使用OpenGL ES 2.0和Qt编写鼠标旋转纹理三维立方体
使用OpenGL ES 2.0编写鼠标旋转纹理三维立方体
- 示例说明
- 代码解析
-
- MainWidget类定义
- MainWidget类实现
- GeometryEngine 类定义
- GeometryEngine 类实现
- 使用方式
- 运行效果
示例说明
实例说明了如何使用OpenGL ES 2.0和Qt编写鼠标旋转纹理三维立方体。展示了如何有效地处理多边形几何图形,以及如何为可编程图形流水线编写简单的顶点和片段着色器。此外,它还演示了如何使用四元数来表示三维对象的方向。
这个示例是为OpenGLES2.0编写的,但它也适用于桌面OpenGL,因为这个示例非常简单,大多数情况下与桌面OpenGL API都是相同的。它也可以在没有OpenGL支持的情况下进行编译,但是它只显示了一个标签,说明了OpenGL支持是必需的。
代码解析
该示例由两个类组成:
1,MainWidget类继承扩展了QGLWidget,包含OpenGL ES 2.0初始化、绘图以及鼠标和计时器事件处理
2,GeometryEngine类处理多边形几何图形。将多边形几何转换为顶点缓冲区对象,并从顶点缓冲区对象绘制几何图形。
MainWidget类定义
#include "geometryengine.h"
#include MainWidget类实现
由于OpenGLES2.0不再支持固定的图形管道,所以它必须由我们自己来实现。这使得图形管道非常灵活,但同时也变得更加困难,因为用户必须实现图形管道才能运行最简单的示例。它还使图形管道更高效,因为用户可以决定应用程序需要什么样的管道。
首先,我们必须实现顶点着色。以顶点数据和model-view-projection matrix(MVP)为参数.利用MVP矩阵变换顶点位置到屏幕空间,并将纹理坐标传递给破片着色器。纹理坐标将自动插值在多边形表面。
在此之后,我们需要实现第二部分的图形管线-片段着色器。在这个练习中,我们需要实现处理纹理的片段着色器。它将插值的纹理坐标作为参数,并从给定的纹理中查找片段颜色。
使用QGLShaderProgram,我们可以编译、链接和绑定着色器代码到图形管道。此代码使用Qt资源文件访问着色器源代码。
QGLWidget接口实现了将纹理从QImage加载到GL纹理内存的方法。我们仍然需要使用OpenGL提供的功能来指定GL纹理单元和配置纹理筛选选项。
#include "mainwidget.h"
#include GeometryEngine 类定义
#ifndef GEOMETRYENGINE_H
#define GEOMETRYENGINE_H
#include GeometryEngine 类实现
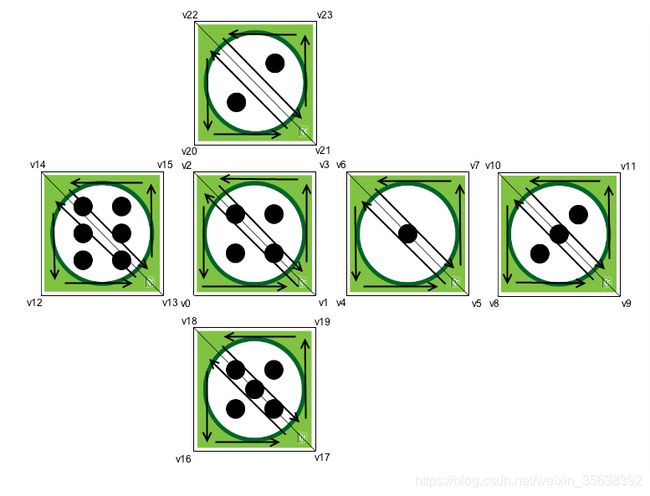
OpenGL中呈现多边形的方法有很多种,但最有效的方法是只使用三角形条基元和图形硬件存储器中的顶点。OpenGL有一种机制,可以为这个内存区域创建缓冲区对象,并将顶点数据传输到这些缓冲区。在OpenGL术语中,这些对象被称为顶点缓冲对象(VBO)。

如上图立方体面就是这样分解成三角形的。用三角形条对顶点进行排序,使顶点排序正确。OpenGL基于顶点排序确定三角形前后脸。默认情况下,OpenGL对正面使用逆时针顺序;这一信息被用于后脸剔除,这提高了渲染性能,因为不呈现后脸的三角形。这样,图形管道可以省略不面向屏幕的三角形的渲染边。
使用QOpenGLBuffer创建顶点缓冲区对象且向它们转换数据非常简单。MainWidget确保使用GeometryEngine实例创建和销毁同时创建和销毁当前的OpenGL上下文。通过这种方式,我们可以在GeometryEngine构造函数中使用OpenGL资源,并在其析构函数中执行适当的清理。
#include "geometryengine.h"
#include 使用方式
#include