博客系统(页面设计)
努力经营当下,直至未来明朗!
文章目录
- 前言
- 一、【博客列表页】blog_list.html
-
- 参考代码:
- 二、【博客详情页】 blog_detail.html
-
- 参考代码:
- 三、【博客登录页】login.html
-
- 参考代码:
- 四、【博客编辑页】
-
- 参考代码:
- 【小结】环境+布局+代码参考
- THINK
前言
一个人最大的痛苦来源于对自己无能的愤怒!
Hi,这里是不想秃头的小宝贝儿!

本文主要是完成【个人博客系统】的前端页面,后端在之后再进行补充。
【个人博客系统】
主要分成四个页面:
- 博客列表页
- 博客正文页
- 博客登陆页
- 博客编辑页
一、【博客列表页】blog_list.html
实现界面:
导航栏:由于每个页面都有一样的导航栏,所以将对应的样式提取到单独的css文件中,供页面进行调用。
-
css文件:
① 一般写浏览器 要先清楚浏览器的默认样式
② 导航栏高度普遍都是50px
③ 写样式css的时候务必要参考着html的内容
④ 设置圆形:半径设置为尺寸的一半!!
⑤ 在布局页面时,元素之间的间隙既可以使用内边距也可以使用外边距,很多时候两者皆可,并没有具体限制、统一标准。
⑥ 使用内边距的特点:可以让元素的有效区域更大一些!! -
【回顾】:弹性布局
display:flex; // 开启弹性布局
加上这个属性的元素的子元素就会按照弹性布局来排列:
① 子元素就不再按照“块级元素”“行内元素”这样的规则来工作,统一都会排列成一个横行(补充:div独占一行,span不独占一行)
② 子元素可以使用 justify-content 来控制在水平方向如何排列 (可选属性看之前)
③ 子元素可以使用align-items来控制在垂直方向如何排列
(布局是加在父元素上的,子元素自身没有布局)
(布局特指的是位置的排列(放在哪里),是一种特殊的样式)
(如果记不住CSS样式,就使用 mdn+搜索的关键词 去查一下)
- 如果想要给整个页面设置背景,就需要给body标签设置背景!那么就需要让body标签先撑满浏览器窗口!
- 块级元素默认宽度就是100%和父亲一样宽,而html、body、div都是块级元素
- 高度默认是把内容进行包裹的
但凡是左右排列成一行的都可以使用弹性布局
/* 100% 表示父元素高度 */
/* calc是库函数,用于计算的 */
/* 减号两侧务必有空格!! :
因为CSS中广泛使用脊柱命名法,所以为了进行区分就务必加上空格*/
height: calc(100% - 50px);
-
注:内边距是设置内容和边框之间的距离; 外边距是设置元素和元素之间的距离!!
-
会发现设置文字居中没有用,是因为a是行内元素,默认尺寸就是和内容是一样的,所以文字居中没有效果。
需要先转成块级元素
display: block;
注:行内元素无法设置尺寸,无法设置外边距,内边距左右能设置,上下不能设置!
display:flex; 弹性布局:是对子元素起作用,
display:block; 块级元素:只对自己有用。
- 由于html标签中包含了很多的>和<,因此如果正文中包含了>和<,就需要使用转义字符,否则浏览器可能会解析出错
注意:① 不直接使用>,而是使用转义字符形式 > => greater than
② 不直接使用<,而是使用转义字符形式 < => less than
-
写样式CSS时尽量多使用后代选择器/子选择器,慎重直接使用类名,因为类名很有可能会重复
-
注意水平居中差别:
① 文字:text-align: center;
② 元素:margin: 0 auto;
(每个html都可以称为一个元素) -
相关属性
/* 文字垂直居中 :行高和元素高度一样!!*/
line-height: 40px;
/* 加上背景渐变效果:过渡属性 */
transition: all 2s;
- 当博客过多的时候会溢出设计好的页面,那此时怎么办呢?
让滚动条出现在右侧内容区!
(滚动条的样式也是可以通过CSS来设置的,但是滚动条的样式不是标准CSS支持的,是依赖浏览器的扩展——所以这里不进行设置)
参考代码:
blog_list列表页
二、【博客详情页】 blog_detail.html
详情页页面:
- 博客详情页 的大体结构和 列表页非常相似,所以就把相同的html进行复制,并引入对应的CSS。
① 把相同的html进行复制,是美中不足的,因为会有额外的维护开销。
② 前端中也确实是有办法重用html代码的:可以通过js来生成html,但是写起来比较麻烦,所以这里不进行重用了,直接进行复制代码
-
目前在详情页中显示的正文是构造的虚假内容,先不考虑数据样式;后期进行真正内容添加的时候是结合后端的,在这儿显示的是Markdown渲染出来的html。
-
要实现点击 列表页中的 查看全文 就会跳转到 详情页的内容(所以去 列表页修改一下超链接)
(这里有不合理的跳转,但是这个留到写后端时进行调整)
参考代码:
blog_detail详情页
三、【博客登录页】login.html
登录页面效果:
(补充:可以加背景音乐,使用audio标签,可以自己搜一下)
登录页面没有“注销”按钮,注销其实就是退出登录
参考代码:
login登录页
四、【博客编辑页】
编辑页效果:
- 只要需要水平方向排列多个元素就使用弹性布局!!
在文章标题输入框中有提示信息:是input的一个特殊属性:placeholder:提示用户这里输入啥,但是这个提示不影响用户的使用
-
无论前端还是后端,在进行实际开发的时候,并不是所有的功能都是我们自己去实现的,有大量现成的功能是可以直接调用第三方库来完成的!(实际开发中使用第三方库很多!)
-
editor.md 是一个开源的Markdown编辑器:
① 使用简单
② 作者是中国人(则文档是中文的!) -
将 editor.md 引入页面中的方法:
1)进行editor.md安装
① 【直接搜editor.md】网址:editor.md
https://pandao.github.io/editor.md/
② 直接从Github上下载,然后解压,解压后将整个文件夹粘贴到该博客文件夹下(可以进行改名editor.md)——目录一定要搞对!并且该文件夹的名称要与后面使用的时候进行对应!

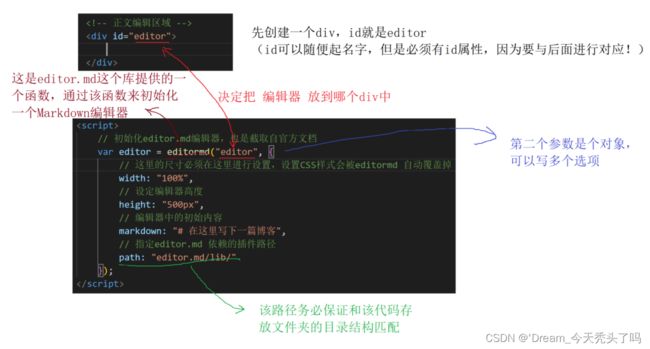
2)将editor.md 引入到项目中
引入到
中
Editor.md 的官方文档上有一些示例,能够告诉我们如何操作(在官网上点击示例进入后,右键就可以查看源代码)
在引入过程中务必要保证引入的路径是对的!!也就是说相对路径要正确! (基准目录,也就是当前文件blog_edit.html所在的目录)
会发现jquery在editor.md文档中找不到,因为其是一个另外的第三方库,不是editor.md自带的!
缺少就无法实现Markdown编辑器,所以要手动引入jquery
jquery的引入方式:
(引入 直接参考以下的代码!!)
① 搜索jquery cdn :
阿里云jquery
直接看百度cdn的链接:
https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js
复制该cdn链接后到地址栏中尝试能否打开该路径,能够打开就正确(一定要尝试打开!! 能打开才ok!!)
② 直接使用这个网络路径来代替原来的jquery路径:https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js
前端的第三方库的引入非常简单,一般就是把对应库的css和js引入到自己的html中即可:css和js可以下载到本地使用本地路径,也可以直接使用网络路径
4)如果上述工作顺利完成,此时页面上就能够加载出一个Markdown编辑器了
但是会发现一个问题,该编辑器的半透明效果在正文编辑区样式设计时使用rgba无法起到效果,因为被该编辑器自身效果覆盖了,但是编译器是第三方库,我们不好修改。
此时就需要使用CSS中设置半透明的另一个属性opacity + 透明度(百分数):该属性的特点就是能够让里面的子元素也跟着一起透明!!
参考代码:
blog_edit编辑页
【前端简单了解就行,能够基本看懂前端代码即可!】