Postman —— postman实现参数化
什么时候会用到参数化
比如:一个模块要用多组不同数据进行测试 == 验证业务的正确性
Login模块:正确的用户名,密码 ===成功;错误的用户名,正确的密码 === 失败
postman实现参数化
在实际的接口测试中,部分参数每次发送请求时都要唯一(比如注册), 这时可采用postman把测试数据进行参数化处理
postman设置参数的形式主要 有三种:
内建变量实现
Pre-request Script页签中使用代码实现 (推荐)
外部文件的方式实现;如csv文件/json格式文件
一、内建变量实现
Postman有以下三种内建变量,适合一次性使用;缺点:内键变量不能做精确对比
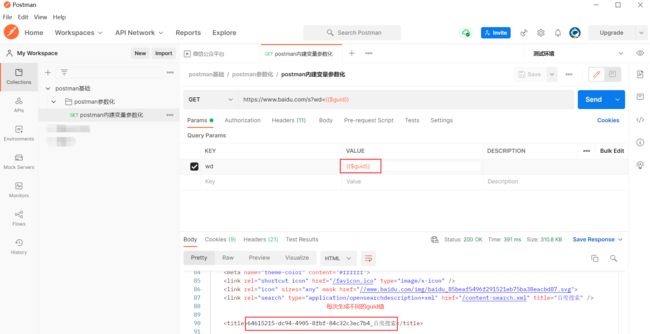
{{$timestamp}}:当前时间戳;如下图
可通过在线时间戳转换工具查看时间:https://tool.lu/timestamp/
{{$randomInt}}:0-1000的随机整数
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:632880530二、Pre-request Script页签中使用代码实现(推荐)
Pre-request Script为执行接口请求之前要做的操作,而tests是执行完请求要 做的操作。内建变量一般放在Request里,我们也可以用代码在Pre-request Script中实现,用代码实现的好处是可以复用。
Pre-request Script 与test 一样 支持javascript语法
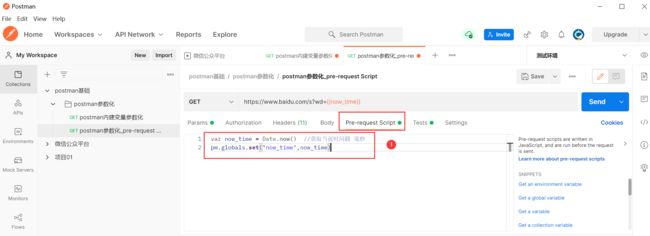
在Pre-request Script中实现的几种参数化;如下图
//获取当前时间戳 毫秒
var now_time = Date.now()
pm.globals.set("now_time",now_time)
//guid实现
const guid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'
.replace(/x/g, () => (Math.floor(Math.random() * 16)).toString(16))
.replace(/y/g, () => (Math.floor(Math.random() * 4 + 8)).toString(16));
pm.globals.set("guid_value",guid)
//随机整数实现
const randomInt = (min, max) => Math.floor(Math.random() * (max - min + 1)) +
min
pm.globals.set("randomInt_num",randomInt(8,15))
//从多个选项中选择实现
const randomInt = (min, max) => Math.floor(Math.random() * (max - min + 1)) +
min
const getRandomValue = list => list[randomInt(0, list.length - 1)];
const charsInName = ['王','李','张']
pm.globals.set("people_name",getRandomValue(charsInName))
//随机手机号实现
const randomInt = (min, max) => Math.floor(Math.random() * (max - min + 1)) +
min
var mobile_num = `18${randomInt(100000000, 999999999)}`;
pm.globals.set("mobile_num",mobile_num)
//同步等待实现:等待5秒后开始执行
const sleep = (milliseconds) => {
const start = Date.now();
while (Date.now() <= start + milliseconds) {}
}
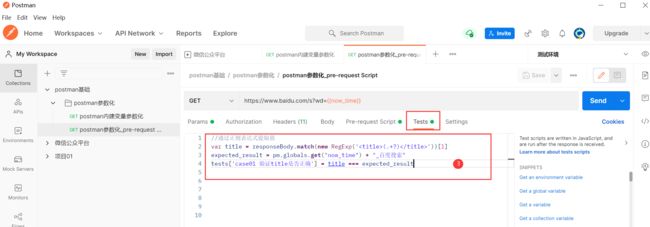
sleep(5000)实战示例:通过Pre-request Script编写代码可以在随机参数中做断言的精确比对
1、在Pre-request Script中编写代码
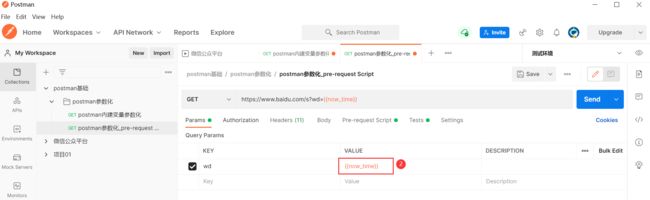
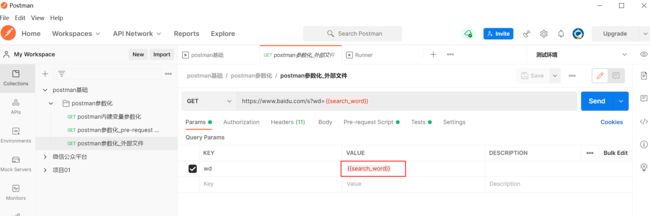
2、在请求中引用变量;{{变量名}}
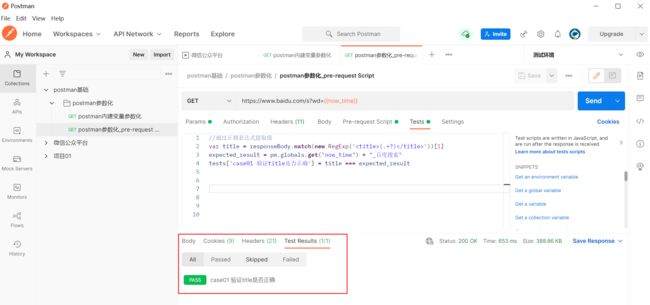
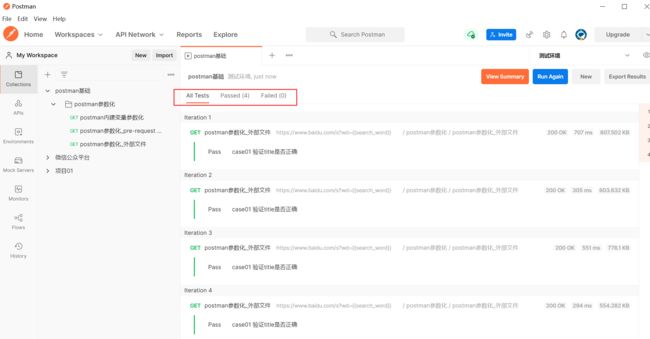
4、查看执行结果
三、外部文件方式实现参数化
在postman中,除了上述两种方法实现参数化,还可以利用外部数据文件 (支持csv文件和包含json格式文本的数据)。外部数据文件目前是通过Runner 页签可以进行导入。
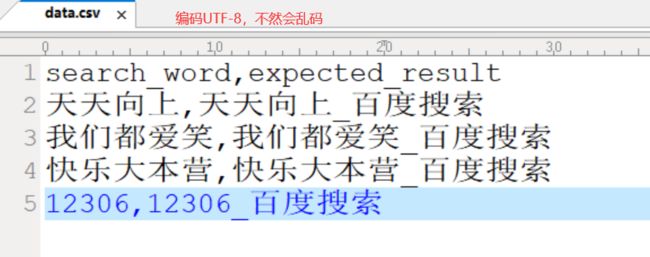
csv文件格式举例:
csv文件要在Collection Runner中工作,第一行必须是在request中要使用的 变量名,每一行是一条用例,并表示一次迭代。
1、先准备csv文件,编码是UTF-8;如上图
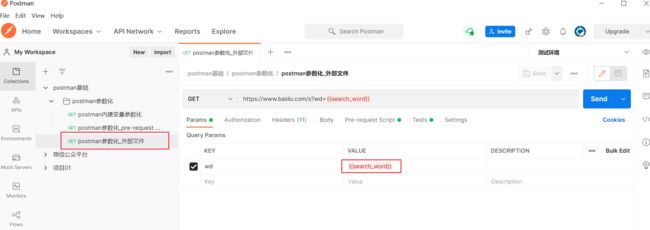
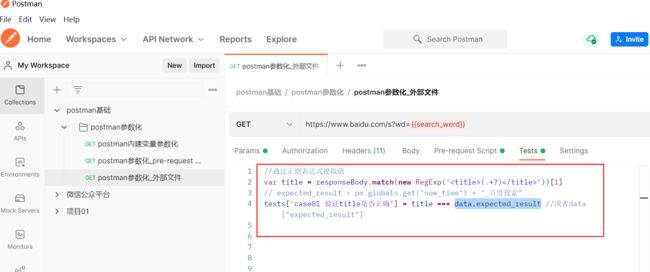
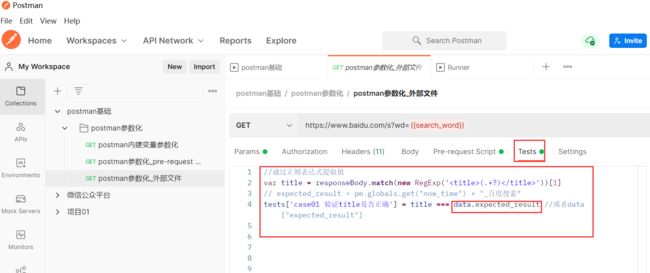
2、在postman中引用变量名,如下图中的百度搜索中wd的参数引入了{{search_word}},tests页签中做断言引用了data.expected_result
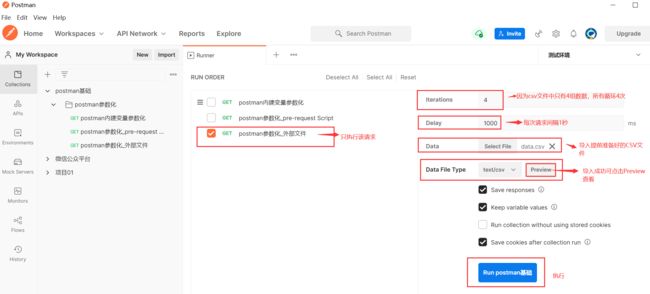
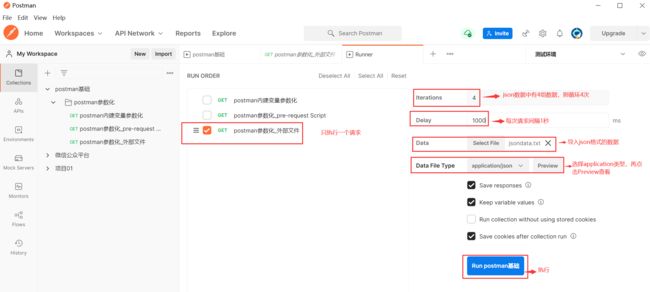
3、点击Runner按钮,勾选需执行的请求,在设置循环次数,导入csv文件,点击run执行;如下图
json文件你需要确保你的文件有键/值对数组。数组中的每个元素是键值对对 象,代表一次迭代。key作为request中要使用的变量名,value作为key的取值。
json文件实现参数化步骤:
1、准备要使用的json格式测试数据文件;
2、在postman脚本中,HTTP requests中使用{{ key }}去引用,在script中使用 data. key 或者 data[“key”] 去引用;
3、打开Runner窗口,点击Data旁边的Select File按钮,导入jsondata参数化文件; 点击Data File Type类型选择application/json后,点击Preview按钮,检查数据正确
4、查看执行结果
下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础