- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
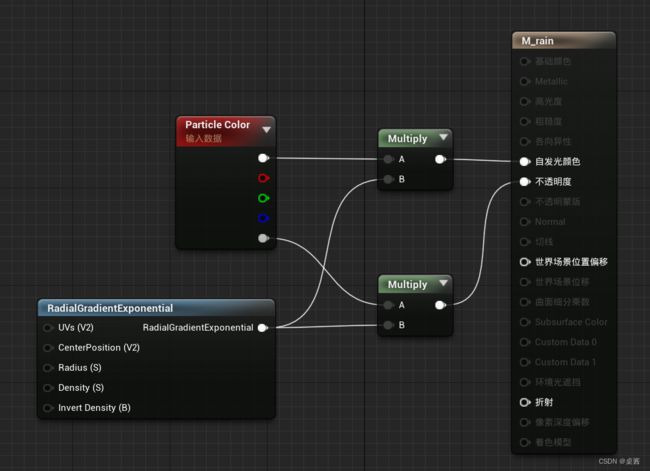
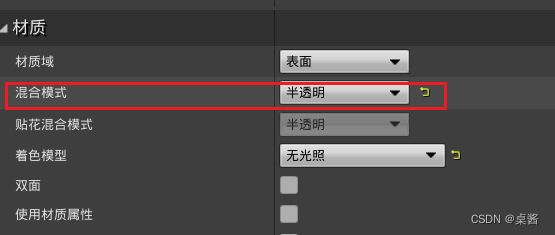
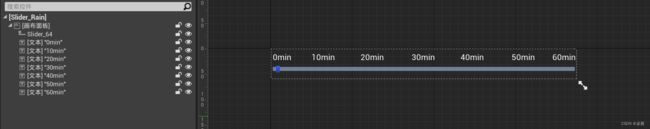
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- UE4官方文档阅读笔记——蓝图可视化编程
毛甘木
UE4ue4
UE4蓝图官方文档阅读笔记蓝图中的结构体变量拆分结构体Break组成结构体Make修改结构体中个别成员SetMemberinStruct自定义结构体内容浏览器-创建高级资源-蓝图-结构体蓝图数组Add添加元素到末尾ClearContainsFilterArrayFindGetInsertLastLengthRemoveRemoveIndexResizeSetArrayElem<
- Vue-16-前端框架Vue之应用基础集中式状态管理pinia(一)
皮皮冰燃
Vue前端框架vue.jsjavascript
文章目录1Pinia2示例效果2.1App.vue(根组件)2.2Count.vue2.3LoveTalk.vue(使用axios)3搭建pinia环境3.1main.ts3.2开发者工具4存储和读取数据4.1Count.ts4.2Count.vue4.3loveTalk.ts4.4LoveTalk.vue5修改数据的三种方式5.1第一种和第二种修改方式5.1.1Count.ts5.1.2Coun
- 设计模式——Mediator(中介者)模式
LamaxiyaFc
设计模式java后端设计模式中介者模式
目录前言1定义2适用性3结构3.1结构图3.2参与者4应用举例——以房产中介为例4.1Mediator——HouseMediator4.2具体Mediator——BeijingHouseMediato4.3Colleague4.4具体Colleague——ConcreteColleagueOne、ConcreteColleagueTwo5总结参考文献前言将一个系统分割为多个对象可以增强复用性,但是
- CentOS7安装显卡驱动
贲_WM
CentOScentos显卡
服务器安装了CentOS7.6操作系统(带GUI的服务器),安装了RTX6000显卡,以下开始安装显卡驱动,并测试UE4。1、下载驱动从官方驱动|NVIDIA下载驱动程序,此处下载了NVIDIA-Linux-x86_64-515.57.run。2、禁用nouveau检查系统是否存在nouveau驱动:lsmod|grepnouveau如果没有输出则表示禁用成功,进入下一步。如果有输出则表示存在no
- Python小白学习教程从入门到入坑------第六课 while 循环、for循环,break和continue(语法基础)
糊涂君-Q
学习程序人生改行学it职场和发展
目录一、循环语句二、while循环2.1基本循环2.2死循环2.3while循环的应用2.4while循环嵌套三、for循环(迭代循环)3.1基本for循环3.2计数器range()四、break和continue4.1break4.2continue一、循环语句什么是循环?循环就是重复性的做某件事情如果让你重复打印100遍“好好学习,天天向上”要如何实现呢?这就需要用到循环语句来实现了二、whi
- 虚幻引擎基础入门(C++) — 【代码命名规则篇 02】
GIS子枫
虚幻引擎(UE5)-基础篇c++虚幻开发语言
虚幻引擎基础入门(C++)—【代码命名规则篇】文章目录虚幻引擎基础入门(C++)—【代码命名规则篇】一、UBT和UHT二、代码命名规则(遵循帕斯卡命名法)三、资源命名规则三、文件夹命名规则总结上一篇:虚幻引擎基础入门(C++)—【虚幻工程目录结构篇01】一、UBT和UHT我们写的UE4代码不是标准的C++代码,是基于UE4源代码层层改装了很多层的魔改C++。UBT(UnrealBuildTool,
- 虚幻4的标准命名规则(规范)
鬼泣依旧
虚幻C++游戏开发其他经验分享
UE4资产的标准命名规范大全AssetsNamingConvention[资产命名标准]-Overview[概观]Thisarticlecontainsideasforassetsnamingconventionandcontentfoldersstructure.[本文包含资产命名约定和内容文件夹结构的概念。]-Basics[基本]1.[1。]AllnamesareinEnglish.[所有名字
- 启动 UE4编辑器报 加载 Plugin 失败
LuxiZheng_
虚幻引擎ue4编辑器Plugin
启动UE4编辑器报加载Plugin失败,报如下错误:Plugin‘SteamVR’failertoloadbecausemodule‘SteamVR’couldnotbefound.Pleaseensurethepluginisproperlyinstalled,otherwiseconsiderdisablingthepluginforthisproject.解决办法:方法一:在UE4安装目录/
- UE4流关卡与无缝地图切换总结
hhy018
UE4
转载:http://blog.csdn.net/u012999985/article/details/78484511目录一.LevelStreaming的使用与注意流关卡的使用与注意世界构成器WorldComposition二.地图切换流程分析ClientTravelServerTravelBrowse三.无缝地图切换无缝切换流程无缝切换时保存Actor无缝切换时的一些问题与解决方法一.Leve
- UE4 + htc vive tracker + steamVR 蓝图 笔记心得
鱼儿-1226
UEue4vr
在UE4使用vivetracker时,需要注意一下几点:1.先安装steamvr软件,打开htc基站,打开vivetracker,将tracker配对链接,校正tracker在房间里的位置。2.打开UE4。3.打开UE4中SteamVR插件,livelink插件、livelinkXR插件。4.打开UE4中的实时链接插件,即可操作tracker。其中,实时链接中有预设选项,想默认预设添加多个插件链接
- UE4中实现鼠标拖动游戏中的物体
Ferdinand·Hu
UE4虚幻引擎ue4游戏
一、显示鼠标光标、启用鼠标点击事件可以在关卡蓝图中或者游戏模式中加入下面代码二、点击物体进入选中状态三、根据通道获取命中结果通过这个函数可以获取当前鼠标光标下接触的actor,重新设定actor位置即可。这里可以将类型转换去掉,就可以改善鼠标跟丢的状况。
- ant-design-vue 4.0.8 中 a-select 下拉框位置不正确如何解决?
vue.js
在ant-design-vue4.0.8中,a-select下拉框位置不正确的问题,通常可能是由于样式冲突或父容器的布局问题引起的。以下是一些常见的解决方法,你可以试试:1.调整dropdownMatchSelectWidth属性a-select默认下拉框宽度与选择框相同,但有时这会导致布局问题。可以尝试设置dropdownMatchSelectWidth属性为false,来防止下拉框宽度与选择框
- Saurabh Jethani / Creating realistic skin in UE4 逼真皮肤材质
子燕若水
UE5ue4
https://texturing.xyz/pages/saurabh-jethani-creating-realistic-skin-in-ue4https://texturing.xyz/pages/saurabh-jethani-creating-realistic-skin-in-ue4
- Unreal从入门到精通之 UE4 vs UE5 VR性能优化实战
TxNet.Ltd.
Unreal5从入门到精通ue4ue5vr
文章目录前言:准备工作UE4vsUE5性能对比引擎核心技术方案对比UE5优化总结项目设置可伸缩性组设置VolumetricCloud最后前言:最近在使用UE5制作VR项目制作完后发现,我们的场景一直很卡顿,场景优化也做到了极致,但是帧率最高也才30+但是我们看到一个竞品,他的帧率竟然高达72,这激起了我的斗志:别人能做的,我一定也能做。今天我们就来探索一下:UE5VR极致优化策略准备工作1.准备一
- 2025前端圈展望:把握这些关键趋势,抢占技术先机!
weixin_47592901
前端
2025前端圈展望:把握这些关键趋势,抢占技术先机!在前端开发的领域中,技术迭代的速度犹如疾驰的列车,永不停歇。步入2025年,前端圈呈现出一系列值得关注的发展趋势,这些趋势不仅将重塑前端开发的格局,也为开发者们带来了前所未有的机遇与挑战。一、框架与工具:持续进化,提升效能前端框架作为开发的基石,始终在不断演进。Vue4.0在继承Vue3.0优势的基础上,对组合式API进行了深度优化。在Vue3.
- 探索游戏MOD制作的新境界:UE4Genny详解与应用
余怡桔Solomon
探索游戏MOD制作的新境界:UE4Genny详解与应用ue4gennyAnUnrealEngine4SDKgeneratorusingSdkGenny项目地址:https://gitcode.com/gh_mirrors/ue/ue4genny项目介绍在游戏修改和模组(MOD)开发的领域里,UE4Genny正成为一颗璀璨的新星。针对UnrealEngine4(尤其是较新版本)及UE5设计,这一SD
- UnrealEngine(7):材质与着色器编程
kkchenjj
游戏开发+XR材质着色器unrealengine
UnrealEngine:材质与着色器编程UnrealEngine简介UE4与UE5的区别在游戏开发领域,UnrealEngine(虚幻引擎)是一个强大的游戏开发平台,提供了丰富的工具和功能,帮助开发者创建高质量的视觉效果和游戏体验。随着技术的不断进步,UE4逐渐演进到了UE5,带来了许多显著的改进和新特性。UE5的两大核心功能Nanite虚拟化微多边形几何体技术:Nanite技术允许游戏直接导入
- 教大家细分webGL,webGPU,unity3D和UE4
新中地GIS开发老师
webglue4unityjavascriptarcgisechartsweb3
一、四者都能进行3D图形渲染它们之间有一些区别:WebGPU:WebGPU是一种Web图形API,是基于底层的GPU硬件架构设计的,可以更好地利用现代GPU的并行计算能力,提供更高的图形渲染性能。WebGPU可以在Web浏览器中使用,同时也可以在其他平台上使用,如移动设备、桌面应用程序等。WebGL:WebGL是一种Web图形API,是基于OpenGLES2.0标准设计的,可以实现在Web浏览器中
- UE4 C++ 在屏幕上绘制线和文字的方法
北极熊的奋斗史
UE4UE4C++绘制文字
1.通过C++代码,在屏幕上绘制点、线、圆等图形来进行调试或显示效果。voidDrawDebugLine(constFVector&StartPost,constFVector&EndPos,constFLinearColor&LineColor){ULineBatchComponent*constLineBatcher=GetWorld()->PersistentLineBatcher;//Ge
- 基于cornerstone3D的dicom影像浏览器 第二十五章 自定义VR调窗工具
西哥写代码
3dvrcornerstonejsvue3javascript
文章目录前言一、三维调窗原理二、自定义三维调窗工具三、调用流程1.修改mprvr.js2.修改DispalyerArea3D.vue3.view3d.vue4.Toolbar3D.vue总结前言从cornerstoneToolsBaseTool派生VolumeShiftColorTool,实现鼠标键按下并移动时,对3D窗口的preset进行偏移,达到三维调窗的目的。演示视频中绑定鼠标右键进行调窗,
- 前端技术与Web开发:2025年趋势与最佳实践
威哥说编程
web
前端开发是网站和应用用户体验的核心,随着技术的不断创新,2025年的前端开发迎来了新的机遇和挑战。从新的前端框架和JavaScript特性的变化,到Web性能优化的需求,再到Web3.0与去中心化Web对前端开发的影响,本文将深度探讨这些趋势以及如何应对这些变化。一、2025年的前端开发趋势1.1新的前端框架:Vue4.0与React的变化Vue4.0的进展与变化Vue.js作为流行的前端框架之一
- 移植UE4的模型操作到Unity中
weixin_34114823
游戏ui
最近在Unity上要写一个东东,功能差不多就是在Unity编辑器上的旋转,移动这些,在手机上也能比较容易操作最好,原来用Axiom3D写过一个类似的,有许多位置并不好用,刚好在研究UE4的源码,在模型操作上,很多位置都解决了,其实大家可以对比下,在UE4与Unity中,UE4的如移动和旋转都要正确和好用。如下是根据UE4中简单移植过来的效果图,差不多已经够用,UE4相关源码主要在EditorVie
- UE4中性能优化和检测工具
Yuk丶
UE4ue4性能优化
UE4中性能优化和检测工具合集简述CPUUnrealInsightUnrealProfilerSimpleperfAndroidStudioPerfettoXCodeTimeprofilerBestPracticeGPUAdrenoGPUMaliGPUAndroidGPUInspector(AGI)内存堆内存分析AndroidStudioLoliProfilerUE5MemoryInsightsU
- 为Unreal Engine 4定制的libprotobuf:高效数据序列化的利器
沈昂钧
为UnrealEngine4定制的libprotobuf:高效数据序列化的利器项目地址:https://gitcode.com/gh_mirrors/li/libprotobuf项目介绍libprotobufforUnrealEngine4是一个专为UnrealEngine4(UE4)定制的GoogleProtocolBuffers(protobuf)库。该项目旨在将protobuf库无缝集成到U
- [UE4][BluePrint] 钳制 PawnController 的 Rotation Yaw 和 Pitch
「已注销」
ue4PawnControllerBluePrintRotation
1.竖直方向(Pitch)1.1总览变量:变量配置完整蓝图:https://blueprintue.com/blueprint/mgyk1__5/截图:1.2分析PawnController的竖直方向的Rotation的范围有点奇怪平视的时候是0一旦向上看就开始变成360,然后从360开始减少,直到看向头顶为270向下看从0开始增加,直到看向脚底为90应该是PawnController里面设定是向
- Compose Kotlin Multiplatform跨平台基础运行
不用89k
Kotlincompose
自用的,随便看看就行。当前使用的开发工具为AndroidStudio安装插件,安装完成后后重启一次。生成项目Kotlin多平台页面:https://kmp.jetbrains.com/zh-cn/?android=true&ios=true&iosui=compose&includeTests=true4.创建运行平台####4.1创建过程4.2创建过程24.3创建过程35.运行6.结果7.点击一
- 从Unity引擎过度到Unreal4引擎(最终版)
伟哥爱编程
UnrealEngine4unrealengine
原文地址:http://demo.netfoucs.com/u011707076/article/details/44036839前言寒假回家到现在已经有十多天了,这些天回家不是睡就是吃....哎╮(╯▽╰)╭,今天早上一觉醒来,突然得知,UE4免费了,这绝对是个好消息,前不久我还在纠结怎么申请校园账号呢o(╯□╰)o。迫不及待打开电脑下载了UE引擎的一个类似管理的客户端,在里面最醒目的一栏,看到
- FZU ACM 2025寒假集训,专题3
Funny Valentine-js
算法数据结构
一个朴实无华的目录一:做题思路1.PriorityQueue2.ST表&&RMQ问题3.合并果子4.约瑟夫问题5.LookUpS(单调栈和单调队列)单调栈单调队列6.国旗计划二:知识点总结1.stack2.queue3.priority_queue4.ST表核心思想:使用预处理解决可重复贡献问题一:做题思路1.PriorityQueue1.创建优先队列和string(用于记录指令)。2.循环输入字
- SpringBoot教程(7) @ConditionalOnProperty 详细讲解和示例
瑟王
SpringBootConditionalOnPropertySpring条件注解配置文件
@ConditionalOnProperty详细讲解和示例一、@ConditionalOnProperty简介二、详细代码示例1.配置文件中配置2.指定prefix+name3.只指定name或者value4.指定了havingValue5.配置项是false,havingValue=false"6.配置项是false,不设置havingValue7.缺少配置,但配置了matchIfMissing
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc