
1. 添加Node.js插件
PyCharm是一款主要用于Python开发的集成开发环境(IDE), 对于JavaScript等其他语言的开发支持相对有限.
如果你主要是进行JavaScript开发, 可能会有更适合的IDE, 如Visual Studio Code、WebStorm等.
Node.js是一个基于Chrome V8引擎的JavaScript运行环境, 它允许你在服务器端运行JavaScript代码.
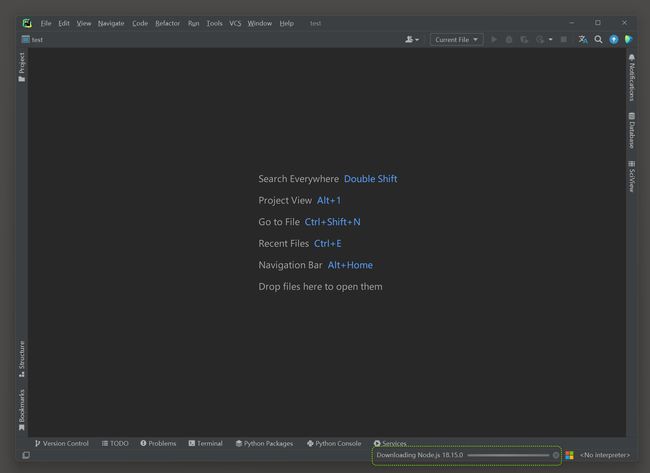
* 1. 当你打开PyCharm时, 通常会看到一个欢迎页面, 它提供了一些快速启动项目, 创建新项目, 打开现有项目以及访问常见操作等操作.
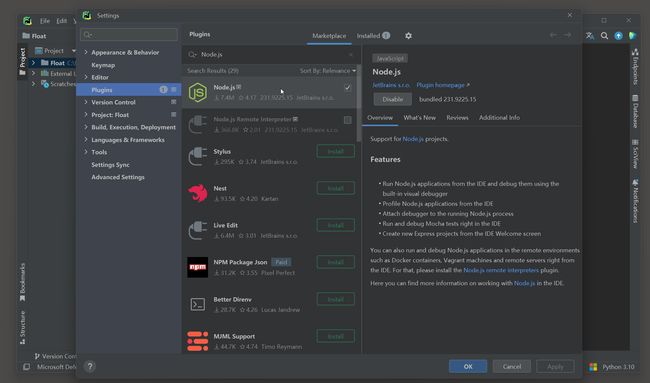
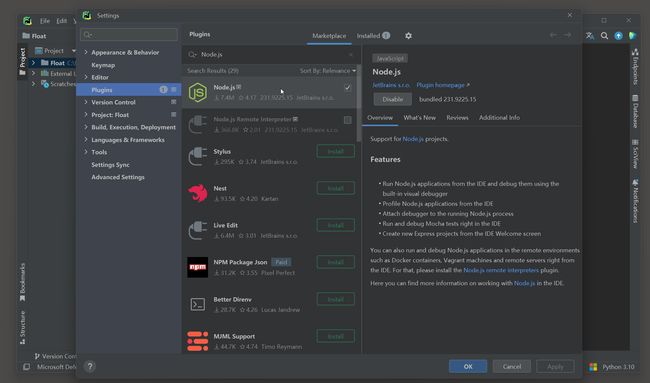
* 2. 找到Plugin(插件) --> Marketolace(市场) --> 搜索'Node.js' --> 安装.

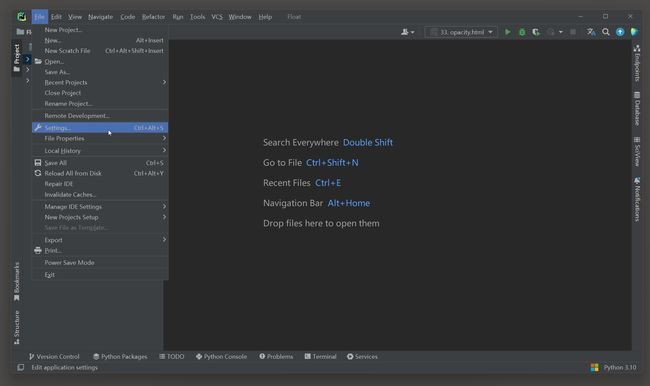
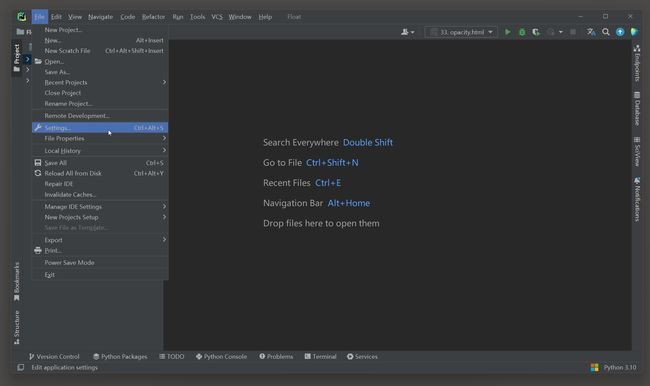
* 3. 如果打开Pycharm直接进入了某个项目, 则按照下面的方法安装'Node.js'插件.
file(文件) --> settings(设置) --> Pligins(插件) --> Marketolace(市场) --> 搜索'Node.js' --> 安装.


* 4. 安装成功后点击'ok' --> 重启Pychamr.
2. 新建js项目
* 1. 打开Pychamr后, 在建项目的导航面板中, 会多出'Node.js'选项.
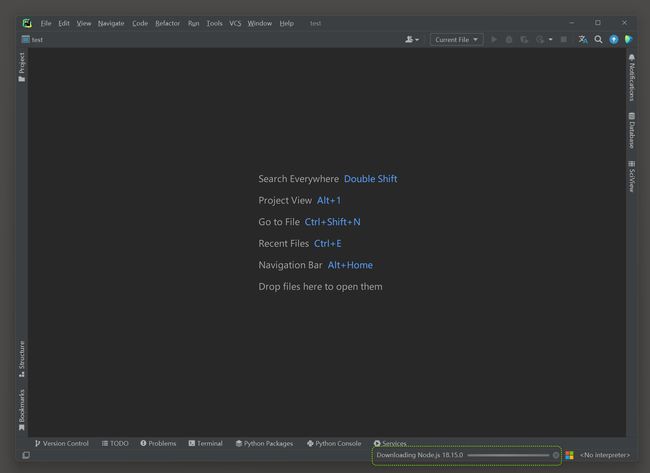
* 2. Location(位置)选择项目的安装位置 --> Node interpreter(Node 解释器)在中设置使用的解释器
(默认不设置, 会自动下载解释器) --> Create(创建).

* 3. 等待解释器的下载.

* 4. 解释器下载完整后, 会创建项目, 项目下会自动创建'package.json'文件.
package.json 是一个用于描述 Node.js 项目的配置文件.
它通常位于项目的根目录下, 并包含了项目的元数据, 依赖关系和脚本命令等信息.
package.json 文件示例:
{
"name": "test", 项目的名称.
"version": "1.0.0", 项目的版本号.
"description": "", 项目的描述.
"main": "index.js", 项目的描述.
"scripts": { 定义了一些脚本命令. 这里只有一个'test', 它执行一个命令来输出错误信息, 并退出状态码为1.
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [], 项目的关键字, 这里是一个空数组.
"author": "", 项目的作者, 这里是空字符串.
"license": "ISC" 项目的许可证, 这里是'ISC'.
}

3. 新建js文件
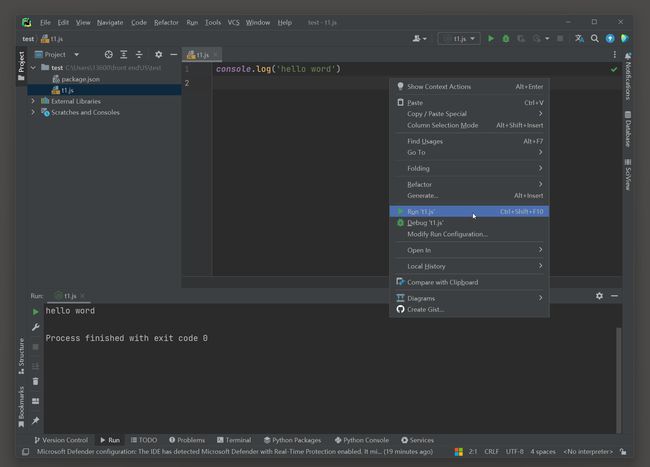
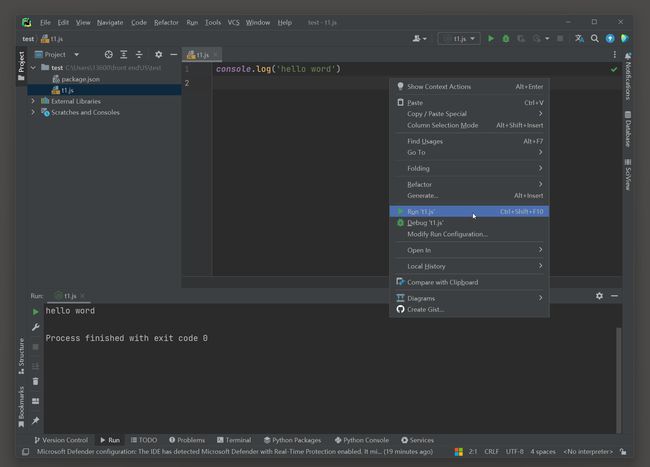
* 1. 选择项目 --> 右击 --> New --> JavaScript File.

* 2. 编写js代码: console.log('hello word')
* 3. 运行代码.

4. 浏览器中写js代码
可以直接在浏览器的控制台中书写和执行JavaScript 代码.
浏览器的控制台是一个交互式的环境, 可以用于调试和测试JavaScript代码.
可以按下以下快捷键来打开浏览器的控制台:
在大多数浏览器中, 按下F12键或者使用 Ctrl+Shift+J(Windows)/ Cmd+Option+J (Mac)来打开开发者工具, 然后切换到控制台选项卡.
Chrome 浏览器中, 你还可以通过右键点击页面, 选择'检查' 或 '检查元素', 然后切换到控制台选项卡.
在控制台中, 可以直接输入 JavaScript 代码并按下 Enter 键执行.
控制台会立即执行你输入的代码, 并在控制台中显示结果, 日志和错误信息等.

<·undefined 左侧箭头代码不需要管, 对页面没有任何影响会显示undefined.