forlium 笔记 Map
用于创建交互式地图
1 主要参数
1.1. location 地图位置
地图的经纬度
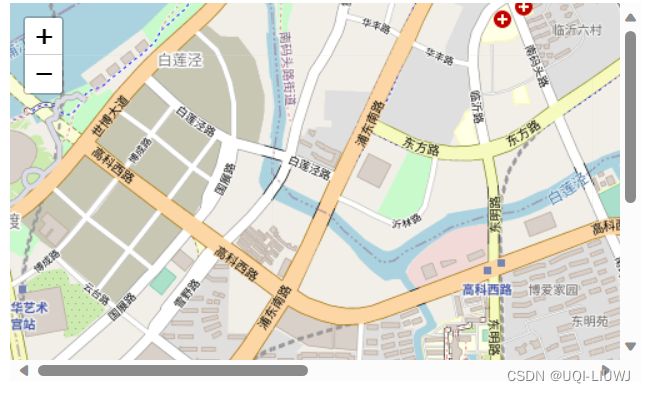
import folium
m = folium.Map(location=[31.186358, 121.510256],
zoom_start=15)
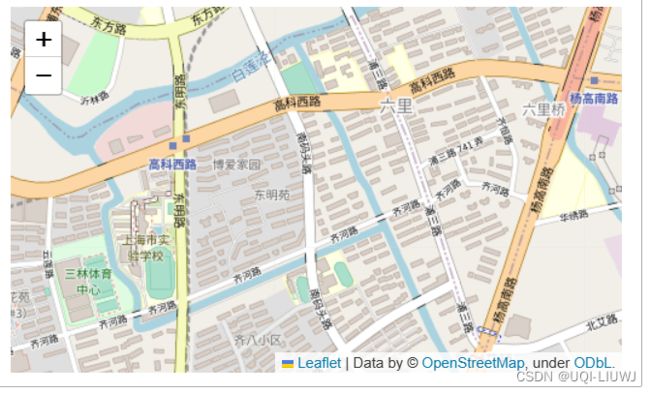
m1.2 tiles 内置样式
默认是OpenStreetMap
1.2.1 Stamen Terrain
它强调了地形特征,如山脉、河流和道路
m = folium.Map(location=[31.186358, 121.510256], zoom_start=15, tiles='Stamen Terrain') m
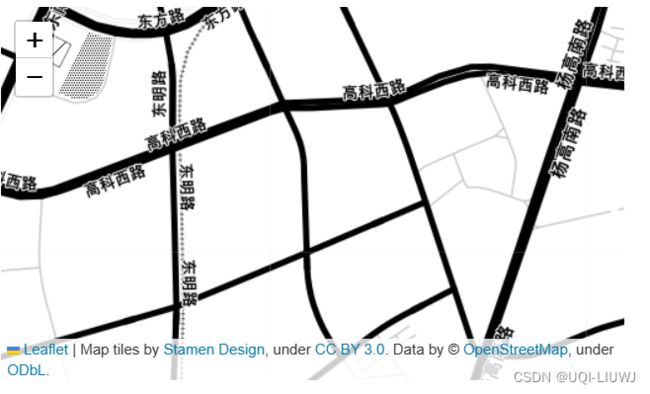
1.2.2 Stamen Toner
高对比度、黑白色调
m = folium.Map(location=[31.186358, 121.510256],
zoom_start=15,
tiles='Stamen Toner')
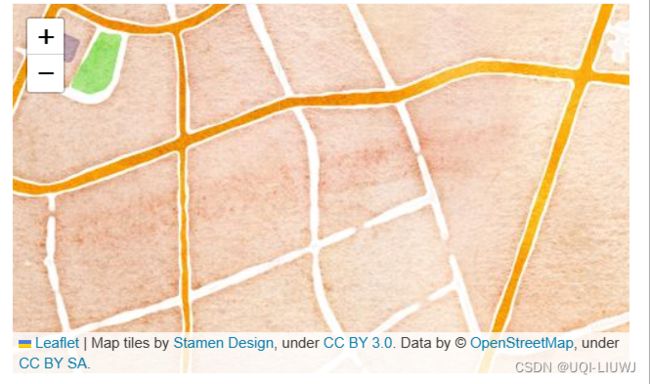
m1.2.3 Stamen Watercolor
模仿了水彩画的效果,为地图提供了一种艺术化、柔和的感觉
m = folium.Map(location=[31.186358, 121.510256],
zoom_start=15,
tiles='Stamen Watercolor')
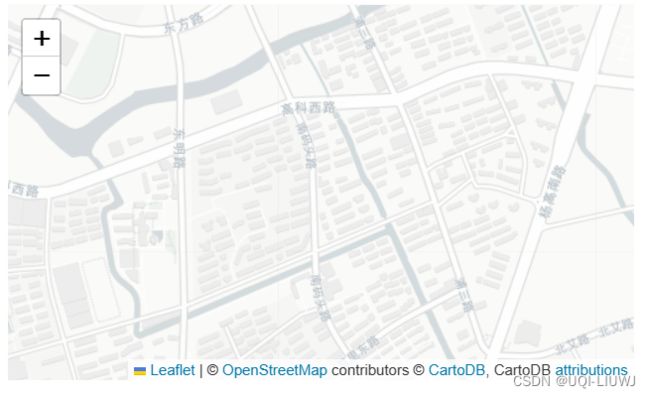
m1.2.4 CartoDB positron
现代、轻量级的样式,主要使用浅色调。
它的设计旨在清晰地呈现信息,同时为上面的数据层提供一个不显眼的背景
m = folium.Map(location=[31.186358, 121.510256],
zoom_start=15,
tiles='CartoDB positron')
m1.2.5 CartoDB dark_matter
使用深色调的样式
m = folium.Map(location=[31.186358, 121.510256],
zoom_start=15,
tiles='CartoDB dark_matter')
m1.3 height,width 长宽
地图的长度和宽度
m = folium.Map(location=[31.186358, 121.510256],
zoom_start=15,
tiles='Stamen Terrain')
mimport folium
m = folium.Map(location=[31.186358, 121.510256],
zoom_start=15,
width=100,
height=500)
m1.4 min_zoom max_zoom 最小最大放缩级别
交互式地图允许的最小最大缩放级别(默认为0和18)
1.5 zoom_start 起始缩放级别
import folium m = folium.Map(location=[31.186358, 121.510256], zoom_start=18) m
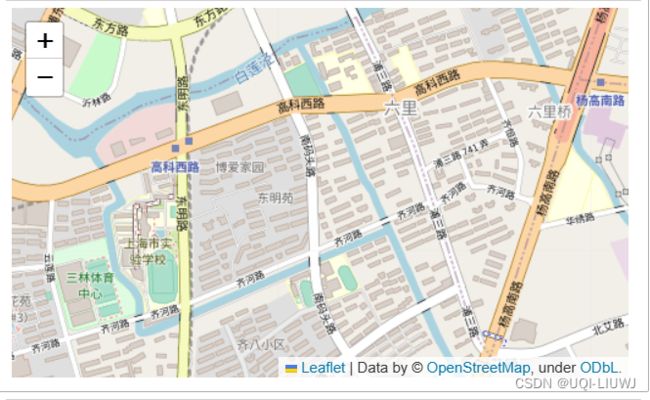
import folium m = folium.Map(location=[31.186358, 121.510256], zoom_start=15) m
import folium m = folium.Map(location=[31.186358, 121.510256], zoom_start=10) m
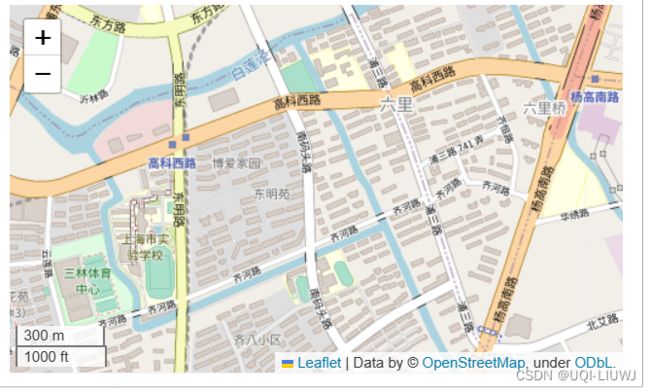
1.6 control_scale 是否添加比例尺0
是否在地图上添加控制比例尺(默认为False)
m = folium.Map(location=[31.186358, 121.510256],
zoom_start=15,
control_scale=True)
m2 FeatureGroup
允许你将多个地图元素(如标记、线、多边形等)组合到一个单独的组中,便于管理和层切换
import folium
m = folium.Map(location=[31.186358, 121.510256], zoom_start=16)
# 创建一个新地图
feature_group = folium.FeatureGroup(name='小区名')
# 创建一个 FeatureGroup
folium.Marker([31.185358, 121.508542], popup='东明苑').add_to(feature_group)
# 添加一些标记到 FeatureGroup
folium.Marker([31.184364, 121.506183], popup='博爱家园').add_to(feature_group)
feature_group.add_to(m)
# 将 FeatureGroup 添加到地图上
folium.LayerControl().add_to(m)
# 添加层控制器
m
右上方的层图标可以点开,里面是“小区名”和OpenstreetMap,小区名可以不点,那就不显示这一层的内容
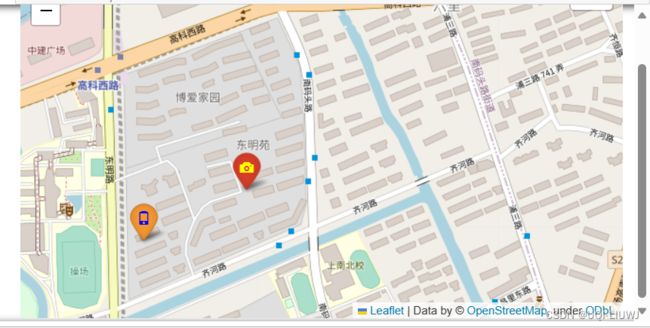
2.1 Icon
在Marker的时候可以设置icon,来代替原始的蓝底白字+圆圈
import folium
m = folium.Map(location=[31.186358, 121.510256], zoom_start=16)
# 创建一个新地图
feature_group = folium.FeatureGroup(name='小区名')
# 创建一个 FeatureGroup
folium.Marker([31.185358, 121.508542],
icon=folium.Icon(icon='camera',
color='red',
icon_color='yellow'),
popup='东明苑').add_to(feature_group)
# 添加一些标记到 FeatureGroup
folium.Marker([31.184364, 121.506183],
icon=folium.Icon(icon='phone',
color='orange',
icon_color='blue'),
popup='博爱家园').add_to(feature_group)
feature_group.add_to(m)
# 将 FeatureGroup 添加到地图上
folium.LayerControl().add_to(m)
# 添加层控制器
m
3 LayerControl
- 在 Folium 地图上创建一个
LayerControl对象。 - 只有
Map的Layer子对象才会被包括在图层控制中 LayerControl应该最后添加到地图中。否则,LayerControl和/或被控制的图层可能不会显示
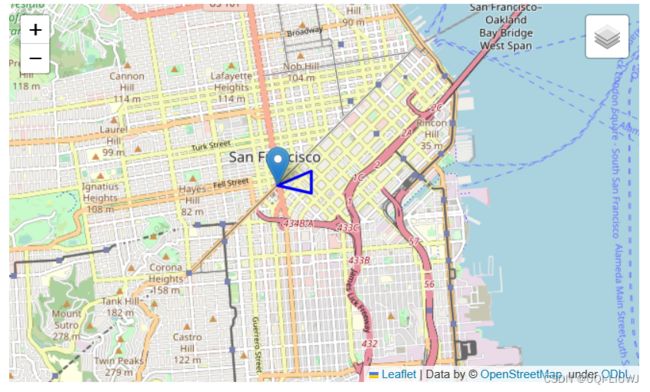
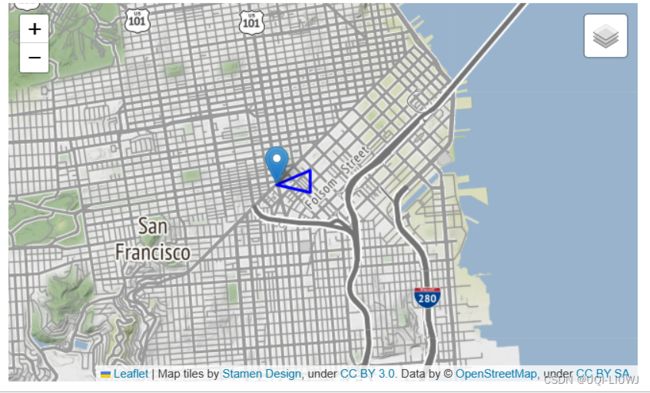
3.1 举例
import folium
m = folium.Map(location=[37.7749, -122.4194], zoom_start=13)
marker = folium.Marker([37.7749, -122.4194], popup='Hello World!')
marker.add_to(m)
polygon = folium.Polygon([[37.7749, -122.4194], [37.7739, -122.4134], [37.7769, -122.4134]], color='blue')
polygon.add_to(m)
tile = folium.TileLayer('Stamen Terrain')
tile.add_to(m)
folium.LayerControl().add_to(m)
m
不是layer的部分在哪个图中都会保留
3.1 参数
| position | LayerControl的位置 'topleft'、'topright'、'bottomleft' 或 'bottomright',默认为 'topright' |
| collapsed | 默认为 True 如果为 true,则控件将被折叠成一个图标,并在鼠标悬停或触摸时展开 |
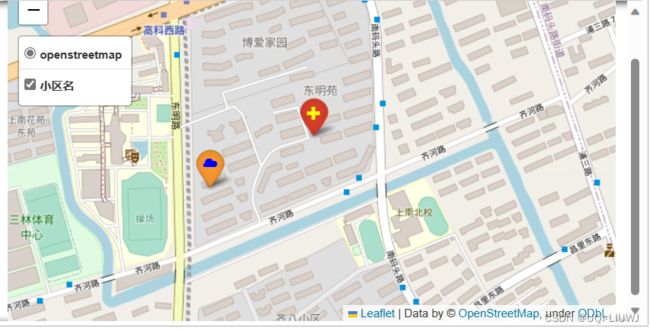
3.2 collapsed和position举例
import folium
m = folium.Map(location=[31.186358, 121.510256], zoom_start=16)
# 创建一个新地图
feature_group = folium.FeatureGroup(name='小区名')
# 创建一个 FeatureGroup
folium.Marker([31.185358, 121.508542],
icon=folium.Icon(icon='plus',
color='red',
icon_color='yellow'),
popup='东明苑').add_to(feature_group)
# 添加一些标记到 FeatureGroup
folium.Marker([31.184364, 121.506183],
icon=folium.Icon(icon='cloud',
color='orange',
icon_color='blue'),
popup='博爱家园').add_to(feature_group)
feature_group.add_to(m)
# 将 FeatureGroup 添加到地图上
folium.LayerControl(position='topleft',
collapsed=False).add_to(m)
# 添加层控制器
m
4 Marker
在地图上创建一个简单的标准 Leaflet 标记
4.1 参数
| location | Marker的纬度和经度 |
| popup | Marker的标签 |
| tooltip | 鼠标悬停在Marker对象上时显示的文本 |
| Icon | 用于渲染Marker的 Icon 插件 |
| draggable | 默认为 False 设置为 True 可以在地图上拖动标记 |
4.2 举例
import folium
m = folium.Map(location=[31.186358, 121.510256], zoom_start=16)
# 创建一个新地图
folium.Marker([31.184364, 121.505283],
tooltip='SES初中部、高中部',
icon=folium.Icon(icon='book',
color='orange',
icon_color='blue'),
popup='上海市实验学校').add_to(m)
m
5 Circle 圆
在地图上创建一个固定半径的圆。
5.1 参数
| location | 圆心的经纬度坐标 |
| radius | 圆的半径 |
color |
边界颜色 |
fill |
是否填充圆 |
fill_opacity |
填充不透明度 |
fill_color |
填充颜色 |
| weight | 边的粗细 |
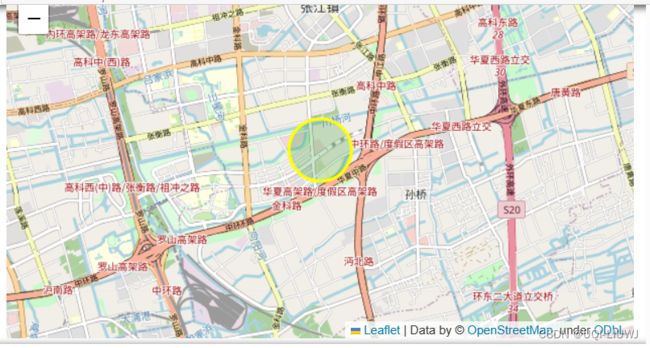
5.2 举例
import folium
m = folium.Map(location=[31.186358, 121.610256],zoom_start=13)
# 创建一个新地图
folium.Circle(location=[31.186358, 121.610256],
radius=500,
color='yellow',
fill=True,
fill_color='green',
fill_opaque=0.6
).add_to(m)
m
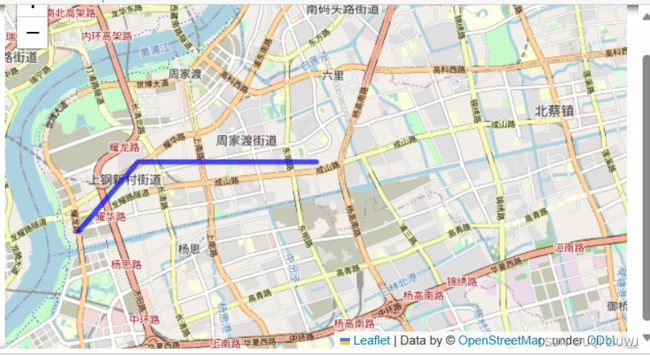
6 PolyLine 折线
import folium
m = folium.Map(location=[31.176358, 121.510256], zoom_start=13)
# 创建一个新地图
locations = [(31.176358, 121.510256),
(31.176358, 121.480256),
(31.166358, 121.470256)]
# 定义折线上的点
poly_line = folium.PolyLine(
locations=locations,
color='blue',
weight=5,
opacity=0.7
)
# 创建折线
poly_line.add_to(m)
# 将折线添加到地图上
m
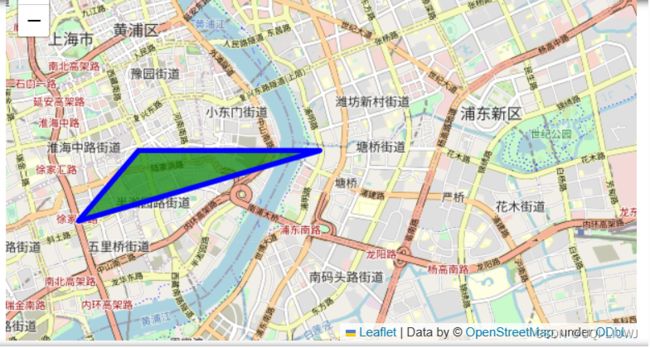
7 Polygon
多边形
import folium
m = folium.Map(location=[31.216358, 121.510256], zoom_start=13)
# 创建一个新地图
locations = [(31.216358, 121.510256),
(31.216358, 121.480256),
(31.206358, 121.470256)]
# 定义多边形上的点
poly_line = folium.Polygon(
locations=locations,
color='blue',
weight=5,
fill=True,
fill_color='green',
fill_opacity=0.7
)
# 创建多边形
poly_line.add_to(m)
# 将多边形添加到地图上
m
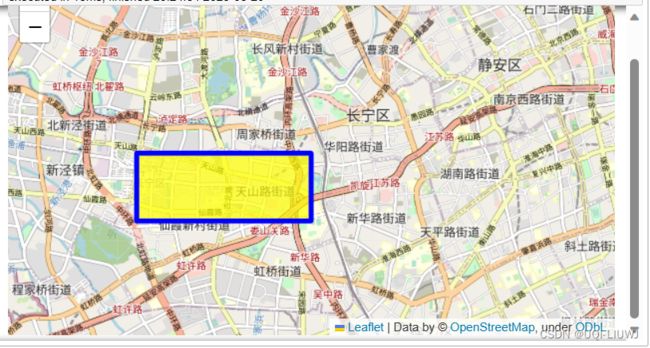
8 Rectangle
import folium
m = folium.Map(location=[31.216358, 121.410256], zoom_start=13)
# 创建一个新地图
bounds = [(31.216358, 121.410256),
(31.206358, 121.380256)]
# 定义长方形上的点
poly_line = folium.Rectangle(
bounds=bounds,
color='blue',
weight=5,
fill=True,
fill_color='yellow',
fill_opacity=0.7
)
# 创建长方形
poly_line.add_to(m)
# 将长方形添加到地图上
m