保姆级低代码实战教程——玩转PagePlug表格开发,增删改查分页如此简单
目录
1、背景介绍
2、连接数据源
2.1 新增数据源
2.2 填写数据源信息
3、表格数据的展示
3.1 新增查询,编写查询语句
3.2 使用表格组件
3.3 同步数据源与表格列名
4、表格的数据新增
4.1 新增查询,编写新增语句
4.2 表格配置新增一行,保存事件绑定js函数
4.3 点击新增一行选项,进行测试
5、表格数据的修改与删除
5.1 新增查询,编写修改语句
5.2 配置保存和丢弃事件
5.3 测试下
5.4 删除同理,以下直接提供代码,可自行操作
6、表格数据的份分页
6.1 分享下PagePlug这里的分页逻辑
6.2 查看分页查询
6.3 实战演示
1、背景介绍
推荐你使用下以React为技术栈的低代码PagePlug,也支持ANTD5;这款低代码和市面上的其他低代码区别很大的,相较于轻流、简道云、轻宜搭、微搭、帆软、活字格等等,这类面向业务人群使用的低代码(不需要研发人员操作的编写的,我更愿意称之为无代码),产品功能都是高度标准化的,也能够满足各类型的需求和业务,但有个问题:
这类低代码工具开发的应用迭代难度很大,无法满足企业和部门后续的长尾需求;而PagePlug面向研发人群使用,后续应用的迭代、维护,灵活性更好
现在高阶版本也融合了Chatgpt的功能,日常代码开发量更减少了30%——40%
回归正题,其实日常表格(Table)组件适用于展示结构化数据
常见的使用场景有:
-
例如管理后台:展示用户、商品、订单等数据,支持增删改查等操作。
-
例如仪表盘:展示关键业务指标,支持排序、过滤等交互。
-
数据展示:将数据库或API返回的结构化数据以表格形式展示给用户,支持搜索、过滤、分页等交互操作。
日常表格(Table)组件的主要功能点有:
-
列配置:可以配置列的宽度、标题、是否可见等。支持拖拽改变列的顺序。
-
行配置:可以设置行的高度、是否可选择等。
-
过滤、排序、分页:可以对表格数据进行过滤、排序和分页展示。
-
单选/多选:支持单行选择或多行选择。
-
行详情:可以展开行以显示更多详情。
-
行操作:每行可以配置操作按钮,如编辑或删除等。
-
自定义渲染:可以自定义渲染列的单元格,实现复杂的交互和展示效果。
PagePlug的表格(Table)组件,数据的处理都可以通过Javascript来处理,灵活性能满足更多的需求
除此之外在性能方面,PagePlug的表格(Table)组件有以下优势:
-
虚拟滚动:可以渲染大量数据而不影响性能,通过虚拟滚动只渲染可视区域的数据。
-
缓存:会缓存和重用DOM元素和组件实例,避免重复创建和销毁,提高渲染性能。
-
分页:可以通过分页只加载和渲染当前页的数据,避免一次性加载全部数据。
-
懒加载:行展开和加载更多数据时使用懒加载,只在需要时加载数据,避免过早加载大量数据。
-
固定列:可以固定左侧或右侧的列,其余列滚动时固定列保持不动,实现更好的用户体验。
真正意义上的低代码
将传统上需要编码的工作转化为非编码的活动,再结合需求补充代码,后续的迭代维护更便捷
好了,通过上面对表格的一些功能介绍,接下来分享下PagePlug低代码里面的Table组件使用技巧,结合看完这个案例,你可以学会:
-
数据源的使用(本次案例使用的是mysql为例)
-
表格数据的增加(行更新模式)
-
表格数据的修改(行更新模式)
-
表格数据的删除(行更新模式)
-
表格数据的查询(当然啦)
-
表格数据的分页(亮点)
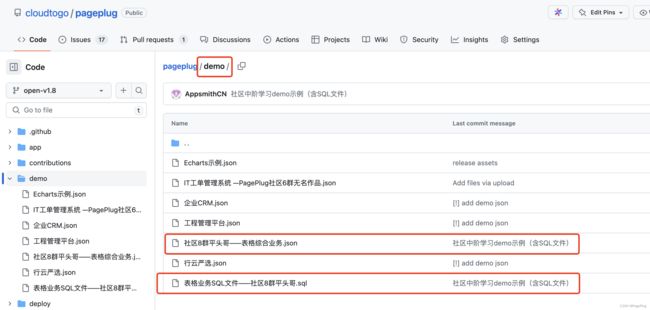
示例demo在github、gitee仓库的demo文件夹中有,可自行下载导入
-
PagePlug:面向研发使用,更快更全的低代码 -gitee
-
PagePlug:面向研发使用,更快更全的低代码 -github
话不多说,进入实战环节。
2、连接数据源
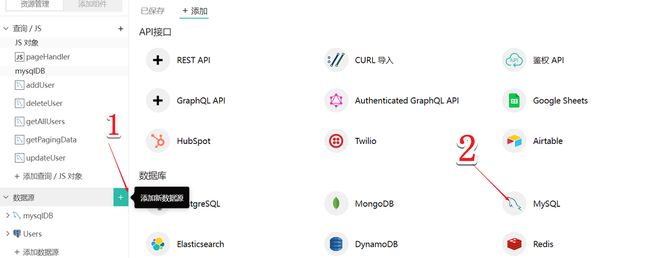
2.1 新增数据源
在PagePlug中创建一个新的应用后,在左侧工具栏的数据源中选择新增,选择mysql
2.2 填写数据源信息
-
分别填写Mysql数据源的主机、端口、数据库名、用户名和密码(本次案使用的是methodot的云数据库)
-
之后点击右下角的测试,测试无误后,点击保存
3、表格数据的展示
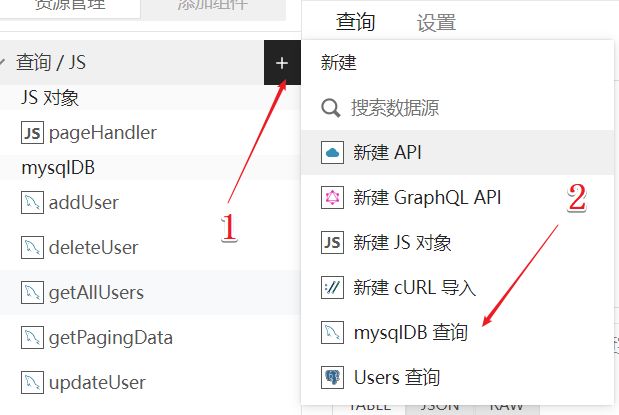
3.1 新增查询,编写查询语句
-
我们可以根据绑定的MySQl数据源,新增一个JS查询
-
编写查询语句,并运行测试
SELECT * FROM user;3.2 使用表格组件
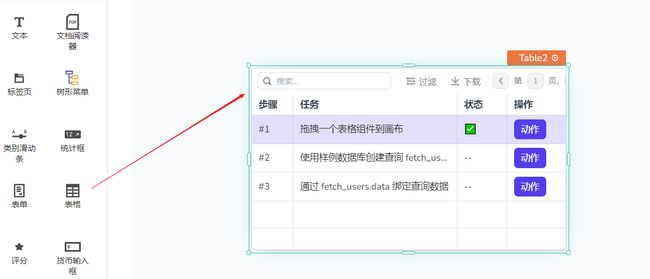
-
在左侧的菜单栏中,拖入一个表格组件
-
并在右侧的数据栏中输入下列代码
{{ getAllUsers.data }}3.3 同步数据源与表格列名
-
分别检查每列的属性名与数据的属性名是否一致(一般当你替换数据时就自动同步了)
4、表格的数据新增
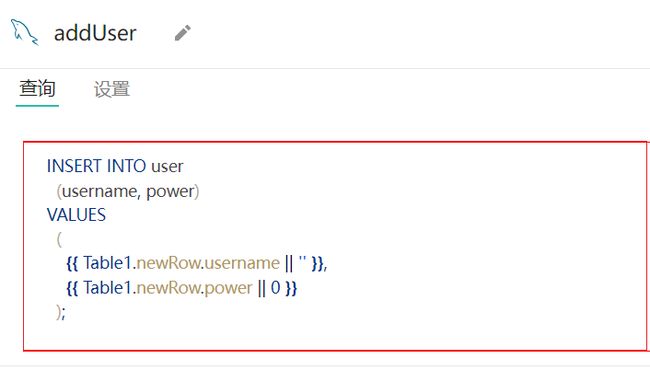
4.1 新增查询,编写新增语句
- 输入下列代码
NSERT INTO user (username, power) VALUES ( {{ Table1.newRow.username || '' }}, {{ Table1.newRow.power || 0 }} );
4.2 表格配置新增一行,保存事件绑定js函数
-
在表格配置中,打开“新增一行”
-
保存事件绑定js函数(记得提前新建个js对象哦)
-
pageHandler的addUser逻辑如下
addUser: () => { //write code here addUser.run().then(() => { showAlert('添加成功', 'success') getAllUsers.run() }).catch(() => { showAlert('添加失败', 'error') }) }小Tips:
当你新增成功之后还要重新运行getAllUsers查询,刷新表格数据;当你想使用对表格数据进行增删改时,记得配置可以编辑,并选择行更新模式
4.3 点击新增一行选项,进行测试
-
可以点击表格组件的【新增一行】
1、部分id自增,可以不用写 2、例如填写用户名和潜力之后,可以点击保存按钮; 3、成功时表格数据刷新,可以倒序查看新增数据; 4、也可以放弃此次新增,点击【丢弃】按钮即可;
5、表格数据的修改与删除
5.1 新增查询,编写修改语句
编写修改语句的代码如下:
UPDATE user SET username = {{ Table1.selectedRow.username }}, power = {{ Table1.selectedRow.power }} WHERE id = {{ Table1.selectedRow.id }};-
在行更新操作列中配置保存和丢弃事件
5.2 配置保存和丢弃事件
-
在右侧的行更新中点击设置,我们在onSave中这样配置
-
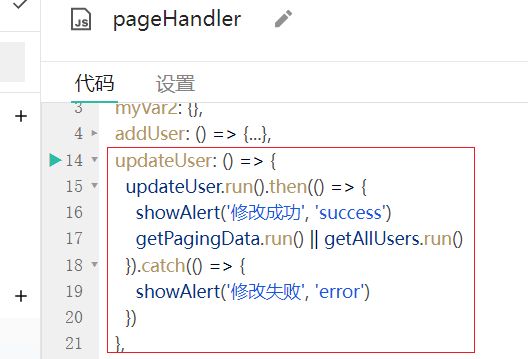
pageHandler的updateUser逻辑如下,同理,修改之后重新请求数据,刷新表格
updateUser: () => { updateUser.run().then(() => { showAlert('修改成功', 'success') getAllUsers.run() }).catch(() => { showAlert('修改失败', 'error') }) }
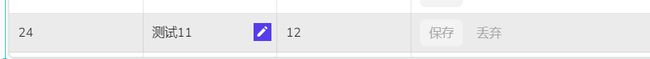
5.3 测试下
-
回到表格组件中,点击这个图标
-
在输入框输入值了后,回车保存
-
可以点击右侧的行更新操作,会发现数据表格刷新保存
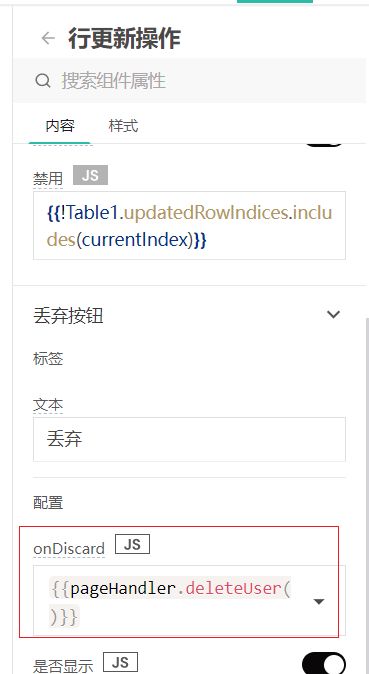
5.4 删除同理,以下直接提供代码,可自行操作
-
丢弃事件绑定pageHandler的deleteUser
-
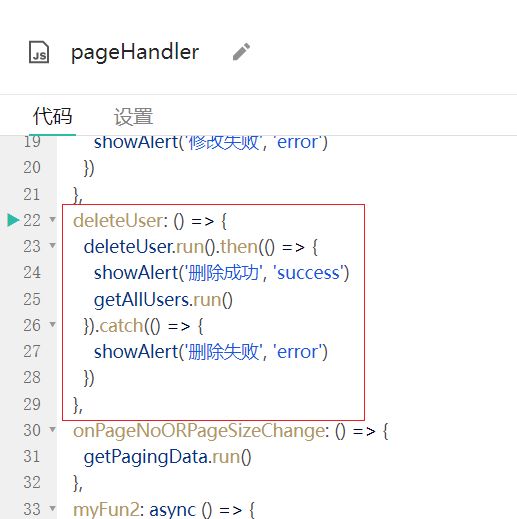
pageHandler的deleteUser逻辑如下
deleteUser: () => { deleteUser.run().then(() => { showAlert('删除成功', 'success') getAllUsers.run() }).catch(() => { showAlert('删除失败', 'error') }) }
删除有点不够优雅,你得选中一行,然后编辑一下,才能点丢弃;当然,你也可以另外使用一个按钮,绑定pageHandler的deleteUser哈,也欢迎有新的想法功能尝试
6、表格数据的份分页
重点重点,接下来说下有点复杂的分页,演示分页之前,先注意两个概念
-
当前页数(pageNo)
-
每页大小(pageSize)
6.1 分享下PagePlug这里的分页逻辑
-
先看个简单的例子
SELECT * FROM orders LIMIT 10, 10;上述查询中,LIMIT 10, 10 表示跳过前 10 条记录,然后返回接下来的 10 条记录,即第 11 到 20 条记录。 用我们的中文理解就是
SELECT * FROM orders LIMIT 跳过行数, 接下来行数这是简单的分页查询语句。你可能会想,那我这样写:
SELECT * FROM user LIMIT {{ (Table1.pageNo - 1) * Table1.pageSize }}, {{ Table1.pageSize }};当你想看某一页的数据时,取决于两个值,当前页数(pageNo),每页大小(pageSize),比如每页大小为4,你想看第4~8条数据,你的当前页数(pageNo)为2,即第二页。
那语句是:
SELECT * FROM user LIMIT ((2-1) *4), 4;-
那pageNo为什么要减去1?
当你想看第一页时,其实就是:
SELECT * FROM user LIMIT ((0-1) *4), 4;这里大家都会忽略了一个边界情况,现在假设数据总条数(getAllUsers.data.length)有16条,每页大小为7,那会分成3页:7 7 2,但是如果你使用:
SELECT * FROM user LIMIT {{ (Table1.pageNo - 1) * Table1.pageSize }}, {{ Table1.pageSize }};当你在第2页,你想翻页时,也就是pageNo变成3时,他就是
SELECT * FROM user LIMIT 14, 7;也就是想看14条后面的7条数据,但是后面并没有7条数据(只有2条),这样会报错!也就是说,我们需要做个判断:
-
当pageSize >= 剩余条数 时(也就是刚刚的情况,pageSize为7,剩余条数为2),那LIMIT的第二个参数就是 剩余条数;
-
当pageSize < 剩余条数 时(比如pageSize为7,剩余条数为9),那LIMIT的第二个参数就是 pageSize;
总结一下,我们用个三元表达式判断,也就是:
SELECT * FROM user LIMIT 跳过行数, (pageSize >= (总数-跳过行数)) ? (总数-跳过行数) : pageSize ;剩余行数 = 总数-跳过行数 所以,接下来写法你应该就更懂了,只是长而已,逻辑并不复杂~
SELECT * FROM user LIMIT {{ (Table1.pageNo - 1) * Table1.pageSize }}, {{ Table1.pageSize >= (getAllUsers.data.length - ((Table1.pageNo - 1) * Table1.pageSize)) ? getAllUsers.data.length - ((Table1.pageNo - 1) * Table1.pageSize) : Table1.pageSize }};当然,有问题欢迎继续社群里面补充
6.2 查看分页查询
-
先新建个分页查询
分页查询的代码如下:
SELECT * FROM user LIMIT {{ (Table1.pageNo - 1) * Table1.pageSize }}, {{ Table1.pageSize >= (getAllUsers.data.length - ((Table1.pageNo - 1) * Table1.pageSize)) ? getAllUsers.data.length - ((Table1.pageNo - 1) * Table1.pageSize) : Table1.pageSize }};6.3 实战演示
小tips:
表格数据用分页查询的数据
表格配置开启服务端分页
总行数使用数据总条数
翻页事件(onPageChange)和改变每页大小事件(onPageSizeChange)需要绑定js函数(执行getPagingData查询
-
修改下表格数据
{{ getPagingData.data }}-
当你对表格数据进行增删改时,都得执行getPagingData查询,刷新表格数据~
做完上述操作以后,当你拉动表格高度或者翻页时,你就会看到自己的杰作啦~PagePlug低代码里的表格组件你就玩转啦
对PagePlug上一些功能使用讲解及介绍,可以点击下方文章查看
1、Formily开发实战——3分钟完成一个登录页的开发,Formily表单与PagePlug低代码的完美融合
Formily开发实战——3分钟完成一个登录页的开发,Formily表单与PagePlug低代码的完美融合_PagePlug的博客-CSDN博客Formily——更高效的表单解决方案与开源低代码Pageplug的融合https://blog.csdn.net/AppsmithCN/article/details/130765565?spm=1001.2014.3001.5501
2、PagePlug入门教程—10分钟搭建一个用户改查系统
PagePlug入门教程—10分钟搭建一个用户改查系统_PagePlug的博客-CSDN博客PagePlug入,面向研发使用的低代码,10分钟搭建一个用户改查系统https://blog.csdn.net/AppsmithCN/article/details/131790256
3、B站上也有一些案例教程,欢迎查看研究~~
欢迎点赞、收藏、喜欢三连鼓励下哟 ,避免找不到文章啦