- WPF 制作机械手动画
TomCat2025
wpf
偶然的机会想做一个双手臂运转的机械手动作动画,重要的是有前辈写好的可以模仿:WPF开发经验-实现一种三轴机械手控件-一团静火-博客园shit,公司禁止上传图片了-------------------------------------------------------------------------------------涵盖知识:1.不可不知的WPF转换(Transform)_wpfmat
- Gitlab Fork Workflow(协作工作流)
蓝白小手套
Gitlabgitlab
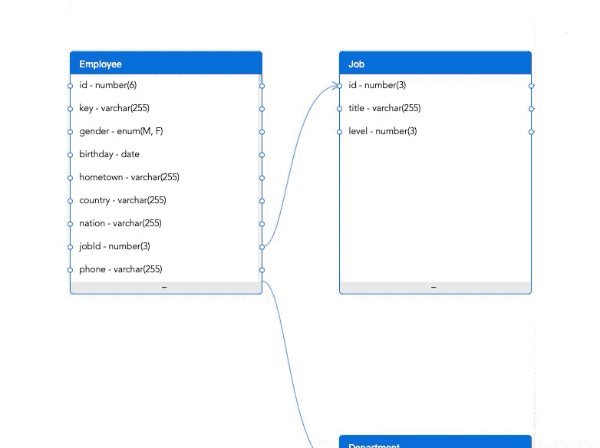
GitlabForkWorkFlow(协作工作流)ForkWorkFlow用于团队间的协作开发。在开发过程中,我们都需要将最新修改的代码合并到代码库上,在代码合并之前,为了保证代码符合上传要求(符合需求、代码规范等),往往需要进行CodeReview之后没有问题,才允许合并。Gitlab拥有合并请求这一功能,开发者向审批者发起一个合并请求,审批者通过后,代码合并。开发流程介绍管理员创建项目代码库开
- 【Apache Storm】
茉菇
apachestorm大数据
一、Storm简介1、概述官网地址:https://storm.apache.org/index.htmlApacheStorm是一个开源的、分布式的实时计算系统,专为处理流式数据而设计。它能够处理大量数据流并在极低的延迟下提供实时的结果。相比于传统的批处理系统,Storm具有处理无限数据流的能力,支持非常高的可扩展性和容错机制。Storm可以适用于多种编程语言,具有高度的灵活性。2、核心功能分布
- 使用TensorFlow、OpenCV和Pygame实现图像处理与游戏开发
UwoiGit
tensorflowopencvpygame
在本篇文章中,我们将介绍如何结合使用TensorFlow、OpenCV和Pygame来进行图像处理和游戏开发。这三个工具在机器学习、计算机视觉和游戏开发领域都非常流行,并且它们的结合可以提供强大的功能和无限的创造力。我们将逐步介绍如何安装和配置这些工具,并提供相关的源代码示例。安装TensorFlowTensorFlow是一个基于数据流图的开源机器学习框架,提供了丰富的工具和库来构建和训练各种深度
- 按照时间排序的分布式游标分页
像云~
记录分布式
背景最近有这么一个需求,就是在分页查询的时候,需要返回最近的pagesize条记录,即按照时间倒序的近pagesize条记录。有两个问题:一个就是这些记录来自于不同的存储位置,不能通过一次查询统一排序取数据,而需要分开查询读入,再汇总统一排序另一个就是在进行分页的时候,要保证当前页数据与上一页的连贯性,有点类似刷短视频的瀑布流。即分页查询是统一的,而数据存储是分布式的。方案由于是在高并发的场景下,
- 从C语言开始的C++编程生活(1)
Elnaij
C++基础知识c语言c++
前言本系列文章承接C语言的学习,需要有C语言的基础才能学会哦。第1篇主要讲的是有关于C++的命名空间、输入和输出。C++才起步,都很简单呢!目录前言命名空间namespace基本语法作用使用命名空间域作用限定符::基本语法usingnamespace命名空间域名基本语法作用using命名空间域名::变量名基本语法作用C++的输入和输出“>”流提取符基本语法代码解释命名空间namespace基本语法
- Apache storm
赵世炎
stormhadoop
Apachestorm是一个分布式的实时大数据处理系统。用于在容错和水平可拓展方法中处理大量数据。它是一个流数据框架,具有很高的摄取率,无状态。通过zk管理分布式环境和集群状态,并行地对实时数据执行各种操作。storm易于设置和操作,并且它保证每个消息将通过拓扑至少处理一次。基本上Hadoop和Storm框架用于分析大数据。两者互补,在某些方面有所不同。ApacheStorm执行除持久性之外的所有
- Apache Storm实时流处理的核心技术
Hello.Reader
大数据apachestorm大数据
1.引言ApacheStorm是一个开源的、分布式的实时计算系统,专为处理流式数据而设计。它能够处理大量数据流并在极低的延迟下提供实时的结果。相比于传统的批处理系统,Storm具有处理无限数据流的能力,支持非常高的可扩展性和容错机制。Storm可以适用于多种编程语言,具有高度的灵活性。1.1什么是ApacheStorm?ApacheStorm是一个流处理引擎,它可以持续处理不断到来的数据流(str
- Apache Storm:实时数据处理的闪电战
Aaron_945
Javaapachestorm大数据
文章目录ApacheStorm原理拓扑结构数据流处理容错机制官网链接基础使用安装与配置编写拓扑提交与运行高级使用状态管理窗口操作多语言支持优点高吞吐量低延迟可扩展性容错性总结ApacheStorm是一个开源的分布式实时计算系统,它允许你以极高的吞吐量处理无界数据流。Storm被广泛用于实时分析、在线机器学习、连续计算等多种场景。本文将深入探讨ApacheStorm的原理、基础使用、高级特性及其优点
- 文件的输出与读写 2.0
大力水手偷吃菠菜变成米老鼠
c语言
一、文章内容概述(一)知识要点文件操作函数概述:介绍了C语言中用于文件操作的一系列函数,这些函数是实现文件读写功能的基础工具。文件流概念定义与分类:FILE*stream这种定义方式包含了各种各样的流。流是一种用于在程序和外部设备(如文件、控制台、网络等)之间进行数据传输的抽象概念。具体类型文件流:用于读取与写入在磁盘上的文件。例如,通过文件流可以从硬盘上的文本文件中读取数据,并将其显示在程序中,
- Git 分支删除操作指南(含本地与远程)
滴答滴答滴嗒滴
开发GIT入门指南git团队开发人工智能gitlab
Git分支删除操作指南(含本地与远程)在多人协作的开发过程中,定期清理已合并的临时分支(如feature/*、bugfix/*、hotfix/*等)可以保持仓库整洁,避免混乱。分支命名规范回顾分支名用途说明main生产环境主分支develop日常开发主干feature/*新功能开发分支bugfix/*日常问题修复分支release/*准备发布的版本分支hotfix/*紧急修复线上问题分支清理操作流
- MNIST数据集&手写数字识别
Zoro|
kerastensorflow人工智能机器学习
TensorFlow是一个开源的机器学习框架,由Google开发并发布。它提供了一种基于数据流图的编程模型,用于构建和训练机器学习模型。TensorFlow的核心概念是张量(Tensor)和流图(Graph)。张量是TensorFlow中的基本数据单位,可以理解为多维数组,可以是标量、向量、矩阵或更高维度的数组。流图是由一系列操作(Operation)和张量组成的。操作定义了计算和转换张量的方式。
- Flink实践:通过Flink SQL进行SFTP文件的读写操作
kkk1622245
flinksql大数据
在大数据处理领域,ApacheFlink出类拔萃,它是一个高性能、易扩展、用于处理有界和无界数据流的分布式处理引擎。FlinkSQL是ApacheFlink提供的一种声明式API,允许开发者以SQL的形式,轻松实现复杂的数据流和批处理分析。本文将重点探讨如何通过FlinkSQL来实现对SFTP文件的读写操作,这是在实际应用中经常遇到的一种场景。Flink与SFTP文件的读写在很多实际应用场景中,数
- 3.14学习总结
2402_88131930
学习
今天完成了几道关于二叉树的算法题关于二叉树的最小最大深度和数据流中的第k大元素,用到优先队列,学习了有关java的基础知识,学习了双指针法。
- 算力未来演进与多场景创新
智能计算研究中心
其他
内容概要算力作为数字经济的核心生产力,其技术架构与应用场景正经历多维突破。从技术架构层面来看,异构计算通过整合CPU、GPU、FPGA等多元芯片实现性能跃升,边缘计算则借助分布式节点降低时延并提升响应效率,而量子计算在特定领域的指数级加速潜力已进入验证阶段。在应用场景维度,工业互联网通过实时数据分析优化产线效率,智能安防依托视频流结构化处理增强预警能力,元宇宙则依赖高密度渲染与低延迟传输构建沉浸式
- Java Stream 流的介绍
吱屋猪_
java
介绍在Java8中,引入了StreamAPI,它为处理集合(如List、Set等)提供了一种更简洁、声明式的方式。Stream流的设计目标是支持对数据集合的高效操作,尤其是能够进行链式操作、并行处理等,极大地提升了代码的可读性和可维护性。本文将介绍JavaStream流的基础概念、常用操作以及如何利用Stream进行集合数据处理。1.什么是Stream流Stream是Java8引入的一个新的类,它
- kafka详细介绍以及使用
酷爱码
经验分享kafka分布式
ApacheKafka是一个由Apache软件基金会开发的开源流式数据平台和消息系统。它被设计用于处理实时数据流,并能够支持高容错性、可伸缩性和可靠性。Kafka最初是由LinkedIn开发,并于2011年捐赠给Apache软件基金会。它现在被许多公司广泛应用于构建实时数据流架构和事件驱动型应用程序。Kafka提供了一种高性能、持久性的消息传递系统,通过将消息发布到主题(topic)和订阅这些主题
- 【Python 基础教程】Python中的输入输出
2401_84139711
pythonmicrosoft开发语言
====================================================================在每一门编程语言中的都会有输入输出流这一说,通过输入输出流可以使我们写的程序与外界进行交互。当然了我们写程序的目的也就是对数据流进行处理,处理之后或对其进行保存,或将其释放。今天主要学习一下Python中的输入输出流,会对标准输入输出流、文件输入输出流展开介绍。一
- protubuf序列化和反序列化原理
要好好养胃
c++11c++开发语言算法linux服务器
文章目录protubuf序列化和反序列化原理序列化:将数据结构或者对象转换成二进制字节流判断每个字段是否有设置值,有值才进行编码根据字段表示号与实际类型将字段值通过不容的编码方式进行编码将编码后的数据块按照字段类型采用不同的存储方式封装成二进制数据流反序列化:将二进制字节流转换回数据结构或者对象解析读取的二进制字节数据流将解析出来的数据存储到c++、java等对应的数据结构中varint编码:整形
- Debezium系列之:使用Debezium采集oceanbase数据库
快乐骑行^_^
debeziumDebezium系列采集oceanbase数据库
Debezium系列之:使用Debezium采集oceanbase数据库一、oceanbase数据库二、安装OceanBase三、安装oblogproxy四、基于Docker的简单采集案例五、生产实际应用案例Debezium是一个开源的分布式平台,用于监控数据库变化和捕捉数据变动事件,并以事件流的形式导出到各种消费者。Debezium基于ApacheKafka实现,并支持多种数据库系统。一、oce
- AI问答-供应链管理:看懂 现金流量表、资产负债表、利润表、所有者权益变动表
快雪时晴-初晴融雪
供应链管理利润表资产负债表所有者权益变动表现金流量表供应链管理
一、现金流量表1.1、现金流量表的核心结构现金流量表分为3大板块,反映企业现金流入和流出的不同来源:经营活动现金流企业主业产生的现金,如销售商品、支付工资、税费等。关键指标:经营现金流入/流出、净流量(流入-流出)。投资活动现金流长期资产投资(如建厂、买设备)或处置资产(如卖子公司)产生的现金。关键指标:资本支出(购建固定资产等)、投资支付的现金。筹资活动现金流融资行为(如借款、还款、发行股票)或
- 【Python】爬取高校数据(名字,院校特色,所在地,性质)。可用于判断高校是否为双一流,本科/专科等分析
llzcxdb
Pythonpython开发语言爬虫
源网站:http://college.gaokao.com/schlist/p1利用Python的lxml库进行html解析,源代码:importrequestsfromlxmlimportetreeimportpandasaspdimportcsv#请求URLurl='http://college.gaokao.com/schlist/p'#构建请求头headers={'User-Agent':
- 工作流
weixin_34345753
数据库java人工智能
工作流谨以此文向从事工作流研究的前辈们致敬目录1工作流介绍12工作流类型12.1按工作流的性质分12.2按照重复性分12.3按照结构化程度分12.4按流程与数据表单的关系分12.5按应用类型分12.6按工作流模式分23工作流的应用场景23.1业务流程辅助办公软件23.2软件内部工作的顺控制23.3自动筛选查询类系统23.4自动化控制中24工作流平台介绍24.1BigbrossBossa34.2Br
- [HelloCTF]PHPinclude-labs超详细WP-Level 2-data协议
Haicaji
WPphp网络安全web安全
源码分析重点关注这两行代码echoinclude("data://text/plain;base64,4pedKCrigbDilr/igbAqKeKXnEhlbGxvLUNURnd3");isset($_GET['wrappers'])?include("data://text/plain".$_GET['wrappers']):'';发现这里出现了data协议data://-数据流(RFC239
- 《我的Python觉醒之路》之转型Python(十五)——控制流
Python破壁人手记
python服务器网络开发语言java
[今天是2025年3月17日,继续复习第一章节、第二章节的内容]《我的Python觉醒之路》之转型Python(十四)——控制流
- 在前后端分离项目中实现验证码功能
不高兴的富贵儿
javaspringboot前端
目录原理导入验证码依赖Redis工具类RedisUtils配置类CaptchaConfig验证码的文本生成器在SpringBoot里面配置RedisTemplate后端返回验证码接口登录验证(在登录方法之前执行)Login.vue原理通过工具类生成一条算术的验证规则,类似于这样的:1+1=2,其中1+1就是算术规则,2是算术结果。算术规则我们会通过图片流的形式返回给前端显示出来,让用户看到这个算术
- Langflow 开源程序是用于构建和部署 AI 驱动的代理和工作流的强大工具。它为开发人员提供了可视化创作体验和内置 API 服务器,该服务器将每个代理转变为 API 终端节点
struggle2025
人工智能
一、软件介绍文末提供程序和源码下载Langflow是用于构建和部署AI驱动的代理和工作流的强大工具。它为开发人员提供了可视化创作体验和内置API服务器,该服务器将每个代理转变为API终端节点,该终端节点可以集成到基于任何框架或堆栈构建的应用程序中。Langflow随附电池,并支持所有主要LLMs的矢量数据库和不断增长的AI工具库。二、突出特点可视化构建器,用于快速入门和迭代。访问Code,以便开发
- java版鸿鹄招采系统源码 招投标系统源码 供应商招投标平台源码
微服务 spring cloud
java招投标系统源码企业招投标系统源码企业招采
在数字化时代,企业对工程管理的需求日益增长,这要求企业采用先进的数字化技术来提高效率和质量。招投标管理系统作为一种关键的应用平台,能够满足企业内部业务项目管理的需求,涵盖了门户管理、立项管理、采购项目管理、采购公告管理、考核管理、报表管理、评审管理、企业管理、采购管理和系统管理等多个方面。该系统以项目为主线,从项目立项到项目归档,实现了数据信息的实时共享、规范化管理和有效监控。通过有效沟通、高效流
- 前端框架革命:React与Vue对比与解析
WHCIS
Web开发技术前端框架react.jsvue.js
一、框架设计哲学的本质差异1.1React:以JavaScript为核心的函数式哲学React的核心思想可以概括为**“UI即函数”**,其设计遵循以下原则:React核心声明式编程组件即函数单向数据流JSX描述UI函数组件+Hook状态提升模式声明式编程:开发者只需描述界面应该呈现的最终状态,无需关心具体DOM操作细节不可变数据流:通过setState触发组件树更新,保持数据流向的可预测性虚拟D
- goweb中文件上传和文件下载
Villiam_AY
xcodemacosidegolang
文件上传文件上传:客户端把上传文件转换为二进制流后发送给服务器,服务器对二进制流进行解析HTML表单(form)enctype(EncodeType)属性控制表单在提交数据到服务器时数据的编码类型enctype=“application/x-www-form-urlencoded”默认值,表单数据会被编码为名称/值形式。oenctype="multipart/form-data”编码成消息,每个控
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号