准备工作
npm install -g @vue/cli or yarn global add @vue/cli安装需要Node.js8.9以上版本,安装完成后可以通过vue --version来验证是否安装成功
项目创建
vue create
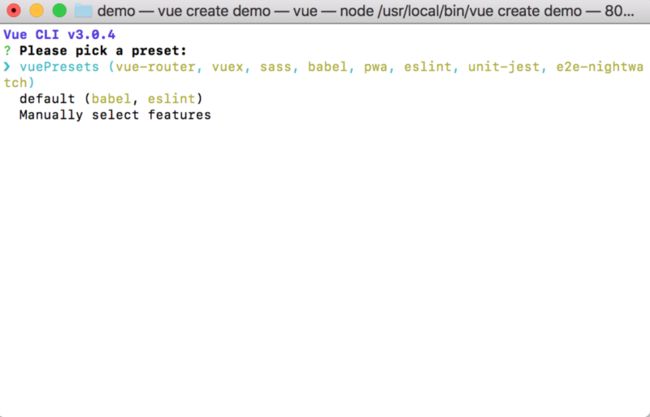
可以通过在命令中输入vue create demo 命令直接创建一个项目,你将会被提示选取一个preset
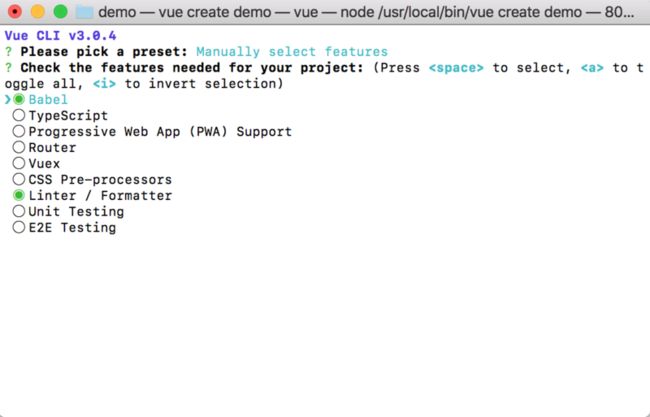
你可以选择默认的只包含Babel + ESLint设置的preset,也可以手动选择项目中需要集成的特性
如图所示,包含babel转码,ts编写vue,vue-router路由,vuex状态管理,css预处理,eslint代码格式管理,单元测试。
当你将一系列的特性选择完毕后最后回提示你是否将已选项保存成一个快速将来可复用的preset
当你选择保存时,被保存的 preset 将会存在用户的 home 目录下一个名为 .vuerc 的 JSON 文件里。如果你想要修改被保存的 preset / 选项,可以编辑这个文件
同时,在下次再次vue create创建项目时,这已保存的preset将会成为一个选项,可以依据之前设定的特性快速生成项目,后面会详细介绍preset作用
ui界面创建
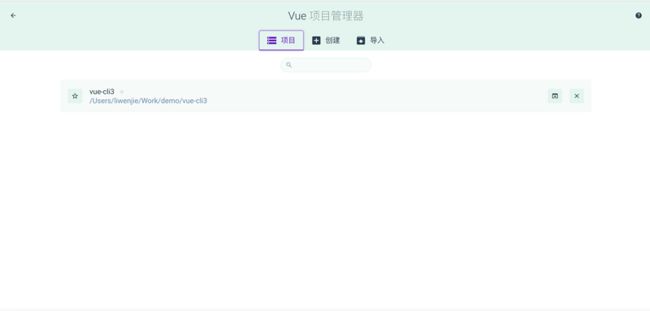
vue-cli 3.0提供了图形界面来管理项目,同时也可以通过图形界面创建项目,在命令行中输入 vue ui 即可进入项目管理界面:
preset作用及配置
preset作用
vue create 命令有一些可配置的选项
-p, --preset 忽略提示符并使用已保存的或远程的预设选项
-d, --default 忽略提示符并使用默认预设选项
-i, --inlinePreset 忽略提示符并使用内联的 JSON 字符串预设选项
-m, --packageManager 在安装依赖时使用指定的 npm 客户端
-r, --registry 在安装依赖时使用指定的 npm registry (仅用于 npm 客户端)
-g, --git [message] 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
-n, --no-git 跳过 git 初始化
-f, --force 覆写目标目录可能存在的配置
-c, --clone 使用 git clone 获取远程预设选项
-x, --proxy 使用指定的代理创建项目
-b, --bare 创建项目时省略默认组件中的新手指导信息
-h, --help 输出使用帮助信息 其中通过vue create -p 可以使用已保存的或远程的预设选项,一种是之前手选特性时自己保存在本地的preset,还有一种远程代码仓库上的,可以是GitHub、GitLab或者BitBucket
vue create --preset username/repo my-project
vue create --preset gitlab:username/repo --clone my-project
vue create --preset bitbucket:username/repo --clone my-project远程代码仓库上的preset必须包含以下文件:
- preset.json: 包含 preset 数据的主要文件
- generator.js: 一个可以注入或是修改项目中文件的 Generator
- prompts.js 一个可以通过命令行对话为 generator 收集选项的 prompts 文件
preset配置
{
"packageManager": "npm", // 包管理工具 可以是npm或者yarn
"useTaobaoRegistry": true, // 是否使用淘宝源
"presets": {
"vuePresets": {
"useConfigFiles": true, // 是否生成单独的配置文件
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-pwa": {},
"@vue/cli-plugin-eslint": { //eslint配置
"config": "standard", // eslint规则
"lintOn": [
"save" // 在保存是校验eslint规则
]
},
"@vue/cli-plugin-unit-jest": {},
"@vue/cli-plugin-e2e-nightwatch": {}
},
"router": true,
"routerHistoryMode": true,
"vuex": true,
"cssPreprocessor": "sass"
}
}
} 以上是简单preset配置,没有包含configs字段,如果该项存在并包含 vue 字段,会在项目根目录生成 vue.config.js 文件,用作整个项目的配置文件,vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载.
环境变量
vue cli2.0的环境变量都是通过webpack.DefinePlugin将process.env嵌入到客户端中,但是在3.0中是根据项目根目录中的文件来指定环境变量
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略在编译时通过传递 --mode 选项参数为命令行覆写默认的模式,决定编译时加载对应文件的环境变量,如果你想要在构建命令中使用开发环境变量,请在你的 package.json 脚本中加入:
"dev-build": "vue-cli-service build --mode development",