- [学习笔记-SLAM篇]Ubuntu16.04+ROS下配置ORB-SLAM3——后续
warningm_dm
SLAM篇
作为一篇后记,就主要做补充之用。索引1.编译不显示warning2.LocalMapping报错3.KannalaBrandt8报错4.RGB-D设置文件1.编译不显示warning编译的过程中有报错,但是一贯的,warning太多了,所以修改一下,便于找错。参考ubuntu18.04配置ORB-SLAM3。将ORB-SLAM3的CMakeLists.txt中的-Wall后面加上-w,可屏蔽编译的
- NACOS保姆笔记(2)——Spring Cloud Alibaba Nacos服务注册与发现以及负载均衡
laolitou_1024
Nacos微服务中间件服务发现微服务rpc中间件springcloud
前面我们介绍过:NACOS保姆笔记(1)——NACOS的安装和启动本篇主要介绍下Nacos和springcloudalibaba来组合实现服务注册与发现以及负载均衡。环境具体的版本约束参见版本说明,我的环境版本如下:Nacos:2.2.0Springboot:2.6.13SpringCloudAlibaba:2021.0.5.0Loadbalancer:3.1.0Nacos端1,可以新建一个nam
- EasyX学习笔记1:线条
ͨৡۚۨC++ۨۚ࿐๊
C++游戏开发【EasyX】c++
目录一、线条颜色1.`setlinecolor`-设置当前线条颜色2.`getlinecolor`-获取当前线条颜色二、线条样式1.`setlinestyle`-设置线条样式(宽度、类型等)三、绘制线条1.`line`-绘制两点间直线2.`lineto`-从当前位置画线到指定点3.`linerel`-相对当前位置画线4.`polyline`-绘制多段线四、其他函数1.`getlinestyle`-
- 【自学笔记】机器学习基础知识点总览-持续更新
Long_poem
笔记机器学习人工智能
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录机器学习重点知识点总览一、机器学习基础概念二、机器学习理论基础三、机器学习算法1.监督学习2.无监督学习3.强化学习四、机器学习处理流程五、机器学习常见问题与解决方法六、机器学习应用领域总结机器学习重点知识点总览一、机器学习基础概念定义:机器学习是一种人工智能技术,通过对数据的学习和分析,让计算机系统自动提高其性能。本质:找到
- 联想E470 双GPU笔记本部署私有AI模型方案
月光技术杂谈
大模型初探人工智能ChatGLM3联想E470Qwen-7BPhi-3-mini
背景:手上有一台联想E470的闲置笔记本,配置如下:(IntelHD620核显+NVIDIA920MX独显,i5-7200UCPU),想用它来部署并学习AI模型。考虑到电脑的性能限制,打算采用「量化模型+知识蒸馏」的低成本部署方案。一、硬件适配优化方案显存限制突破使用4-bit量化技术压缩模型,例如加载ChatGLM3-6B的INT4版本,显存需求可降至6GB310启用CPU-GPU混合推理(通过
- LLM论文笔记 9: Neural Networks and the Chomsky Hierarchy
Zhouqi_Hua
大模型论文阅读论文阅读人工智能深度学习笔记语言模型
Arxiv日期:2022.9.29机构:GoogleDeepMind/Stanford关键词transformer架构原理乔姆斯基体系长度泛化核心结论1.虽然Transformer理论上具有图灵完备性,但在实践中能力受到位置不变性和有限记忆的限制2.Transformer在一些任务中表现较差,例如正则语言任务(如ParityCheck),表明其与Chomsky层级的对齐性不佳3.Transform
- [论文笔记] Cost-Effective Hyperparameter Optimization for Large Language Model Generation 大型语言模型生成推理超参优化
心心喵
论文笔记论文阅读语言模型人工智能
成本效益高的大型语言模型生成推理的超参数优化https://openreview.net/pdf?id=DoGmh8A39OChiWang1,SusanXueqingLiu2,AhmedH.Awadallah11微软研究院,雷德蒙德2史蒂文斯理工学院摘要大型语言模型(LLMs)因其生成能力引发了广泛关注,催生了各种商业应用。使用这些模型的高成本驱使应用构建者在有限的推理预算下最大化生成的价值。本文
- Java笔记——Java的三大体系架构:深入剖析Java的三大体系架构
啊健的影子
java笔记架构
Java的三大体系架构概述JavaSEJavaSE的主要特点和应用场景JavaSE中的核心API和功能JavaSE的优缺点JavaSE的主要特点和应用场景JavaSE中的核心API和功能JavaSE的优缺点JavaEEJavaEE的主要特点和应用场景JavaEE中的核心API和功能JavaEE的优缺点JavaEE的主要特点和应用场景JavaEE中的核心API和功能JavaEE的优缺点JavaMEJ
- 中华人民共和国网络安全笔记
_DT9825
笔记
《中华人民共和国网络安全法》的考试要点总结一、基础信息1.立法时间-2016年11月7日通过,2017年6月1日起施行。2.立法目的-保障网络安全,维护网络空间主权、国家安全和社会公共利益,保护公民、法人合法权益。3.适用范围-在中国境内建设、运营、维护和使用网络,以及网络安全的监督管理。二、重点章节与核心内容第一章总则1.基本原则-网络安全与信息化发展并重,坚持积极利用、科学发展、依法管理、确保
- Git 从入门到进阶 (只有干货,没有废话)
2401_84153158
程序员gitelasticsearch大数据
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!1.2.2已有的项目gitstash保存当前修改gitpull拉取远程最新代码与本地合并gitstashpop取出当前最新修改gitadd文件列表追踪文件gitcommit-m提交信息向仓库提交代码gitpushorigin分支名称推送至远程仓库具体的分支二、Git进阶操作=============
- 【Linux探索学习】第二十九弹——线程概念:Linux线程的基本概念与线程控制详解
GG Bond.ฺ
Linux探索学习linux学习算法运维
Linux学习笔记:https://blog.csdn.net/2301_80220607/category_12805278.html?spm=1001.2014.3001.5482前言:在现代操作系统中,线程是程序执行流的最小单元。与进程相比,线程更加轻量级,创建和销毁的开销更小,且线程之间可以共享内存空间,因此在多任务处理、并发编程中,线程的使用非常广泛。Linux作为一个多用户、多任务的操
- Python----数据结构----链表----双向链表
一盏偏灯
Python学习数据结构链表算法python
Python学习之路,点击有全套Python笔记双向链表一种更复杂的链表是“双向链表”或“双面链表”。每个节点有两个链接:一个指向前一个节点,当此节点为第一个节点时,指向空值;而另一个指向下一个节点,当此节点为最后一个节点时,指向空值。步骤:is_empty()链表是否为空length()链表长度travel()遍历链表add(item)链表头部添加append(item)链表尾部添加insert
- C语言学习记录(4)青年歌手大奖赛_评委会打分
舌尖上的五香
C语言
C语言学习记录前言一直自己没有学习做笔记的习惯,所以为了加强自己对知识的深入理解,决定将学习笔记写下来,希望向各位大牛们学习交流!不当之处请斧正!在此感谢!这边就先从学习C语言写起,自己本身对程序语言方面不擅长,所以决定对此从基础开始学习,大牛们对此文可以忽略!学校的OJ上的题青年歌手大奖赛_评委会打分题目描述青年歌手大奖赛中,评委会给参赛选手打分。选手得分规则为去掉一个最高分和一个最低分,然后计
- 学习疯狂JAVA讲义——学习基本类型
红鲤鱼与绿鲤鱼与哈士奇
学习java开发语言
笔记备忘,方便以后忘了查询(如有错误,敬请指点)★类型:↗基本类型Java的类型↘引用类型↗整形(byte、short、int、long)↗浮点型(float、double)★基本类型:→字符型(char)↘boolean型(boolean)★整型位(bit)要么是0、要么是1。字节(Byte)8个bit所谓整形,只能装整数(包括正整数和负整数)2^0→12^1→22^2→42^3→82^4→16
- Flutter学习
T_yoo_csdn
Flutter前端Flutter
flutter环境搭建mac版Flutter中文网Flutter原理及美团的实践背景Flutter的目标是使同一套代码同时运行在Android和iOS系统上,并且拥有媲美原生应用的性能,Flutter甚至提供了两套控件来适配Android和iOS(滚动效果、字体和控件图标等等),为了让App在细节处看起来更像原生应用。在Flutter诞生之前,已经有许多跨平台UI框架的方案,比如基于WebView
- 如何训练LLM“思考”(像o1和DeepSeek-R1一样, 高级推理模型解析
果冻人工智能
AI员工人工智能chatgpt深度学习
2024年9月,OpenAI发布了它的o1模型,该模型基于大规模强化学习训练,赋予了它“高级推理”能力。不幸的是,他们是如何做到这一点的细节从未被公开披露。然而,今天,DeepSeek(一个AI研究实验室)成功复现了这种推理行为,并公开了他们方法的完整技术细节。在这篇文章中,我将讨论这一创新背后的关键思想,并描述它们在底层是如何运作的。一台会思考的笔记本电脑OpenAI的o1模型标志着训练大语言模
- java笔记——Map循环指南
啊健的影子
java笔记python
一、遍历Map的三种方法Java中的Map是一种以键值对形式存储数据的容器,常用的实现类有HashMap、LinkedHashMap和TreeMap。遍历Map是我们在使用Map时最常遇到的问题之一,下面介绍三种常用的遍历方法。1.通过entrySet遍历Mapmap=newHashMap();map.put(1,"one");map.put(2,"two");map.put(3,"three")
- Effective Objective-C 2.0 读书笔记——内存管理(下)
小鹿撞出了脑震荡
objective-cjava开发语言
EffectiveObjective-C2.0读书笔记——内存管理(下)在dealloc方法中只释放引用并解除监听对象在经历其生命期后,最终会为系统所回收,这时就要执行dealloc方法了。在每个对象的生命期内,此方法仅执行一次,也就是当保留计数降为0的时候。在这个方法之中,主要就是释放对象所拥有的引用。比如CoreFoundation对象就必须手工释放,因为它们是由纯C的API所生成的。在dea
- 信息技术导论 第二章 物联网技术 笔记
新世紀渾水摸魚戰士
信息技术导论笔记信息与通信
第二章物联网技术2.1物联网概述2.1.1物联网的基本概念物联网的定义是:通过射频识别(RFID)装置、红外感应器、全球定位系统、激光扫描器等信息传感设备,按约定的协议,把任何物品与互联网相连接,进行信息交换和通信,以实现智能化识别、定位、跟踪、监控和管理的一种网络。当每个而不是每种物品能够被唯一标识后,利用识别、通信和计算等技术,在互联网基础上,构建的连接各种物品的网络,就是人们常说的物联网。物
- JAVA数组笔记
@未来可期
计算机java开发语言
数组1.定义:存放相同数据类型的集合2.创建数组的两种方式静态初始化:int[]arr={1,2,3,4,5};动态初始化:int[]arr=newint[]{1,2,3,4,5};需要注意的是,在经过编译后,编译器会自动将静态初始化转变为动态初始化。3,数组的访问和长度在JAVA中,取得数组的长度只需要数组名.length即可取得某个数组元素则需要arr[index]数组下标为0~length-
- Debian/Ubuntu云服务器配置最速实践笔记[1]
打磨怪
最速实践linuxdebianubuntu腾讯云
在腾讯云购买了一台轻量云服务器跑几个机器人用,一篇基础配置的实践笔记系统是Debian11,理论上Ubuntu等衍生版本基本可以无修改地参考添加普通用户安装Docker安装Node.js安装miniconda安装JupyterNotebook及后台启动Q&A参考资料先关机;重置密码(设定root密码);开机添加用户//先切换到rootsuroot//添加一个普通用户sudoadduser//确定该
- #Java笔记 #程序实现:数组的操作——创建、插入、裁剪、扩展、翻转、排序
Mr_yuanh
Java初学笔记java
刚开始学JAVA,从笔记做起!program1数组的操作目的书上说,数组[...]的长度一经初始化就不能改变;但是对数组的一些操作(插入、裁剪、扩展等)又要求改变数组的长度。《第一行代码JAVA》一书的4.3继承案例中讲道:“数组的缺陷就在于长度固定,而这个问题的解决可以利用第3章的链表解决……”(p220)于是,在对继承的下一步学习之前,我先用链表的方法来尝试解决。作为自己的笔记,也请诸君不吝赐
- AI大模型学习之白话笔记(一)-- GPT和LLM
Langchain
人工智能学习笔记langchainpython机器人大模型
前言2022年底第一次听说chatGPT,从最初的对话,到如今的文生视频Sora,带来的效果,越来越超出我们的想象。在2023年,我尝试去了解GPT可以干什么,有什么作用,该怎么用,不过变化太快,最终也没有找到一个好的方式干进去。为什么变化这么快,说到底,是AI大模型带来的巨变。现在很多大厂都在降薪裁员,也有不少公司在AllinAI,我们都有一个预感,要变天了。你想想,如果有一天,一款游戏的所有美
- 阅读论文“用于车联网安全车载通信的机器学习技术“的学习笔记
饮长安千年月
物联网安全安全机器学习学习
前言论文全称为MachineLearningTechnologiesforSecureVehicularCommunicationinInternetofVehicles:RecentAdvancescandApplications智能交通系统(ITS)和计算系统的快速发展为智能交通安全提供了新的科学研究,并提供了舒适和高效的解决方案。人工智能(AI)已被广泛用于优化不同研究领域的传统数据驱动方法
- 【Java笔记】第6章:数组
熔光
Javajava笔记学习
目录前言1.数组概括2.数组的内存3.数组扩容4.二维数组5.数组的排序结语#includeintmain{上期回顾:【Java笔记】第5章:函数个人主页:C_GUIQU归属专栏:【Java学习】return一键三连;}前言各位小伙伴大家好!上期小编给大家讲解了Java中的函数,接下来讲讲数组!1.数组概括在Java中,数组是一种用于存储多个相同类型数据的集合。数组在内存中占据连续的空间,每个元素
- 美国主要的科技大公司及其产品介绍
C嘎嘎嵌入式开发
科技
美国主要的科技大公司及其产品介绍1.Apple(苹果公司)概述成立时间:1976年创始人:史蒂夫·乔布斯、史蒂夫·沃兹尼亚克、罗纳德·韦恩总部:加利福尼亚州库比蒂诺主要产品iPhone:智能手机系列,广受欢迎,以其高性能和用户友好的界面著称。iPad:平板电脑系列,适用于多种应用,包括娱乐、工作和教育。Mac:个人电脑系列,包括MacBook(笔记本电脑)和iMac(台式电脑)。AppleWatc
- HTML CSS整理笔记(建议收藏)
程序员的生活1
jsweb前端html+csscssjavascripthtmlcss3
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-
- 一些我不知道的HTML前端基础知识笔记
han1140521792
学习资料HTML5CSSJavaScript
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-space:nowrap)、省略号(text-overflow:ellipsis)——常见
- 小爱音箱连接电脑外放之后,浏览器网页视频暂停播放后,音箱整体没声音问题解决
ShyTan
电脑音视频
背景22年买的小爱音箱增强版play,小爱音箱连接电脑外放之后,浏览器网页视频暂停播放后,音箱整体没声音(一边打着游戏,一边听歌,一边放视频,视频一暂停,什么声音都没了,视频继续播放,游戏和歌曲的声音就出来了),我以为是我的联想r7000p笔记本不兼容,平时小爱音箱也一直当智能助手来着,就没研究。今天突然想用小爱音箱当外放设备,解决一下这个bug。解决小爱音箱连接电脑后,进入设备与打印机管理页面,
- 联想小新 510S-14IKB (80UX) 原厂Win10系统oem镜像下载
无限的奇迹
电脑
小新510S-14IKB(80UX)原厂Win11系统oem镜像下载原厂Win11系统oem镜像下载文件地址:点击下载提供联想小新510S-14IKB(80UX)笔记本电脑的原厂Windows11系统oem镜像下载。该镜像为官方发布,确保系统纯净且兼容性最佳。资源文件描述该资源文件为联想小新510S-14IKB(80UX)笔记本电脑的原厂Windows11系统oem镜像。通过下载并安装此镜像,用户
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "xxx@xx.com"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
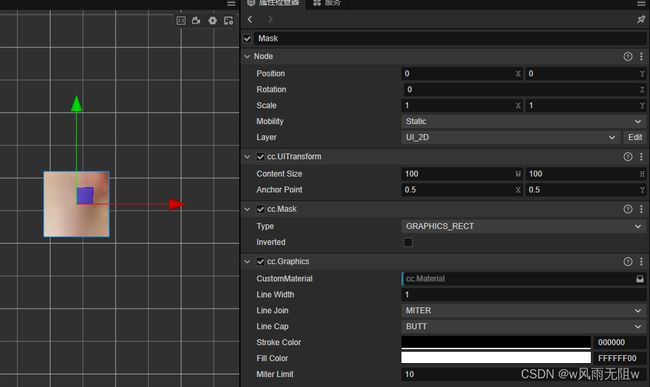
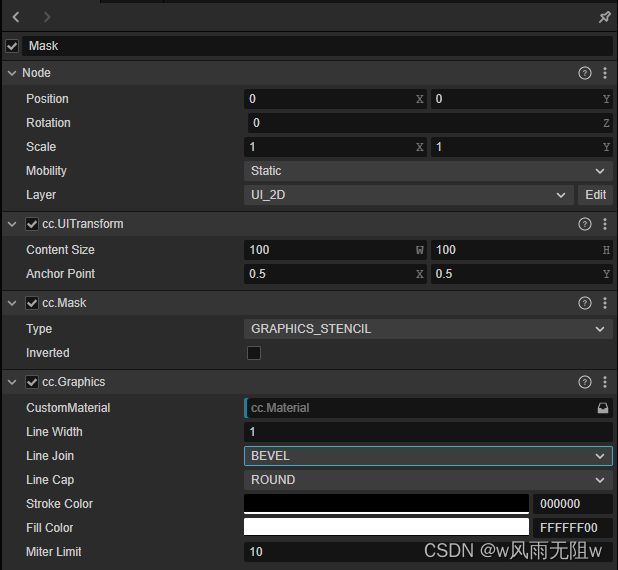
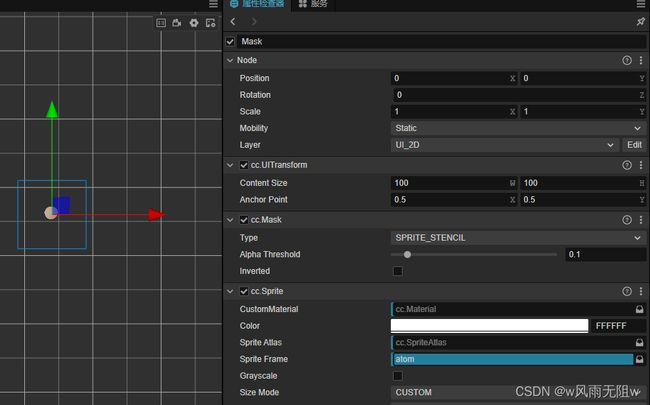
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(