- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- 数据库查询优化:提升性能的关键实践
qcidyu
文章归档DBA最佳实践性能调优查询执行计划索引SQL数据库性能查询优化
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- Go语言学习笔记——gin实现验证码
PPPsych
Go精进学习gin
文章目录Golang验证码知识结构下载包导包配置session创建中间件生成图片生成验证码验证前端页面测试Golang验证码知识结构ginsession中间件表单处理路由下载包gogetgithub.com/dchest/captcha导包import("bytes""net/http""time""github.com/dchest/captcha""github.com/gin-contrib
- Gin-Vue-Admin:构建高效全栈应用的利器
赵鹰伟Meadow
Gin-Vue-Admin:构建高效全栈应用的利器gin-vue-adminflipped-aurora/gin-vue-admin:是一个基于Gin和Vue.js的后台管理系统。适合用于需要构建Web后台管理界面的项目。特点是可以提供前后端分离的系统架构,支持快速开发和丰富的功能集成。项目地址:https://gitcode.com/gh_mirrors/gi/gin-vue-admin在现代软
- 工作流编写教程
weixin_34363171
前端phpViewUI
介绍ONES中使用了flowchart.js作为前端展示,并且扩展了flowchart.js的流程描述语言。flowchart.js参见:https://github.com/adrai/flowchart.js描述语言分为三部分,使用\n\n(空一行)作为分割,分别是节点定义、执行流程描述、节点权限描述节点定义eg:make_stockout=>operation:生成出库单:>m:Sale/O
- Vue.js组件开发-实现全屏背景图片滑动切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏背景图片滑动切换特效的详细步骤、代码、注释和使用说明。步骤创建Vue项目:使用VueCLI创建一个新的Vue项目。准备图片资源:准备好要用于背景切换的图片,并将它们放在项目的合适目录下。编写HTML结构:创建一个包含图片容器和导航按钮的HTML结构。编写CSS样式:设置全屏背景和图片切换动画效果。编写Vue组件逻辑:实现图片切换的逻辑。详细代码1.创建Vue项目首先,确保已经安装
- Vue2之 v-if VS v-show
问老大
前端javascript开发语言vue.js
Vue2中的v-if和v-show都是用来实现条件性渲染的指令,用于控制元素显示与隐藏的指令,但它们在实现机制和使用场景上有所不同:一、实现机制:1.1、v-if当条件表达式为真时,Vue.js会根据条件动态地创建或销毁对应的DOM元素。当条件为假时,Vue.js会销毁对应的DOM元素,并且从DOM中移除。每次条件改变时,Vue.js都会重新进行DOM的创建或销毁,这可能会导致性能开销较高,尤其是
- python学习专栏
zhousenshan
python新赛道python
推荐学习资料《15分钟轻松学Python》教程目录-CSDN博客每天40分玩转Django教程目录-CSDN博客Pycharm社区版搭建Django环境及Django简单项目、操控mysql数据库-CSDN博客这个开源有关于事务方面高级内容介绍:django-vue-lyadmin:django-vue-lyadmin前端采用vue3+elementplus,后端采用PythonDjangoDRF
- springboot中DTO、VO、Entity相互转换
会说法语的猪
后端springbootjavaspringboot后端java
在我们平时开发中,dto、vo、entity之间的相互转换是很频繁的操作,这篇就简单记录一下我在平时开发中转换的方法。在这之前先简单描述一下dto、vo、entityDTO:一般我们在开发中会定义数据传输对象(DataTransferObject,DTO)来接收前端传递的参数是最常见的。VO:平时开发中,一般会定义VO(viewobject)来封装返回给前端的数据Entity:在我们开发中,Ent
- 前端经典样式参考
momomo_mocs
前端javascript开发语言
左边导航栏;右边展示区组件间通信方式使用-根目录{{idx+1}}.{{navigateItem.title}}import{reactive}from'vue'letnavigaters=reactive([{title:"PropsLearn",linkPath:"/props"},{title:"CustomEvent",linkPath:"/props"},{title:"Provide-
- 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
我的青春不太冷
服务器前端运维
深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求前端与后端的交互主要通过HTTP协议实现。以下是详细步骤:1.前端发起HTTP请求GET请求:用于从服务器获取数据。POST请求:用于向服务器提交数据。例如,使用JavaScript的fetchAPI发送POST请求:fetch('https://example.com/api/data',{method:'PO
- 深入理解 Axios 拦截器的执行链机制
不做超级小白
项目开发web前端前端功能通关秘籍javascript前端开发语言
深入理解Axios拦截器的执行链机制在现代前端开发中,Axios是最流行的HTTP请求库之一,而拦截器(Interceptor)功能是其核心特性之一。通过拦截器,我们可以在请求发送前或响应返回后进行灵活的预处理或后处理。然而,很多人并不了解拦截器在Axios内部是如何构建和执行的。本文将深入剖析Axios拦截器的执行链机制,帮助更多开发者掌握这一重要知识。1.Axios拦截器的结构拦截器分为两类:
- Liunx上安装nginx详细步骤以及nginx配置前端页面
a754782427
nginx前端服务器
1.安装依赖包安装wgetyuminstallwgetyum-yinstallgcczlibzlib-develpcre-developensslopenssl-devel2.下载并解压安装包//创建一个文件夹cd/usr/localmkdirnginxcdnginx//下载tar包wgethttp://nginx.org/download/nginx-1.13.7.tar.gztar-xvfng
- 【零散技术】MAC 安装多版本node
Odoo穆尘
前端macos
时间是我们最宝贵的财富,珍惜手上的每个时分不同前端项目运行的node版本不一致,会导致无法运行,就像Odoo也需要依据版本使用对应的python环境。python可以用conda随时切换版本,那么Node可以吗?答案是肯定的。1、安装n(类似于conda的工具,单一字符还是很特别)npminstall-gn2、安装nodesudo-En14.21.3版本参照表Node.jsVersionRelea
- 第23节课:前端调试技巧—掌握浏览器开发者工具与性能优化
学问小小谢
HTML学习前端性能优化交互html5安全学习
目录浏览器开发者工具常见的浏览器开发者工具浏览器开发者工具的基本使用打开开发者工具开发者工具的面板使用开发者工具进行调试Elements面板检查和编辑HTML检查和编辑CSSConsole面板输出日志和调试信息执行JavaScript代码Network面板监控网络请求分析请求和响应Performance面板记录和分析性能优化性能Application面板检查和管理资源调试存储性能优化与调试性能优化
- 第22节课:前端测试与调试—确保代码质量和性能的关键
学问小小谢
HTML学习前端学习服务器运维网络
目录前端测试的重要性测试类型:单元测试与集成测试单元测试单元测试的优点单元测试的实践集成测试集成测试的优点集成测试的实践测试框架:Jest与MochaJestJest的特点Jest的安装与使用MochaMocha的特点Mocha的安装与使用实践:使用Jest和Mocha进行前端测试示例:使用Jest进行单元测试示例:使用Mocha进行集成测试结语在现代软件开发中,测试和调试是确保代码质量和性能的关
- 使用 Nginx 实现动态图片加水印:技术探索与实践指南20250122
Narutolxy
前端技术干货分享nginx运维
使用Nginx实现动态图片加水印:技术探索与实践指南引言图片水印是一种广泛应用于保护图片隐私、防止盗用的重要手段。传统方式通常通过前端或后端实现水印处理,但两者各有局限性。本文探讨了一种基于Nginx的折中方案:通过Nginx代理拦截图片请求,动态添加水印并返回给前端。这种方法不仅安全高效,还能减轻后端压力,为开发者提供了一种灵活的实践思路。背景与问题分析在图片加水印的场景中,常见的实现方式包括:
- 用SpringBoot+mysql+html实现ATM 系统总结与扩展
SAFE20242034
#一SpringBootspringbootmysqlhtml
这里写目录标题ATM系统总结与扩展项目概述主要功能模块1.用户注册2.用户登录3.账户查询4.存款与取款5.转账6.修改密码7.销户系统改进建议功能扩展技术优化完整代码实现数据库表设计后端代码(SpringBoot示例)1.Account实体类2.AccountRepository接口3.AccountController类前端代码(HTML+JavaScript示例)实际开发与部署步骤**1.开
- 前端el-table导出pdf
努力奋进的前端小菜鸟
javascript前端vue.js
1、首先来看下效果图2、使用技术:html2Canvas、JsPDF插件,mode_modules下载两个插件npm i html2Canvas JsPDF其中,html2Canvas负责把html转为图片,JsPDF负责把图片转为pdf文件3、点击按钮触发打印事件//点击按钮触发打印事件button@click='htmlToPdf(节点ID',文件名')'>print//传入打印节点,文件名,
- vue项目html页面生成PDF预览、下载及生成页面水印
我是槑槑
Vuehtml5vue.jsjavascriptcanvas
html2canvas官方文档jspdf官方文档目录概述原理过程中遇到的问题生成的PDF截图代码示例加水印版代码示例现存问题概述因为生成的PDF内还有富文本,后端不好生成PDF,故由前端完成。原理html2canva生成截图,jsPDF利用图片生成PDF。过程中遇到的问题1、生成大于30多页时,容易造成生成页面黑屏问题。原因:canvas生成图片时,对内容高度有一定的限制,超过这个高度,canva
- react学习
guhy fighting
reactreact.js学习前端
react框架的选择低代码、BI前瞻性bs架构,网页客户端去使用react就是用来代替DOM的,dom操作,构建前端界面的react-native直接开发ios,安卓,原生应用虚拟dom,操作react,影响dom,中间人现在的dom和当前的dom做比较看哪个发生了变化,做最小的修改1、虚拟dom2、兼容性3、性能好,避免做一些多余的操作声明式编程:结果为导向命令式编程:过程为导向基于组件开发,组
- 从CV工程师到CtrlCV架构师:PromptCoder如何让前端搬砖变成乐高拼装
正宗咸豆花
前端人工智能AIGCai个人开发
《从CV工程师到CtrlCV架构师:PromptCoder如何让前端搬砖变成乐高拼装》各位在座的代码艺术家、CSS炼金术师、React吟游诗人,今天我们要聊一个能让原型图自动「现出原形」的黑魔法——是的,我说的不是Figma切图插件,而是能让你的Ctrl+C/V进化成量子纠缠的PromptCoder。官网:PromptCoder当截图遇见AI:前端复刻的「降维打击」还记得那些年我们对着设计图手动敲
- ThreeJS入门(233):THREE.DirectionalLightHelper 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第233篇入门文章文章目录特性构造函数方法`update()`使用示例注意事项
- Vue.js组件开发-实现导出PDF文件可自定义添加水印及水印样式方向
LCG元
前端vue.jspdfjavascript
使用Vue实现导出PDF文件并添加水印,同时支持设置水印样式、方向和自定义水印内容。步骤安装依赖:使用html2canvas将HTML内容转换为canvas,使用jspdf生成PDF文件。创建Vue组件:在组件中实现水印生成、HTML转canvas、canvas转PDF的功能。设置水印样式和方向:支持自定义水印内容、字体、颜色、透明度、旋转角度等。导出PDF文件:将带有水印的HTML内容导出为PD
- Mybatis 通过数组的下标进行取值
絮落锦乡
java后台javamybatis
1、前端传参样例2、mybaits写法1)、判空0">2)、错误写法0">andT.create_timebetween#{times[0]}and#{times[1]}报错信息2021-08-2414:19:20.537ERROR45552---[nio-8086-exec-7]o.a.c.c.C.[.[.[/].[dispatcherServlet]:Servlet.service()fors
- mybatis(134/134)完结
一缕叶
mybatismybatisspringjava
一级缓存(默认情况下开启)同一个sqlsession中执行相同的查询语句走一级缓存二级缓存:同一个sqlsessionfactory,sqlsession关闭了才会将一级缓存提交到二级缓存中外部编写的缓存PageHelper插件:方便进行分页,同时前端可以容易拿到对于分页相关的所有数据调用getXXX方法12天最终完结mybatis,后续找机会手敲一下源码加深了解。
- Vue.js 组件开发
QQ同步助手
vue.js前端javascript
代码、提高代码复用性以及构建复杂的用户界面。今天,我们就一起来深入学习Vue.js组件开发的相关知识。一、什么是Vue.js组件概念:Vue.js组件可以看作是页面中的一个个独立的、可复用的小块。就好比搭积木一样,每个组件都是一块有着特定功能和外观的积木块,我们可以通过组合这些不同的“积木”(组件)来搭建出完整的页面(大型的应用界面)。例如,一个网页中的导航栏、侧边栏、卡片等都可以分别封装成一个个
- Vue.js组件开发-实现HTML内容打印
LCG元
前端vue.jshtml前端
在Vue项目中实现打印功能,可以借助vue-html-to-paper插件来完成。步骤创建Vue项目:如果还没有Vue项目,可以使用VueCLI来创建一个新的项目。npminstall-g@vue/clivuecreatevue-print-templatecdvue-print-template安装vue-html-to-paper插件:该插件可以将HTML内容转换为打印页面。npminstal
- 自定义穿梭框 vue穿梭框
不停留
npm组件vuejshtmlvue.jscss3
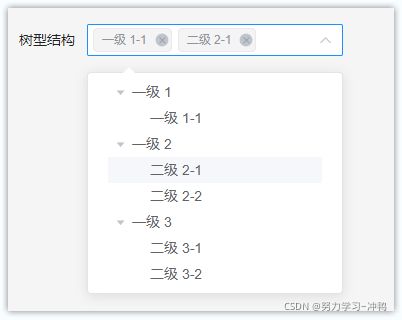
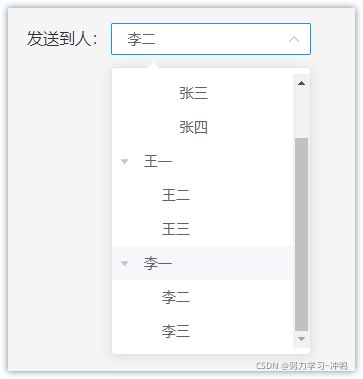
基于vue和elementUI的穿梭框elementUI中提供了很强大的穿梭框组件,但是在具体的项目或是业务中,还会有一些特殊的需求没有办法满足。所以抽空做了这个穿梭框组件,供我们当前所迭代的产品使用,目前时初步试用,会再根据试用过程中做的优化再度更新。现在发出来是希望如果有遇到同样开发需求的童鞋,可以一起来完善这个组件。安装npminstalltransfer-table代码仓链接link.简介
- Node多终端前后端同时执行
锐视创想
前端nodenodejs
当前项目为node-vue-ele-app(服务端)└client(前端客户端)安装concurrentlynpmiconcurrently进入Client文件夹,编辑package.json"scripts":{"serve":"vue-cli-serviceserve","build":"vue-cli-servicebuild","start":"npmrunserve"}
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$