基于Java+vue前后端分离大学学术交流论坛设计实现(源码+lw+部署文档+讲解等)
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取源码联系
精彩专栏推荐订阅 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
系统介绍:
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于大学学术交流论坛当然也不能排除在外,随着网络技术的不断成熟,带动了大学学术交流论坛的发展,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对大学学术交流论坛而言非常有利。
本系统采用的数据库是Mysql,使用JAVA技术开发,运行环境使用Tomcat服务器,Eclipse是本系统的开发平台。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
架构设计的目的是反映一个结构和其他元素之间的关系,抽象,通常用于指导大型软件系统。将一个巨大的任务细分为多个小任务的过程是系统架构的总体设计。完成小任务后,整个任务就可以完成了。具体的实现过程是分解系统,分析各部分的功能、接口和逻辑关系。页面是一个一个模块组建而成的,层次结构分明,思想运用的是面向对象,一个实体对应一个数据类型,还要对每个数据类添加一个实施类。
大学学术交流论坛的实现主要包括教用户、版主和管理员三个用户角色,由于系统用户角色不同所使用的功能模块相应不同,管理员根据需求对系统功能模块进行维护管理操作。
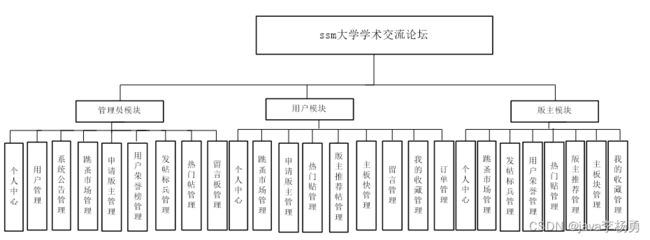
这些功能可以充分满足大学学术交流论坛的需求。此系统功能较为全面如下图系统功能结构如图4-1所示。
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。
程序操作流程图
功能截图:
5.1登录界面
用户后台登录,对于登录窗口是一个系统功能操作的安全门,如果没有这个登录安全门,任何人都可以进入到系统操作平台进行对功能模块的操作,那么系统的数据信息将会出现错乱,不同用户拥有不同的管理权限,所以对于登录窗口是系统实现的重要窗口,用户通过输入自己的用户名和密码,信息填写完成,系统对用户输入的信息进行在线匹配,匹配完成后登录成功,进入到系统操作界面,进行相对应的功能模块的修改维护等操作,如图5.1所示:
图5.1 系统登陆页面设计
5.2前台功能模块
通过网站页面可以查看首页、跳蚤市场、主版块、学术论坛、留言反馈、个人中心、后台管理、购物车等功能模块,进行相对应操作,如图5-2所示。
图5-2 用户主页面
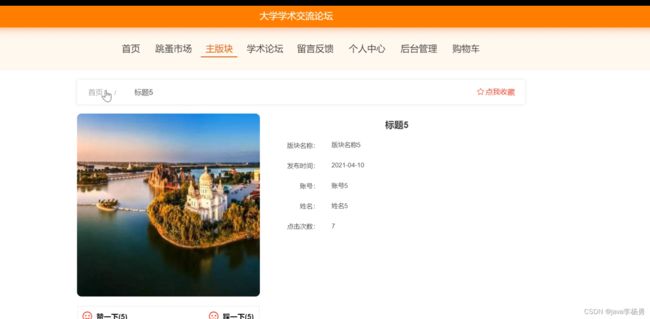
主版块详情:通过列表可以进行获取账号、姓名、内容、点赞数、图片等信息,进行在线查看或在线评论操作,如图5-3所示。
图5-3主版块详情页面
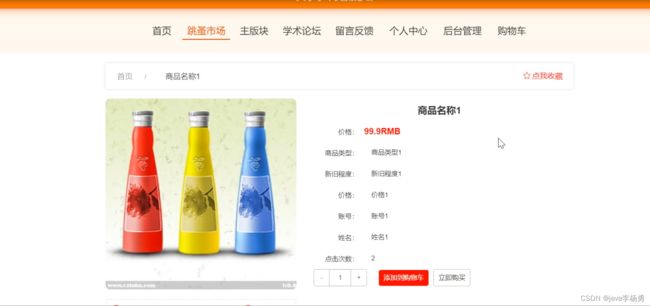
商品信息:通过页面可以进行查看商品名称、价格、商品类型、新旧程度、价格、账号、姓名、点击次数、点赞数量等信息,进行查看、点我收藏、加入购物车或立即购买操作,如图5-4所示。
图5-4商品信息页面
学术论坛:通过页面可以进行在线查看标题、发布时间等信息,进行查看论坛或发布帖子操作,如图5-5所示。
图5-5学术论坛页面
留言反馈:通过页面可以获取留言内容等信息,进行在线提交留言信息操作,如图5-6所示。
图5-6留言反馈界面
个人中心:通过页面可以进行获取个人中心、我的发布、我的订单、我的地址、我的收藏等功能模块,进行相对应操作,个人中心:通过页面可以更新个人信息等信息,进行在线更新个人信息操作等,如图5-7所示。
图5-7个人中心界面
我的发布:通过页面可以进行查看标题、发布时间等信息,进行在线查看修改或删除操作,如图5-8所示。
图5-8我的发布界面
用户通过自己的用户中心,通过我的订单进行在线查看自己的订单信息,也可对已提交的订单进行在线退款等操作,通过订单列表查看自己购买的订单编号、商品、价格、数量、总价、地址、电话、收货人等信息,用户也可通过订单状态进行查看订单是否发货,或者根据订单的信息情况进行选择收货等操作,如图5-9所示。
图5-9我的订单界面
5.3 用户后台功能模块
用户后台通过登录进入到系统操作界面,可以获取个人中心、跳蚤市场管理、申请板主管理、热门帖管理、版主推荐帖管理、主板块管理、留言板管理、我的收藏管理、订单管理等功能模块,进行相对应操作。
个人信息:通过页面可以进行在线输入账号、性别、姓名、手机、身份证、照片等信息,进行修改操作,如图5-10所示。
图5-10个人信息界面图
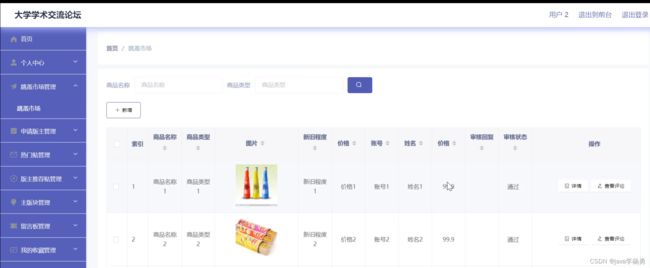
跳蚤市场管理:通过列表可以获取商品名称、商品类型、图片、新旧程度、价格、账号、姓名、价格、审核回复、审核状态等信息,进行查看详情、新增、查看评论操作,并通过输入商品名称、商品类型进行查询,如图5-11所示。
图5-11跳蚤市场界面图
申请版主管理:通过列表可以获取标题、介绍、申请原因、申请模块、账号、姓名、头像、审核、回复、审核状态等信息,进行在线查看详情、新增、修改或删除,如图5-12所示。
图5-12审核版主管理界面图
热门贴管理:通过列表可以进行查看标题、发布时间、图片、账号、姓名等信息,进行在线查看详情或查看评论操作,如图5-13所示。
图5-13热门贴管理界面图
版主推荐贴管理:通过列表可以进行查看标题、发布时间图片、账号、姓名等信息,进行在线查看详情或查看评论操作,如图5-14所示。
图5-14版主推荐帖管理界面图
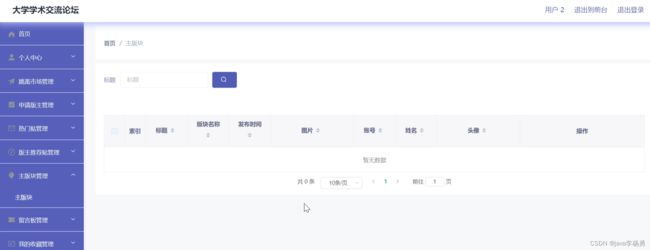
主版块管理:通过列表可以进行查看标题、版块名称、发布时间、图片、账号、姓名、头像等信息,进行在线查看详情或查看评论操作,如图5-15所示。
图5-15主版块管理界面图
留言板管理:通过列表可以进行查看用户名、留言内容、回复内容等信息,进行在线查看详情或在线回复操作,如图5-16所示。
图5-16留言板界面图
我的收藏管理:通过列表可以进行查看收藏名称、收藏图片等信息,进行在线查看详情或、新增、查看修改、删除操作,如图5-17所示。
图5-17我的收藏管理界面图
订单管理,管理员可以根据自己的需求进行系统所有的订单信息进行在线查看,管理员可以根据条件进行选择未付款订单、已付款订单、未收货订单、已完成订单等进行条件查看相应的订单数据并进行订单处理,通过订单列表进行查看系统已有的订单编号、商品名称、商品图片、购买数量、价格、折扣价格、总价格、支付类型、状态、地址、电话、收货人等信息,并且根据订单状态进行订单处理操作,对于订单的状态,可以在线对订单信息进行选择发货等操作,如图5-18所示。
图5-18订单管理界面图
5.4管理员功能模块
管理员通过后台通过登录进入到系统操作界面,可以获取个人中心、、用户管理、系统公告管理、跳蚤市场管理、申请板主管理、热门帖管理、版主推荐帖管理、主板块管理、留言板管理、我的收藏管理、订单管理等功能模块,进行相对应操作。
用户管理:通过页面可以进行在线输入账号、性别、姓名、手机、身份证、照片等信息,进行在线查看详情、新增、修改或删除操作,如图5-19所示。
图5-19用户管理界面图
跳蚤市场管理:通过列表可以获取商品名称、商品类型、图片、新旧程度、价格、账号、姓名、价格、审核回复、审核状态等信息,进行查看详情、新增、查看评论、在线审核操作,如图5-20所示。
图5-20跳蚤市场界面图
版主管理:通过列表可以获取版主账号、版主姓名、性别、手机、邮箱、头像等信息,进行查看详情、新增、修改或删除操作,并通过输入版主姓名进行查询,如图5-21所示。
图5-21版主管理界面图
申请版主管理:通过列表可以获取标题、介绍、申请原因、申请模块、账号、姓名、头像、审核、回复、审核状态等信息,进行在线查看详情、新增、修改或删除并进行在线审核操作,如图5-22所示。
图5-22申请版主管理界面图
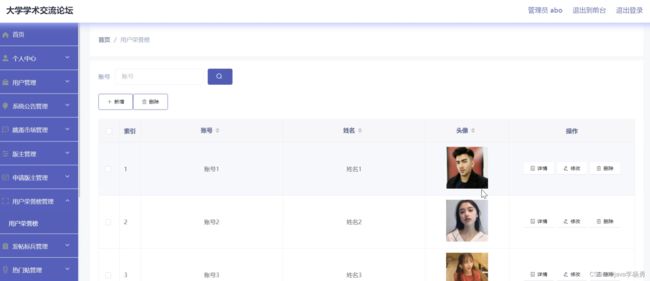
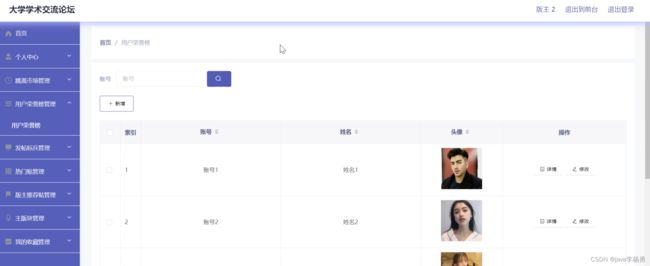
用户荣誉榜管理:通过列表可以进行查看账号、姓名、头像等信息,进行在线查看详情、新增或查看修改或删除操作,如图5-23所示。
图5-23用户荣誉榜管理界面图
热门贴管理:通过列表可以进行查看标题、发布时间、图片、账号、姓名等信息,进行在线查看详情或、新增、修改或删除。并进行查看评论操作,如图5-24所示。
图5-24热门贴管理界面图
版块名称管理:通过列表可以进行查看版块名称等信息,进行在线查看详情或新增、修改或删除操作,如图5-25所示。
图5-25版块名称管理界面图
5.5版主功能模块
版主通过后台通过登录进入到系统操作界面,可以获取个人中心、跳蚤市场管理、发帖标兵管理、用户荣誉管理、热门帖管理、版主推荐帖管理、主板块管理、我的收藏管理等功能模块,进行相对应操作。
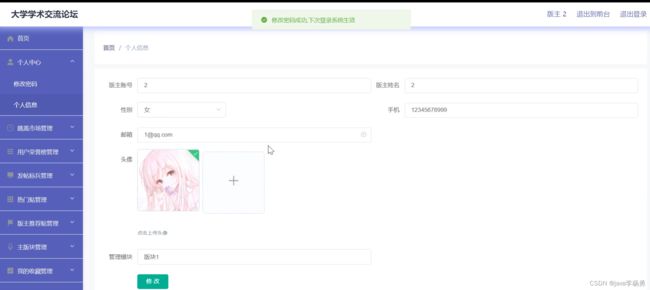
个人信息:通过页面可以进行在线输入账号、性别、姓名、手机、身份证、照片等信息,进行修改操作,如图5-26所示。
图5-27个人信息界面图
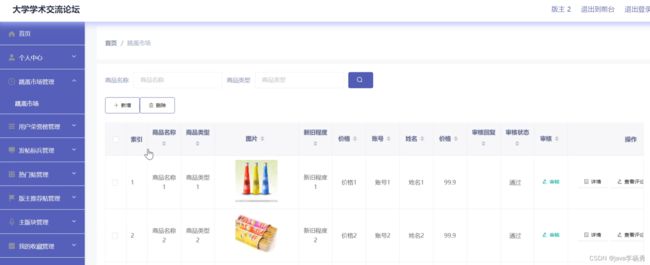
跳蚤市场管理:通过列表可以获取商品名称、商品类型、图片、新旧程度、价格、账号、姓名、价格、审核回复、审核状态等信息,进行查看详情、新增、查看评论、在线审核操作,如图5-28所示。
图5-28跳蚤市场界面图
用户荣誉榜管理:通过列表可以获取账号、姓名、头像等信息,进行查看详情、新增、修改操作,并通过输入账号进行查询,如图5-29所示。
图5-29用户荣誉榜管理界面图
版主推荐贴管理:通过列表可以进行查看标题、发布时间、图片、账号、姓名等信息,进行在线查看详情或、新增、修改或删除。并进行查看评论操作,如图5-30所示。
图5-30版主推荐贴管理界面图
主版块管理:通过列表可以进行查看标题、版块名称、发布时间、图片、账号、姓名、头像等信息,进行在线查看详情或查看评论操作,如图5-31所示。
图5-31主版块管理界面图
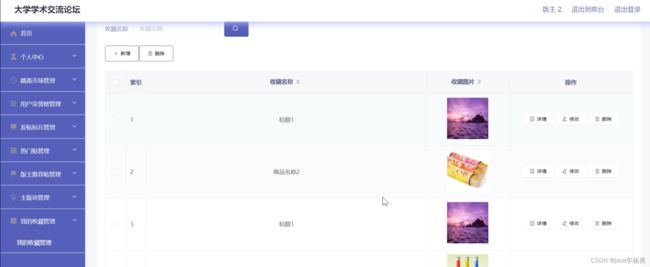
我的收藏管理:通过列表可以进行查看收藏名称、收藏图片等信息,进行在线查看详情或、新增、查看修改、删除操作,如图5-32所示。
图5-32我的收藏管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
} 论文参考:
源码获取:
大家点赞、收藏、关注、评论啦 、查看获取联系方式
精彩专栏推荐订阅:在下方专栏
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》