Ant Design Pro V5 ProTable的使用技巧
Ant Design Pro ProTable
-
- 基础配置说明
-
- ProTable
- columns
- 基础使用
- 遇到的问题
- 建议
- 最后
在此先说一下基础使用,后面再讲我遇到的问题
基础配置说明
配置也可以去官方文档,不过官方文档有些不是很全,我这里主要写一些基础需要用到的配置,补充一下官方文档没有的
https://procomponents.ant.design/components/table
ProTable
| 属性 | 描述 | 类型 | 额外说明 |
|---|---|---|---|
| request | 获取dataSource的方法 | (params?: {pageSize: number;current: number;[key: string]: any;},sort,filter) => Promise |
如果后端返回的格式符合RequestData就可以直接将请求的函数返回值给到request,否则需要自己去转换,RequestData格式这里说一下基础的几个字段:{data:T[],total?:number},pageSize和current是直接取的request的参数,而不是返回的参数 |
| columns | table表头字段 | {title:string,dataIndex:string,key:string|number} |
- |
| actionRef | Table action 的引用,便于自定义触发 | React.MutableRefObject |
其实就是一个DOM元素,只不过table给他加了一些方法,可以进行table的刷新,以及search的重置,具体可以看我下面代码如何初始化这个actionRef |
| toolBarRender | 渲染工具栏,支持返回一个 dom 数组,会自动增加 margin-right | (action: UseFetchDataAction |
注意:是返回一个ReactNode数组,不然会报错PlusOutlined is not defined |
| rowKey | 用什么字段作为每行的key | string | rowKey=‘id’最好写上,减少重复dom渲染 |
| dateFormatter | 转化 moment 格式数据为特定类型,false 不做转化 | string | number | false | - |
| headerTitle | title | string | - |
| search | 是否显示搜索表单,传入对象时为搜索表单的配置 | optionRender:右侧按钮;span:form表单自定义自适应;labelWidth:formLabel宽度 | |
| pagination | 分页配置 | 详细配置 | - |
| onSubmit | search表单提交触发 | (values:any) => void |
点击重置也会触发,我的解决方式是利用onReset和boolean变量结合 |
| params | 用于 request 查询的多余参数,一旦变化会触发重新加载 | object | - |
columns
| 属性 | 描述 | 类型 | 额外说明 |
|---|---|---|---|
| request | 获取select的选项 | (params: U, props: T) => Promise<{label: React.ReactNode;value: React.ReactText;[key: string]: any;}[]> |
需要返回一个数组,每个元素有value和label对象 |
| valueEnum | 值的枚举,会自动转化把值当成 key 来取出要显示的内容 | [key: string]: | React.ReactNode | {text: React.ReactNode;status: 'Success' |'Error' | 'Processing' | 'Warning' | 'Default'; }; |
注意是对象而不是数组,value可以是ReactNode,可以是含有text和status的对象 |
| ellipsis | 是否自动缩略 | boolean | 记得要设置width哦,否则不会省略,只会有一个tips |
| valueType | 值的类型 | money| option | date | dateTime | time | text| index|indexBorder | option这个类型可以让返回的数组中每个ReactNode有一定的间距 |
| render | 类似 table 的 render,第一个参数变成了 dom,增加了第四个参数 action | (text: React.ReactNode,record: T,index: number,action: UseFetchDataAction |
一般用于操作按钮,如果只是普通的展示可以用renderText |
| hideInSearch | 是否展示搜索框 | boolean | - |
| hideInTable | 在 Table 中不展示此列 | boolean | - |
| order | 查询表单中的权重,权重大排序靠前 | number | - |
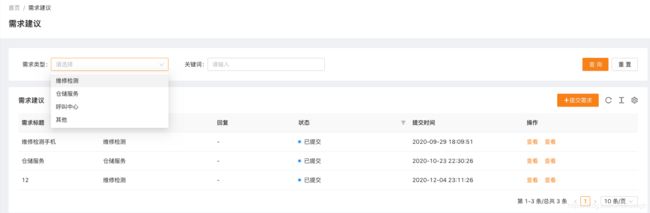
基础使用
下面这个例子我尽量把常用的和难点都用上
这里是用的hooks的写法,hooks相信大家也很熟悉了,就不多说了
import React, { useState} from 'react';
import {Button} from 'antd';
import ProTable, { ProColumns } from '@ant-design/pro-table';
import {PageContainer} from "@ant-design/pro-layout";
import {formatMessage} from "@@/plugin-locale/localeExports";
import {FormattedMessage,history} from "umi";
import {getHistorryList} from './service'
import {getCategories} from "@/pages/Home/demand/Update/service";
import {PlusOutlined} from '@ant-design/icons'
export default ()=>{
const [category,setCategory] = useState<any>();
// 获取需求类型
async function getType(){
let res = await getCategories();
if(res){
let categor = {};
for(let item of res.data){
categor[item.id] = item.name;
}
setCategory(categor)
return res.data.map(item=>({label:item.name,value:item.id}))
}
}
// columns
const columns: ProColumns[] = [
{
title: formatMessage({id:'demand.history.title'}),
dataIndex: 'title',
// valueType: 'indexBorder',
hideInSearch: true,
width:200,
ellipsis:true,
},
{
title: formatMessage({id:'demand.history.type'}),
dataIndex: 'category',
valueEnum:category,//这一列是后端返回的数据,目前还没有找到好的方法可以直接让搜索框和table展示数据一致,只能外加一个valueEnum让table展示正确数据
request:async()=>getType(),
},
{
title: formatMessage({id:"demand.history.crux"}),
dataIndex: 'title',
hideInTable:true,
},
{
title: formatMessage({id:'demand.history.reply'}),
dataIndex: 'reply',
ellipsis: true,
hideInSearch: true,
width:200
},
{
title: formatMessage({id:'workorder.my.status'}),
dataIndex: 'status',
hideInSearch: true,
filters: true,
valueEnum:{
1:{
status:"Processing",text:formatMessage({id:'demand.history.already.submit'})
},
2:{
status:'Success',text:formatMessage({id:'demand.history.adopt'})
},
3:{
status:'Error',text:formatMessage({id:'demand.history.no.adopt'})
}
}
},
{
title: formatMessage({id:'demand.history.time'}),
dataIndex: 'createTime',
valueType: 'dateTime',
hideInSearch: true,
},
{
title: formatMessage({id:'workorder.my.option'}),
valueType: 'option',
dataIndex: 'id',
render: (text, row) => [
<a key="show" href={row.html_url} target="_blank" rel="noopener noreferrer">
<FormattedMessage id="workorder.my.details"/>
</a>,
<a key="show" href={row.html_url} target="_blank" rel="noopener noreferrer">
<FormattedMessage id="workorder.my.details"/>
</a>,
],
},
];
return (
<PageContainer>
<ProTable
pagination={{pageSize:10,current:1}}
columns={columns}
request={async (params = {}) => getHistorryList(params)
}
rowKey="id"
dateFormatter="string"
headerTitle="需求建议"
search={{
optionRender: ({ searchText, resetText }, { form }) => [
<Button
type="primary"
key="search"
onClick={() => {
form?.submit();
}}
>
{searchText}
</Button>,
<Button
key="reset"
onClick={() => {
form?.resetFields();
form?.submit();
}}
>
{resetText}
</Button>,
],
}}
toolBarRender={() => [
<Button key="3" type="primary" onClick={()=>{
history.push('/home/demand/update')
}}>
<PlusOutlined />
<FormattedMessage id='menu.home.update'/>
</Button>,
]}
/>
</PageContainer>
);
}
遇到的问题
- 在最后一栏操作中,正常render函数返回一个数组,就会有间距,但是容易犯一些小错误,比如render写成renderText函数,没有写valueType:option都会导致没有间距,所以完整的代码是这样的:
{
title: formatMessage({id:'workorder.my.option'}),
valueType: 'option',
render: (text, row) => [
<a key="show" href={row.html_url} target="_blank" rel="noopener noreferrer">
<FormattedMessage id="workorder.my.details"/>
</a>,
<a key="show" href={row.html_url} target="_blank" rel="noopener noreferrer">
<FormattedMessage id="workorder.my.details"/>
</a>,
],
},
- 在valueEnum中status首字母要大写,原本以前是可以的,后来估计是升级了就不行了,必须大写,否则前面的状态点点不会显示出来
valueEnum:{
1:{
status:"Processing",text:formatMessage({id:'demand.history.already.submit'})
},
2:{
status:'Success',text:formatMessage({id:'demand.history.adopt'})
},
3:{
status:'Error',text:formatMessage({id:'demand.history.no.adopt'})
}
}
- 分页:默认是20条一页,可以在proTable中加入 pagination={{pageSize:10,current:1}}代码就可以了,不过文档没说,害!!!
- 在table中显示的字段和搜索的字段不同时,其实可以这样将key设置为搜索的字段,例如:
{
title: formatMessage({ id: 'workorder.my.currentDispose' }),
dataIndex: 'handleUserName',
width: 150,
key: 'handleUser',
}
建议
最后还是说一下使用pro组件的注意事项:
- 不要盲目拿起案例直接copy,可以先看一遍他的配置表
- 有特殊需求的时候看配置表是否能实现,无法实现再想别的办法
- 如果文档没有写某参数的用法,或者该组件有哪些参数,可以点进源码看看,d.ts文件里面就会清楚的看到
- 尽量让后端返回的数据符合组件所需的数据格式,否则需要自己转换数据
最后
感谢大家的支持,我会持续更新的,不懂的可以直接评论问我,我尽力帮各位解答