程序开发框架
特点
- 一个框架、一套代码库、任意平台部署。(跨平台性很强。基本上兼容所有的设备:window,Linux,arm,iOS,Android,stm32,树莓派…)
二、QT软件的获取
1、通过官方渠道下载
QT官方下载
2、国内的中文社区下载
国内中文社区下载
- QT的组成:QT的组成:QT SDK(一堆代码,QT封装好的C++接口代码)
- QT Creator (QT官方提供的集成开发工具,里面包含SDK和带界面的开发工具)
三、QT Creator软件的使用
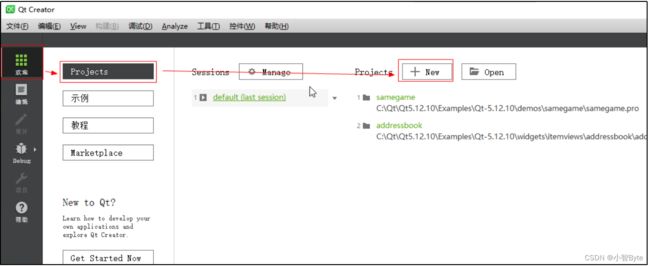
1、新建QT工程

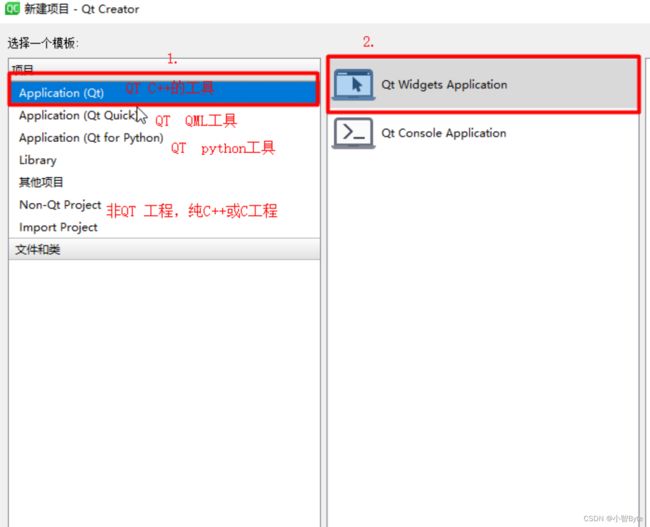
2、创建QT的窗体应用

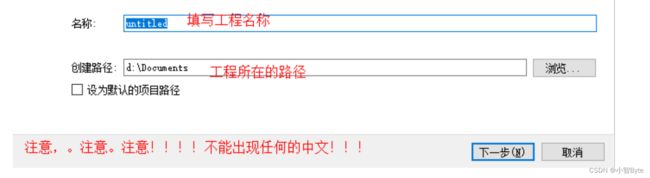
3、设置工程路径名
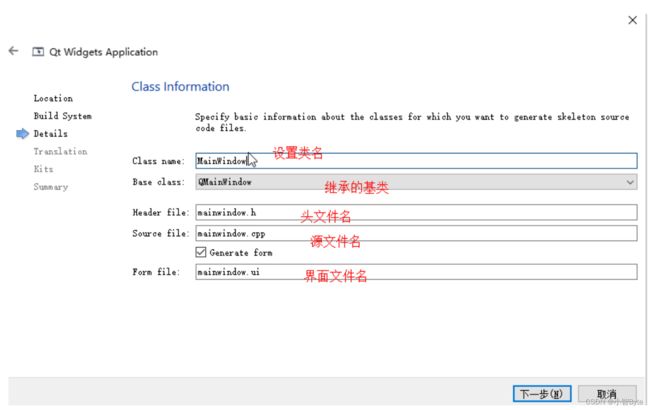
4、设置类名

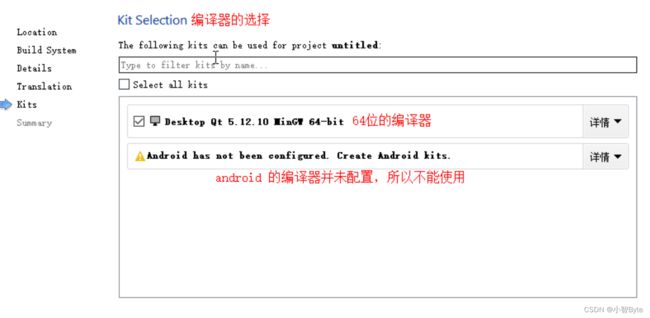
5、编译器的选择
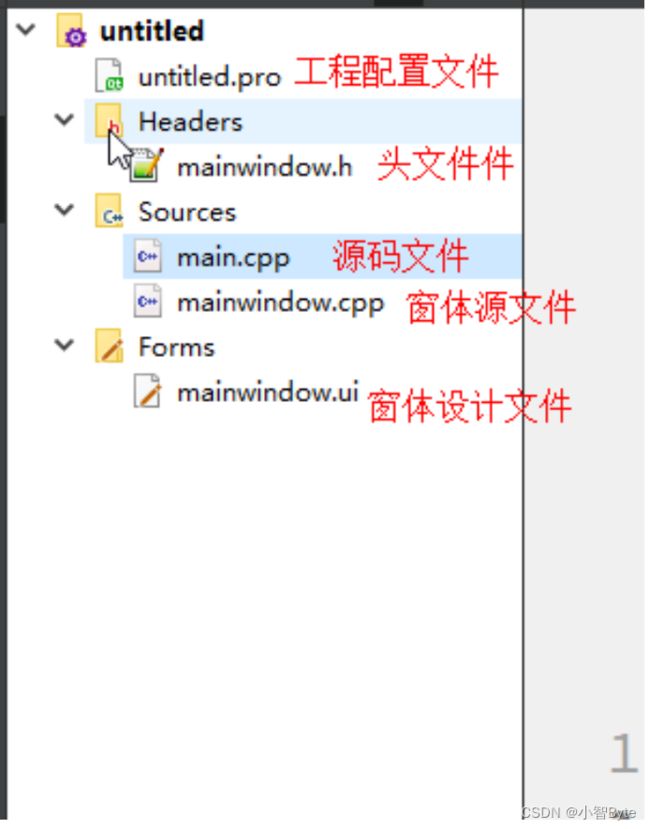
四、QT的工程分析

1、xxxx.pro工程配置文件
QT += core gui widgets #添加QT的三大模块
core 核心模块:提供信号与槽、事件.......
gui 界面模块
widgets 窗体模块
CONFIG += c++11 #使用c++11编译器进行代码编译
SOURCES += \ #添加源文件
main.cpp \
mainwindow.cpp
HEADERS += \ #添加头文件
mainwindow.h
FORMS += \ #添加界面
mainwindow.ui
2、xxxxx.h头文件的解析
//QMainWindow类的头文件
#include 3、main.cpp文件解析
//添加用户自定义窗体头文件
#include "mainwindow.h"
//添加QT应用类
#include 注意:
- 在窗体之前必须要有应用,所有的窗体都是在应用上的
4、xxxxx.cpp文件解析
#include "mainwindow.h"
//添加ui_mainwindow.h界面设计头文件,所有的界面设计都在该文件中进行
#include "ui_mainwindow.h"//不需要用户管,自动生成
//构造函数
MainWindow :: MainWindow(QWdiget *parent) : QMainWindow(parent), ui(new Ui :: MainWindow)
{
//调用 设置UI的函数
ui->setupUI(this);//void setupUi(QMainWindow *MainWindow)
}
//释放分配的空间 ui(new Ui::MainWindow)
MainWindow::~MainWindow()
{
delete ui;
}
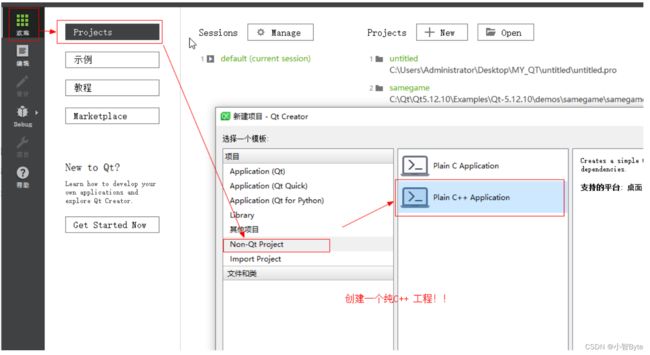
五、纯手工打造QT 工程
1、

2、添加QT模块
QT += core gui widgets #添加QT三大模块
TEMPLATE = app
CONFIG += c++11
SOURCES += \
main.cpp
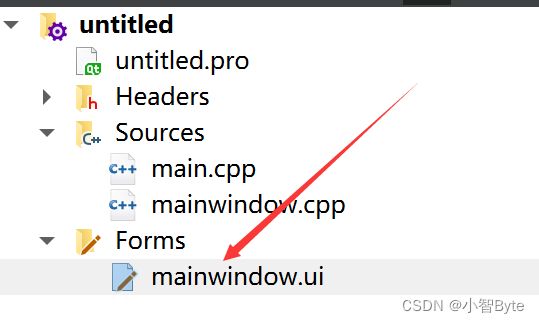
3、利用QT官方提供的可视化界面设计器设计界面
#include 六、QT 中的UI 设计(控件)
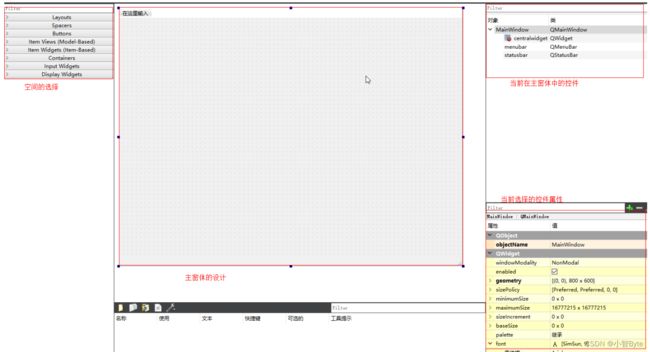
1、打开UI控件界面

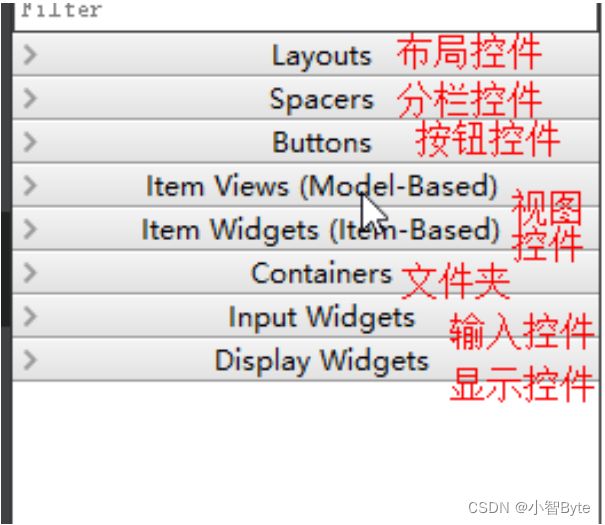
2、控件界面
3、控件的选择

4、属性设置
练习:设置学生的姓名学号,并在窗体中显示
①、使用一个Label控件
②、在mainwindow.cpp源代码里面编写代码
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->label->setText("你好");//设置字符串
ui->label->setNum(123456);//设置数字
ui->label->setPixmap(QPixmap("D:/picture/1.jpg"));//设置图片位置
}
MainWindow::~MainWindow()
{
delete ui;
}
③、Qlabel 类常用接口
void clear() //清空qlabel
void setMovie(QMovie *movie) //设置一张动态图
void setNum(int num) //设置数字
void setNum(double num) //设置浮点型数据
void setPicture(const QPicture &picture) //设置图片
void setPixmap(const QPixmap &) //设置图片
void setText(const QString &) //设置文字
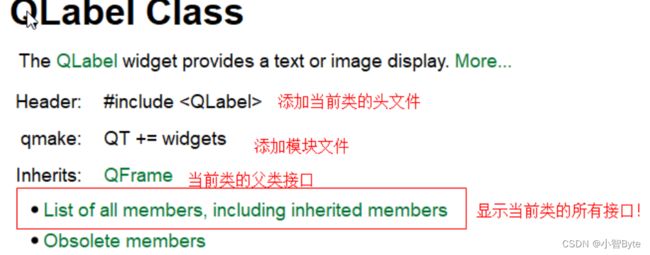
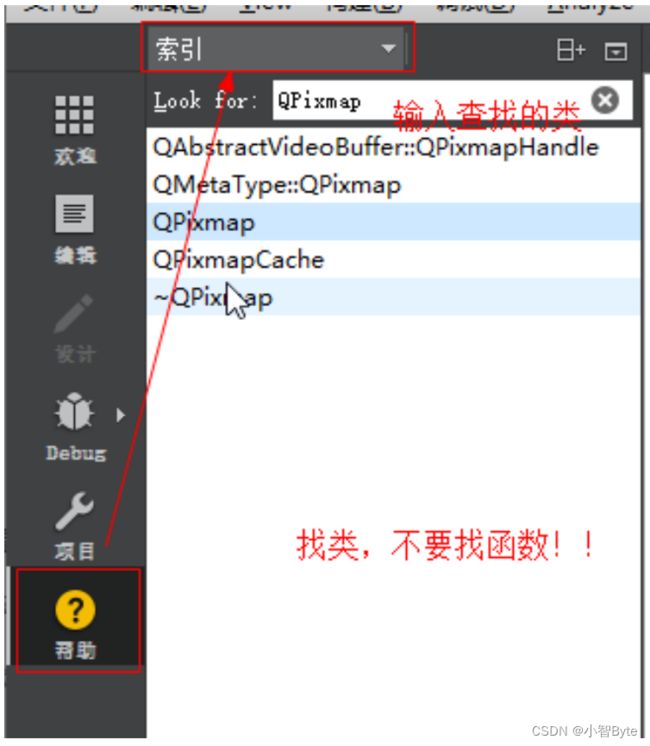
七、QT中帮助文档的使用
1、搜索自己要查找的类

2、显示类的使用要求
八、QString类的使用
1、查看类需要的一些模块
The QString class provides a Unicode character string. More...
Header:
#include QString类的常用函数
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include 九、QT中窗口的切换
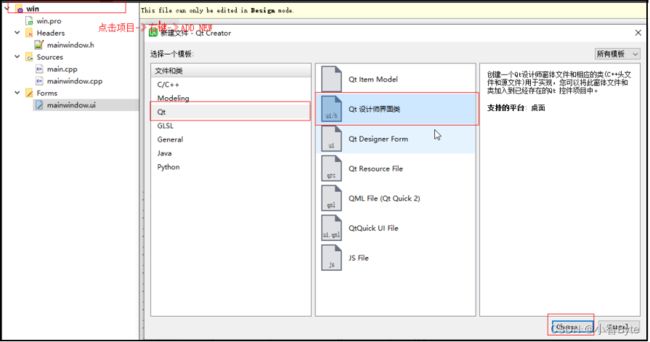
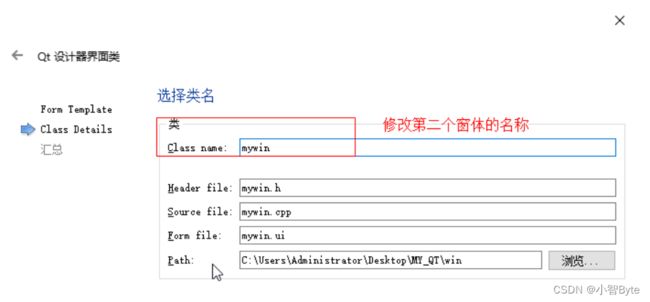
1、在QT中添加一个新的窗体文件
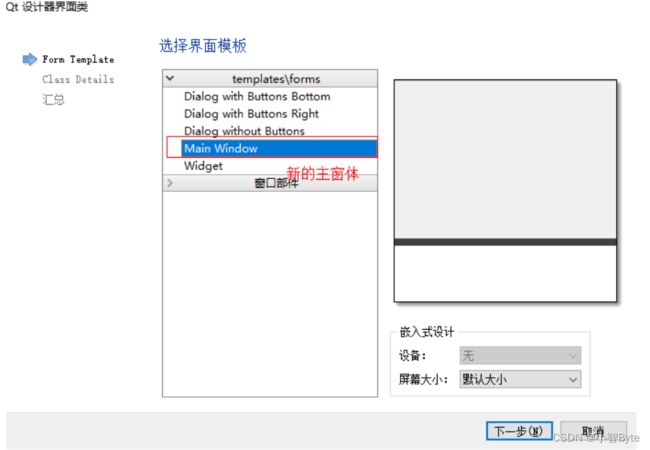
2、选择新的窗体
3、修改新窗体名称

4、实现两个窗体间的跳转
1.新建一个窗体
w = new mywin(this); //记得传递this
,给子窗体,否则无法跳转回来
2.显示新窗体
w->show();
this->hide();
3.跳转回来
//在第二个窗体中,找到父亲窗体
this->parentWidget()->show();
//隐藏当前窗体
this->hide();