【JavaScript 数组】数组(Array)相关API
JavaScript的 Array 对象是用于构造数组的全局对象,数组是类似于列表的高阶对象。
变异方法(修改原有数据)
push()
pop()
shift()
unshift()
splice()
sort()
reverse() 替换数组(生成新的数组)
filter()
concat()
slice()
准备一个数组
var lists= ['1','2','3','5','67','56','23'];
console.log("原数组"+lists);
- push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度。
lists.push('1st');
console.log("push的新数组"+lists);
- pop()删除数组末尾的元素,此方法更改数组的长度。并返回该元素的值。
lists.pop()
console.log("pop的新数组"+lists);
- shift() 删除数组最前面(头部)的元素,并返回该元素的值。此方法更改数组的长度。
lists.shift();
console.log("shift的新数组"+lists);
- unshift()方法将一个或多个元素添加到数组的开头,并返回该数组的新长度(该方法修改原有数组)。
lists.unshift('head')
console.log("unshift的新数组"+lists);
- splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
lists.splice(0,1) //从索引0开始,删除一个元素
console.log("splice1的新数组"+lists);
lists.splice(0,2)//从索引0开始,删除两个元素
console.log("splice2的新数组"+lists);
lists.splice(1,1)//从索引1(第二个元素)开始,删除一个元素
console.log("splice3的新数组"+lists);
lists.splice(1,0,'Jerry');
//从索引1(第 2 位)开始删除 0 个元素,插入“Jerry”
console.log('splice添加数据到数组'+lists);
lists.splice(1,1,'TOM');
//从索引1(第 2 位)开始删除 1 个元素,插入“TOM”
console.log('splice添加数据到数组'+lists);
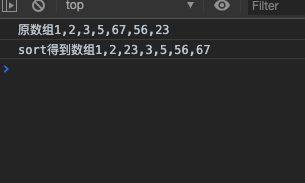
- sort() 方法用原地算法对数组的元素进行排序,并返回数组。
lists.sort();
console.log('sort得到数组'+lists);
var lists2 = ['1','4','0','aj','jerry','-8','89']
console.log('lists2原数组:'+lists2);
lists2.sort();
console.log('lists2sort:'+lists2);
- reverse()方法将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法会改变原数组。
var lists2 = ['1','4','0','aj','jerry','-8','89']
console.log('lists2原数组:'+lists2);
lists2.sort();
console.log('lists2sort:'+lists2);
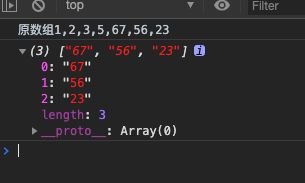
- filter()方法创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。 不会改变原数组,它返回过滤后的新数组。
var result=lists.filter((item)=>{
return item>10 //值大于10的元素
});
console.log(result);
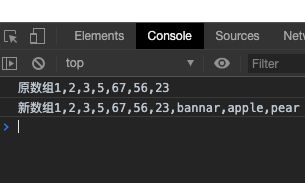
- concat()方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
var lists3 = ['bannar','apple','pear']
var newArr = lists.concat(lists3);
console.log('新数组'+newArr);
- slice()方法返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括
begin,不包括end)。原始数组不会被改变。
var result = lists.slice(2); //end被省略从索引2开始提取到末尾
console.log('从索引2开始提取到末尾:'+result)
var result = lists.slice(2,5);
//从索引2开始提取到索引5(不包括索引5的值)
console.log('从索引2开始提取到索引5:'+result);
更多方法