Vue框架+Element组件库学习笔记
一、Vue框架
vue:是一款前端框架,免除原生JavaScript中的DOM操作(如document.getElementById("文本输入框名").value),简化书写。基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。
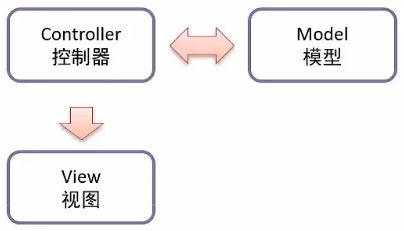
MVVM思想:vue提供ViewModel(VM)实现视图(V)和模型(M)间的双向绑定。
MVC思想:只能实现模型到视图的单向展示。将模型里的数据取出来存放到视图中。但并不能实现模型与视图间的绑定(模型的数据发生变化视图也自动发生变化)。
1.1. Vue快速入门
第1步:新建HTML页面,引入Vue.js文件
第2步:在JS代码区域,创建Vue核心对象,进行数据绑定
用new方式建议一个Vue对象,里面是javascript对象,el是element代表哪个代码区域用vue来控制,写入一个对应的选择器:
例如这里el的值“app”对应的是下面视图里的id属性值,代表
data里返回一个数据,在这里是username是空。
new Vue({
el:"#app",
data(){
return{
username:""
}
}
})第3步:编写视图
id里的值要和vue中el里的值对应,代表将被控制的区域。
v-model里的值要和上面data数据返回的属性名一致。
{{username}}
{{username}}
下面是完整代码:
{{username}}
1.2. Vue常用指令
href后面的值url对应的是返回值中的url属性名,表示将视图与模型中url的内容绑定,会出现一个点击一下可跳转的链接,点击即可进入百度首页。
2. v-model可以将用户输入的值绑定到某个模型上。
3. v-on为HTML标签绑定事件
注意下面2种书写方式:
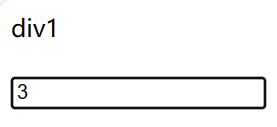
4. v-if 、v-else-if 、 v-else 用于判断:
div1
div2
div3
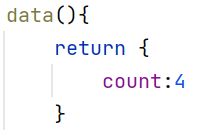
注意这个变量要写在return里面,在方框里输入不同的数字可以实时返回不同结果,很神奇:
5. v-for用于循环遍历
addr是一个临时变量,addrs是模型里的数据,是一个数组,{{addr}}是输出数据:
注意要将
{{addr}}
可以加个角标i,i默认从0开始
{{i}}--{{addr}}
1.3. Vue生命周期
生命周期八个阶段,每触发一个生命周期事件,会自动执行一个生命周期方法(钩子):
mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。
1.4. 案例
1. 查询所有
SelectAllServlet代码见ajax,注意需要在pojo目录下添加Brand类,代码如下:
public String getStatusStr(){
if(this.status == 1){
return "启用";
}
return "禁用";
}brand.html代码如下书写:
2. 添加
SelectAllServlet和addServlet代码见ajax,addBrand.html代码如下:
添加品牌
二、Element组件库
2.1. Element快速入门
Element:是一套组件库库,由饿了么前端开发团队提供,用于快速构建网页。
组件:组成网页的部件,例如:超链接、按钮、图片、表格等等~
第1步:要导入element-ui,同时还要引入Element的css、js文件和Vue.js,如果没导入会不显示千万小心!
第2步:创建Vue核心对象
第3步:官网复制Element组件代码,代码写入:
代码书写区域
2.2 Element布局
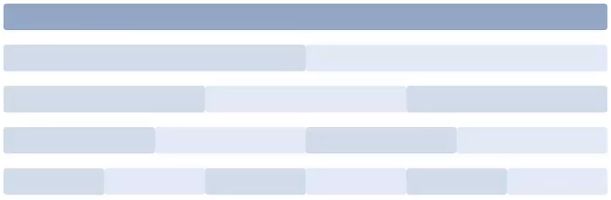
1. Layout布局:通过基础的24分栏,迅速简便地创建布局
规定布局的宽度为24,每一行可以设置多个组件,分别占据一定的宽度(总宽要是24)。
//暗色模块 //亮色模块2. Container布局容器:用于布局的容器组件,方便快速搭建页面的基本结构。
布局注意:将css代码中