CSS -- CSS3中3D转换相关属性讲解(translate3d,rotate3d,perspective,transform-style)
文章目录
- 3D转换
-
- 1 三维坐标系
- 2 3D移动 translate3d
- 3 透视 perspective
- 4 3D 旋转 rotate3d
- 5 3D旋转 rotate3d
- 6 3D呈现 transform-style
- 7 3D案例
3D转换
我们生活的环境是3D的,照片就是3D物体在2D平面呈现的例子。
3D特点:
- 近大远小。
- 物体后面遮挡不可见
当我们在网页上构建3D效果的时候参考这些特点就能产出3D效果。
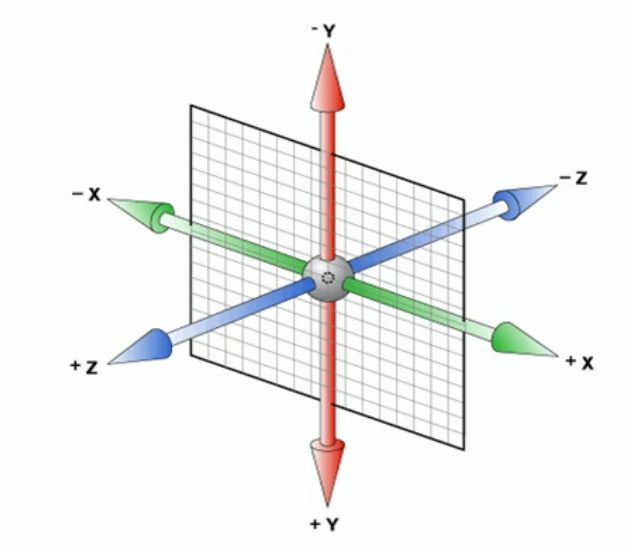
1 三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右 注意:X右边是正值,左边是负值
- y轴:垂直向下 注意:y下面是正值,上面是负值
- Z轴:垂直屏幕 注意:往外面是正值,往里面是负值
3D转换我们主要学习工作中最常用的3D位移和3D旋转
2 3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是Z轴方向。
translform:translateX(100px): 仅仅是在x轴上移动translform:translateY(1OOpx): 仅仅是在Y轴上移动translform:translateZ(100px): 仅仅是在Z轴上移动(注意:translateZ - 一般用px单位),向外移动100pxtransform:translate3d(x,y,z): 其中x、y、z分别指要移动的轴的方向的距离,三个参数不能省略,没有就写0
translateZ必须借助perspective才能看到效果
3 透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
- 如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)
- 模拟人类的视觉位置,可认为安排一只眼睛去看
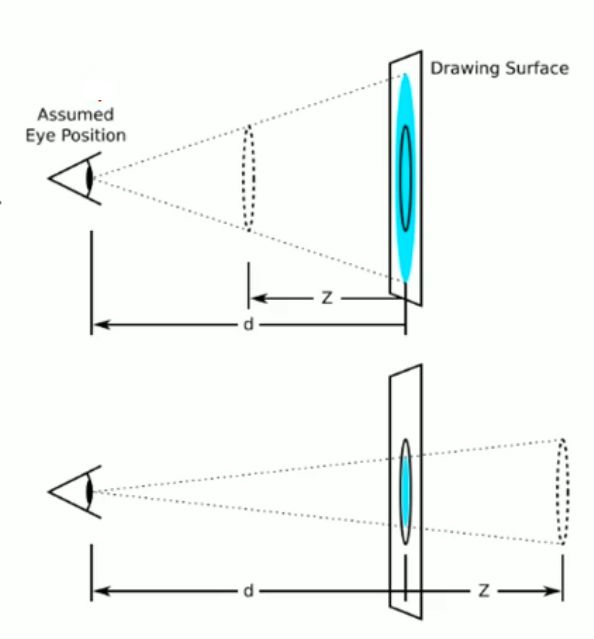
- 透视我们也称为视距:视距就是人的眼睛到屏幕的距离,下面图示中的d
- 距离视觉点越近的在电脑平面成像越大,越远成像越小
- 透视的单位是像素
- 透视写在被观察元素的父盒子上面的,translateZ是写着需要改动的元素身上的
- d:就是视距,视 距就是一个距离人的眼睛到屏幕的距离。
- Z:就是Z轴,物体距离屏幕的距离,轴越大(正值)我们看到的物体就越大。通过
translateZ设置
最终呈现给我们的都是物体呈现在屏幕(Drawing Surface)上的样子,也就是浅蓝色的地方
不明白的话看视频:透视perspective
4 3D 旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着x轴,y轴,Z轴或者自定义轴进行旋转。
语法
transform:rotateX(45deg): 沿着x轴正方向旋转45度transform:rotateY(45deg): 沿着y轴正方向旋转45degtransform:rotateZ(45deg): 沿着Z轴正方向旋转45degtransform:rotate3d(x,y,z,deg): 沿着自定义轴旋转deg为角度(了解即可)
transform: rotateX(45deg)效果
transform: rotateX(-45deg)效果
transform: rotateY(45deg)效果
transform: rotateZ()的效果和2D的rotate效果一样
旋转方向的判断可以使用左手准则
5 3D旋转 rotate3d
transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
其实就是将三维坐标系内的该点和原点(0,0,0)的直线作为旋转轴(尽量都设置为正值,设置为负值的话旋转方向会和上面讲的相反)
rotate3d(1, 0, 0, 45deg):绕x轴旋转,同rotateX(45deg)rotate3d(0, 1, 0, 45deg):绕y轴旋转,同rotateY(45deg)
6 3D呈现 transform-style
- 控制子元素是否开启三维立体环境。
transform-style: flat子元素不开启3d立体空间,默认的transform-style: preserve-3d;子元素开启立体空间- 代码写给父级,但是影响的是子盒子,所以应该写在父元素上
- 这个属性很重要,后面必用
7 3D案例
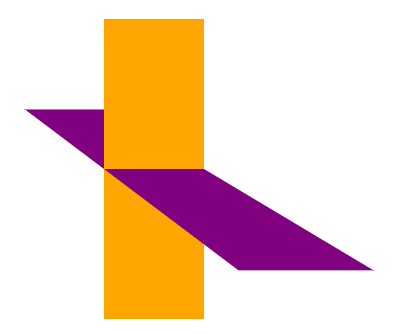
案例一
实现下图的效果,必须要开启preserve-3d,如果不开的话看到的图形是有问题的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
.box {
perspective: 500px;
position: relative;
margin: 100px auto;
width: 200px;
height: 300px;
transition: all 1s;
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(60deg);
}
.box div {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: orange;
}
.box div:last-child {
background-color: purple;
transform: rotateX(60deg);
}
style>
head>
<body>
<div class="box">
<div>div>
<div>div>
div>
body>
html>
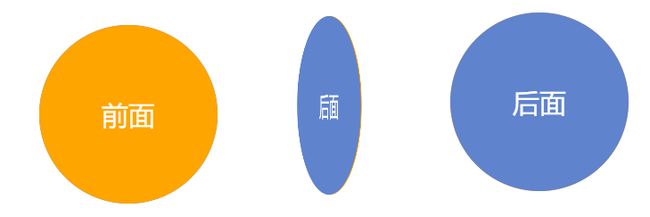
案例二:
两面翻转的盒子,鼠标悬浮盒子自动翻转效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
body {
/* perspective: 300px; */
}
.box {
position: relative;
margin: 100px auto;
width: 200px;
height: 200px;
/* perspective: 300px; */
transition: all 0.7s;
transform-style: preserve-3d;
}
.box:hover {
transform: rotateY(180deg);
}
.box div {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
border-radius: 50%;
font-size: 30px;
color: #fff;
text-align: center;
line-height: 200px;
}
.box .front {
background-color: orange;
transform: translateZ(1px);
}
.box .back {
background-color: rgb(96, 131, 206);
transform: rotateY(180deg);
}
style>
head>
<body>
<div class="box">
<div class="front">前面div>
<div class="back">后面div>
div>
body>
html>
案例三:
旋转立方体
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
ul {
margin: 100px auto;
list-style: none;
}
ul li {
float: left;
perspective: 300px;
margin: 10px;
}
.box {
position: relative;
width: 100px;
height: 40px;
transition: all 0.4s linear;
transform-style: preserve-3d;
}
.box:hover {
transform: rotateX(90deg);
}
.front,
.bottom {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
line-height: 40px;
text-align: center;
font-size: 20px;
color: #fff;
}
.front {
background-color: orange;
transform: translateZ(20px);
}
.bottom {
background-color: purple;
transform: translateY(20px) rotateX(-90deg);
}
style>
head>
<body>
<ul>
<li>
<div class="box">
<div class="front">前面div>
<div class="bottom">下面div>
div>
li>
<li>
<div class="box">
<div class="front">前面div>
<div class="bottom">下面div>
div>
li>
<li>
<div class="box">
<div class="front">前面div>
<div class="bottom">下面div>
div>
li>
<li>
<div class="box">
<div class="front">前面div>
<div class="bottom">下面div>
div>
li>
ul>
body>
html>
案例四
旋转木马图片相册
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Documenttitle>
<style>
body {
perspective: 1500px;
}
@keyframes rotate {
0% {
transform: rotateY(0deg);
}
100% {
transform: rotateY(360deg);
}
}
section {
position: relative;
width: 300px;
height: 200px;
margin: 100px auto;
transform-style: preserve-3d;
animation: rotate 10s infinite linear;
}
div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: url(images/img.jpg) no-repeat center center;
}
section div:nth-child(1) {
transform: translateZ(300px);
}
section div:nth-child(2) {
transform: rotateY(60deg) translateZ(300px);
}
section div:nth-child(3) {
transform: rotateY(120deg) translateZ(300px);
}
section div:nth-child(4) {
transform: rotateY(180deg) translateZ(300px);
}
section div:nth-child(5) {
transform: rotateY(240deg) translateZ(300px);
}
section div:nth-child(6) {
transform: rotateY(300deg) translateZ(300px);
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
section>
body>
html>