Python GUI 编程-基础
文章目录
- 工具
- GUI界面开发
- 环境配置
- 第一个pyqt窗口
- 组件常用属性
- 常用操作
- 信号与槽函数
- PyQt5 功能模块
工具
tkinter,python 官方使用的标准库,开源、稳定、控件少;
pyside2 & pyqt5,基于Qt的python第三方库,控件较多、发布的软件较大。
GUI界面开发
python 中支持GUI界面开发的库PyQt5、tkinter等。
要学习的内容:
- 基本程序结构
- 控件的特性及使用、布局
- 资源的加载
- 事件与信号、动画
- 界面跳转
- 设计工具使用
- 其他
网络、多线程、数据库、文件、绘图、多媒体、定时器、定位
pyqt5官网
from PyQt5.QtWidget import QLabel,QPushButton
from PyQt5.QGui import QIcon
qt for python
qt是C++的图形界面开发框架
环境配置
python 3.6.9
pycharm
pyqt5
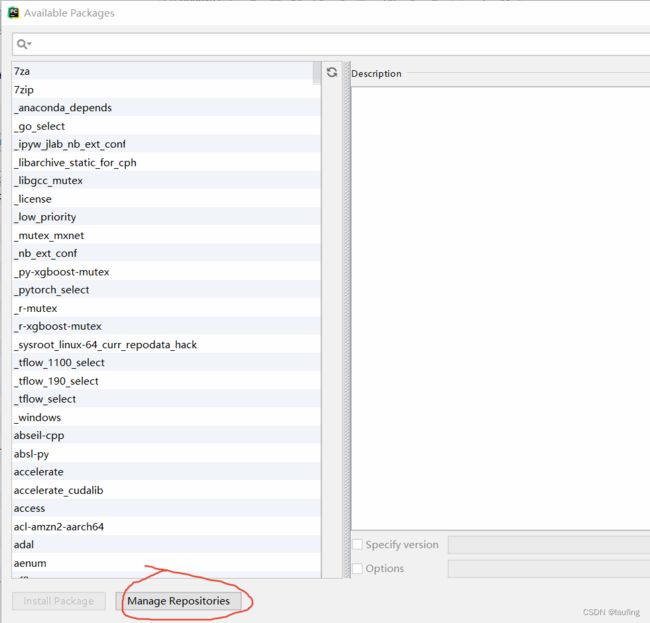
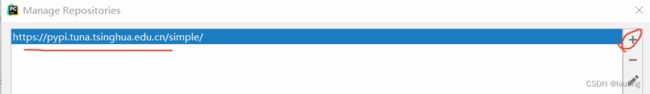
- 配置pip 安装包的国内镜像
# 清华源
https://pypi.tuna.tsinghua.edu.cn/simple
# 阿里云
https://mirrors.aliyun.com/pypi/simple
# 中科大
https://pypi.mirrors.ustc.edu.cn/simple
配置源:
# 配置pip 的源镜像
pip config set global.index-url https://pypi.tuna.tsinghua.edu.cn/simple/
# 安装依赖包, 不再需要使用-i指定镜像地址
pip install xxx
也可以配置pycharm,然后从pycharm安装依赖工具。



安装依赖库
pip install pyqt5-tools
pip install pyqt5designer
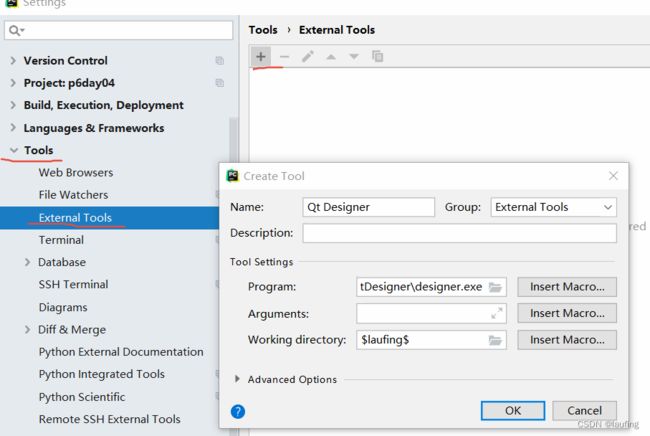
安装好后,需要配置设计器的路径:
- 找到designer.exe的路径 D:\Anaconda3\Lib\site-packages\QtDesigner\designer.exe
- 配置

工作目录必须为$ProjectFileDir$
- 在pycharm》 tools》 External tool》 Qt Designer
也可以在文件上右键

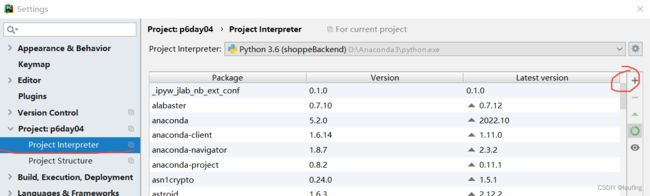
- 点击“创建”, 创建第一个应用窗口,并命名,如helloWorld.ui,这种文件python无法识别,需要配置python解释器
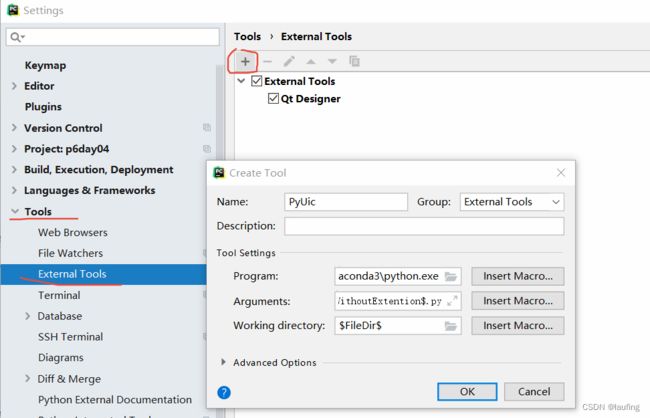
- settings>tools>external tools> +
将.ui文件转为python可识别的文件:
python解释器
参数 -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py,将xxx.ui转为xxx.py
$FileDir$

- 然后找到xx.ui,右键》external tools》PyUic
即可以将xxx.ui转为python文件
第一个pyqt窗口
纯程序-面向过程
# __author__ = "laufing"
# 导包
# from PyQt5.Qt import * 导入所有的类, 占用内存
from PyQt5.QtWidgets import QApplication # 应用控件
from PyQt5.QtWidgets import QLabel
from PyQt5.QtWidgets import QWidget
from PyQt5.QtGui import QIcon
from PyQt5.QtGui import QPixmap
import sys
# 1.创建应用程序
app = QApplication(sys.argv)
print("接收的命令行参数:", app.arguments())
# print("全局的应用程序对象:", qApp)
# 2. 控件操作 创建控件对象,设置大小、样式、位置 事件和信号处理
window = QWidget() # 创建空白控件,此时为顶级控件,默认带有装饰(标题栏、关闭按钮等),每一个顶级控件都是一个窗口(装饰标题栏)
window.setWindowTitle("laufing") # 窗口标题
window.resize(500, 400) # 调整窗口大小
window.move(300, 300) # 移动窗口位置
# 创建子控件对象,并放入 父控件中
label = QLabel(window) # 实例化一个标题控件,放入window窗口控件中
label.setText("文本控件")
label.move(20, 30)
# logo 图标
icon = QIcon()
icon.addPixmap(QPixmap("./imgs/dog.jpg"), QIcon.Normal, QIcon.Off) # 添加Pixmap对象
# 顶级控件 才可以操作窗口的 title、icon
window.setWindowIcon(icon)
# 显示
window.show()
# 3. app.exec_() 进入消息循环,保证程序一直运行,监听用户的动作
exit_code = app.exec_()
# 退出程序,并传入退出码
sys.exit(exit_code)

注意:
一个pyqt程序必须要创建一个应用程序,并进入主循环;
一个应用程序可以显示多个顶级控件,没有父控件的顶级控件默认不显示,调用show显示;
一个子控件要放入一个父控件,并默认展示;
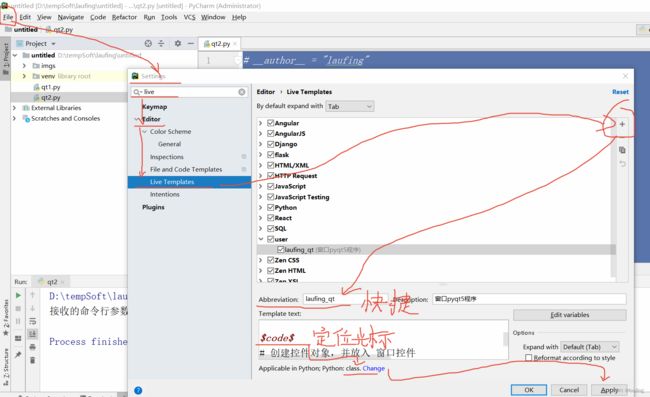
以上基本的代码结构,每次都写一遍的话,很麻烦,可以设置代码片段(活动模板):后续输入简写,就可以补全!

纯程序-面向对象版
将控件的操作封装到类中:
# utils.py
# __author__ = "laufing"
from PyQt5.QtWidgets import QApplication
from PyQt5.QtWidgets import QWidget
from PyQt5.QtWidgets import QLabel
from PyQt5.QtGui import QIcon, QPixmap
import sys
# 定义自己的控件类
class Window(QWidget):
def __init__(self):
super().__init__()
# 设置窗口标题
self.setWindowTitle("laufing")
self.resize(300, 400)
self.move(400, 400)
self.set_ui()
def set_ui(self):
# 添加文本
label = QLabel(self)
label.setText("测试控件")
# 添加图标
icon = QIcon()
icon.addPixmap(QPixmap("./imgs/dog.jpg"), QIcon.Normal, QIcon.Off)
self.setWindowIcon(icon)
if __name__ == '__main__': # 作为主程序执行时,才执行这里
# 创建app对象
app = QApplication(sys.argv)
# 创建控件窗口
window = Window()
# 显示
window.show()
# 消息循环
sys.exit(app.exec_())
设置为活动模板
设计工具实现
-
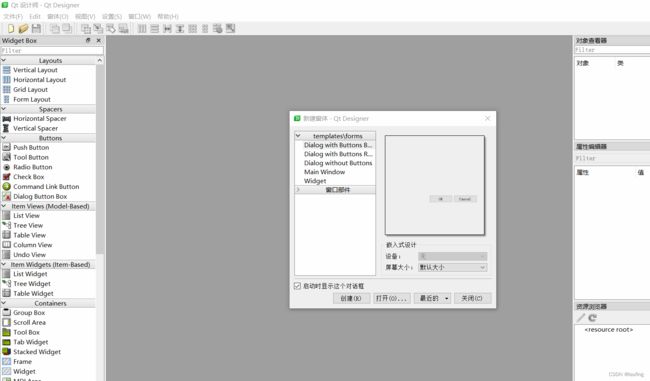
打开pycharm, 点击“tools”>external tools > Qt Designer
Ctrl + s 保存
Ctrl + n 新建 并拖入组件对象
Ctrl + r 预览效果 -
保存为HelloWorld.ui
-
转为python文件,右键》external tools>PyUic
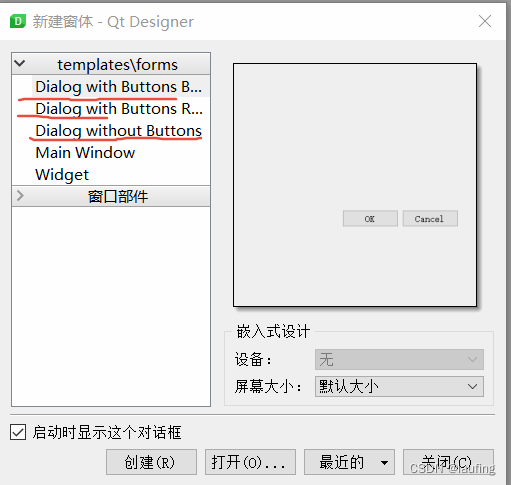
# 创建的对话框 加入如下代码
if __name__ == '__main__':
import sys
# 创建一个app实例,并传入系统参数,用于退出
app = QtWidgets.QApplication(sys.argv)
# 创建一个对话框,作为父控件
dialog = QtWidgets.QDialog()
# 实例化一个ui对象
ui = Ui_Dialog()
# 设置ui界面的父窗口
ui.setupUi(dialog)
# 主窗口显示
dialog.show()
# 退出
sys.exit(app.exec_())
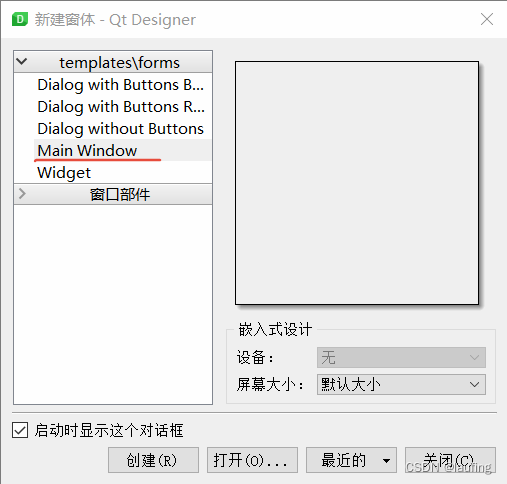
# 将xxx.ui转为xxx.py 然后加入如下代码,运行即可
if __name__ == '__main__':
import sys
# 创建app实例对象
app = QtWidgets.QApplication(sys.argv)
# 创建主窗口实例对象
main_window = QtWidgets.QMainWindow()
# 实例化UI对象
ui = Ui_MainWindow()
ui.setupUi(main_window)
# 主窗口展示
main_window.show()
# 系统退出
sys.exit(app.exec_())
组件常用属性
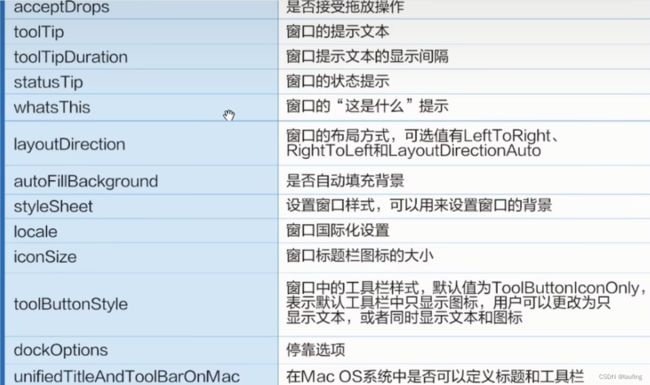
选中一个组件,可以查看其属性:
objectName, 控件的唯一标识,用来调用控件
geometry, 几何尺寸
windowTitle, 主窗口的标题
windowIcon,窗口图标, win+r 预览

windowOpacity, 不透明度 0-1
windowModality,窗口模态
enable, 窗口是否可用
mininumSize 最小化
maxinumSize 最大化
palette 背景色
cursor 鼠标样式
font 设置字体

常用操作
- 设置icon图标
# 实例化icon
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap("xxx/dog.jpg"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
# 设置到主窗口中
MainWindow.setWindowIcon(icon)
- 设置背景色
# 方案1 css样式 选择objectName
MainWindow.setStyleSheet("#MainWindow{background-color: lightblue}")
# 方案2 调色板
from PyQt5.QtCore import Qt
palette = QtGui.QPalette()
palette.setColor(QtGui.QPalette.Background, Qt.yellow)
MainWindow.setPalette(palette)
- 设置背景图
from PyQt5.QtWidgets import QMainWindow
# 1 单张响应式的背景图
win = QMainWindow() # QWidget 就不能实现效果
win.setObjectName("MainWindow123")
win.setStyleSheet("#MainWindow123{border-image:url(./static/images/logos/dog.jpg)}")
# 2 多次重叠的背景图
win.setStyleSheet("#MainWindow123{background-image:url(./static/images/logos/dog.jpg)}")
# 图片的重复
win.setStyleSheet("#MainWindow123{background-image:url(./static/images/logos/dog.jpg);\
background-repeat:repeat-x;}")
# 3
# 背景图
from PyQt5.QtGui import QPalette
p = QPalette()
p.setBrush(QPalette.Background, QBrush(QPixmap('./static/images/logos/dog.jpg')))
MainWindow.setPalette(p)
- 设置不透明度
MainWindow.setWindowOpacity(0.6)
- 设置窗口的样式
#
MainWindow.setWindowFlags(QtCore.Qt.Dialog)
MainWindow.setWindowFlags(QtCore.Qt.Window)
MainWindow.setWindowFlags(QtCore.Qt.SplashScreen)
- 窗口的居中显示
# 获取屏幕的宽高
screen = QtWidgets.QDesktopWidget().geometry()
s_width = screen.width()
s_height = screen.height()
# 设置主窗口的尺寸,实现居中显示
# MainWindow.resize(400, 400) 重置窗口大小
MainWindow.setGeometry(s_width/2-200, s_height/2-200, 400, 400)
信号与槽函数

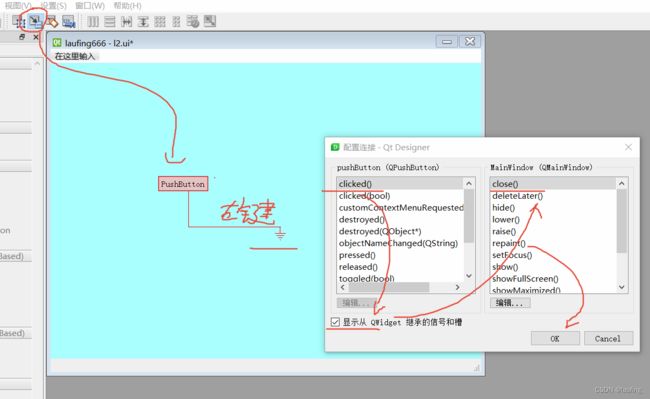
添加一个“控件”,点击“视图”----信号与槽编辑器,如下图:


然后Ctrl + R 预览 , 点击 实现关闭效果。
练习:实现点击,弹出信息提示框。
# 信号与槽函数
self.pushButton.clicked.connect(self.showMessage)
def showMessage(self):
QtWidgets.QMessageBox.information(self.MainWindow, "提示", "二狗", QtWidgets.QMessageBox.Yes|QtWidgets.QMessageBox.No, QtWidgets.QMessageBox.Yes) # 默认选中yes
https://www.bilibili.com/video/BV1vq4y1T7zj?p=7&vd_source=e4affaea5cd2c8a149efd2d8eb43672a pending 17…
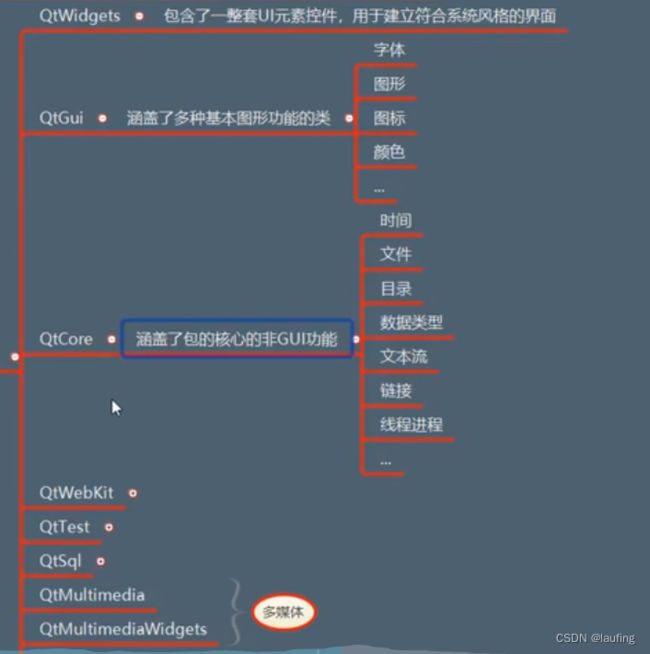
PyQt5 功能模块
QtCore 模块包含了非GUI的功能设计。
这个模块被用来实现时间,文件和目录,不同数据类型,流,URL,mime类型,线程和进程。
QtGui 模块包含的类用于窗口化的系统结构,事件处理,2D绘图,基本图形,字体和文本。
QtWidgets 模块包含的类提供了一套UI元素来创建经典桌面风格用户界面。
QtMultimedia 模块包含的类用于处理多媒体内容和链接摄像头和无线电功能的API。
QtBluetooth 模块包含的类用于扫描蓝牙设备,并且和他们建立连接互动。
QtNetwork 模块包含的类用于网络编程,这些类使TCP/IP和UDP客户端/服务端编程更加容易和轻便。
QtPositioning 模块包含的类用于多种可获得资源的位置限定,包含卫星定位,Wi-Fi,或一个文本文件。
Enginio 模块用于解决客户端访问Qt云服务托管。
QtWebSockets 模块包含的类用于解决WebSocket通信协议。
QtWebKit 包含的关于浏览器的类用于解决基于WebKit2的支持库。
QtWebKitWidgets 模块包含的关于WebKit1的类基本解决浏览器使用基于QtWidgets应用问题。
QtXml 模块包含的类用于解析XML文件。这个模块提供SAX和DOM API解决方法。
QtSvg 模块提供类用于显示SVG文件内容。Scalable Vector Graphics (SVG) 是一种语言,
用XML来描述二维图形和图形应用程序。
QtSql模块提供类驱动数据库工作。
QtTest 模块包含了方法提供PyQt5应用的单元测试