elementui 更改 el-table 表头样式及修改el-table表格边框的注意事项
初衷
element ui官方封装好的 el-table 组件, 好用是挺好用的,但不可避免的是默认的样式并不一定能满足实际开发过程中的需要,那就自己动用五姑娘吧。
入坑
一是参考官方文档里面 el-table 的 header-cell-style 和 cell-style 属性进行修改,如:
<el-table header-cell-style="border-color: #868686; color: #606266">el-table>
另外也可以使用 header-cell-class-name 和 cell-class-name 属性,如:
<el-table cell-class-name="cell-class-name">el-table>
style:
.cell-class-name {
border-color: #868686;
}
问题
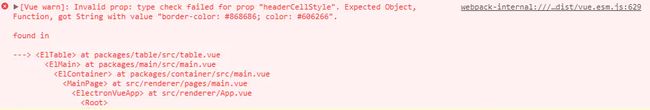
使用 header-cell-style和 cell-style 属性虽然能正常显示效果,但会抛出异常,反正我是没整明白,另外,header-cell-class-name 设置覆盖样式,无法生效,而 cell-class-name 则可以。
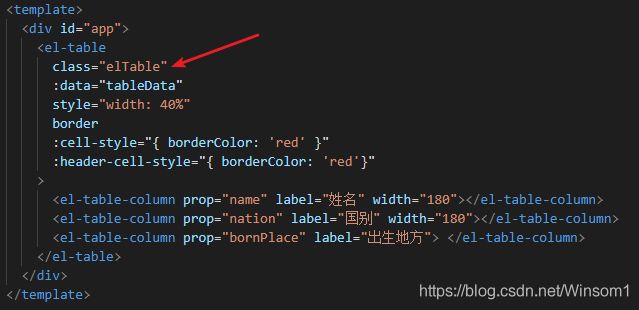
解决方法
设置 el-table 属性:cell-style="tableCellStyle"和:header-cell-style=“tableHeaderCellStyle”,通过 js 代码修改样式。
里添加:
<el-table
:data="tableData"
:v-loading="tableLoading"
row-key="id"
height="100%"
highlight-current-row
show-summary
border
fit
style="width: 100%; border:1px solid #EBEEF5; border-color: #868686"
:cell-style="tableCellStyle"
:header-cell-style="tableHeaderCellStyle"
>
<el-table-column fixed type="index" width="50">el-table-column>
el-table>
<script> => methods方法里添加:
// 修改 table cell边框的背景色
tableCellStyle () {
return 'border-color: #868686;'
},
// 修改 table header cell的背景色
tableHeaderCellStyle () {
return 'border-color: #868686; color: #606266;'
}
问题描述
在我们使用饿了么UI框架做项目的时候,el-table的自带的表格边框颜色有时候需要修改一下。本文简述一下修改el-table边框样式的注意事项。
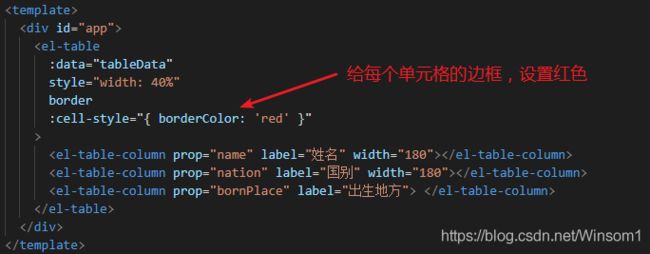
原始代码:
<template>
<div id="app">
<el-table
:data="tableData"
style="width: 40%"
border
>
<el-table-column prop="name" label="姓名" width="180">el-table-column>
<el-table-column prop="nation" label="国别" width="180">el-table-column>
<el-table-column prop="bornPlace" label="出生地方"> el-table-column>
el-table>
div>
template>
<script>
export default {
name: "app",
data() {
return {
tableData: [
{
name: "刘备",
nation: "蜀国",
bornPlace: "涿郡涿县(河北省涿州市)",
},
{
name: "曹操",
nation: "魏国",
bornPlace: "沛国谯县(安徽省亳州市)",
},
{
name: "孙权",
nation: "吴国",
bornPlace: "吴郡富春县(浙江省杭州市富阳区)",
},
{
name: "关羽",
nation: "蜀国",
bornPlace: "河东郡解县(山西省运城市盐湖区解州镇)",
},
],
};
},
};
</script>