- 理解Gunicorn:Python WSGI服务器的基石
范范0825
ipythonlinux运维
理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico
- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- Google earth studio 简介
陟彼高冈yu
旅游
GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G
- PHP环境搭建详细教程
好看资源平台
前端php
PHP是一个流行的服务器端脚本语言,广泛用于Web开发。为了使PHP能够在本地或服务器上运行,我们需要搭建一个合适的PHP环境。本教程将结合最新资料,介绍在不同操作系统上搭建PHP开发环境的多种方法,包括Windows、macOS和Linux系统的安装步骤,以及本地和Docker环境的配置。1.PHP环境搭建概述PHP环境的搭建主要分为以下几类:集成开发环境:例如XAMPP、WAMP、MAMP,这
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- git - Webhook让部署自动化
大猪大猪
我们现在有一个需求,将项目打包上传到gitlab或者github后,程序能自动部署,不用手动地去服务器中进行项目更新并运行,如何做到?这里我们可以使用gitlab与github的挂钩,挂钩的原理就是,每当我们有请求到gitlab与github服务器时,这时他俩会根据我们配置的挂钩地扯进行访问,webhook挂钩程序会一直监听着某个端口请求,一但收到他们发过来的请求,这时就知道用户有请求提交了,这时
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 广州会刊小程序开发公司哪家好|开发多少钱费用|专业外包服务
红匣子实力推荐
在选择广州会刊小程序开发公司时,有几个关键因素需要考虑。首先,您应该确定自己的需求和目标,以便找到最合适的开发公司。其次,您需要考虑公司的经验和专业知识。最后,您还应该考虑公司的信誉和口碑。开发-联系电话:13642679953(微信同号)首先,您应该明确自己的需求和目标。会刊小程序是一种用于展示会议信息和日程安排的应用程序。在选择开发公司之前,您应该明确自己的需求,包括功能要求、设计风格和用户体
- 「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验
张风捷特烈
iderust开发语言后端
theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www
- Python神器!WEB自动化测试集成工具 DrissionPage
亚丁号
python开发语言
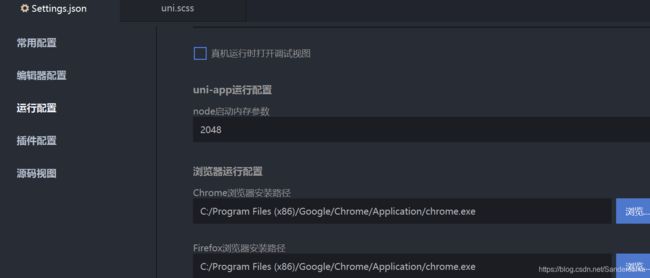
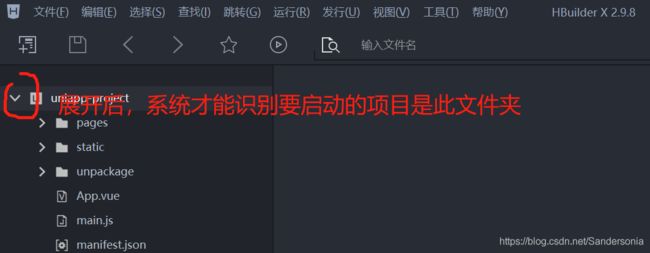
一、前言用requests做数据采集面对要登录的网站时,要分析数据包、JS源码,构造复杂的请求,往往还要应付验证码、JS混淆、签名参数等反爬手段,门槛较高。若数据是由JS计算生成的,还须重现计算过程,体验不好,开发效率不高。使用浏览器,可以很大程度上绕过这些坑,但浏览器运行效率不高。因此,这个库设计初衷,是将它们合而为一,能够在不同须要时切换相应模式,并提供一种人性化的使用方法,提高开发和运行效率
- Java爬虫框架(一)--架构设计
狼图腾-狼之传说
java框架java任务html解析器存储电子商务
一、架构图那里搜网络爬虫框架主要针对电子商务网站进行数据爬取,分析,存储,索引。爬虫:爬虫负责爬取,解析,处理电子商务网站的网页的内容数据库:存储商品信息索引:商品的全文搜索索引Task队列:需要爬取的网页列表Visited表:已经爬取过的网页列表爬虫监控平台:web平台可以启动,停止爬虫,管理爬虫,task队列,visited表。二、爬虫1.流程1)Scheduler启动爬虫器,TaskMast
- Java:爬虫框架
dingcho
Javajava爬虫
一、ApacheNutch2【参考地址】Nutch是一个开源Java实现的搜索引擎。它提供了我们运行自己的搜索引擎所需的全部工具。包括全文搜索和Web爬虫。Nutch致力于让每个人能很容易,同时花费很少就可以配置世界一流的Web搜索引擎.为了完成这一宏伟的目标,Nutch必须能够做到:每个月取几十亿网页为这些网页维护一个索引对索引文件进行每秒上千次的搜索提供高质量的搜索结果简单来说Nutch支持分
- MongoDB知识概括
GeorgeLin98
持久层mongodb
MongoDB知识概括MongoDB相关概念单机部署基本常用命令索引-IndexSpirngDataMongoDB集成副本集分片集群安全认证MongoDB相关概念业务应用场景:传统的关系型数据库(如MySQL),在数据操作的“三高”需求以及应对Web2.0的网站需求面前,显得力不从心。解释:“三高”需求:①Highperformance-对数据库高并发读写的需求。②HugeStorage-对海量数
- Python实现下载当前年份的谷歌影像
sand&wich
python开发语言
在GIS项目和地图应用中,获取最新的地理影像数据是非常重要的。本文将介绍如何使用Python代码从Google地图自动下载当前年份的影像数据,并将其保存为高分辨率的TIFF格式文件。这个过程涉及地理坐标转换、多线程下载和图像处理。关键功能该脚本的核心功能包括:坐标转换:支持WGS-84与WebMercator投影之间转换,以及处理中国GCJ-02偏移。自动化下载:多线程下载地图瓦片,提高效率。图像
- Spring MVC 全面指南:从入门到精通的详细解析
一杯梅子酱
技术栈学习springmvcjava
引言:SpringMVC,作为Spring框架的一个重要模块,为构建Web应用提供了强大的功能和灵活性。无论是初学者还是有一定经验的开发者,掌握SpringMVC都将显著提升你的Web开发技能。本文旨在为初学者提供一个全面且易于理解的学习路径,通过详细的知识点分析和实际案例,帮助你快速上手SpringMVC,让学习过程既深刻又高效。一、SpringMVC简介1.1什么是SpringMVC?Spri
- Spring Boot中实现跨域请求
BABA8891
springboot后端java
在SpringBoot中实现跨域请求(CORS,Cross-OriginResourceSharing)可以通过多种方式,以下是几种常见的方法:1.使用@CrossOrigin注解在SpringBoot中,你可以在控制器或者具体的请求处理方法上使用@CrossOrigin注解来允许跨域请求。在控制器上应用:importorg.springframework.web.bind.annotation.
- WebMagic:强大的Java爬虫框架解析与实战
Aaron_945
Javajava爬虫开发语言
文章目录引言官网链接WebMagic原理概述基础使用1.添加依赖2.编写PageProcessor高级使用1.自定义Pipeline2.分布式抓取优点结论引言在大数据时代,网络爬虫作为数据收集的重要工具,扮演着不可或缺的角色。Java作为一门广泛使用的编程语言,在爬虫开发领域也有其独特的优势。WebMagic是一个开源的Java爬虫框架,它提供了简单灵活的API,支持多线程、分布式抓取,以及丰富的
- 00. 这里整理了最全的爬虫框架(Java + Python)
有一只柴犬
爬虫系列爬虫javapython
目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2
- 进销存小程序源码 PHP网络版ERP进销存管理系统 全开源可二开
摸鱼小号
php
可直接源码搭建部署发布后使用:一、功能模块介绍该系统模板主要有进,销,存三个主要模板功能组成,下面将介绍各模块所对应的功能;进:需要将产品采购入库,自动生成采购明细台账同时关联财务生成付款账单;销:是指对客户的销售订单记录,汇总生成产品销售明细及回款计划;存:库存的日常盘点与统计,库存下限预警、出入库台账、库存位置等。1.进购管理采购订单:采购下单审批→由上级审批通过采购入库;采购入库:货品到货>
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- uniapp使用内置地图选择插件,实现地址选择并在地图上标点
神夜大侠
Uniappvue.jsuniapp
uniapp使用内置地图选择插件,实现地址选择并在地图上标点代码如下:page{background:#F4F5F6;}::-webkit-scrollbar{width:0;height:0;color:transparent;}page{height:100%;width:100%;font-size:24rpx;}image,view,input,textarea,label,text,na
- 【Golang】实现 Excel 文件下载功能
RumIV
Golanggolangexcel开发语言
在当今的网络应用开发中,提供数据导出功能是一项常见的需求。Excel作为一种广泛使用的电子表格格式,通常是数据导出的首选格式之一。在本教程中,我们将学习如何使用Go语言和GinWeb框架来创建一个Excel文件,并允许用户通过HTTP请求下载该文件。准备工作在开始之前,请确保您的开发环境中已经安装了Go语言和相关的开发工具。此外,您还需要安装GinWeb框架和excelize包,这两个包都将用于我
- VUE3 + xterm + nestjs实现web远程终端 或 连接开启SSH登录的路由器和交换机。
焚木灵
node.jsvue
可远程连接系统终端或开启SSH登录的路由器和交换机。相关资料:xtermjs/xterm.js:Aterminalfortheweb(github.com)后端实现(NestJS):1、安装依赖:npminstallnode-ssh@nestjs/websockets@nestjs/platform-socket.io2、我们将创建一个名为RemoteControlModule的NestJS模块,
- metaRTC8.0,一个全新架构的webRTC SDK库
metaRTC
webrtc音视频
概述metaRTC8.0是metaRTC开源以来架构变化最大的一个版本,是metaIPC3.0等高性能的基础。metaRTC8.0是一个全新架构版本,并非在metaRTC7.0版本上简单升级,在QOS/语音对讲/内存占用/视频文件录制读取等方面新增多个模块,在弱网对抗/语音对讲/内存优化等效果上有显著提升。metaRTC8.0在一年多的开发中进行了近200次迭代,metaRTC8.0社区版计划在2
- metaRTC/webRTC QOS 方案与实践
metaRTC
metaRTC解决方案webrtcqos
概述质量服务(QOS/QualityofService)是指利用各种技术方案提高网络通信质量的技术,网络通信质量需要解决下面两个问题:网络问题:UDP/不稳定网络/弱网下的丢包/延时/乱序/抖动数据量问题:发送数据量超带宽负载和平滑发送拥塞控制是各种技术方案的数据基础,丢包恢复解决丢包问题,抗乱序抖动解决网络乱序抖动问题,流量控制解决平滑发送数据/数据超带宽负载/延时问题。拥塞控制(Congest
- metaRTC5.0 API编程指南(一)
metaRTC
metaRTCc++c语言webrtc
概述metaRTC5.0版本API进行了重构,本篇文章将介绍webrtc传输调用流程和例子。metaRTC5.0版本提供了C++和纯C两种接口。纯C接口YangPeerConnection头文件:include/yangrtc/YangPeerConnection.htypedefstruct{void*conn;YangAVInfo*avinfo;YangStreamConfigstreamco
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默