Android如何自定义服务器DynamicMockServer的使用
目录
引用
一、拉去dynamicMockServer最新代码
二、导入测试接口配置文件。
三、再次运行APP,验证服务是否可用编辑
四、个性化配置自己需要的接口和返回信息
五、根据访问参数动态返回信息
六、自定义接口和参数校验配置
在平时开发时经常需要与服务器进行联调,但是服务器开发往往比前端的要滞后。这时候需要我们自己去mock数据来调通流程。
今天给大家介绍一款Android上的MockServer----DynamicMockServer,支持接口调用,静态文件。
DynamicMockServer:
- 灵活配置需要mock的接口。
- 动态修改接口返回信息。(仅需把新的返回信息push到sdcard即可,不需要重启app)
- 支持静态文件的返回。(图片、音乐等)
- 支持MockServer服务后台常驻。
引用
implementation 'com.gitee.gggl:dynamic-mock-server:v1.0'一、拉去dynamicMockServer最新代码
1、git clone https://gitee.com/gggl/dynamic-mock-server.git
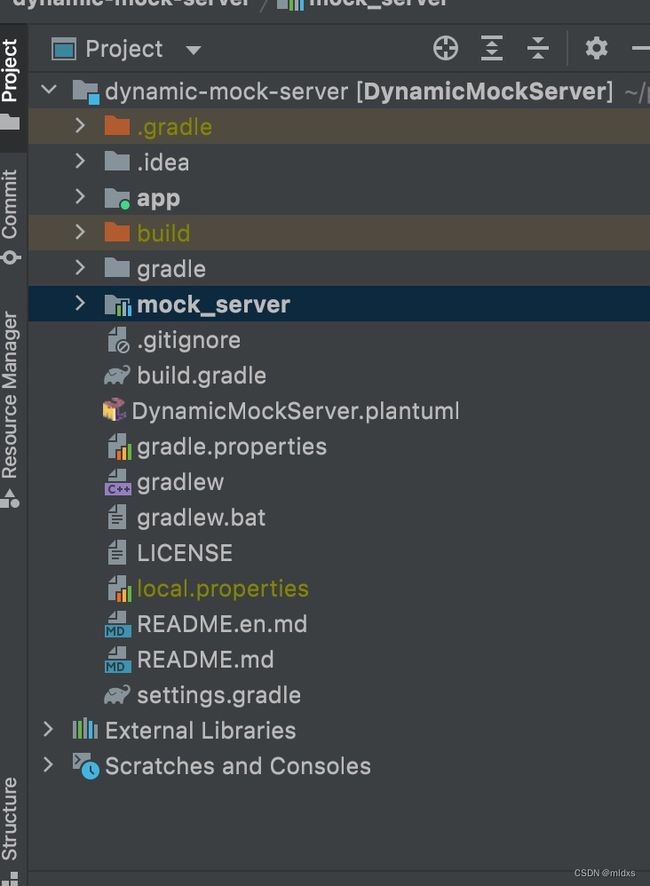
2、Android Studio 导入dynamic-mock-server
工程结构:
1、app -> 测试工程,依赖并启动mockserver服务。
2、mockserver -> http mock server
二、导入测试接口配置文件。
1、运行app,默认在sdcard里创建配置文件目录。
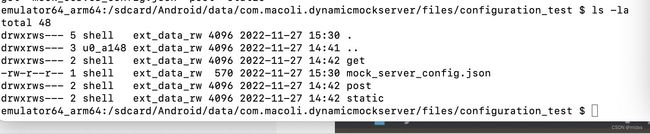
/sdcard/Android/data/com.macoli.dynamicmockserver/files/configuration_test2、导入测试使用的配置文件。
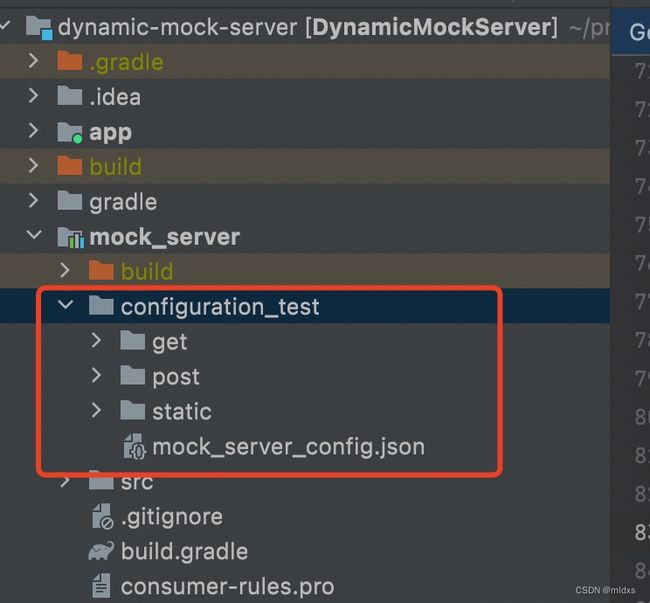
测试使用的配置文件在工程的(mock_server/configuration_test)目录下。
将mock_server/configuration_test下的所有文件导入到手机的/sdcard/Android/data/com.macoli.dynamicmockserver/files/configuration_test目录下。
文件目录解析:
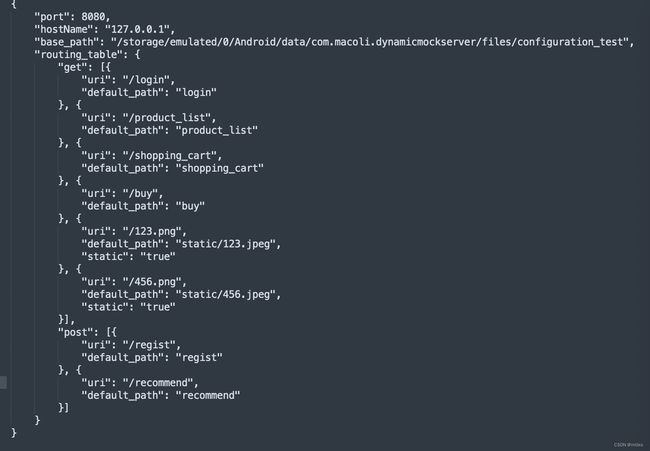
- mock_server_config.json文件定义了mockserver的基本信息和我们需要支持的接口信息。(get、post、static下是我们接口需要返回内容)
- get 目录下文件对应所有get请求接口返回信息。
- post目录下文件对应所有post请求的接口返回信息
- static目录对应所有需要请求的静态资源(音乐、图片)
三、再次运行APP,验证服务是否可用
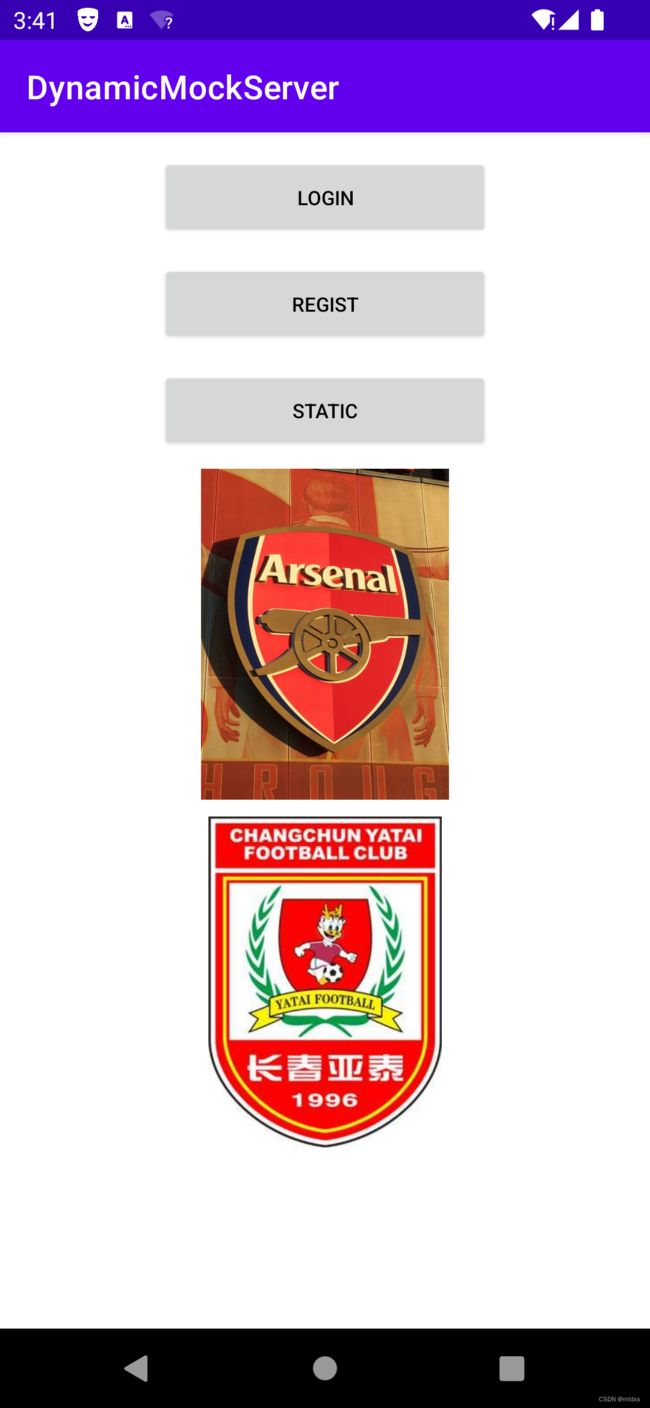
再次运行app,点击static按钮,默认会展示出两张图片。如下图。说明我们的服务已经正常启动了。
四、个性化配置自己需要的接口和返回信息
打开mock_server_configuration.json配置文件。这个文件定义了服务器配置和我们需要的接口信息。
port:定义服务器端口。
base_path:定义我们服务器使用的sdcard根目录。后续的get、post、static返回信息都在这个base_path目录下。
get数组:定义所有get请求
uri:接口的URI
default_path:接口返回信息文件路径。比如login接口:我们默认的返回信息是get/login文件(get目录由代码自动添加)最后我们的login文件放在/sdcard/Android/data/com.macoli.dynamicmockserver/files/configuration_test/get/login
static:标识这个资源是否是静态资源,如果是静态资源,mockserver默认会去static目录下查找对应的文件。
仅需根据提供的测试配置信息格式来配置自己需要的接口即可,配置完成后将mock_server_configuration.json重新push回手机的/sdcard/Android/data/com.macoli.dynamicmockserver/files/configuration_test/目录下。注:此处如果修改了base_path,根据自己修改后的目录进行push。
五、根据访问参数动态返回信息
比如登录接口输入用户名密码,我们需要根据用户名密码动态判断是否登录成功,返回不同的提示信息。
dynamic-mock-server支持我们添加destnation(最终路由点)来支持动态判断参数的功能。
private fun loginDestnation(destnationList : ArrayList) {
val destnation : Destnation = Destnation()
destnation.uri = "/login"
destnation.destnation = "/login_success"
val loginPredicate : (params : Map>) -> Boolean = {
val a : Boolean = (it.get("username")?.get(0) == "menshen")
val b : Boolean = (it.get("password")?.get(0) == "woshildx")
a && b
}
destnation.predicate = loginPredicate
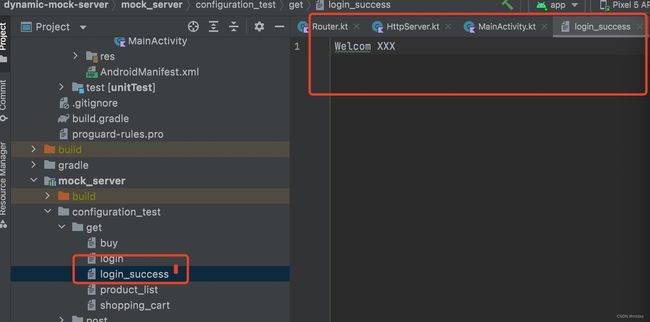
destnation.destnation = "/login_success"
destnationList.add(destnation)
} Destnation实体对应着我们刚刚配置的一个get或者post请求,只是会多了一个predicate来进行判断校验。predicate是一个返回布尔值的函数,需要开发者自己去实现,predicate接收url输入的输入参数。
predicate的输入参数为我们接口访问时输入的参数。例:http://127.0.0.1:8080/login?username=menshen&password=123456
对应的params则会有username和password两个key和对应的值,我们可以通过判断username和password是否合法,来决定是否返回login_success。本例中menshen、123456校验失败,则返回我们配置文件中定义的默认结果,否则返回login_success对应的文件内容。
浏览器里测试:http://127.0.0.1:8080/login?username=menshen&password=123456
我们会看到login faild的结果
浏览器里测试:http://127.0.0.1:8080/login?username=menshen&password=woshildx
我们会看到Welcom XXX的结果
这时我们打开login和login_success文件,你会发现这两个结果分别是预先定义在这两个文件内容中的。
六、自定义接口和参数校验配置
现在你可以通过修改mock_server_config.json 来自定义你的mock_server了。
注意修改完成后需要将文件push到手机对应的目录内。
当想要改变返回结果的时候只需要改变文件内容并重新push回手机即可,不需要重新运行项目。