C#与Halcon联合(9)自制多功能halcon窗体
目录
- 1.窗体功能
- 2.使用windows窗体控件库,制作该halcon多功能窗体
- 3.效果展示--图像与操作说明
- 4.如何使用自制的halcon多功能窗体
- 5.视频展示链接与测试代码链接
1.窗体功能
①按比例显示图像,不填充拉伸
②可鼠标拖动图像移动,滚轮缩放
③可显示图像十字叉辅助显示
④可以显示鼠标位于窗体位置的坐标及图像灰度值
⑤可以保存当前窗体中显示的图像
⑥可以对窗体进行截图
⑦可以插入halcon窗体中的obj 与 msg ,并显示
2.使用windows窗体控件库,制作该halcon多功能窗体
①新建一个控件库项目

②添加右键菜单

③部分代码展示–代码过多就不完全展示了
底下有库,及其测试程序,自己酌情下载,绝对物超所值,可直接用于项目
//放入显示的图片
public void SetImage(HObject ho_Image)
{
HOperatorSet.SetWindowParam(this.HalconWindow, "background_color", "gray");
HOperatorSet.GenEmptyObj(out myImage);
myImage.Dispose();
myImage = ho_Image;
//副图像
HOperatorSet.GenEmptyObj(out extraImage);
extraImage.Dispose();
extraImage = ho_Image;
//掩膜图像
HOperatorSet.GenEmptyObj(out maskImage);
maskImage.Dispose();
maskImage = ho_Image;
//清空擦除恢复区域
region_removeds = null;
if (myImage != null)
{
HTuple width, height;
HOperatorSet.GetImageSize(myImage, out width, out height);
if (width.I != myImageWidth || height.I != myImageHeight)
{
myImageWidth = width;
myImageHeight = height;
GetWindowExtents();
}
}
//显示辅助线
if (ShowAuxiliaryline.Checked)
{
HOperatorSet.GenEmptyObj(out region);
region.Dispose();
HOperatorSet.GenRectangle1(out region, (HTuple)0, (HTuple)0, myImageHeight, myImageWidth);
HObject vLine, hLine;
HOperatorSet.GenContourPolygonXld(out vLine, new HTuple().TupleConcat(0).TupleConcat(myImageHeight.I), new HTuple()
.TupleConcat((HTuple)((double)myImageWidth.I * 0.5)).TupleConcat((HTuple)((double)myImageWidth.I * 0.5)));
HOperatorSet.ConcatObj(vLine, region, out region);
HOperatorSet.GenContourPolygonXld(out hLine, new HTuple().TupleConcat((HTuple)((double)myImageHeight.I * 0.5))
.TupleConcat((HTuple)((double)myImageHeight.I * 0.5)), new HTuple().TupleConcat(0).TupleConcat(myImageWidth.I));
HOperatorSet.ConcatObj(region, hLine, out region);
}
else
{
HOperatorSet.GenEmptyObj(out region);
region.Dispose();
HOperatorSet.GenRectangle1(out region, (HTuple)0, (HTuple)0, myImageHeight, myImageWidth);
}
//如果橡皮擦依旧开着
if (bEraser || bRecover)
{
HObject eraserObj;
HOperatorSet.GenEmptyObj(out eraserObj);
eraserObj.Dispose();
HOperatorSet.GenRectangle1(out eraserObj, windowTop - (eraserSize / 2), windowLeft - (eraserSize / 2)
, windowTop + (eraserSize / 2), windowLeft + (eraserSize / 2));
eraserIndex = AddObj(eraserObj, "red", false);
eraserObjClearFlag = true;
}
}
private void GetWindowExtents()
{
HTuple win_Width, win_Height, win_Col, win_Row, cwin_Width, cwin_Height;
HOperatorSet.GetWindowExtents(this.HalconWindow, out win_Row, out win_Col, out win_Width, out win_Height);//获取窗体大小规格
basicWHeight = win_Height;
basicWWidth = win_Width;
cwin_Height = 1.0 * win_Height / win_Width * myImageWidth;//宽不变计算高
if (cwin_Height > myImageHeight)//宽不变高能容纳
{
cwin_Height = 1.0 * (cwin_Height - myImageHeight) / 2;
windowTop = -cwin_Height;
windowLeft = 0;
windowBottom = cwin_Height + myImageHeight;
windowRight = myImageWidth;
}
else//高不变宽能容纳
{
cwin_Width = 1.0 * win_Width / win_Height * myImageHeight;//高不变计算宽
cwin_Width = 1.0 * (cwin_Width - myImageWidth) / 2;
windowTop = 0;
windowLeft = -cwin_Width;
windowBottom = myImageHeight;
windowRight = cwin_Width + myImageWidth;
}
}
//添加事件
public void AddObject(HObject ho_Object, string ho_Color, bool ho_FillMode = false)
{
AddObj(ho_Object, ho_Color, ho_FillMode);
}
//添加文字
public void AddMessage(string ho_Content, bool ho_FontInWin, string ho_FontColor, HTuple ho_Size, HTuple ho_Row, HTuple ho_Col, string ho_BackColor = "", bool ho_BackColorEnable = false)
{
AddMsg(ho_Content, ho_FontInWin, ho_FontColor, ho_Size, ho_Row, ho_Col, ho_BackColor, ho_BackColorEnable);
}
3.效果展示–图像与操作说明
①点击加载图像按键,之后自制的多功能窗体会加载图像
图像显示是按照比例显示的,不会被拉伸;

②拖动图像,点击右键菜单选择DragImage,勾选上即可拖动图像,
不想拖动就取消勾选即可;

图像被拖动之后;

③缩小和放大图像,鼠标在多功能窗体内,滑动滚轮即可,向上放大,向下缩小;
放大图像;

图像缩小;

④当拖动或者放大缩小图像,导致图像不知道跑到哪了,这时候
对准窗体,右键选择FitWindow(自适应)即可还原图像

⑤显示十字叉辅助线,点击右键选择ShowAuxiliaryline,勾选上,即可看到效果
不需要了可以再次点击,取消勾选

⑥显示鼠标在窗体坐标位置及该位置下图像对应的灰度值
点击右键,勾选上ShowImageGray,不需要取消勾选即可

勾选之后,该显示会跟随鼠标的移动

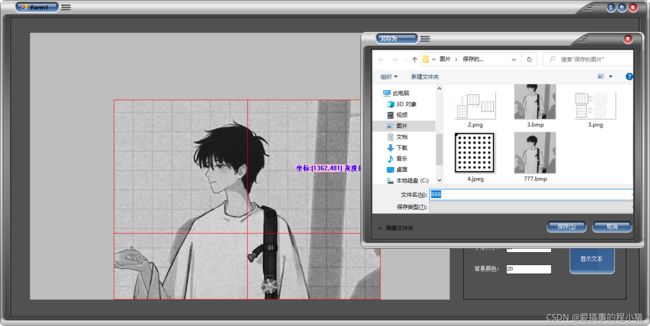
⑦图像保存–右键点击SaveImage,即可保存当前窗体中的图片,图片格式为bmp


保存之后,查看确实是存在777.bmp
 ⑧保存截屏,右键选择MenuItem_SaveCapture,
⑧保存截屏,右键选择MenuItem_SaveCapture,
即可保存当前窗体的截屏,图像格式为bmp



⑨添加obj事件
可以随意添加obj,闭合的obj也可以选择显示的模式-填充显示还是非填充显示,
比如ROI区域,封闭但是自带填充,这时候,选择不填充显示比较好
private void button3_Click(object sender, EventArgs e)
{
HObject ho_Obj = null;
HOperatorSet.GenRegionLine(out ho_Obj,double.Parse(txb_oriRow.Text) , double.Parse(txb_oriCol.Text), double.Parse( txb_EndRow.Text), double.Parse(txb_EndCol.Text));
mcHWindow1.AddObject(ho_Obj,txb_color.Text,false);
mcHWindow1.FlushWindow();
}
将mcHWindow1.AddObject(ho_Obj,txb_color.Text,false);中的false改成true就是填充显示了
第一个参数就是要显示的obj
第二个参数就是obj显示的颜色
第三个参数就是显示的模式,true为填充显示,false为轮廓显示
⑩显示文本–使用AddMessage函数即可添加文本
private void button4_Click(object sender, EventArgs e)
{
mcHWindow1.AddMessage(txb_string.Text,true,"green",int.Parse(txb_size.Text),0,0,txb_backColor.Text,ckb_backColor.Checked);
mcHWindow1.FlushWindow();
}
mcHWindow1.AddMessage(txb_string.Text,true,“green”,int.Parse(txb_size.Text),0,0,txb_backColor.Text,ckb_backColor.Checked);
第一个参数为显示的文本内容
第二个参数为默认在窗体中显示
第三个参数为,文字的颜色
第四个参数,文字的大小
第五个参数,文字在窗体上的坐标,以左上角(0,0)为基准
第六个参数,背景颜色
第七个参数,背景显示使能,true为显示背景,false为不显示背景
4.如何使用自制的halcon多功能窗体
直接将mcHControl.dll拖到工具箱中,就会出现控件mcHWindow

同时将mcHControl.dll放到项目的debug\bin文件下,添加引用即可使用

5.视频展示链接与测试代码链接
视频链接:
https://www.bilibili.com/video/BV1AL4y1z7sF?spm_id_from=333.999.0.0
代码链接:
https://download.csdn.net/download/adsd1233123/34650662

