- AI服务器散热黑科技:让芯片“冷静”提速
小深ai硬件分享
人工智能深度学习服务器
AI服务器为何需要散热黑科技在人工智能飞速发展的当下,AI服务器作为核心支撑,作用重大。从互联网智能推荐,到医疗疾病诊断辅助,从金融风险预测,到教育个性化学习,AI服务器广泛应用,为各类复杂人工智能应用提供强大算力。然而,AI服务器在运行时面临着严峻的散热挑战。随着人工智能技术的不断发展,对AI服务器的计算能力要求越来越高,这使得服务器的功率密度急剧增加。以GPT-4的训练为例,它需要大量的GPU
- 后端重载和重写的区别
kidding723
后端重载重写OverridingOverloading
重载相同的方法名,形参数量不同或者参数顺序不同或者参数类型不同称为方法重载重写方法名和形参列表相同重写方法前提:必须存在继承关系(1)方法重载是:一个类中定义了多个方法名相同,而他们的参数的数量不同或数量相同而类型和次序不同,则称为方法的重载(Overloading)。(2)方法重写是:在子类存在方法与父类的方法的名字相同,而且参数的个数与类型一样,返回值也一样的方法,就称为重写(Overridi
- 记录自己的日常总结与错误
快乐呆橘
mysqlgithubvisualstudiojavaandroid
//1.解决VMware的方法:管理员身份运行cmd->输入netshwinsockreset->重启电脑同时也是windows修复网络问题的一种方法//2.解决spring中tx报错问题:在设置xmlcatalog时要把key改成http://www.springframework.org/schema/tx/spring-tx.xsd//3.解决jsp链接数据库中文乱码问题:首先在mysql端
- 记录一次进程被操作系统强制终止(OOM Killer)
别告诉我有BUG
jvmjava
问题背景场景:在一次系统迁移中,团队将原本运行在16G内存物理机的Java服务迁移到8G内存虚拟机,直接复用了原有的JVM参数(如-Xmx12g)。服务启动后运行正常,但几小时后突然宕机,日志中无明确错误,仅显示进程终止。影响:服务不可用持续30分钟部分业务数据丢失,用户投诉激增分析过程1.初步排查现象确认:进程消失,无Java堆栈或异常日志。系统日志/var/log/messages中发现OOM
- 深度应用场景:DeepSeek —— 探索AI赋能的智慧未来
人工智能专属驿站
人工智能
深度应用场景:DeepSeek——探索AI赋能的智慧未来随着人工智能的迅猛发展,数据的价值已不再局限于简单的存储与处理,它们正变得更加智能与高效。DeepSeek,这一创新的AI技术平台,正以其独特的深度学习能力,开启了各行各业的智能化变革。让我们走进一个由DeepSeek打造的深度应用场景,探索它如何推动未来的发展。1.智能医疗:精准诊断,拯救生命想象一下,医生们不再是唯一的诊断专家,而是与AI
- 如何用 python 获取实时的股票数据?_python efinance(2)
元点三
2024年程序员学习pythonjavalinux
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- 如何用 python 获取实时的股票数据?_python efinance,2024年最新pdf面试简历
元点三
2024年程序员学习pythonpdf面试
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!因此收集整理了一份《2024年最新Python全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课
- 卷积神经网络之AlexNet经典神经网络,实现手写数字0~9识别
知识鱼丸
深度学习神经网络cnn人工智能深度学习AlexNet经典神经网络
深度学习中较为常见的神经网络模型AlexNet,AlexNet是一个采用GPU训练的深层CNN,本质是种LeNet变体。由特征提取层的5个卷积层两个下采样层和分类器中的三个全连接层构成。先看原理:AlexNet网络特点采用ReLU激活函数,使训练速度提升6倍采用dropout层,防止模型过拟合通过平移和翻转的方式对数据进行增强采用LRN局部响应归一化,限制数据大小,防止梯度消失和爆炸。但后续证明批
- Flink CDC报错ArrayIndexOutOfBoundsException解决思路
学亮编程手记
大数据flinkdoris
FlinkCDC用两个并行度会报错。一个并行度就不会报错。不知道是什么原因?同步java.lang.ArrayIndexOutOfBoundsException?解决思路看日志,应该是mysql文本字段中有换行符之类的,应该会有一个url的报错提示,然后curl那个url看具体报错。这个问题可能是由于FlinkCDC的并行度设置不正确导致的。当您尝试使用两个并行度时,可能会遇到数组越界异常(jav
- 【python】懒人福利,通过Python的JIRA库操作JIRA,自动批量提交关闭bug,提高效率
bulabula2022
#CI持续集成Pythonjira
简介:Jira是目前比较流行的基于Java架构的管理系统(Atlassian公司支持),有开源代码,方便做二次开发(可扩展性)。Jira是一款功能非常强大的管理工具,广泛的用来缺陷跟踪、用例管理、需求收集、任务跟踪、工时管理、项目计划管理等工作领域。python有支持操作Jira的第三方包,方便自定义一些自动化操作。需要安装jira库:pipinstalljiraJira认证fromjiraimp
- 小白入门笔记:CMake编译过程详解
3D视觉工坊
3D视觉从入门到精通笔记c++开发语言
作者丨SkyShaw@知乎点击进入—>3D视觉工坊学习交流群1、你好,CMake1.1CMake是什么?我觉得针对这个问题最简单(但不是最正确的)的回答应该是:“CMake是服务于将源代111码转换成可执行的文件的工具”。将源码转换为可工作应用会比较神奇。不仅是效果本身(即设计并赋予生命的工作机制),而且是将理念付诸于过程的行为本身。CMake本身是一个工具集,由五个可执行的程序组成:cmake、
- 百万架构师第四十课:RabbitMq:RabbitMq-工作模型与JAVA编程|JavaGuide
后端
来源:https://javaguide.netRabbitMQ1-工作模型与Java编程课前准备预习资料Windows安装步骤Linux安装步骤官网文章中文翻译系列环境说明操作系统:CentOS7JDK:1.8Erlang:19.0.4或最新版RabbitMQ:3.6.12或最新版版本对应关系典型应用场景跨系统的异步通信。人民银行二代支付系统,使用重量级消息队列IBMMQ,异步,解耦,削峰都有体
- Java面试题中高级进阶(JVM篇Java内存)
李老头探索
javajvm开发语言
前言本来想着给自己放松一下,刷刷博客,突然被几道面试题难倒!说说Java内存结构?说说对象分配规则?描述一下JVM加载class文件的原理机制?似乎有点模糊了,那就大概看一下面试题吧。好记性不如烂键盘***12万字的java面试题整理***Java内存结构方法区和堆是所有线程共享的内存区域;而java栈、本地方法栈和程序员计数器是运行是线程私有的内存区域。Java堆(Heap),是Java虚拟机所
- 【JavaSE】GUI编程(图形界面)
lil_侯昊
java开发语言
GUI(GraphicalUserInterface)图形用户界面-àjava提供的图形用户界面UI–用户界面Swing概述Javax.swing包此包中包含了java主要的图形界面的实现类●swing是一个为Java设计的GUI工具包javax.swing,该包中包括了图形用户界面的各种组件支持。●一个Java的图形界面,由各种不同类型的“元素”组成,这些“元素”被称为组件(Component)
- 蓝桥杯 Java B 组之设计 LRU 缓存
计算机小白一个
java蓝桥杯算法
Day7:综合练习-设计LRU缓存一、什么是LRU(LeastRecentlyUsed)缓存?LRU(LeastRecentlyUsed)缓存是一种基于最近最少使用策略的缓存机制,用于管理固定大小的缓存,当缓存满时,会淘汰最久未被使用的元素。LRU设计核心缓存的最大容量capacity支持get(key)操作(O(1)时间复杂度)支持put(key,value)操作(O(1)时间复杂度)当缓存满时
- 使用Python获取在线股票交易网站的实时交易数据
嵌入式开发项目
2025年爬虫精通专栏python开发语言爬虫
目录步骤1:选择股票交易网站步骤2:使用requests库发送HTTP请求步骤3:解析HTML内容步骤4:提取实时交易数据步骤5:存储和使用数据在金融市场中,实时交易数据对于投资者来说具有重要的价值。实时的股票价格、交易量和其他市场指标可以帮助投资者做出更准确的决策,同时也是进行金融分析和建模的重要数据源。在本篇博客中,我们将学习如何使用Python获取在线股票交易网站的实时交易数据。在开始之前,
- JVM篇:内存分区及作用及各部分可能发生的异常
ashane1314
jvm
一、运行时数据区总览二、JVM内存分区及异常1.程序计数器(ProgramCounterRegister)作用:记录当前线程执行字节码的地址(行号),保证线程切换后能恢复到正确位置。特点:线程私有,唯一无内存溢出的区域。异常:无。由JVM规范严格管理,不会发生内存溢出。2.虚拟机栈(JavaVirtualMachineStack)作用:存储方法调用的栈帧(局部变量表、操作数栈、动态链接、方法出口等
- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- 用 TensorFlow 搭建简单的手写数字识别模型
lozhyf
工作面试学习tensorflow人工智能python
一、引言手写数字识别是机器学习领域中一个经典且基础的问题,它在很多实际场景中都有广泛的应用,比如邮政系统中的邮件分拣、银行支票金额识别等。TensorFlow是一个强大的开源机器学习框架,由Google开发并维护,它提供了丰富的工具和接口,能帮助我们快速搭建和训练深度学习模型。在这篇博客中,我们将使用TensorFlow构建一个简单的神经网络模型,用于识别手写数字。二、环境准备在开始之前,你需要安
- 深度学习在医疗影像分析中的革命性应用
Echo_Wish
人工智能前沿技术深度学习人工智能
深度学习在医疗影像分析中的革命性应用引言医疗影像分析是现代医学中不可或缺的一部分,特别是在疾病诊断和治疗过程中发挥了至关重要的作用。随着深度学习技术的发展,医疗影像分析的效率和准确性得到了显著提升。本文将探讨如何利用深度学习技术,特别是Python编程语言,来优化医疗影像分析,展示具体的代码实例,并举例说明其实际应用效果。深度学习与医疗影像分析深度学习(DeepLearning)是一种基于人工神经
- vue3+vite 自动引入export default的包
大橙子-
vue.js前端
importautoImportfrom'unplugin-auto-import/vite';exportdefaultdefineConfig({plugins:[vue(),vueJsx(),autoImport({imports:['vue','vue-router','pinia',{//相当于importuseRouterStackStorefrom'@/store/modules/r
- vue制作导航栏html,Vue实现导航栏菜单
DataQueen
vue制作导航栏html
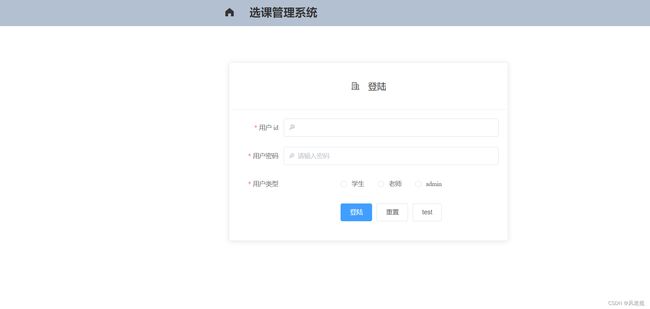
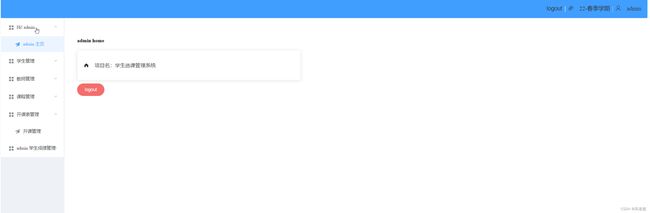
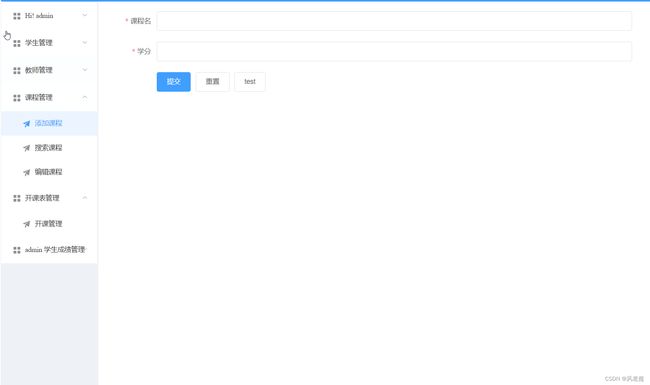
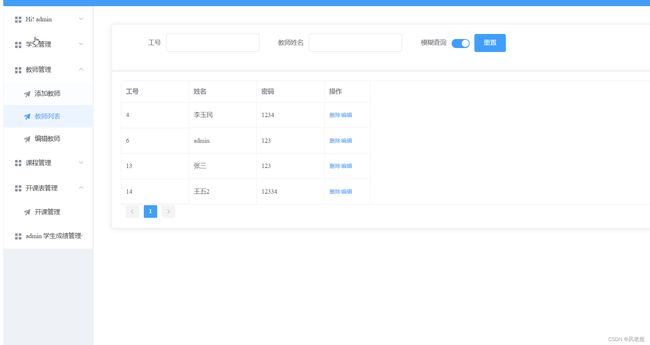
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html导航栏左项目名称您好,用户!v-bind:class="{checked:index==nowIndex}"v-on:click="setTab('menu',index,menus)">{{menu.text}}菜单一的内容菜单二的内
- vue3 项目如何接入 AI 大模型
代码搬运媛
人工智能
以下是在Vue3项目中接入AI大模型的一般步骤:准备工作确定要接入的AI模型,如OpenAI的gpt-3.5-turbo、科大讯飞的星火大模型等。选择AI模型及获取API密钥:注册对应AI平台的账号,进入账户设置页面找到“ViewAPIKeys”或类似选项,创建属于自己的API密钥,并妥善保存。创建Vue项目并安装依赖打开命令行,使用vuecreate项目名命令创建一个新的Vue项目,按照提示完成
- vue-router 中滚动行为设置的妙用
代码搬运媛
vue.jsjavascript前端
在vue-router里,滚动行为设置能够对路由切换时的页面滚动位置进行控制,这在单页面应用(SPA)里十分有用,能够为用户带来更流畅、更符合预期的浏览体验。下面为你详细介绍滚动行为设置的作用和使用方法。作用恢复滚动位置当用户在某个页面滚动到特定位置后,再导航到其他页面,之后又返回到该页面时,滚动行为设置可以让页面恢复到之前的滚动位置。这在浏览长页面或者列表页时非常实用,用户无需重新滚动到之前查看
- Java集合之ArrayList(含源码解析 超详细)
&星辰入梦来&
Java集合javapython开发语言
1.ArrayList简介ArrayList的底层是数组队列,相当于动态数组。与Java中的数组相比,它的容量能动态增长。在添加大量元素前,应用程序可以使用ensureCapacity操作来增加ArrayList实例的容量。这可以减少递增式再分配的数量。ArrayList继承于AbstructList,实现了List,RandomAccess,Cloneable,Java.io.Serializa
- 学习路之微服务--PHP中实现微服务几种方式
hopetomorrow
微服务学习微服务php
学习路之微服务--PHP中实现微服务实现微服务是一种将应用程序拆分成小型、独立的服务,每个服务都专注于完成特定的业务功能。通过这种方式,可以实现系统的高可伸缩性、可靠性和可维护性。在PHP中实现微服务可以采用以下几种方法:使用框架和组件:PHP提供了许多流行的框架和组件,如Laravel、Symfony和Lumen等,这些框架提供了许多开箱即用的功能,可以简化微服务的开发。可以使用这些框架来创建独
- yolov8人脸识别与脸部关键点检测(代码+原理)
QQ_1309399183
计算机视觉实战项目集锦YOLO人工智能人脸识别yolo人脸检测
YOLOv8脸部识别是一个基于YOLOv8算法的人脸检测项目,旨在实现快速、准确地检测图像和视频中的人脸。该项目是对YOLOv8算法的扩展和优化,专门用于人脸检测任务。YOLOv8是一种基于深度学习的目标检测算法,通过将目标检测问题转化为一个回归问题,可以实现实时的目标检测。YOLOv8Face项目在YOLOv8的基础上进行了改进,使其更加适用于人脸检测。以下是YOLOv8Face项目的一些特点和
- 【机器学习】基于3D CNN通过CT图像分类预测肺炎
MUKAMO
AIPython应用机器学习深度学习人工智能神经网络3DCNN
1.引言1.1.研究背景在医学诊断中,医生通过分析CT影像来预测疾病时,面临一些挑战和局限性:图像信息的广度与复杂性:CT扫描生成的大量图像对医生来说既是信息的宝库也是处理上的负担。每组CT数据可能包含数百张切片,医生必须迅速审阅这些图像,以便捕捉到病变的微小细节。这种庞大的信息量要求医生在有限的时间内做出精准诊断,但同时也增加了漏诊或误诊的风险。部分容积效应也可能模糊小病变的边界,使得准确诊断变
- Selenium使用指南
程序员杰哥
selenium测试工具python测试用例职场和发展程序人生功能测试
概述selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera等支持多语言,包括Java,C,python,c#等主流
- TensorFlow LiteRT 概览
姚家湾
tensorflow人工智能python
LiteRT(简称LiteRuntime,以前称为TensorFlowLite)是Google面向设备端AI的高性能运行时。您可以找到适用于各种机器学习/AI任务的LiteRT就绪模型,也可以使用AIEdge转换和优化工具将TensorFlow、PyTorch和JAX模型转换为TFLite格式并运行。主要特性针对设备端机器学习进行了优化:LiteRT解决了五项关键的ODML约束条件:延迟时间(无需
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息